「1s」即可!用 VS Code 一键玩转 GitHub 代码!
Posted CSDN
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了「1s」即可!用 VS Code 一键玩转 GitHub 代码!相关的知识,希望对你有一定的参考价值。
对于大多数程序员来说,VS Code 编辑器并不陌生,GitHub 更是几乎每一位程序员都会访问的网站。那你有想过吗,有一天你可以通过 VS Code 直接查看 GitHub 上的项目代码?
别说这是天方夜谭,GitHub 上真的有大佬实现了这个想法,并且操作非常简单!

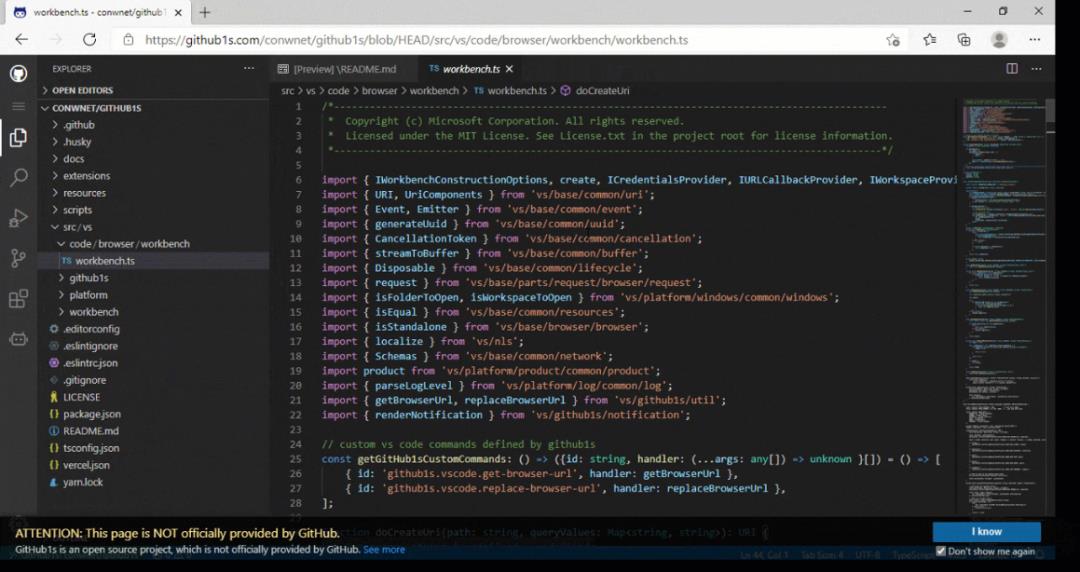
神仙项目 github1s


(图片来自项目本身)
据项目作者 netcon 在运行原理解释中提到, github1s 作为一款纯静态的 Web 应用程序,目前基于 VS Code 1.52.1,核心概念是使用 GitHub REST API 实现 VS Code 扩展(包括 FileSystemProvider)。不过据作者透露,将来可能会切换到 GitHub GraphQL API 以获得更好的用户体验。
对于渴望进一步对此项目进行拓展的开发者来说,项目介绍中也指出需要具备一些先决条件(与 VS Code 相同):
$ git clone git@github.com:conwnet/github1s.git$ cd github1s$ yarn$ yarn watch$ yarn serve # in another shell$ # Then visit http://localhost:5000 or http://localhost:5000/conwnet/github1s once the build is completed.
之后,开发者可以使用 VS Code 插件 Remote-Containers 将 Docker 容器用作开发环境,随后便可以打开一个新的 VS Code Terminal 去运行上面列出的 yarn 命令。最后构建代码如下:
$ yarn$ yarn build

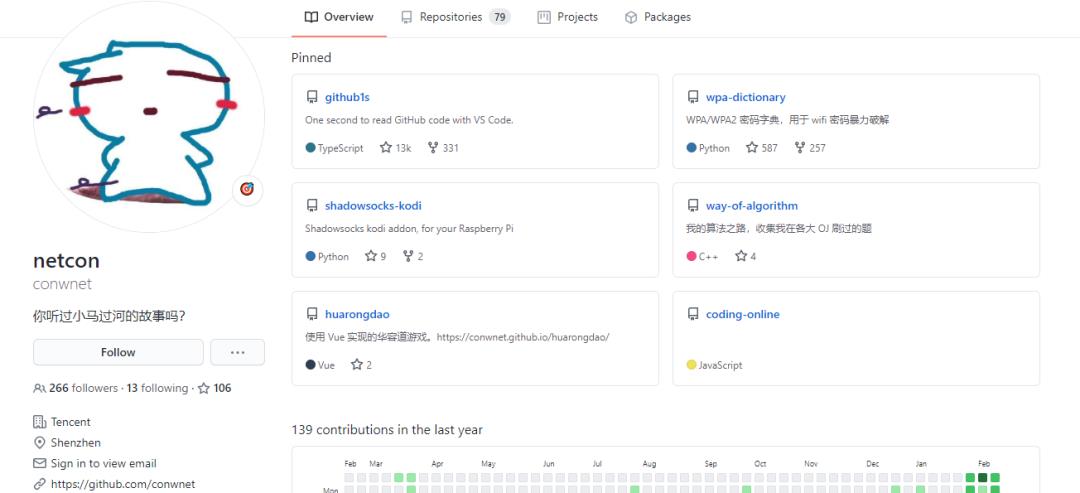
小马过河精神
创建出这么一个神仙项目,我们势必要看看背后的作者是何等大佬了。

正如上文所说,netcon 是该项目的作者,在看过他的主页后,赫然发现这竟一名来自腾讯、身处深圳的程序员。正如在个人介绍中提到的“你听过小马过河的故事吗?”,netcon 也一直秉持着“小马过河”的精神,独立自强、勇于尝试,创建了许多项目:除了 github1s,这位大佬还创建了使用 Vue 实现的华容道游戏的 huarongdao 和据自身经验收集在各大 OJ 刷过的题的 way-of-algorithm 等项目。

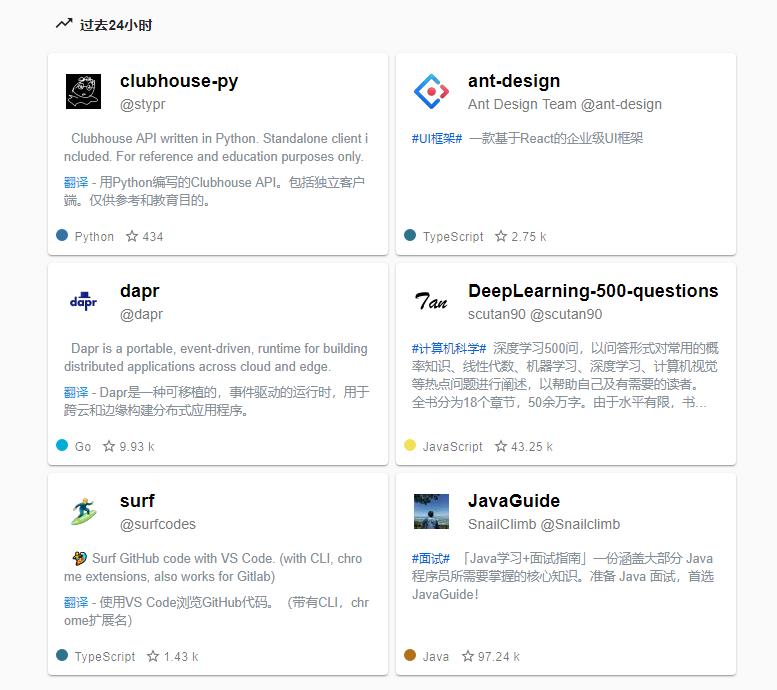
反响热烈
github1s 项目在 GitHub 上发布不到一个月,Star 数就已经达到 13k,fork 该项目的 surf 项目也登上了 GitHub 热门趋势榜,Star 数截止目前已有 1.5k。

看到这里,你还不如快去试试这个反响热烈、操作又非常便捷的项目?别忘记评论区留下你们的“试后感”~
参考链接:
https://github.com/conwnet/github1s
https://www.githubs.cn/trending
☞
☞
☞
☞
以上是关于「1s」即可!用 VS Code 一键玩转 GitHub 代码!的主要内容,如果未能解决你的问题,请参考以下文章
使用VS Code插件Code Runner一键运行ANSYS命令流