ES6➜ES11新特性汇总(图文详解可温故与快速查找~)
Posted 北极光之夜。
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6➜ES11新特性汇总(图文详解可温故与快速查找~)相关的知识,希望对你有一定的参考价值。
一.ES6新特性(重):
1. let 声明变量:
ES6新增加了两个重要的 javascript 关键字: let 和 const。
书写格式:
let a;
let b,c;
let d=10,f='asd',e=[];
注意事项:
1.变量不能重复声明:
let a=12;
let a=13;
运行结果:

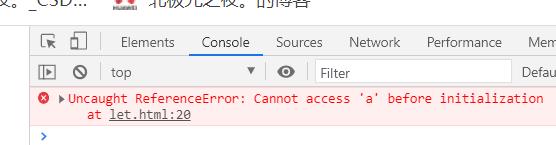
2. 只在块级作用域内有效:
{
let a=12;
}
console.log(a);
运行结果:

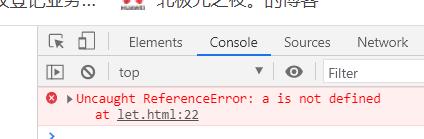
3.不存在变量提升:
console.log(a);
let a=12;
运行结果:

4.不影响作用域链效果:
{
let blog = 'night';
function fn(){
console.log(blog);
}
fn();
}
运行结果:

案例:点击盒子切换颜色:
无法实现:
<div class="container">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
<script>
let items = document.querySelectorAll('.item');
// var声明
for(var i=0;i<items.length;i++){
items[i].onclick = function(){
items[i].style.background = 'blue';
}
}
</script>
运行结果:

因为var是全局作用域,到最后 i==3了。
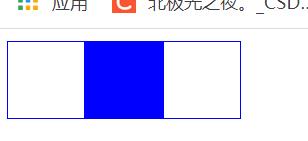
可以实现:
//let声明
for(let i=0;i<items.length;i++){
items[i].onclick = function(){
items[i].style.background = 'blue';
}
}
运行结果:

因为let只在各自的块级作用域里有效,所以能使用。所以循环条件里建议用let声明。
2.const 声明常量:
格式(都一样的):
const BLOG = ‘night’;
注意事项:
1.一定要有初始值:
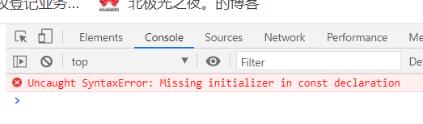
const BLOG;
运行结果:

2.一般声明使用大写(潜规则):
const BLOG = ‘night’;
3.常量值不能修改:
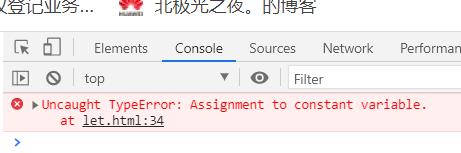
const BLOG='night';
BLOG = 'sky';
运行结果:

4.也是块级作用域内有效:
{
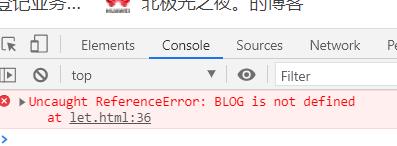
const BLOG='night';
}
console.log(BLOG);
运行结果:

5. 对于对数组和对象里元素修改,不算对常量进行修改 (因为地址没改变):
const arr= [1,2,3];
arr.push(4);
3.变量解构赋值:
解构赋值是对赋值运算符的扩展。他是一种针对数组或者对象进行模式匹配,然后对其中的变量进行赋值。在代码书写上简洁且易读,语义更加清晰明了;也方便了复杂对象中数据字段获取。
1.数组的解构:
const NATURE = ['sky','sea','tree'];
var [a,b,c] = NATURE;
console.log(a);
console.log(b);
console.log(c);
运行结果:

2.对象的解构:
const P = {
name:'night',
age:'22',
word:function(){
console.log("I am night");
}
};
let {name,age,word} = P;
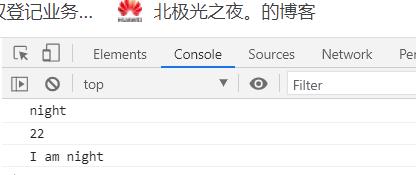
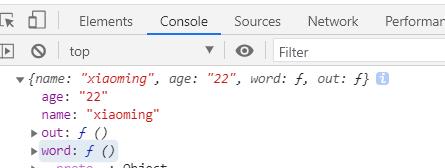
console.log(name);
console.log(age);
console.log(word());
注意:变量名与对象里元素的名要一样的,且不论顺序如何也会一一对应。
运行结果:
3.模板字符串:
模板字面量 是允许嵌入表达式的字符串字面量。你可以使用多行字符串和字符串插值功能。
格式:
let night = `xiaoming`;
注意事项:
1.内容里可以出现换行符,如:
let star = `<div>
<span>1</span>
<span>2</span>
<span>3</span>
</div> `;
不会报错。" "与 ’ ’ 这样写的话会。
2.可进行变量拼接:
let night = `xiaoming`;
let blog = `I am ${night}`;
console.log(night);
console.log(blog);
运行结果:

4.对象简化写法:
let name = 'xiaoming';
let age = '22';
let word = function(){
console.log("hello world");
}
var people = {
name:name,
age:age,
word:word,
out:function() {
console.log("北极光之夜。");
}
}
console.log(people);
可以简化成(注意对象里的变化):
let name = 'xiaoming';
let age = '22';
let word = function(){
console.log("hello world");
}
var people = {
name,
age,
word,
out() {
console.log("北极光之夜。");
}
}
console.log(people);
运行结果:

5. 箭头函数:
箭头函数表达式的语法比函数表达式更简洁,并且没有自己的this,arguments,super或new.target。箭头函数表达式更适用于那些本来需要匿名函数的地方,并且它不能用作构造函数。
1.声明:
原先:
let item = function(a,b){
return a+b;
}
简写:
let item = (a,b)=>{
return a+b;
}
可以理解成去掉了function这个单词,参数后面多了个箭头表示。
注意事项:
1.this是静态的,this始终指向函数声明时所在作用域下的this值:
//全局
window.name = 'night';
//对象里的
var peopel = {
name:'sky'
}
//普通函数
function getName1(){
console.log(this.name);
}
//箭头函数
let getName2 = ()=>{
console.log(this.name);
}
//分别调用
getName1.call(peopel);
getName2.call(peopel);
使用 call() 方法,您可以编写能够在不同对象上使用的方法。
运行结果:

看出getName1的this指向已经变了,不再是全局的name,而是对象里的name,而箭头函数getName2没变,因为它始终指向函数声明时所在作用域下的this值。
2.不能作为构造实例化对象:
let night = (a,b)=>{
this.a=a;
this.b=b;
}
let out = new night();
console.log(out);
运行结果:
3. 不能使用arguments变量:
略…
4.箭头函数简写:
(1)当形参仅仅只有一个时可以省略括号:
let night = (n)=>{
return n+1;
}
相当于:
let night = n=>{
return n+1;
}
(2)当代码体只有一条语句时,可以省略花括号,且return这个单词也要省略:
let night = n=> n+1;
案例:
点击盒子两秒后变色:
<div class="item"></div>
<script>
var item = document.querySelector('.item');
item.onclick = function(){
//保存当前this
let _this = this;
setTimeout(function(){
_this.style.background = 'blue';
},2000)
}
</script>
我们这里可以看到要保存this,然后在定时器里才能用this,否则它会指向全局。
而使用箭头函数就不用这样,因为箭头函数this始终指向函数声明时所在作用域下的this值,如下:
var item = document.querySelector('.item');
item.onclick = function(){
/* let _this = this; */
setTimeout(()=>{
this.style.background = 'blue';
},2000)
}
运行结果:
6.函数参数的默认值设置:
1.允许给函数参数赋初始值(潜规则是有初始值的参数要放最后一个):
let add = (a,b,c=5)=>{
return a+b+c;
}
console.log(add(1,2));
运行结果:
7. rest参数:
新增的 rest参数 用来获取函数的实参,代替arguments
ES5方式(得到对象):
function arr(){
console.log(arguments);
}
arr('sky','sea','tree');
运行结果:
ES6方式(得到数组):
function arr(...night){
console.log(night);
}
arr('sky','sea','tree');
运行结果:
注意如果有多个参数,rest参数要放最后。
8.扩展运算符:
“…” 扩展运算符能将 “数组” 转换为逗号分隔的参数序列,如:
var arr = ['sea','sky','tree'];
function night(){
console.log(arguments);
}
night(...arr);
运行结果:
看到没,传入的参数不是一整个arr数组了,转换成三个参数了。
相当于这么传:
night('sea','sky','tree');
应用:
合并两个数组:
ES5写法:
var arr = ['sea','sky','tree'];
var item = ['nature','moon','wind'];
var world = arr.concat(item);
运行结果:
ES6写法(就问你快不快):
var arr = ['sea','sky','tree'];
var item = ['nature','moon','wind'];
var world = [...arr,...item];
数组克隆:
var arr = ['sea','sky','tree'];
var world = [...arr];
一个字,快!
伪数组转成真数组:
//伪数组
var arr = document.querySelectorAll("div");
//变真了
var world = [...arr];
9. Symbol:
ES6 引入了一种新的原始数据类型 Symbol ,表示独一无二的值,最大的用法是用来定义对象的唯一属性名。且Symbol值不能与其他数据进行运算。且Symbol定义的对象属性不能使用fr…in 循环遍历,但是可以使用Reflect.ownKeys来获取对象的所有键名。
创建:(会返回一个symbol对象)
let a = Symbol();
写入字符串,相当于描述注释这东西:
let a = Symbol('It is a');
也可以这样,返回函数对象:
let a = Symbol.for('It is a');
你看不到它独一无二,其实暗地里它已经由自己的某些方法让自己独一无二了。都会生成唯一的symbol值。
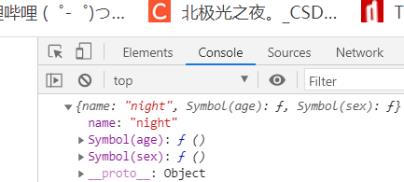
使用(给对象添加独一无二的属性和方法):
let people = {
name: 'night',
[Symbol('age')]: function(){
console.log("I am 22");
},
[Symbol('sex')]:function(){
console.log("I am man");
}
}
console.log(people);
运行结果:
10. 迭代器:
迭代器(Iterator)是一种接口,为各种不同的数据结构提供统一的访问机制。任何数据结构只要部署 Iterator 接口(其实就是对象里的一个属性),就可以完成遍历操作。
1.ES6创造了一种新的遍历命令fo…of 循环,Iterator接口主要供 for…of消费。
2.原生具备 iterator 接口的数据可用 for of 遍历。比如数组等都有。
let arr = ['sea','moon','wind'];
for(let v of arr){
console.log(v);
}
运行结果:
插一嘴,for in 循环保存的是键名。for of 保存的是键值。
案例:
const world = {
say:"hello",
items:['wind','sea','sky','star'],
[Symbol.iterator](){
//索引变量
let index = 0;
let _this = this;
return{
next:function(){
if(index<_this.items.length){
const result = {value:_this.items[index],done:false};
index++;
return result;
}else{
return {value:undefined,done:true};
}
}
}
}
}
for(let v of world){
console.log(world);
}
11.生成器:
其实就是一个特殊的函数。
在 javascript 中,如果想要使用生成器,则需要:
1.定义特殊的生成器函数(有个*号)。
2.调用该函数创建一个生成器对象。
3.在循环中使用该生成器对象,或直接调用其 next 方法。
function * fan(){
console.log('ha ha ha');
yield 'hahaha';
console.log('la la la');
yield 'lalala';
}
let ha = fan();
ha.next();
ha.next();
yield 关键字用来暂停和恢复一个生成器函数,就是代码分隔符。
运行结果:
12.promise:
Promise 是ES6引入的在 js 中进行异步编程的新解决方案。
或者promise详细使用请查看此链接:https://bbs.huaweicloud.com/blogs/258414
13. Set(集合):
ES6提供了新的数据结构Set(集合) 。它类似于数组,但成员的值都是唯一的,集合实现了iterator 接口,所以可以使用【扩展运算符】和【for…of…】进行遍历,集合的属性和方法:
- size 返回集合的元素个数。
- add 增加一个新元素,返回当前集合。
- delete 删除元素,返回boolean 值。
- has 检测集合中是否包含某个元素,返回boolean值。
- clear 清空数组。
声明:
let a1 =