web-UI自动化必会技能—xpath轴,了解一下?
Posted 测试baby
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了web-UI自动化必会技能—xpath轴,了解一下?相关的知识,希望对你有一定的参考价值。

本来以为不会再更新UI自动化相关的东西了,不过最近群里的朋友在搞UI,提出了许多问题,我看了下,大多还是页面元素定位类的问题,那今天就再讲点。
一、先了解xpath
说到元素定位,大家应该都知道常见的几种定位方式:
- find_element_by_name()
- find_element_by_id()
- find_element_by_css_selector()
- find_element_by_xpath()
在定位中,一般情况下,是奔着怎么简单怎么来就好。比如元素带有id的话,那直接根据id来定位。
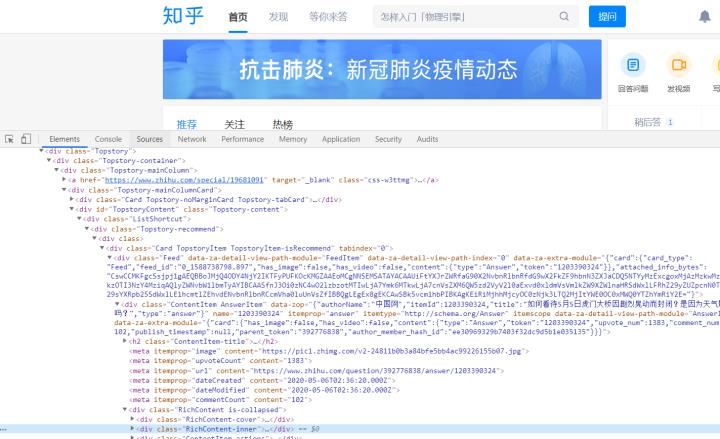
但是,实际情况中,你可能通篇都找不到id,比如知乎的首页,wtf?

别慌,我们有xpath,不怕不怕。
我之前实现的一个项目,前端就是使用了vue,逼得我只能用xpath去定位,不过用下来发现xpath非常强大且灵活,学会绝对不亏。
举例,还是知乎的首页图,右上方有个回答问题的元素,我现在要去定位它,用xpath://div[.=‘回答问题’],够简单吧?
对了,这里提一个小tips:当你调试页面的定位语法时候,只需要按F12打开元素页面,然后Ctrl+F,在底部的输入框里输入定位语法即可。

此外,如果使用xpath定位上述例子中的情况,还可以更方便的参数化封装。
比如,我除了要定位“回答问题”,旁边的“发视频”、“写文章”、“写想法”我后面都会用到,那这样就很简单了。
通常,你只需要把//div[.=‘回答问题’]中的文字调整就好了,这时候你就可以进一步抽象出来,以Python语言为例:
def locate_demo(button_name):
"""
定位按钮元素,传参:按钮名称
"""
driver.find_element_by_xpath("//div[.='{}']".format(button_name))
伪代码供参考,是不是觉得xpath还是挺不错的,但是,还不够。
当你的项目逐步深入的时候,你对于定位的通用性追求也会越来越高,需要尽量的抽取通用的封装以供复用,那么对应的,你可能会遇到越来越复杂的层级定位,这时候xpath轴就要登场了。
二、xpath轴登场
其实也比较简单,你只需要2个步骤即可学会。
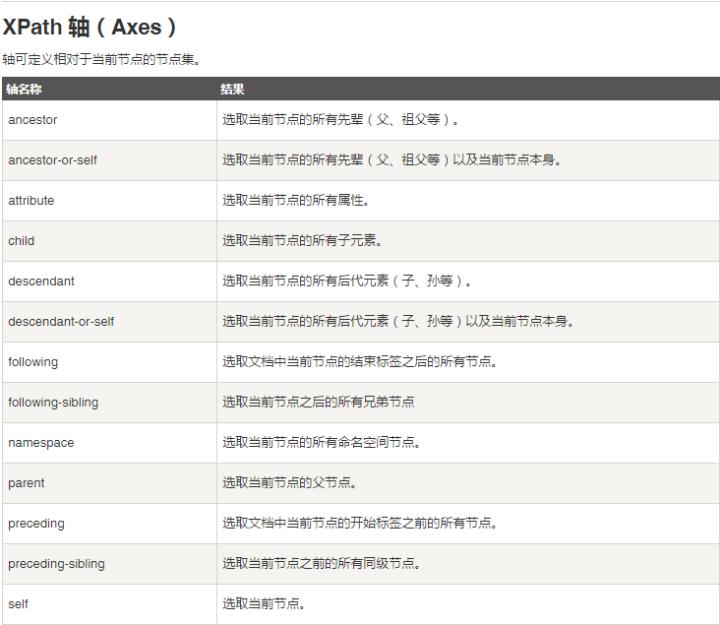
第一步:认真看下我贴出来的语法

第二步:练习(─━ _ ─━✧)
语法这些东西都一样,熟能生巧,多练习就行了。
举个实际场景应用的例子,说明下xpath轴的优点:

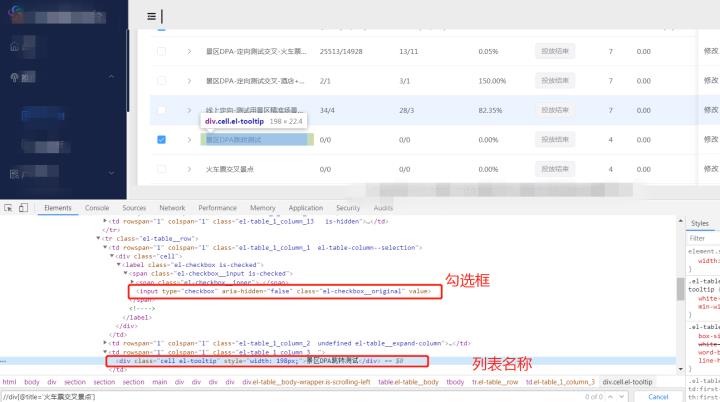
如图所示,这是一个很常见的系统列表。
需求:我现在需要基于列表页进行一个方法的封装,用于通过传入数据名称,可以勾选数据前的勾选框。
解析:既然是要根据不同的列表数据名称找到前面对于的勾选框,那么就来先定位列表名称,很简单,xpath://div[.=‘景区DPA跳转测试’],在代码里可以用format去参数化,比如
def locate__checkbox_by_name(name):
driver.find_element_by_xpath("//div[.='{}']".format(name))
现在定位到了名称,那么如何定位前面的勾选框呢?

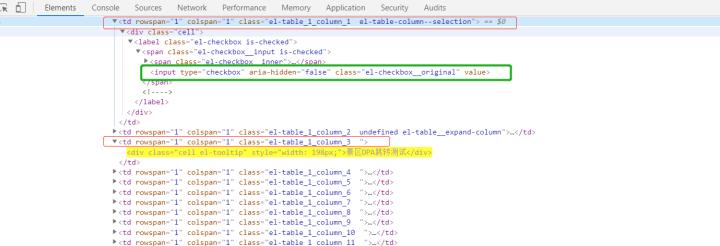
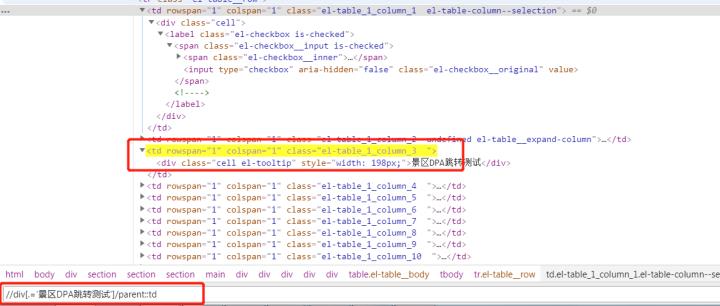
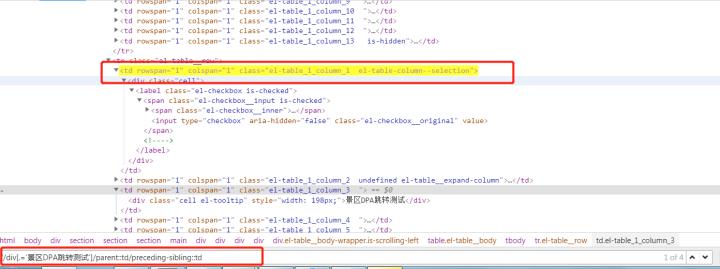
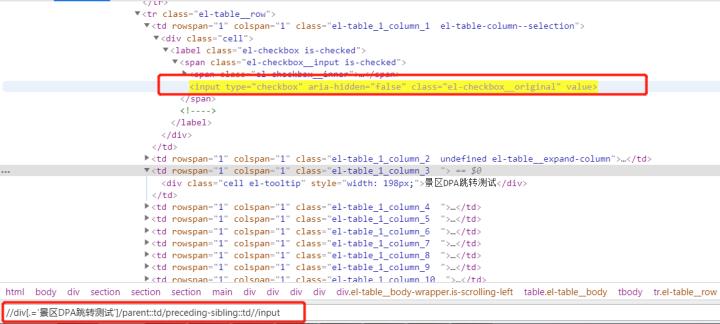
可以看到,黄色高亮部分是定位到的数据名称。checkbox元素所在的节点位于名称元素的上方。再继续看,checkbox往上找第5个父级节点,与黄色高亮的名称元素的父节点处于兄弟级别,那么这时候我们可以用xpath轴来定位了(语法见上部分的图)。
xpath轴定位:思路很简单,就是先定位到黄色高亮区域的父级节点,再通过父级节点定位到前面的兄弟节点,然后再定位到checkbox元素。也就是:
1. //div[.='景区DPA跳转测试']/parent::td

2. //div[.='景区DPA跳转测试']/parent::td/preceding-sibling::td

3. //div[.='景区DPA跳转测试']/parent::td/preceding-sibling::td//input

所以,最终封装操作的方法定位可以这么写:
def locate__checkbox_by_name(name):
driver.find_element_by_xpath("//div[.='{}']/parent::td/preceding-sibling::td//input".format(name))
是不是很方便?定位的灵活性也大大提高了。
–不要用肉体的勤奋,去掩盖思考的懒惰–
看完这篇内容后,相信以下两件事,也会对你的个人提升有所帮助:
1、 点赞,让更多人能看到这篇文章,同时你的认可也会鼓励我创作更多优质内容。
2、 让自己变得更强:想一想,如果你想在测试这个行业一直做下去,你的经验和测试技术是远远不够的,你需要进阶,你需要丰富你的技术栈!还等什么!
最后:【可能给予你助力的教程】

这些资料,对于做【软件测试】的朋友来说应该是最全面最完整的备战仓库,这个仓库也陪伴我走过了最艰难的路程,希望也能帮助到你!凡事要趁早,特别是技术行业,一定要提升技术功底。
关注我的微信公众号:【伤心的辣条】免费获取~
我的学习交流群:902061117 群里有技术大牛一起交流分享~
如果我的博客对你有帮助、如果你喜欢我的博客内容,请 “点赞” “评论” “收藏” 一键三连哦!
好文推荐:
以上是关于web-UI自动化必会技能—xpath轴,了解一下?的主要内容,如果未能解决你的问题,请参考以下文章