JavaScript this指向问题new的过程
Posted liyunlonggg
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript this指向问题new的过程相关的知识,希望对你有一定的参考价值。
javascript this指向问题、new的过程
this是Javascript语言的一个关键字
随着函数使用场合的不同,this的值会发生变化。但是有一个总的原则,那就是this指的是,调用函数的那个对象。
1.普通函数调用时
this 指向 window
function fn() {
console.log(this); // window
}
fn(); // window.fn(),此处默认省略window
2.构造函数调用
this指向实例对象
function Person(age, name) {
this.age = age;
this.name = name
console.log(this) // 此处 this 分别指向 Person 的实例对象 p1 p2
}
var p1 = new Person(18, 'zs')
var p2 = new Person(18, 'ww')
3.对象方法调用
this指向 该方法的所属对象
var obj = {
fn: function () {
console.log(this); // obj
}
}
obj.fn();
4.事件绑定
this 指向绑定事件的对象
<body>
<button id="btn">hh</button>
<script>
var oBtn = document.getElementById("btn");
oBtn.onclick = function() {
console.log(this); // btn
}
</script>
</body>
5.定时器
this 指向 window
setInterval(function () {
console.log(this); // window
}, 1000);
new的过程
像普通函数那样执行,形成私有作用域,进行形参赋值,变量提升等一系列操作
默认创建一个对象
让这个对象成为当前类的实例,__proto__指向构造函数原型
让函数中的this指向这个对象
代码执行
默认把创建的对象返回
var Person = function(name, age) {
this.name = name;
this.age = age;
};
Person.prototype.show = function() {
console.log(this.name, this.age);
};
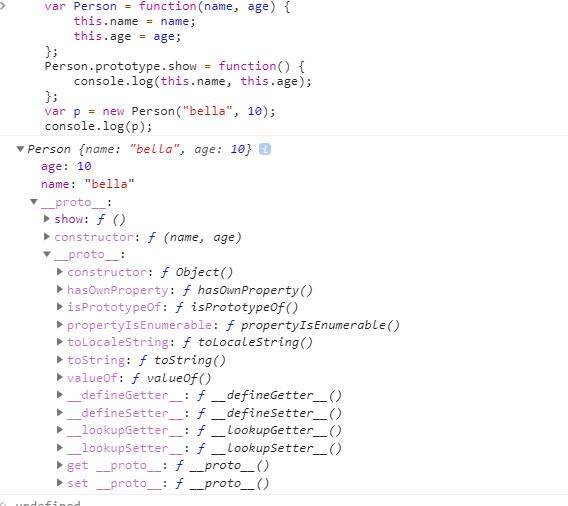
var p = new Person("bella", 10);
console.log(p);

有属性name, age 和 proto
__proto__里面有原型方法show,constructor, proto
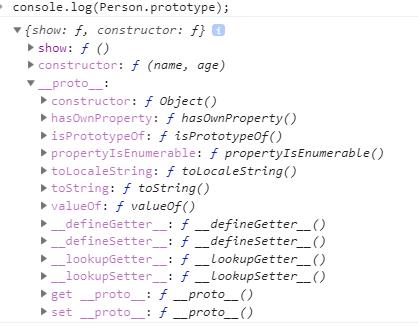
然后我们再输出构造器Person.prototype

对比一下,发现p的__proto__的值就是构造函数Person的prototype的属性值
因此new操作符创建对象可以分为以下四个步骤:
创建一个空对象
将所创建对象的__proto__属性值设为构造函数的prototype的属性值
执行构造函数中的代码,构造函数中的this指向该对象
返回对象
var Person = function(name, age) {
this.name = name;
this.age = age;
};
Person.prototype.show = function() {
console.log(this.name, this.age);
};
var p = {};
p.__proto__ = Person.prototype;
Person.call(p, "balle", 10);
// var p = new Person("bella", 10);
console.log(p);
以上是关于JavaScript this指向问题new的过程的主要内容,如果未能解决你的问题,请参考以下文章