基础技术终结篇: Chrome DevTools — Network 浏览器开发者工具使用最全面总结
Posted Simple Book
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基础技术终结篇: Chrome DevTools — Network 浏览器开发者工具使用最全面总结相关的知识,希望对你有一定的参考价值。
1.记录网络请求(Network) --常用
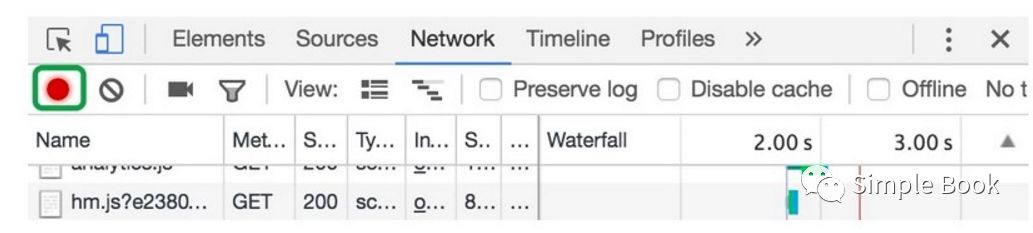
默认情况下,只要DevTools在开启状态,DevTools会记录所有的网络请求,当然,记录都是在Network面板展示的。
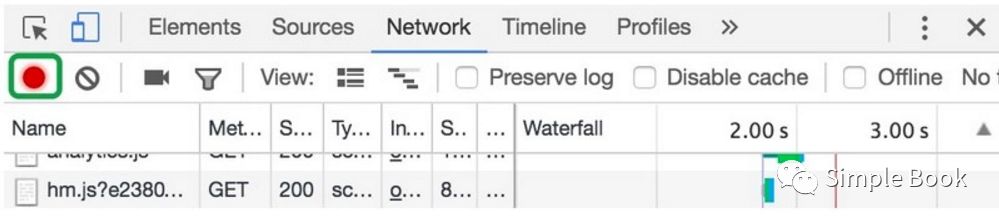
停止记录网络请求
点击
Stop recording network log红色图标,当它变为灰色时,表示DevTools不在记录请求在
Network面板下,Command+E(Mac)或者Ctrl+E(Windows,Linux)

#上面的按钮就是能控制记录网络请求。


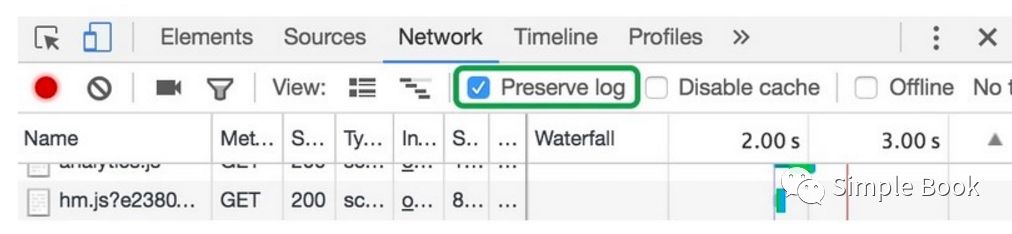
2.跨页面加载时,保留网络请求记录 --Preserve log
当页面重载或者页面跳转时,默认情况下,Network面板下的网络请求记录表也是刷新的。如果想保留之前页面的网络请求数据,可以勾选Preserve log。
常用的一个应用场景:登录/注册时会调用登录/注册API,开发者想查看这个接口返回的情况,但是登录/注册成功后一般会跳转到新的页面,导致了Network面板的请求记录被刷新从而看不到登录/注册接口返回的情况。此时勾选上Preserve log,无论跳转到那个页面,都能在Network网络请求记录表中查看到之前接口返回的情况。
#这个是特别重要的,勾选Preserve log ,之前有次测严选wap端埋点,因为一点击页面跳转,网络请求记录表直接刷新了,看不到之前的网络请求数据,勾选这个Preserve log 就能看到上个页面的接口返回情况以及ajax请求(埋点都是放在ajax请求参数里面)。

3.页面加载时捕获屏幕截图 --不常用
捕获屏幕截图可以分析在页面加载的过程中,用户在不同的时间段内看到的网页是什么样子的。
点击Capture screenshots图标开启捕获功能,当图标变为蓝色表示已开启,重载页面即可看到不同时间的屏幕截图。

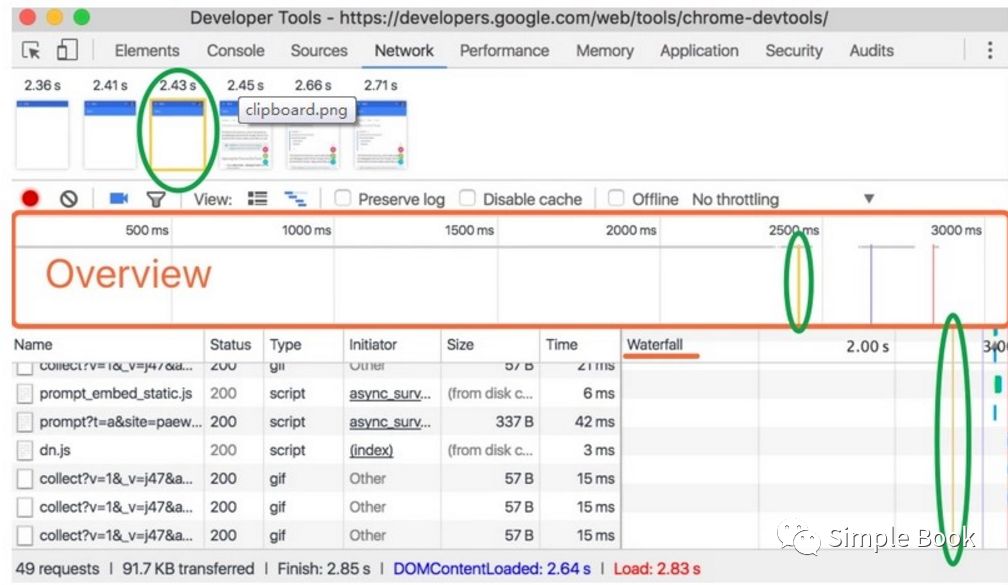
捕获屏幕截图之后,可以进行以下操作:
鼠标悬浮在一张图片上时,该图片四周会出现一个黄色的边框,同时,在
Overview和Waterfall窗口里面也分别有一条黄色的竖线,这条黄色的竖线表示这张图片的捕获时间点击某一张图片,可以过滤掉在这张图片捕获之后发生的所有请求
双击图片,可以放大该图片

4.改变页面加载时的条件 --常用
4.1禁用浏览器缓存 --Disable cache 这个选项一定要勾选,避免缓存的资源影响
在http请求的过程中,有些资源在页面初次加载之后会被缓存到浏览器中,也就是那些状态码为304的资源。为了尽可能准确地模拟用户第一次加载我们网页时的情景,需要禁用浏览器缓存,这样,每一个请求都是从服务端传送过来的,较为准确地反应出网页初次加载的实际情况。
4.2模拟网速条件 --模拟弱网的情况下,接口的请求 No-throttling 情况下面可以表示不同的网速
在Network Throttling下拉框中可以选择不同的网络条件进行模拟,如2G、3G、4G、WiFi等。

除了选中已有的网络选项,也可以自定义网速相关条件:打开Network Throttling菜单,选择Custom > Add。
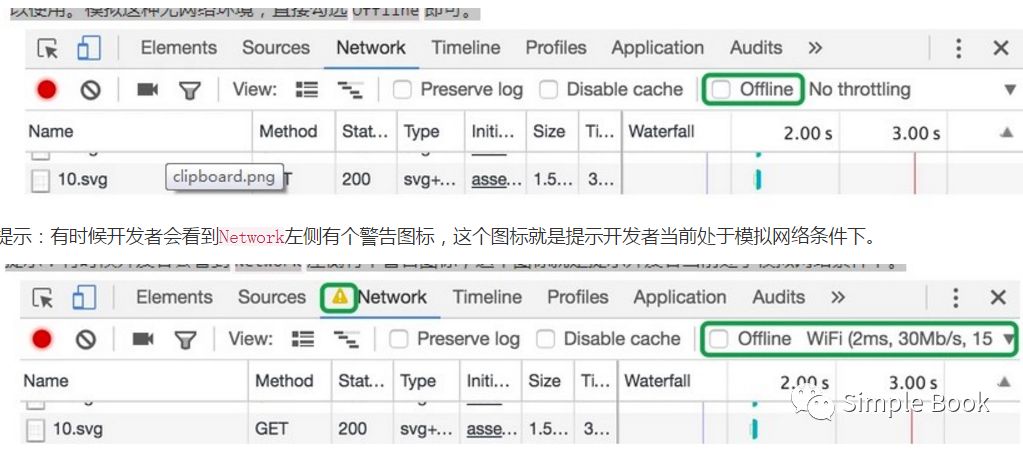
另一种模拟情况较为特殊,就是无网络。利用service workers,PWA(Progressive Web Apps)在无网络的情况下依然可以使用。模拟这种无网络环境,直接勾选Offline即可。

4.3#offline --其实就是模拟无网络的情况,勾选这个,就表示无网络(断网一样的场景)。
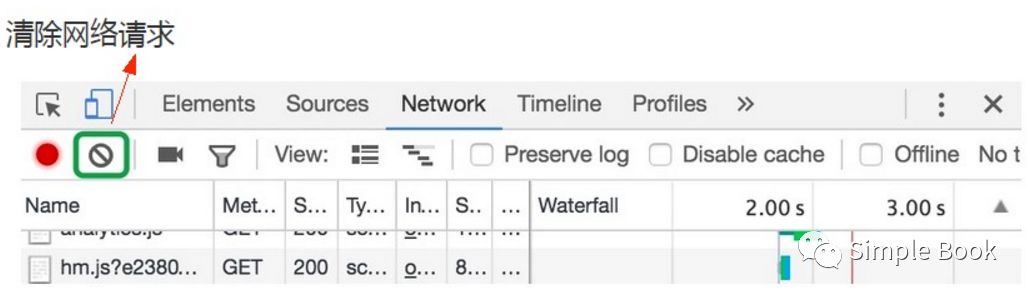
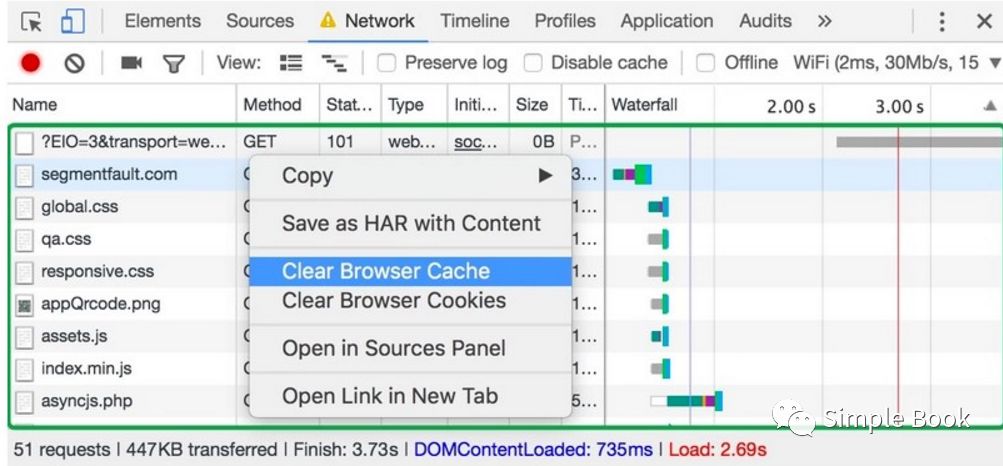
4.4 手动清除浏览器缓存、cookies --常用
在网络请求记录表里面右键,选择Clear Browser Cache或Clear Browser Cookies.

5.过滤请求 --这个是经常使用的。
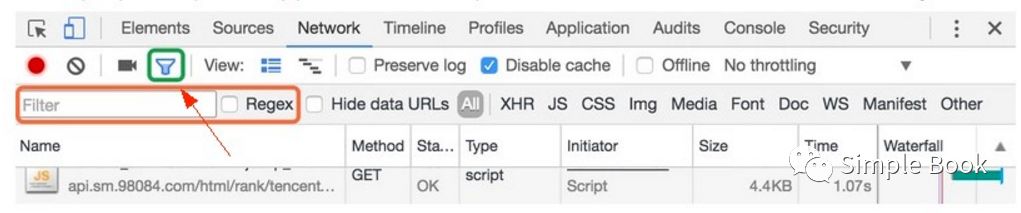
5.1根据属性过滤 【点击漏斗,才会有filter 的输入框】
那个漏斗,对,就是它,点击漏斗图标使其颜色变为蓝色,然后就可以对网络请求表中的数据进行进一步的过滤。

#点击这个漏斗才会出现这个Filter过滤的输入框。
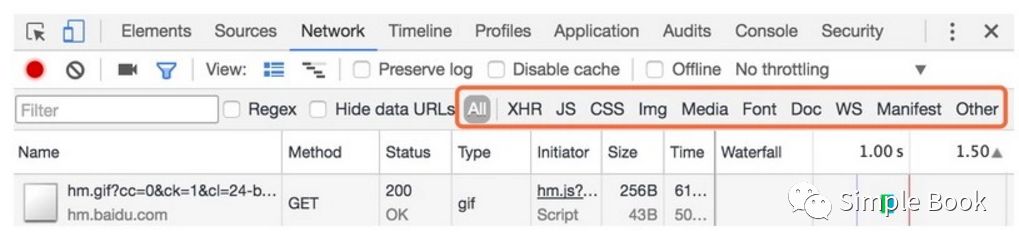
5.2根据类型过滤 --常使用

这里是可以多选的:按住Command(Mac)键或Ctrl(Windows,Linux)键,然后单击不同的类型,如点击JS和Img,则过滤出js文件和图片。显然,All不与其他类型共存,选择All的时候不能再选某一个具体类型。
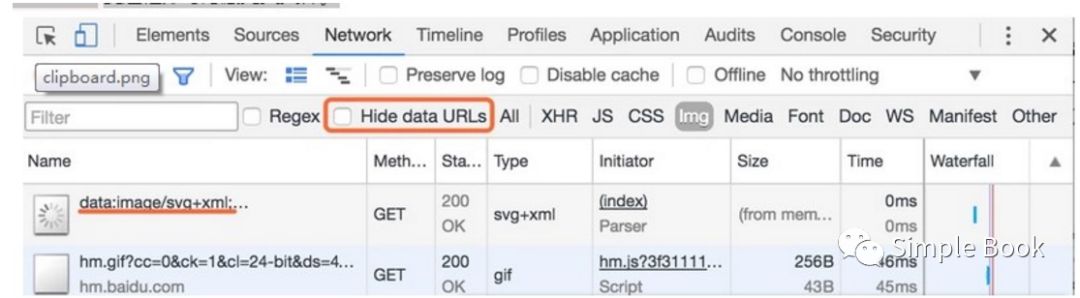
5.3隐藏data URLs --不常用
data URLs指一些嵌入到文档中的小型文件,在请求表里面以data:开头的文件就是,如较为常见的svg文件。勾选Hide data URLs复选框即可隐藏此类文件。

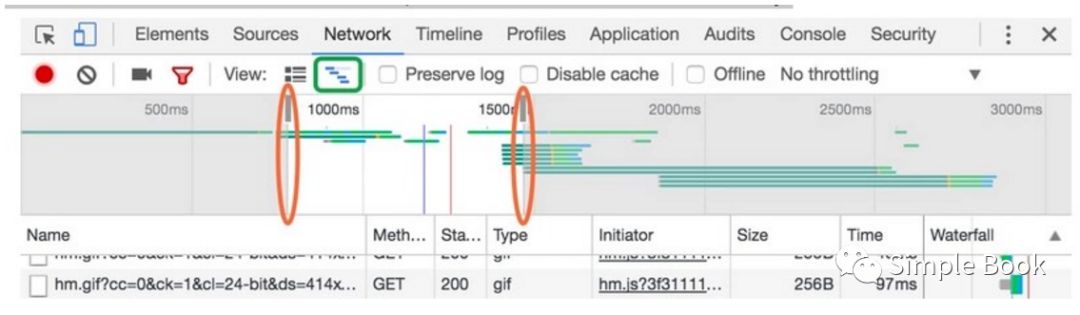
5.4 根据时间过滤
点击下图中绿色方框的图标,显示/隐藏Overview窗口。在Overview窗口分别拖动左边或右边橙色圆圈中的滑动条,就可过滤出位于两个滑动条之间这段时间发出的请求,不是在这段时间发出的请求就被隐藏掉了。

#主要是这二段时间内的请求过滤,根据时间过滤。
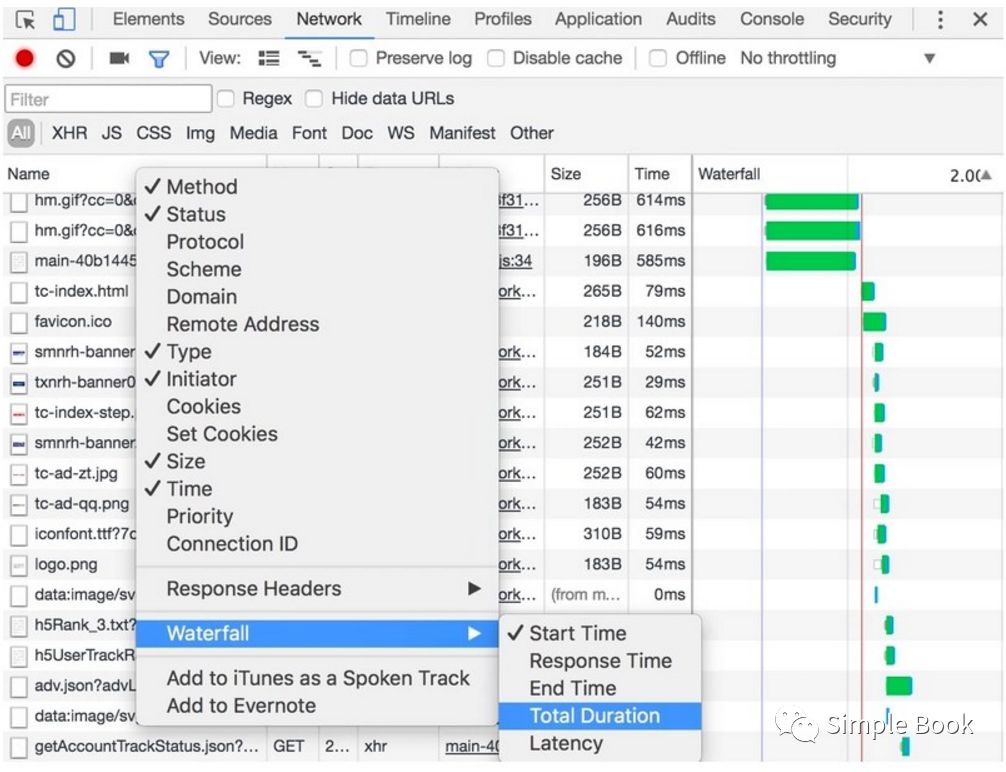
5.5 按照请求的不同阶段排序
在请求表的列头右键,然后鼠标移动到Waterfall,然后选择以下选项,默认按照对应时间从短到长的顺序排列:
Start Time:请求开始的时间(默认)Response Time:资源开始下载的时间End Time:请求结束的时间Total Duration:请求的整个持续时间(发起至下载结束)Latency请求等待响应的时间

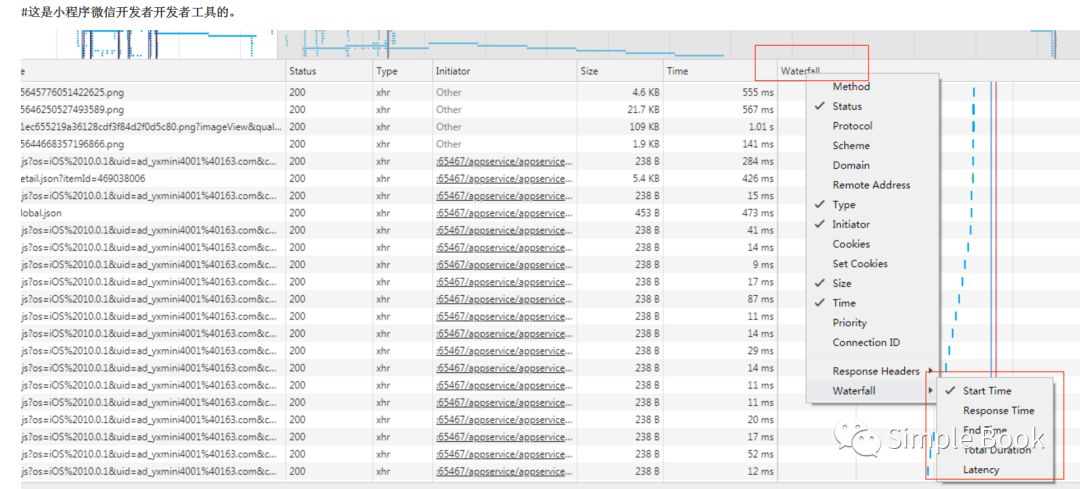
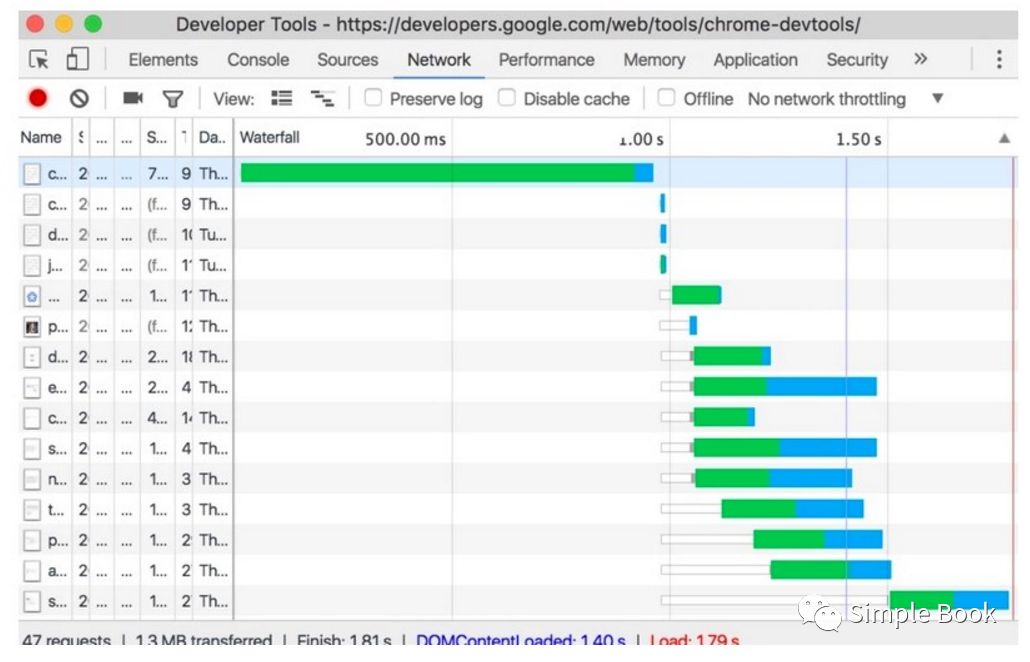
#下面这个是微信开发者工具上面的network请求,可供参考

#右边鼠标移动到waterfall还是很重要的,能够控制这个面板network请求显示哪几项数据,比如勾选method,那么左边这栏里就会显示是get/post.
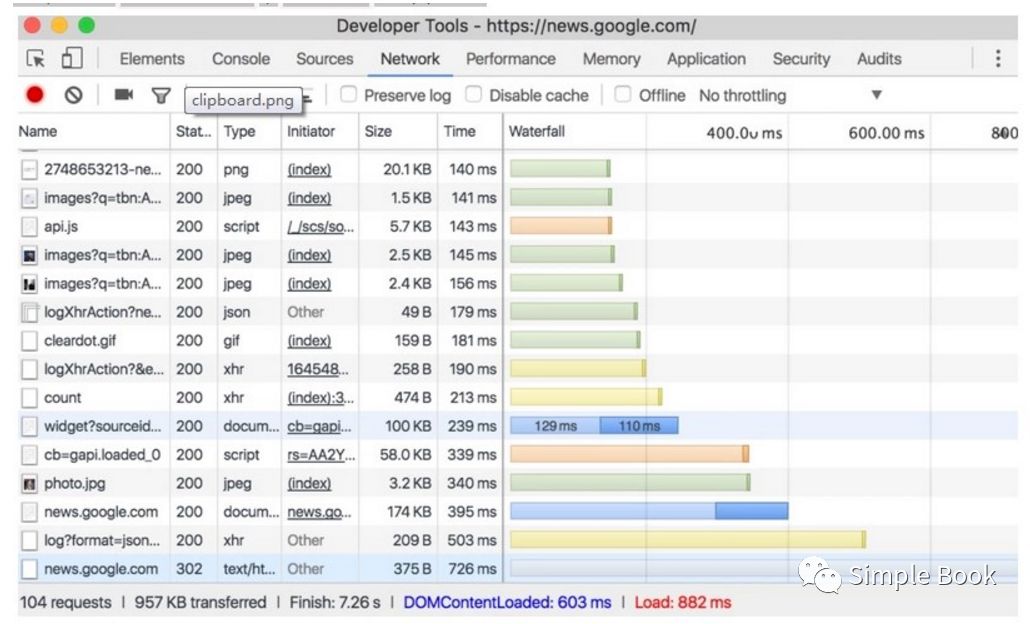
比如,选择了
Total DurationWaterfall 如下图所示:
注:上图中的不同颜色代表不同的文件类型,如js、img、css等。每个请求的瀑布流图像都分为浅色部分和深色部分,浅色部分表示等待时间,深色部分表示下载时间,如上图中129ms是等待时间,110ms是下载资源所用的时间。
#上面这个应该对性能分析还是有点用的吧。
6.分析请求 -network
查看请求记录

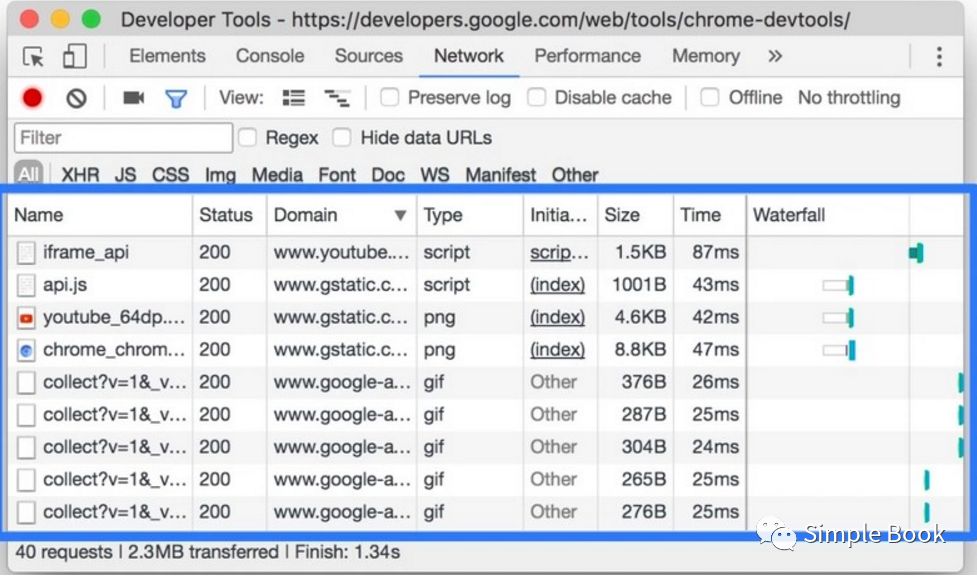
请求表默认显示以下列:
Name:文件的名字或者资源的标识符
Status:HTTP状态码
Type:请求资源的MIME类型
Initiator:以下对象或处理可以发起一个请求
Parse:Chrome的html解析器
Redirect:HTTP重定向
Script:js函数
Size:响应头大小+响应体大小
Time:总的持续时间,从发起请求到资源下载完成
Waterfall:每一个请求活动的不同阶段的可视化展示
增加或者删除列
在请求表的头部右键选择一个选项使其显示或隐藏。
查看请求时间 --可用于性能页面分析,比较常用。
在Waterfall查看某个请求相对于其他请求所消耗的时间长短及先后顺序。默认是以请求发起的时间排序的,所以,瀑布流中,越靠左的请求,发起的时间越早。

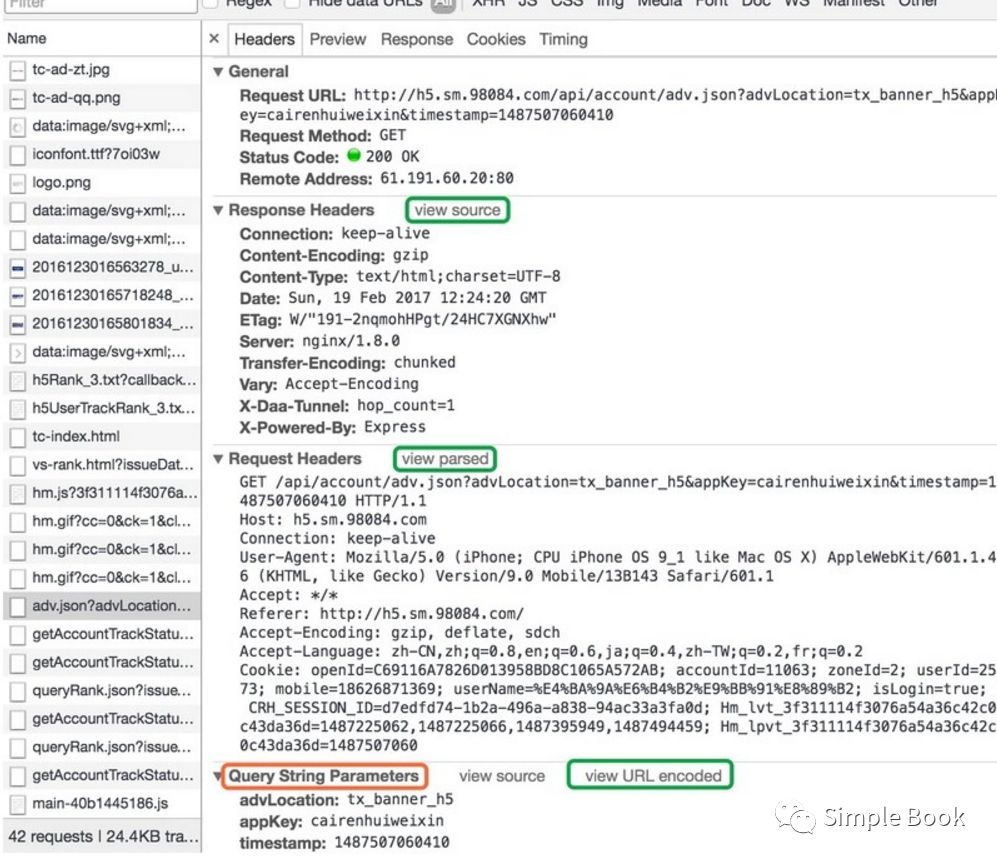
Headers:查看请求头、响应头以及请求参数。
在列Name下,点击某个请求的URL,可以查看到请求、响应的详细内容。

默认情况下,请求、响应头是按照字母表顺序显示的http头部的名字,如果想按照实际接收的顺序显示,点击上图中的view source,反之点击上图中的view parsed。
在Headers选项卡中也可查看请求的参数,上图橙色方框部分。也有view source和view parsed,另外还有参数编码格式(view URL encoded)和解码格式(view decoded)。
Preview:查看响应体的预览
Response:查看响应体Cookies:查看cookies
Timing:查看请求在各个阶段对应的时间。
各个时间段的意思:
Queueing:浏览器会在以下情况对请求进行排队:
有更高优先级的请求
在这个域下,已经有6个TCP连接了,达到Chrome最大限制数量。此条规则仅适用在HTTP/1.0和HTTP/1.1
Stalled:Queueing中的任何一个因素发生都会导致该请求被拖延
Proxy negotiation:浏览器与代理服务器协商消耗的时间
Initial conncection:发起连接所消耗的时间
Request sent:请求发送消耗的时间
Waiting (TTFB):浏览器等待响应的时间,TTFB表示 Time To First Byte
Content Download:资源下载所消耗的时间
查看请求的总数量和总大小
注:这里的数据表示DevTools打开以后被记录的请求所对应的数据,如果有些请求在DevTools打开之前已经发生了,这些请求的数据是不计算在这里面的。
#这里记录了请求所对应的数据,有时候小程序追求性能测试的话,那么其实后端可以把多个接口糅合成一个接口,那么前端的话就不用一次性发出这么多请求。
以上是关于基础技术终结篇: Chrome DevTools — Network 浏览器开发者工具使用最全面总结的主要内容,如果未能解决你的问题,请参考以下文章