iOS CAReplicatorLayer动画,水波纹动画
Posted 想名真难
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了iOS CAReplicatorLayer动画,水波纹动画相关的知识,希望对你有一定的参考价值。
CAReplicatorLayer是一个Layer容器,添加到容器上的子Layer可以复制若干份;
可以设定子Layer复制份数、设定副本之间的距离、透明度、颜色、旋转、位置等状态属性,因此可以创建很酷的动画效果,像下面这样。


基本使用步骤
- 创建复制图层对象, 设置参数(CAlayer的属性,副本之间的关系)。
- 创建子layer
- 给子layer设置动画
这样带动画的子layer就会复制多份,以你设置的关系显示,而你只用操心一个子层。
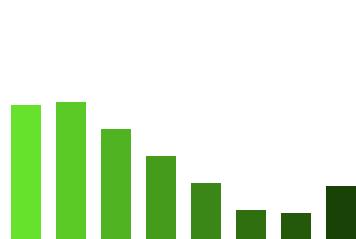
下面代码实现如图1.1效果,也简单介绍了CAReplicatorLayer的使用
- (void)viewDidLoad {
[super viewDidLoad];
// 1.创建一个复制图层对象,设置复制层的属性
CAReplicatorLayer *replicatorLayer = [CAReplicatorLayer layer];
// 1.1.设置复制图层中子层总数:这里包含原始层
replicatorLayer.instanceCount = 8;
// 1.2.设置复制子层偏移量,不包含原始层,这里是相对于原始层的x轴的偏移量
replicatorLayer.instanceTransform = CATransform3DMakeTranslation(45, 0, 0);
// 1.3.设置复制层的动画延迟事件
replicatorLayer.instanceDelay = 0.1;
// 1.4.设置复制层的背景色,如果原始层设置了背景色,这里设置就失去效果
replicatorLayer.instanceColor = [UIColor greenColor].CGColor;
// 1.5.设置复制层颜色的偏移量
replicatorLayer.instanceGreenOffset = -0.1;
// 2.创建一个图层对象 单条柱形 (原始层)
CALayer *layer = [CALayer layer];
// 2.1.设置layer对象的位置
layer.position = CGPointMake(15, self.view.bounds.size.height*0.5);
// 2.2.设置layer对象的锚点
layer.anchorPoint = CGPointMake(0, 1);
// 2.3.设置layer对象的位置大小
layer.bounds = CGRectMake(0, 0, 30, 150);
// 2.5.设置layer对象的颜色
layer.backgroundColor = [UIColor whiteColor].CGColor;
// 3.创建一个基本动画
CABasicAnimation *basicAnimation = [CABasicAnimation animation];
// 3.1.设置动画的属性
basicAnimation.keyPath = @"transform.scale.y";
// 3.2.设置动画的属性值
basicAnimation.toValue = @0.1;
// 3.3.设置动画的重复次数
basicAnimation.repeatCount = MAXFLOAT;
// 3.4.设置动画的执行时间
basicAnimation.duration = 0.5;
// 3.5.设置动画反转
basicAnimation.autoreverses = YES;
// 4.将动画添加到layer层上
[layer addAnimation:basicAnimation forKey:nil];
// 5.将layer层添加到复制层上
[replicatorLayer addSublayer:layer];
// 6.将复制层添加到view视图层上
[self.view.layer addSublayer:replicatorLayer];
}
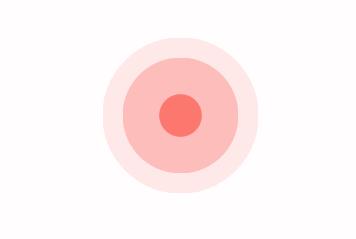
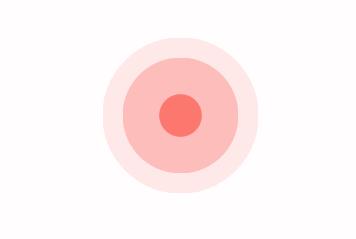
实现波纹扩展效果:

- (void)viewDidLoad {
[super viewDidLoad];
[self animation2];
}
/// 水波纹动画
- (void)animation2 {
NSTimeInterval duration = 5;
CGFloat width = 50;
// 1.创建一个复制图层对象,设置复制层的属性
CAReplicatorLayer *replicatorLayer = [CAReplicatorLayer layer];
// 1.1.设置复制图层中子层总数:这里包含原始层
replicatorLayer.instanceCount = 3;
// 1.3.设置复制层的动画延迟事件
replicatorLayer.instanceDelay = duration*0.3;
// 2.创建一个图层对象 单条柱形 (原始层)
CALayer *layer = [CALayer layer];
// 2.1.设置layer对象的位置
layer.position = CGPointMake(200, self.view.bounds.size.height*0.7);
// 2.3.设置layer对象的位置大小
layer.bounds = CGRectMake(0, 0, width, width);
layer.cornerRadius = width*0.5;
layer.transform = CATransform3DMakeScale(0, 0, 1);
// 2.5.设置layer对象的颜色
layer.backgroundColor = [UIColor orangeColor].CGColor;
// 既有放大动画,也有透明度动画,所以用了CAAnimationGroup
CAAnimationGroup *animationGroup = [CAAnimationGroup animation];
animationGroup.duration = duration;
animationGroup.repeatCount = MAXFLOAT;
CABasicAnimation *scaleAnimation = [CABasicAnimation animationWithKeyPath:@"transform.scale.xy"];
scaleAnimation.fromValue = @0.1;
scaleAnimation.toValue = @4;
scaleAnimation.duration = duration;
CAKeyframeAnimation *opacityAnimation = [CAKeyframeAnimation animationWithKeyPath:@"opacity"];
opacityAnimation.duration = duration;
opacityAnimation.values = @[@(1), @0.45, @0];
opacityAnimation.keyTimes = @[@0, @0.45, @1];
animationGroup.animations = @[scaleAnimation, opacityAnimation];
// 此处的代理是强引用,需要停掉动画,self才能释放
// animationGroup.delegate = self;
// 4.将动画添加到layer层上
[layer addAnimation:animationGroup forKey:nil];
// 5.将layer层添加到复制层上
[replicatorLayer addSublayer:layer];
// 6.将复制层添加到view视图层上
[self.view.layer addSublayer:replicatorLayer];
}
以上是关于iOS CAReplicatorLayer动画,水波纹动画的主要内容,如果未能解决你的问题,请参考以下文章