web开发·基本网页实现(基于CSS盒子模型+PS辅助使用)
Posted 只想婧婧的小菜鸡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web开发·基本网页实现(基于CSS盒子模型+PS辅助使用)相关的知识,希望对你有一定的参考价值。
web作业全方位攻略
我是小菜鸡
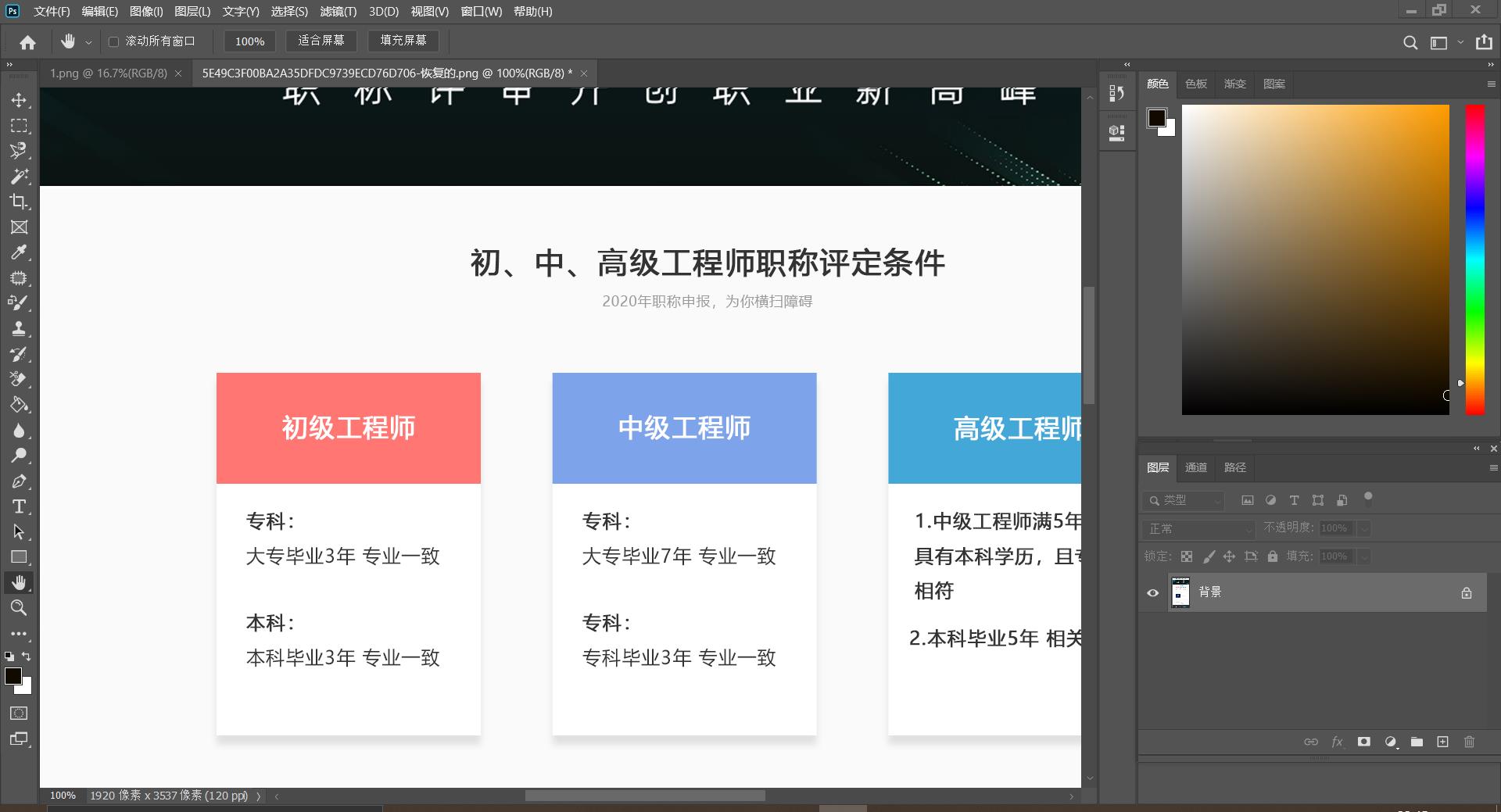
需要实现的效果

我实现了的效果

没办法,我是菜鸡,只能实现到这儿了,希望各位大佬指点
一、做之前的准备
1.PS的简易使用

-
量字体大小

找到这个,然后框住你要量的字,就知道它宽(W)和高(H)了,然后选一个值作为字体大小即可 -
“量”颜色


依次点上面这些
然后就在下面这个框框里知道了

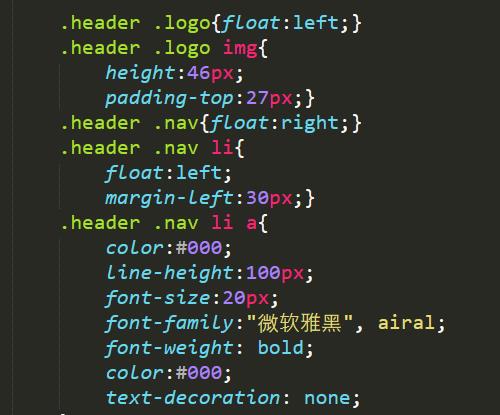
2.推荐标签
比较推荐使用类标签,你会感谢我的
像这种,看着就很舒服,类标签yyds

二、准备好了我们就开始肝html了
1.要有个宏观概念
我们观察到这个页面大体上有六部分组成,分别是
菜单,版图,三方块,图片+新闻,报名表和底部
下面我们一起一步一步来实现他们
2.菜单
- 我们看到有一个logo,有一个导航栏
- 我们需要一个大盒子来设置底下那根线 需要一个小点的盒子来放内容 再来个更小点的盒子来放导航栏
- 导航栏我们用最基本的无序号列表格式消除 即用CSS选中无序列表设置 list-style:none; 这样就没有前面的小点点了
- 怎么让它在一行呢,用 float:left 让它们飞起来
- 也要让logo飞起来才行哦
3.版图
版图用不着盒子,但是需要注意的是要给它设置宽度
width:100% 哎~这样它就不至于太大
4.三方块
- 三方块有点麻烦,我感觉是,我是这样实现的
- 用超大盒子包括所有内容
- 用小点的盒子专门设置背景
- 用更小点的盒子来放这三个方块
- 每个方块用更小的盒子
- 每个方块又有两个盒子构成,一部分放标题,一部分放文字
- 哈哈就问你麻不麻烦
5.图片+新闻
- 这部分还好
- 一个大盒子包括所有内容,宽度是1200px
- 小点的盒子放文字
- 让图片和放文字的盒子都飞起来
- 细节的话,就处理一下行间距,就能更好看一点
6.报名表
- 挺简单的
- 老规矩设置大盒子放所有内容
- 小点的盒子设置背景
- 更小点的放内容
- 文字一个盒子,表单一个盒子
- 表单的输入框是可以用css中的width和height设置的
- 再设置设置行间距,还有< br>标签真的是yyds
7.底部
CSS中
.footer{
width:100%;
background:#292f34;color:#fff;
padding-top:88px;}
.footer .cont{
overflow:hidden;
padding-bottom:90px;
width:1200px;
margin:auto;
}
.footer h4{
font-weight:normal;
font-size:28px;
margin-bottom:30px;}
.footer .logo{
float:left;
width:370px;
padding-top:66px;}
.footer .logo img{width:310px;}
.footer .lianxi{
width:495px;
float:left;}
.footer .lianxi p{margin-bottom:20px;}
.footer .guanzhu{
width:335px;
float:left;}
.footer .guanzhu .ewm img{
width:104px;
float:left;
margin-left:11px;}
.footer .guanzhu .ewm img:first-child{
margin-left:0;}
.footer .copyright{
border-top:1px solid #3f464b;
padding:20px 0;}
.footer .copyright p{
text-align:center;
margin-bottom:10px;
font-size:14px;
}
网页文件
< div class=“footer”>
< div class=“cont”>
< div class=“logo”>
< a href=“#”>< img src=“footerlogo.png”>< /a>
< /div>
< div class=“lianxi”>
< h4>联系我们< /h4>
< p>QQ:136665626< /p>
< p>电话:031188338078 (9:00-18:00)< /p>
< p>邮箱:zczxxy@126. com< /p>
< p>地址:石家庄市裕华区与育才街道交口金领大厦2-1-8层中传集团< /p>
< /div>
< div class=“guanzhu”>
< h4>关注我们< /h4>
< div class=“ewm”>
< img src=“a1.png” alt=“无图”>
< img src=“a1.png” alt=“无图”>
< img src=“a1.png” alt=“无图”>
< /div>
< /div>
< /div>
< div class=“copyright”>
< p>版权信息:河北中传教育科技有限公司所有< /p>
< p>京ICP备:15006666号< /p>
< /div>
< /div>
8.可能出现的问题
可能会出现你设置的没问题,它就是不上一行上去
一个可能是你没让他飞起来
一个可能是宽度设置的不合适,
我知道我知道,理论上宽度没问题
但是你改改宽度,真的就能解决问题
感谢您能看到最后,不想努力了请私信我
以上是关于web开发·基本网页实现(基于CSS盒子模型+PS辅助使用)的主要内容,如果未能解决你的问题,请参考以下文章
CSS盒子模型的使用及其注意事项——响应式Web系列学习笔记