JavaScript 原型原型链
Posted liyunlonggg
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript 原型原型链相关的知识,希望对你有一定的参考价值。
javascript 原型、原型链
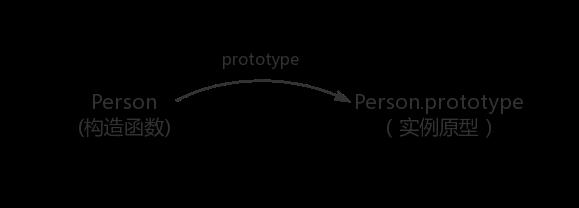
1. prototype
每个函数都有一个prototype属性,被称为显示原型
// 创建一个函数
function Person() {
}
// 输出函数
console.log(Person.prototype);

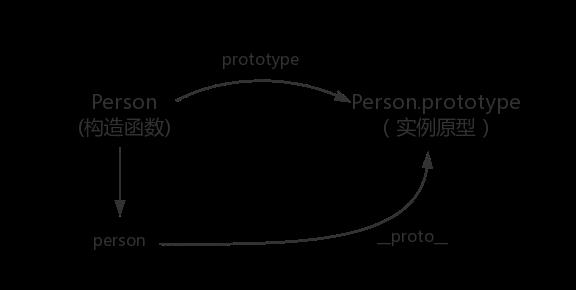
2. _ _proto_ _
- 每个实例对象都有会有
_ _proto_ _属性,称为隐式原型 - 每一个实例对象的
__ proto __属性都会指向自身构造函数的显示原型(prototype)
function Person() {
}
var person = new Person();
console.log(person.__proto__ === Person.prototype); // true

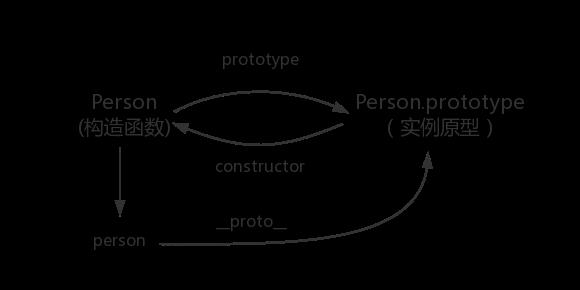
3. constructor
每个prototyp原型都会有一个constructor属性,指向他关联的构造函数
function Person() {}
console.log(Person===Person.prototype.constructor) //true

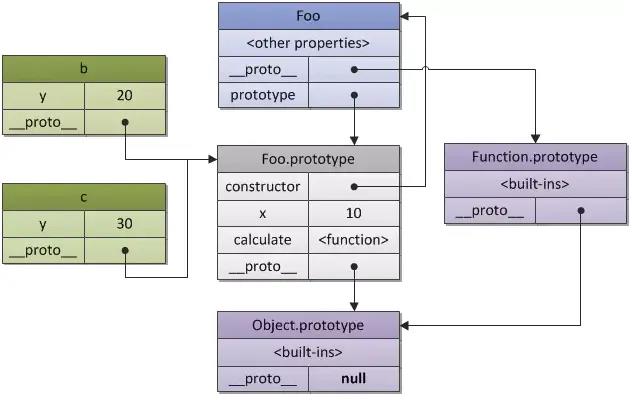
4.原型链
获取对象属性时,对象没有这个属性,就会去他的原型 __proto__去找,如果还找不到就去找原型的原型,一直找到最顶层 object.prototype为止
object.prototype对象也有__proto__属性值为null
这里需要注意的是Object是属于原型链的顶层,所有构造函数的的prototype都指向 Object.prototype

以上是关于JavaScript 原型原型链的主要内容,如果未能解决你的问题,请参考以下文章