第1778期 TypeScript:拥有超能力的 JavaScript(下)
Posted 前端早读课
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了第1778期 TypeScript:拥有超能力的 JavaScript(下)相关的知识,希望对你有一定的参考价值。
前言
下篇来了。今日早读文章由@jonjia翻译授权分享。
@jonjia,爱奇艺前端开发工程师,主要负责企业中后台业务开发。曾在爱贝睿参与未来脑计划 App 开发。
正文从这开始~~
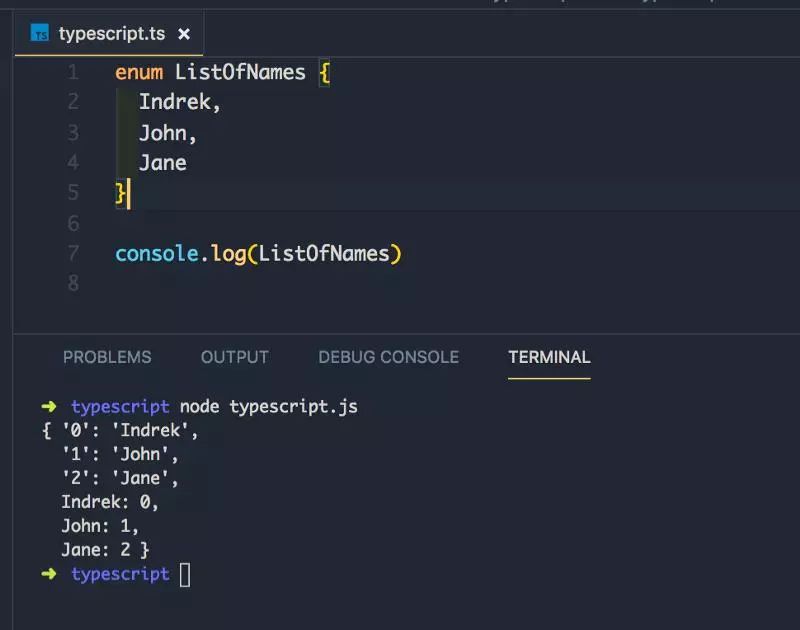
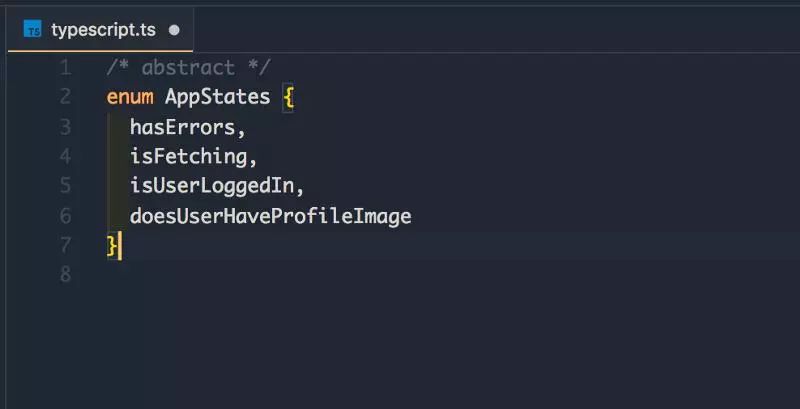
使用枚举(enum)可以更清晰地组合一组数据。
下面我们来看看如何构造一个枚举:

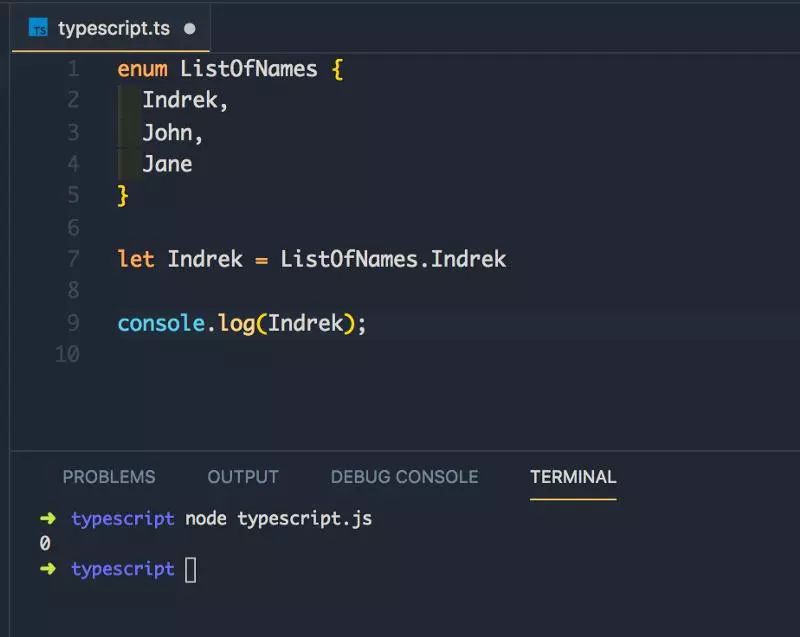
你可以通过下面的方法从枚举中取值:

但这样返回的是这个值的整数索引,和数组一样,枚举类型的索引也是从 0 开始的。
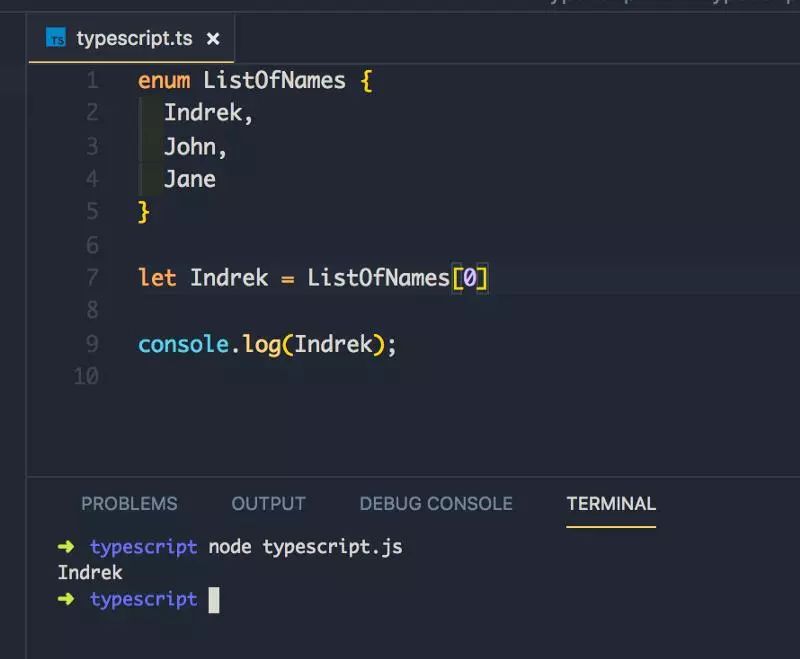
那我们怎么获取到 "Indrek" 呢?

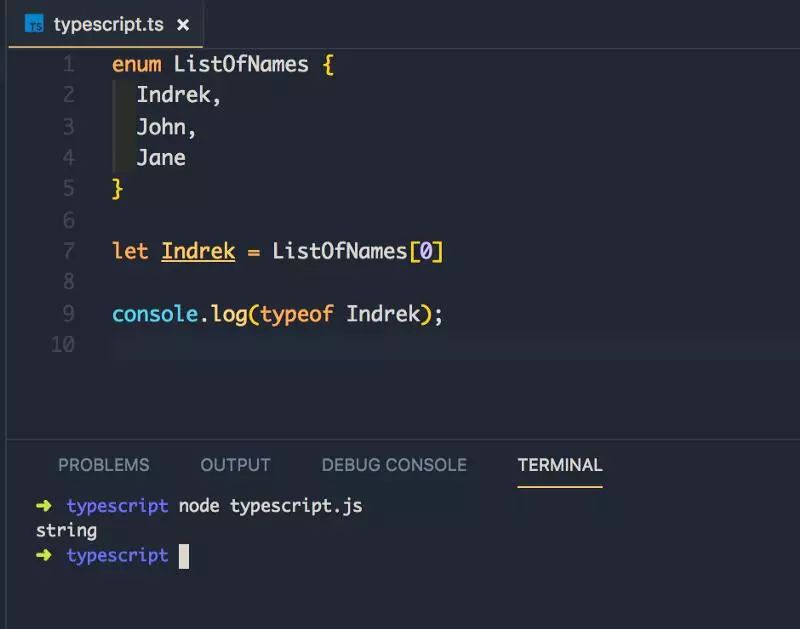
注意看我们怎么获取到字符串的值。

还有一个很好的例子是使用枚举存储应用的状态。


假设我们请求某个 API,获取了一些数据。我们总是期望成功获取数据 — 但如果我们无法获取到数据会怎样呢?
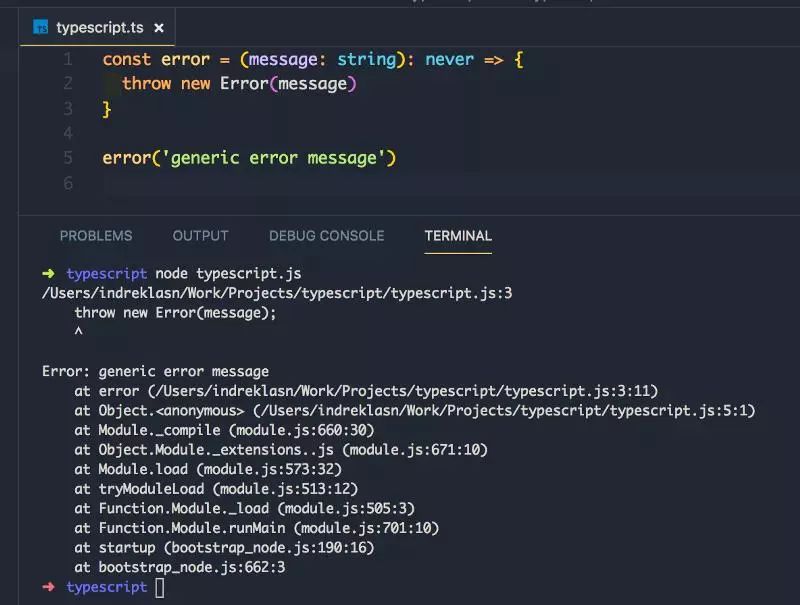
是时候返回 never 类型了,比如下面这种特殊使用场景:

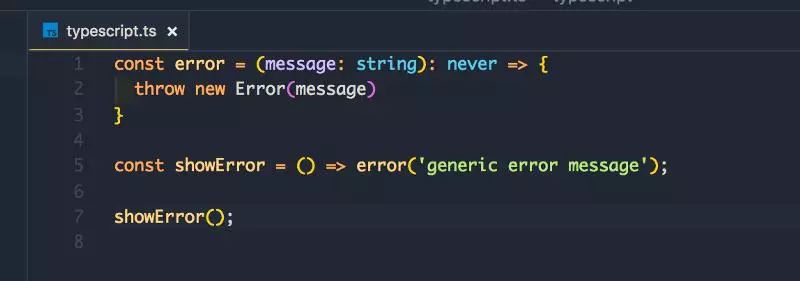
我们可以在另外的方法中调用 error 方法(回调)

因为我们推断返回值的类型是 never,所以我们声明返回值的类型为 never,而不是 void。

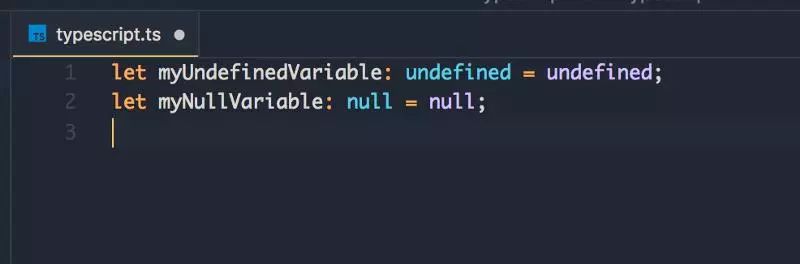
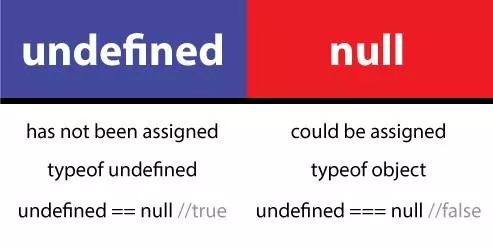
null — 没有任何值。
undefined — 变量被声明了,但没有赋值。
它们本身的类型用处不是很大。

默认情况下 null 和 undefined 是所有类型的子类型。就是说你可以把 null 和 undefined 赋值给 number 类型的变量。


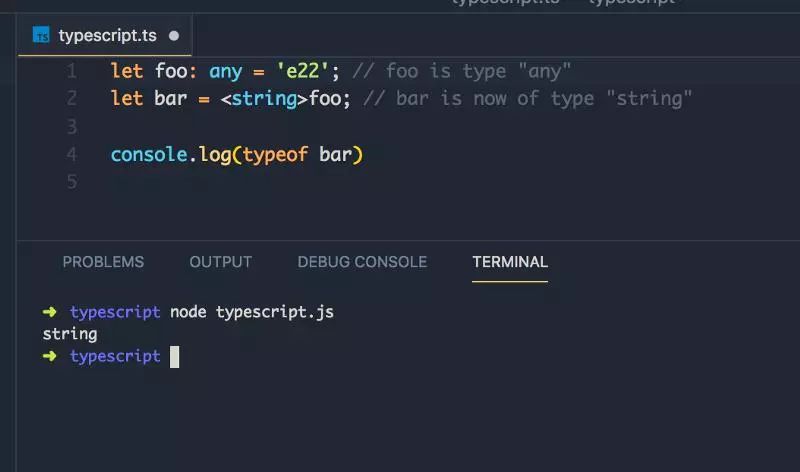
类型断言通常会发生在你清楚地知道一个实体具有比它现有类型更确切的类型。
它在运行时没有影响,只会在编译阶段起作用。会假设你 — 程序员,已经进行了必要的检查。
下面是一个简单示例:

尖括号 <> 语法与 JSX 用法冲突,所以我们只能使用 as 进行断言。
一些更酷的东西
接口
绝对类型
联合类型
类
一些很棒的 TypeScript 项目
现在 — 用 TypeScript 来构造些有趣的东西吧!
以上是关于第1778期 TypeScript:拥有超能力的 JavaScript(下)的主要内容,如果未能解决你的问题,请参考以下文章