SpringBoot构建电商基础秒杀项目总结-商品列表
Posted hequnwang10
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了SpringBoot构建电商基础秒杀项目总结-商品列表相关的知识,希望对你有一定的参考价值。
商品列表
我们需要展示商品的列表
1、ItemDOMapper.xml
<select id="listItem" resultMap="BaseResultMap">
select
<include refid="Base_Column_List" />
/*通过销量倒序排序*/
from item ORDER BY sales DESC;
</select>
2、ItemDOMapper接口
List<ItemDO> listItem();
3、ItemServiceImpl.java
@Override
public List<ItemModel> listItem() {
List<ItemDO> itemDOList = itemDOMapper.listItem();
//使用Java8的stream API
List<ItemModel> itemModelList = itemDOList.stream().map(itemDO -> {
ItemStockDO itemStockDO = itemStockDOMapper.selectByItemId(itemDO.getId());
ItemModel itemModel = this.convertModelFromDataObject(itemDO, itemStockDO);
return itemModel;
}).collect(Collectors.toList());
return itemModelList;
}
4、ItemController.java
//商品列表页面浏览
@RequestMapping(value = "/list", method = {RequestMethod.GET})
@ResponseBody
public CommonReturnType listItem() {
List<ItemModel> itemModelList = itemService.listItem();
//使用stream API将list内的itemModel转化为itemVO;
List<ItemVO> itemVOList = itemModelList.stream().map(itemModel -> {
ItemVO itemVO = this.convertVOFromModel(itemModel);
return itemVO;
}).collect(Collectors.toList());
return CommonReturnType.create(itemVOList);
}
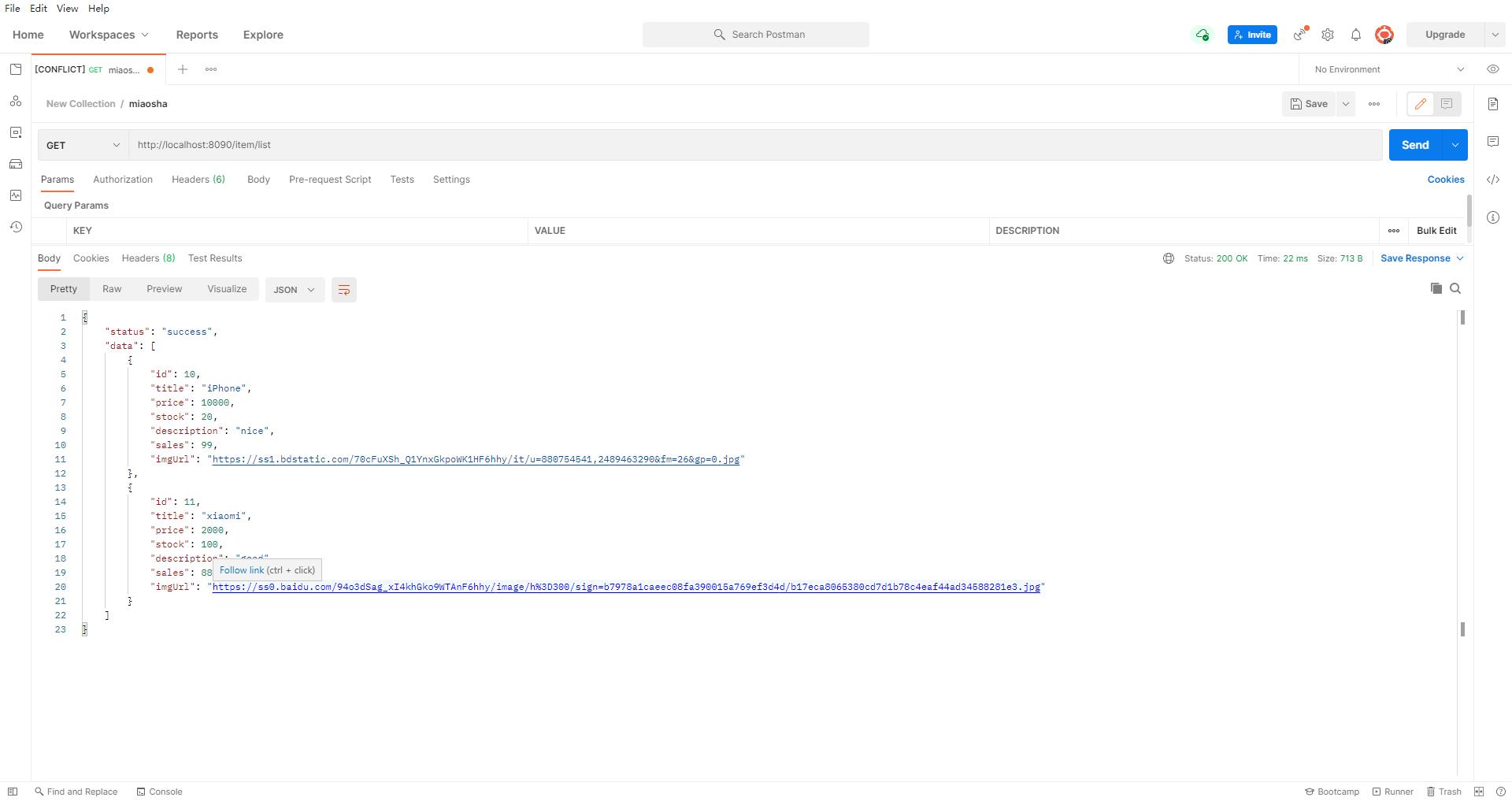
5、 运行测试


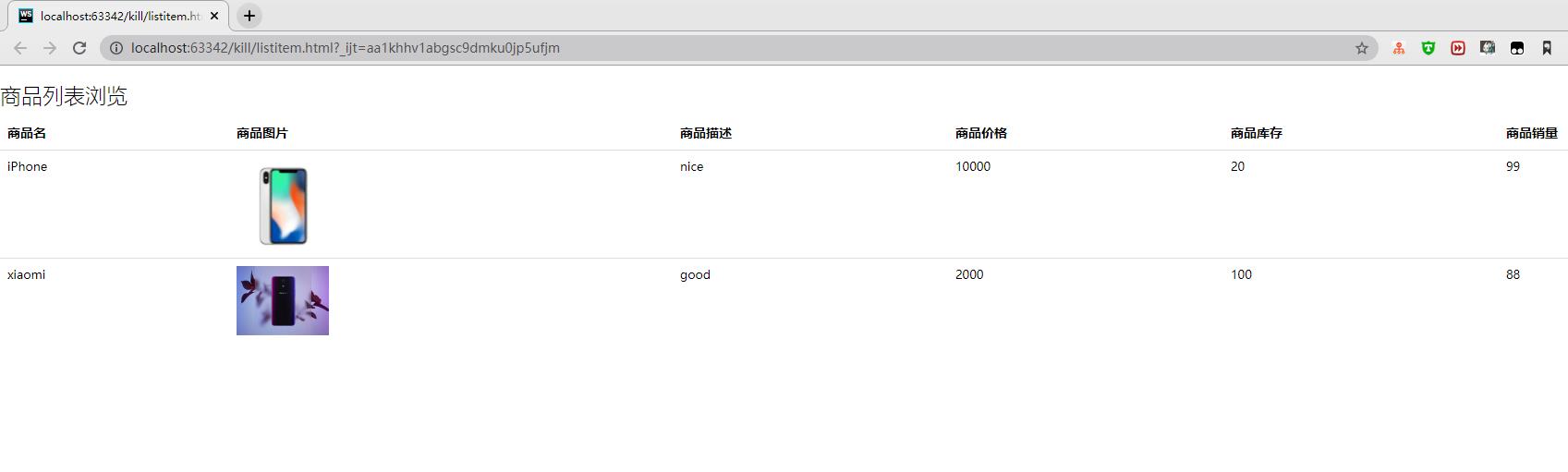
6、 商品列表页面
1、listitem.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- <meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1"> -->
<link href="static/assets/global/plugins/bootstrap/css/bootstrap.min.css" rel="stylesheet" type="text/css"/>
<link href="static/assets/global/css/components.css" rel="stylesheet" type="text/css"/>
<link href="static/assets/admin/pages/css/login.css" rel="stylesheet" type="text/css"/>
<script src="static/assets/global/plugins/jquery-1.11.0.min.js" type="text/javascript"></script>
</head>
<body>
<div class="content">
<h3 class="form-title">商品列表浏览</h3>
<div class="table-responsive">
<table class="table">
<thead>
<tr>
<th>商品名</th>
<th>商品图片</th>
<th>商品描述</th>
<th>商品价格</th>
<th>商品库存</th>
<th>商品销量</th>
</tr>
</thead>
<tbody id="container">
</tbody>
</table>
</div>
</div>
</body>
<script>
// 定义全局商品数组信息
var g_itemList = [];
$(document).ready(function() {
$.ajax({
type: "GET",
url: "http://localhost:8090/item/list",
xhrFields:{
withCredentials:true,
},
success: function(data) {
if (data.status == "success") {
g_itemList = data.data;
reloadDom();
} else {
alert("获取商品信息失败,原因为" + data.data.errMsg);
}
},
error: function(data) {
alert("获取商品信息失败,原因为" + data.responseText);
}
});
});
function reloadDom() {
for (var i = 0; i < g_itemList.length; i++) {
var itemVO =g_itemList[i];
var dom =
"<tr data-id='"+itemVO.id+"' id='itemDetail"+itemVO.id+"'>\\
<td>"+itemVO.title+"</td>\\
<td><img style='width:100px;heigth:auto;' src='"+itemVO.imgUrl+"'/></td>\\
<td>"+itemVO.description+"</td>\\
<td>"+itemVO.price+"</td>\\
<td>"+itemVO.stock+"</td>\\
<td>"+itemVO.sales+"</td>\\
</tr>";
$("#container").append($(dom));
//点击一行任意的位置 跳转到商品详情页
$("#itemDetail"+itemVO.id).on("click", function(e) {
window.location.href="getitem.html?id="+$(this).data("id");
});
}
}
</script>
</html>

2、getitem.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<!-- <meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta name="viewport" content="width=device-width, initial-scale=1"> -->
<link href="static/assets/global/plugins/bootstrap/css/bootstrap.min.css" rel="stylesheet" type="text/css"/>
<link href="static/assets/global/css/components.css" rel="stylesheet" type="text/css"/>
<link href="static/assets/admin/pages/css/login.css" rel="stylesheet" type="text/css"/>
<script src="static/assets/global/plugins/jquery-1.11.0.min.js" type="text/javascript"></script>
</head>
<body class="login">
<div class="content">
<h3 class="form-title">商品详情</h3>
<div id="promoStartDateContainer" class="form-group">
<label style="color:blue" id="promoStatus" class="control-label">秒杀开始时间</label>
<div>
<label style="color:red" class="control-label" id="promoStartDate" />
</div>
</div>
<div class="form-group">
<div>
<label class="control-label" id="title" />
</div>
</div>
<div class="form-group">
<div>
<img style="width:200px;height:auto;" id="imgUrl">
</div>
</div>
<div class="form-group">
<label class="control-label">商品描述</label>
<div>
<label class="control-label" id="description" />
</div>
</div>
<div id="normalPriceContainer" class="form-group">
<label class="control-label">商品价格</label>
<div>
<label class="control-label" id="price" />
</div>
</div>
<div id="promoPriceContainer" class="form-group">
<label style="color:red" class="control-label">秒杀价格</label>
<div>
<label style="color:red" class="control-label" id="promoPrice" />
</div>
</div>
<div class="form-group">
<label class="control-label">商品库存</label>
<div>
<label class="control-label" id="stock" />
</div>
</div>
<div class="form-group">
<label class="control-label">商品销量</label>
<div>
<label class="control-label" id="sales" />
</div>
</div>
<div class="form-actions">
<button class="btn blue" id="createOrder" type="submit">
立即购买
</button>
</div>
</div>
</body>
<script>
var g_itemVO = {};
$(document).ready(function() {
// 获取商品详情
$.ajax({
type: "GET",
url: "http://localhost:8090/item/get",
data: {
"id": getParam("id"),
},
xhrFields:{
withCredentials:true
},
success: function(data) {
if (data.status == "success") {
g_itemVO = data.data;
reloadDom();
setInterval(reloadDom, 1000);
} else {
alert("获取信息失败,原因为" + data.data.errMsg);
}
},
error: function(data) {
alert("获取信息失败,原因为" + data.responseText);
}
});
$("#createOrder").on("click", function() {
$.ajax({
type: "POST",
url: "http://localhost:8090/order/createorder",
contentType: "application/x-www-form-urlencoded",
data: {
"itemId": g_itemVO.id,
"promoId": g_itemVO.promoId,
"amount": 1,
},
xhrFields:{
withCredentials:true
},
success: function(data) {
if (data.status == "success") {
alert("下单成功");
window.location.reload();
} else {
alert("下单失败,原因为" + data.data.errMsg + data.data.errCode);
if (data.data.errCode 以上是关于SpringBoot构建电商基础秒杀项目总结-商品列表的主要内容,如果未能解决你的问题,请参考以下文章