vue.js总结第二天
Posted java全栈开发大联盟
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue.js总结第二天相关的知识,希望对你有一定的参考价值。
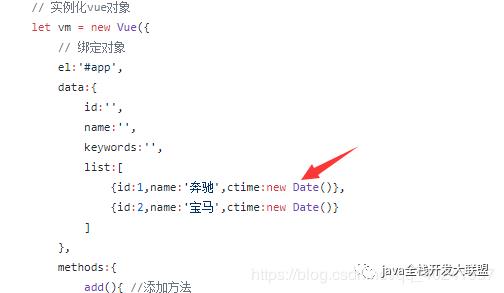
1.品牌案例---完成品牌列表的添加功能代码如下:
 下面是添加add的代码 (注意push()是从尾部插入的)
下面是添加add的代码 (注意push()是从尾部插入的)
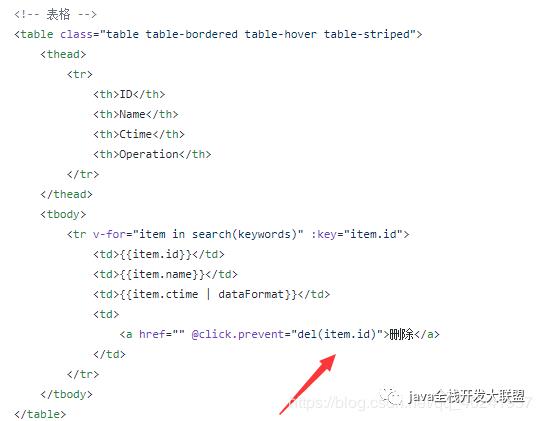
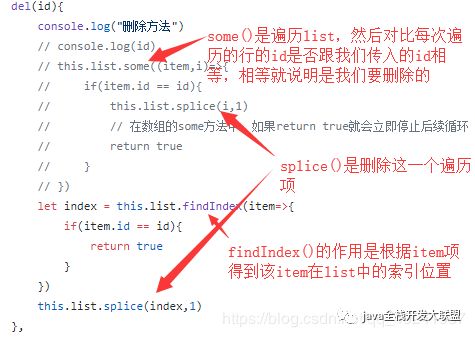
再来看删除del()方法
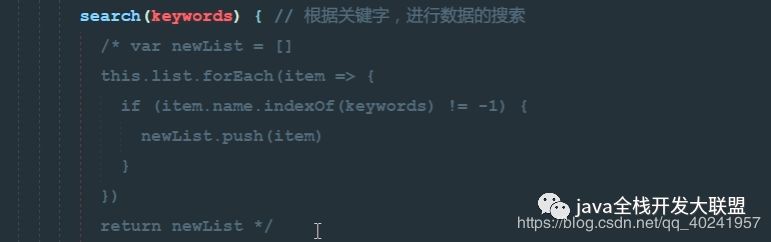
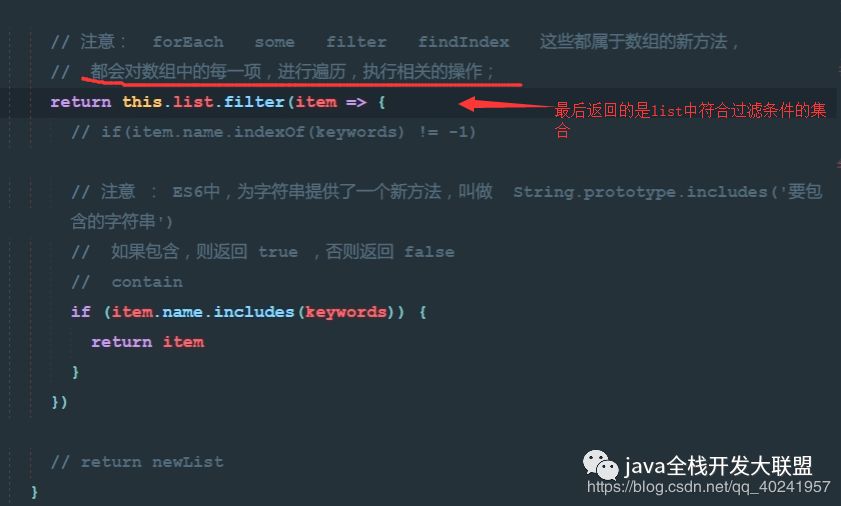
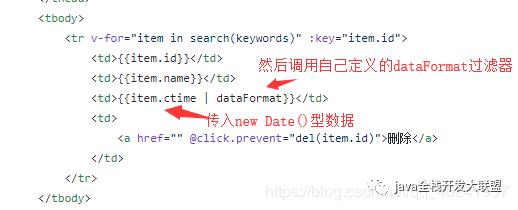
2.根据关键字实现对数组的过滤

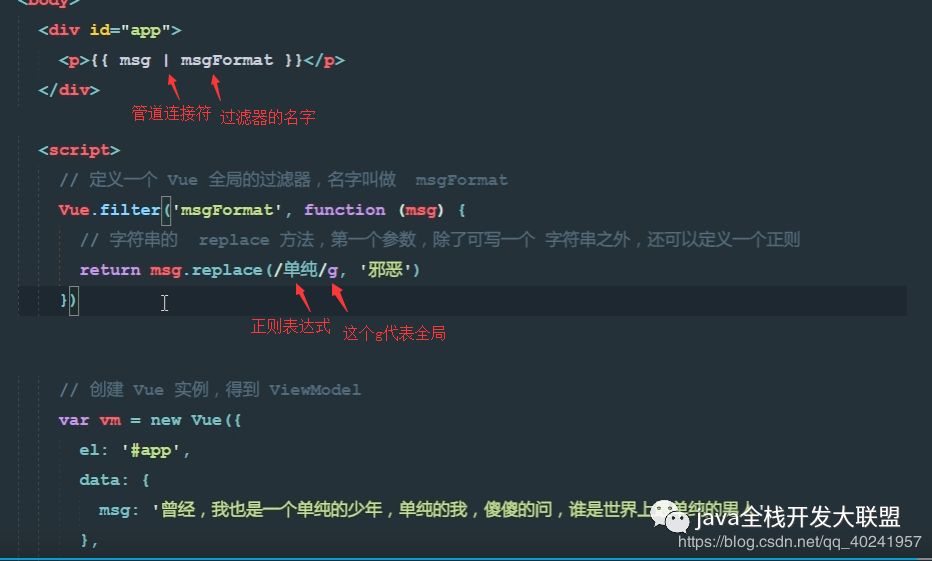
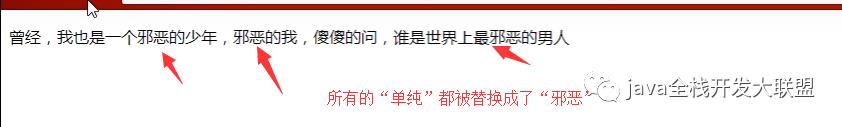
3、Vue中全局过滤器的基本使用(所谓全局的意思就是说“每个vue对象都可以使用(解释:假设每个vue对象绑定一个div框),那么全局的意思就是说每个div里面都可以使用到该全局过滤器”),下文第4点我们会讲“私有过滤器”①过滤器只有一个参数时

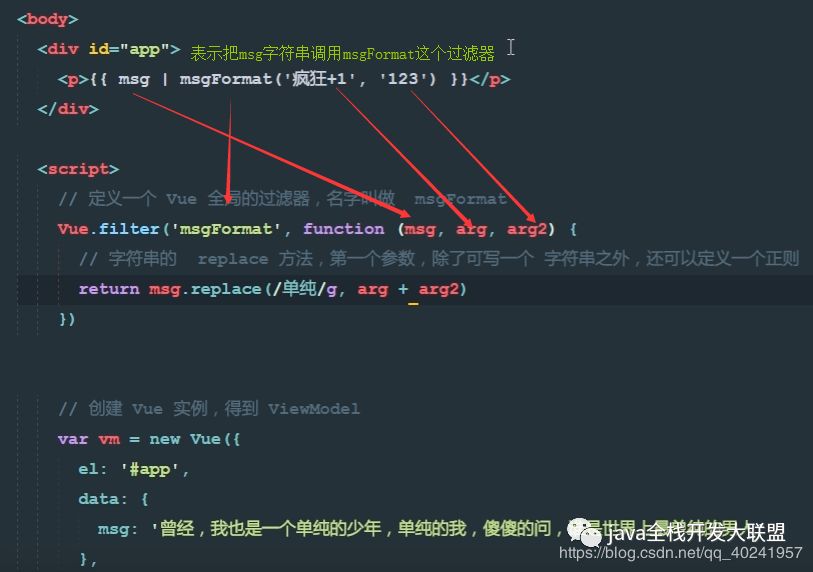
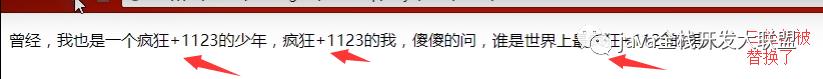
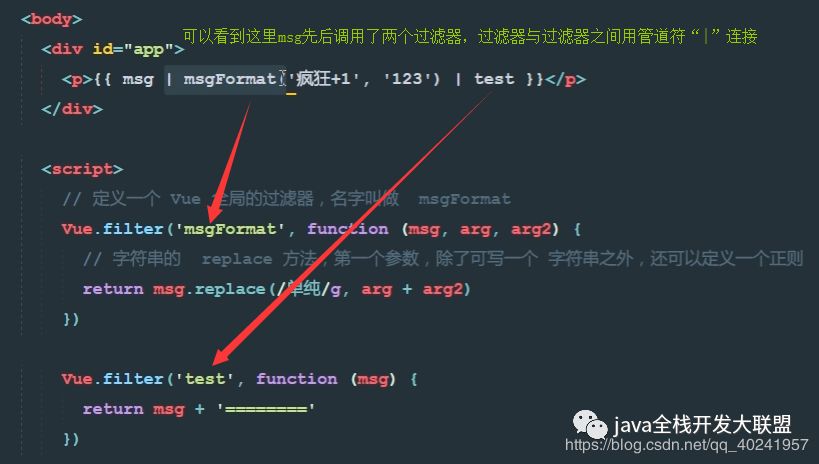
②接下来看过滤器中有两个参数的情况
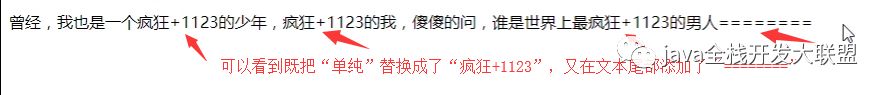
运行效果截图如下:
③一个对象调用多个过滤器的情况

运行效果截图如下:
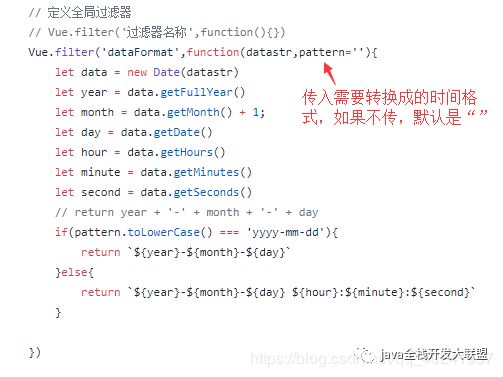
案例:写一个时间过滤器

解释:下面的data.getMonth()为什么要加1,是因为月份是从0开始算的
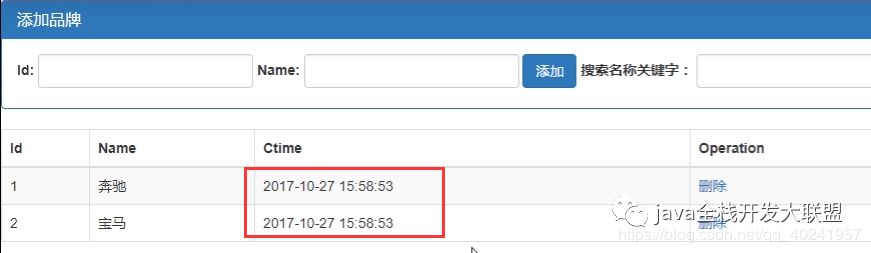
运行效果截图如下:
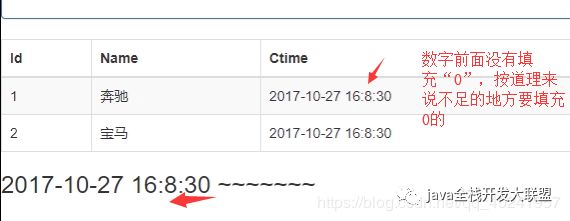
但是上面的代码有一些问题,如下:
解决方案如下:
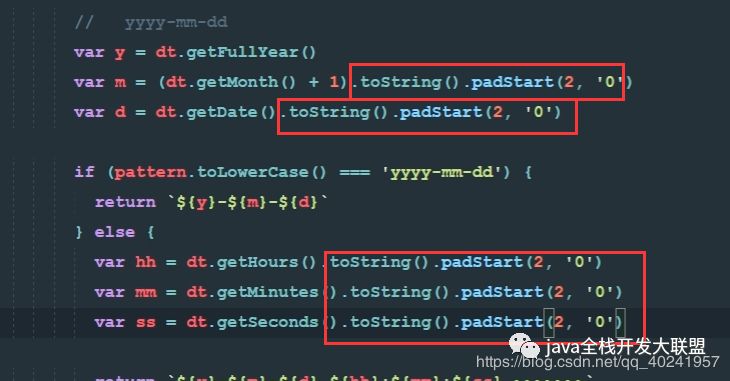
代码修改成如下 这样修改后就没有问题了
这样修改后就没有问题了
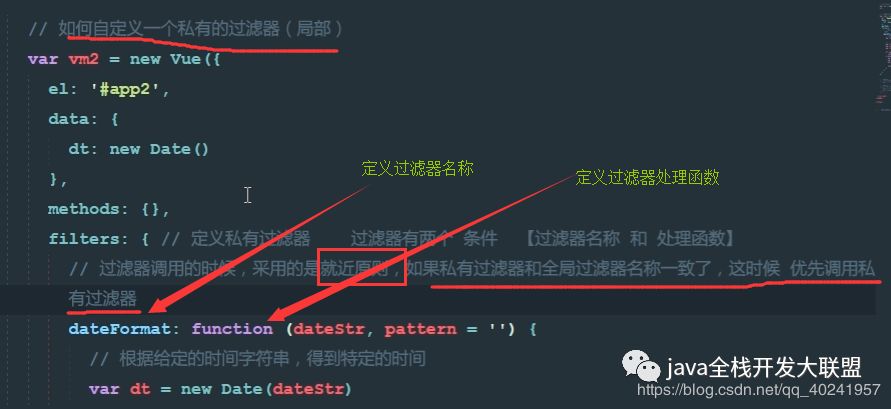
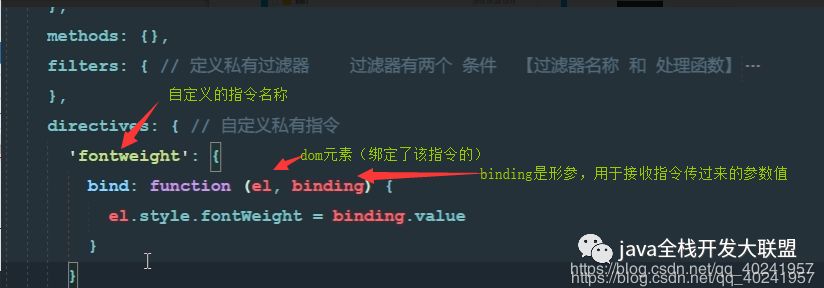
4、定义私有过滤器(在vue对象的filters属性里面写)
5、自定义按键修饰符vue官方提供了下列按键
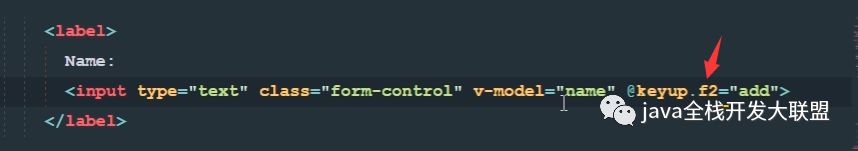
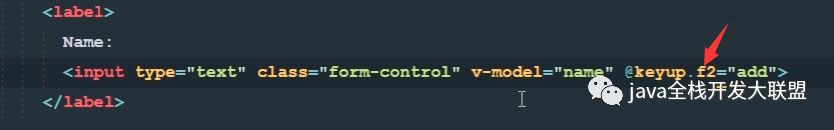
可以看到vue没有提供其他的按键了,如果我们想要使用其他按键该怎么办呢?比如下面的f2按键,就算写了@keyup.f2=“add”,当我们按下f2时,也不能执行我们自定义的add方法 这个时候我们可以这样做:百度查找js里面按键对应的键码,然后以@keyup.键码 的形式使用,比如@key.113=“add” 还有一种方法就是我们可以自己来配置按键
这个时候我们可以这样做:百度查找js里面按键对应的键码,然后以@keyup.键码 的形式使用,比如@key.113=“add” 还有一种方法就是我们可以自己来配置按键 
 这样配置了以后,按键f2就能够起作用了
这样配置了以后,按键f2就能够起作用了
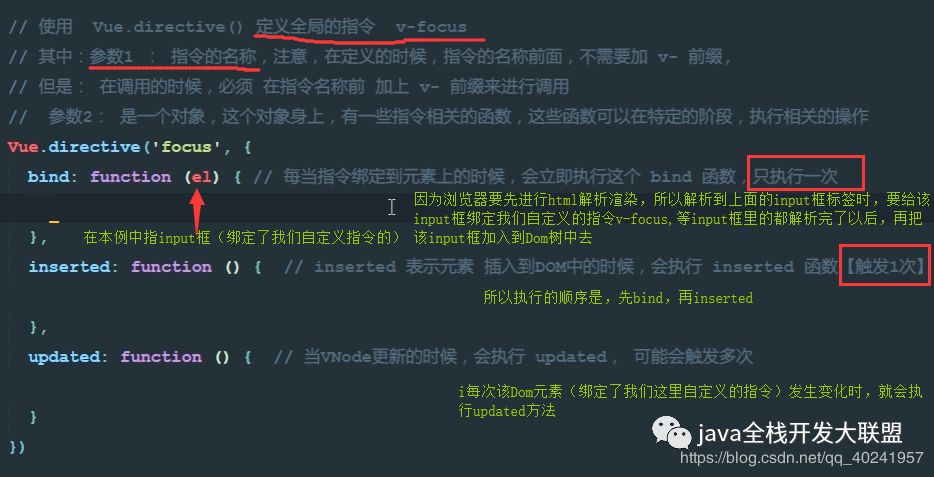
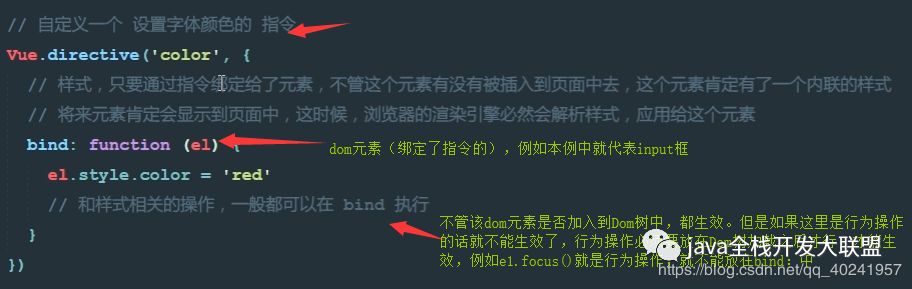
6、自定义全局指令 举例:以自定义v-focus指令为例 
 但如果是定义样式,就可以放在bind里面
但如果是定义样式,就可以放在bind里面
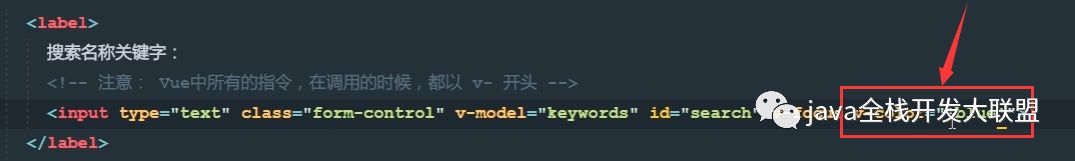
接下来我们再看bind里面拿到我们传递的值的情况 举例如下:在input框中使用我们自定义的v-color指令,并给指令传值为blue
举例如下:在input框中使用我们自定义的v-color指令,并给指令传值为blue 解释:下面的function()的第二个参数是形参,用于接收我们传递的参数的,可以任意取名字啊
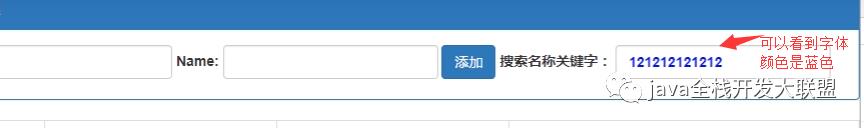
解释:下面的function()的第二个参数是形参,用于接收我们传递的参数的,可以任意取名字啊 运行效果截图如下:
运行效果截图如下: 7、定义私有指令总结:跟我们自定义私有过滤器一样,都在vue对象内部定义的
7、定义私有指令总结:跟我们自定义私有过滤器一样,都在vue对象内部定义的 扩展:
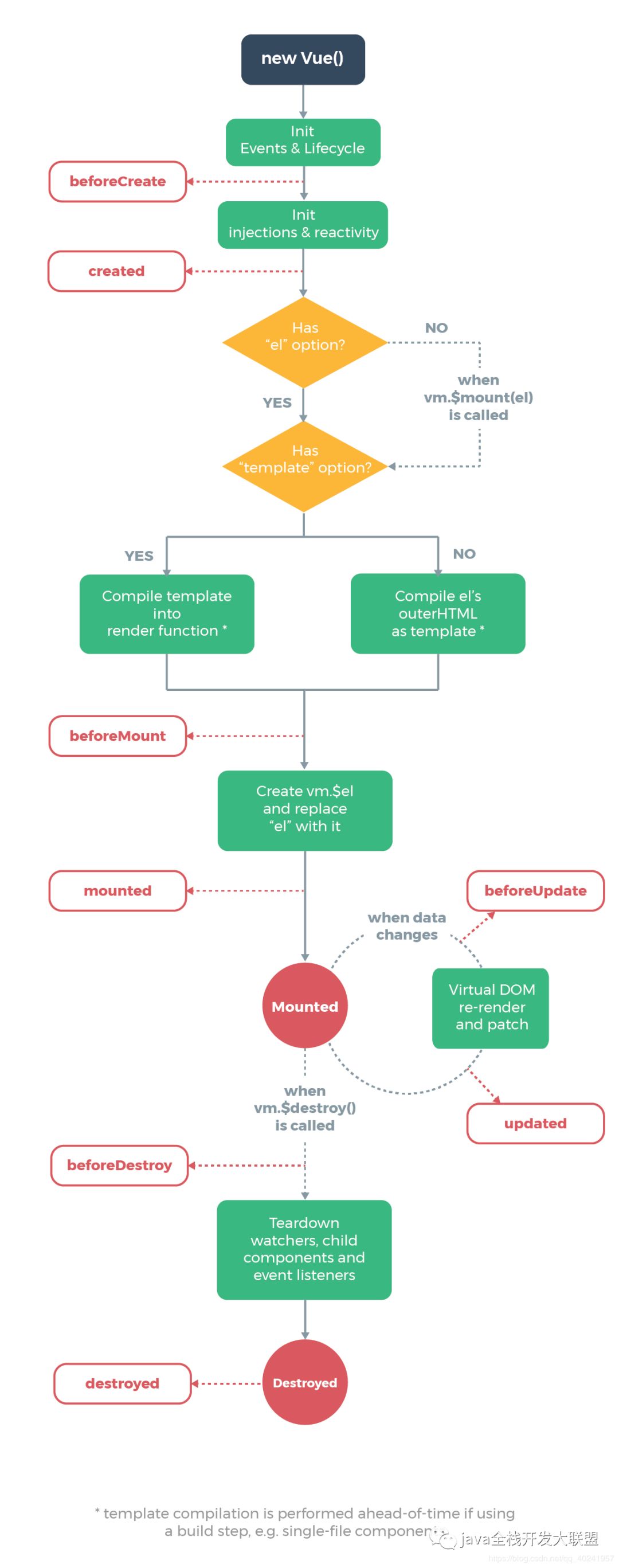
扩展: 8、Vue的生命周期的一些钩子函数看不懂下面的图没关系,跳过去看下文讲解
8、Vue的生命周期的一些钩子函数看不懂下面的图没关系,跳过去看下文讲解
vue生命周期图示:
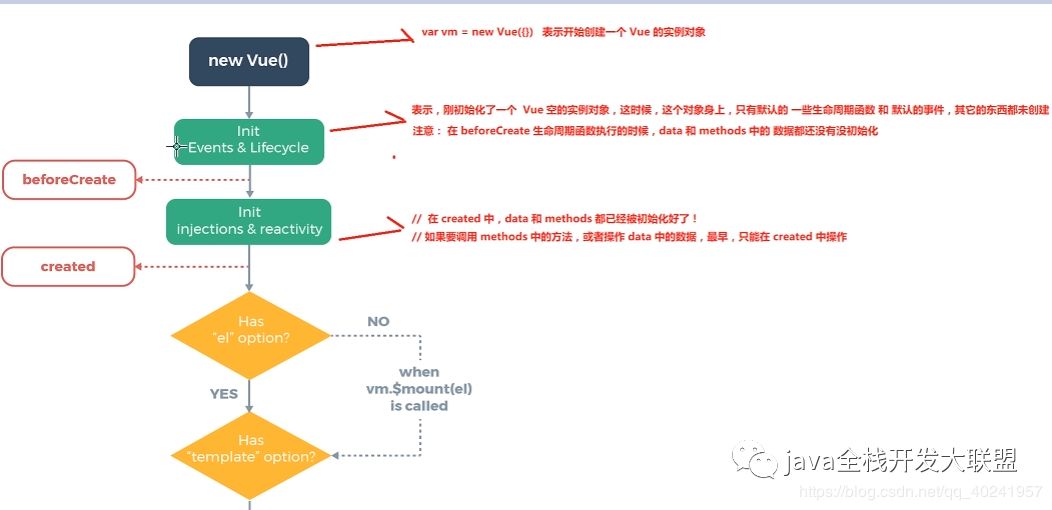
 先讲讲beforeCreate()和created()
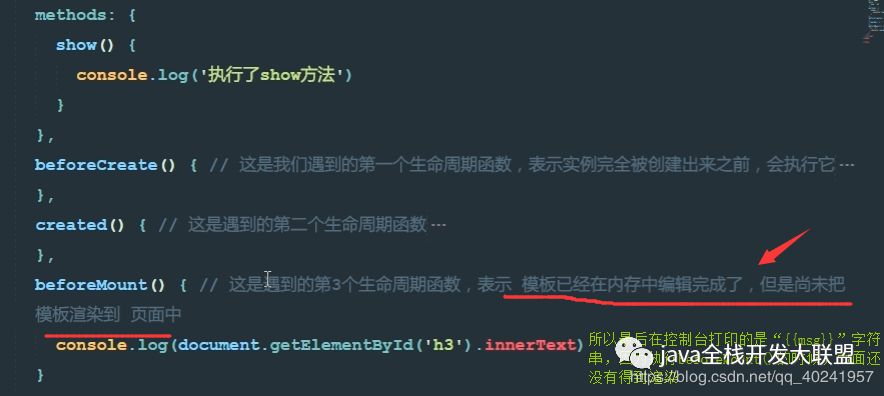
先讲讲beforeCreate()和created() 接下来再讲讲beforeMount() ,Mount这个单词的意思是“挂载”,beforeMount的意思就是“在渲染到页面之前执行”,先看代码,然后下面有运行效果截图
接下来再讲讲beforeMount() ,Mount这个单词的意思是“挂载”,beforeMount的意思就是“在渲染到页面之前执行”,先看代码,然后下面有运行效果截图
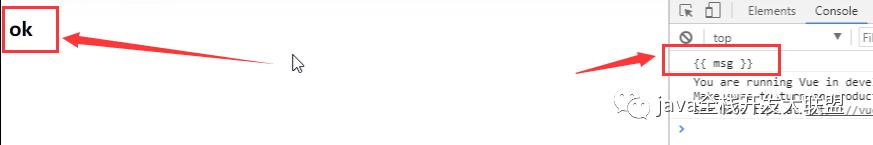
 运行效果截图如下:
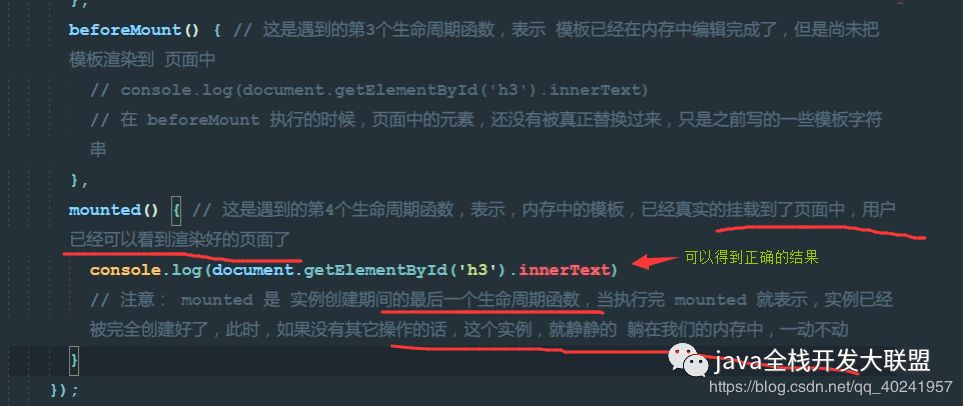
运行效果截图如下: 接下来再看一下mounted()的作用
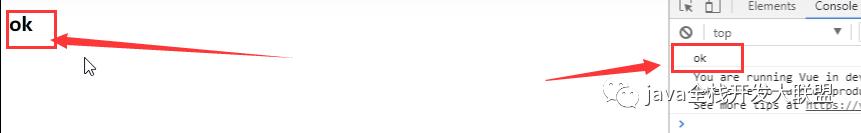
接下来再看一下mounted()的作用 运行效果截图如下:
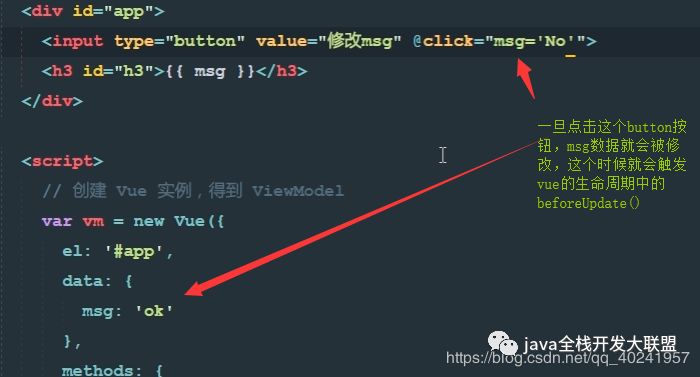
运行效果截图如下: 再接下来我们学习一下beforeUpdate()的使用
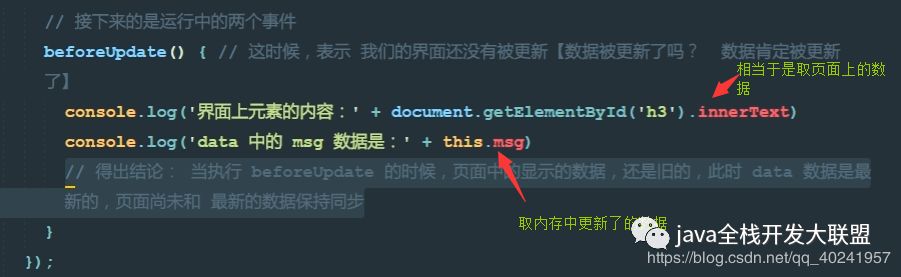
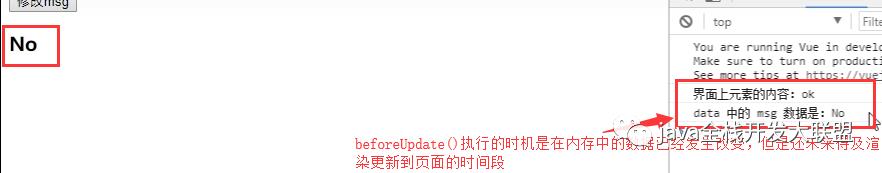
再接下来我们学习一下beforeUpdate()的使用
 运行效果截图如下:
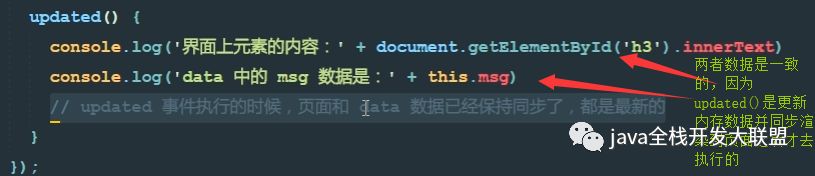
运行效果截图如下: 接下来继续看updated()的使用
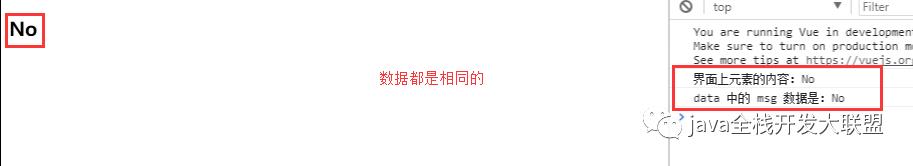
接下来继续看updated()的使用 运行效果截图如下:
运行效果截图如下: 总结归纳:最后再说一下beforeDestroy()和destroyed()吧
总结归纳:最后再说一下beforeDestroy()和destroyed()吧
以上是关于vue.js总结第二天的主要内容,如果未能解决你的问题,请参考以下文章