Android-View的绘制
Posted 爱吃香蕉的猴子0000
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android-View的绘制相关的知识,希望对你有一定的参考价值。
View的绘制
hi, 大家好,我是爱吃香蕉的猴子,今天写写,绘制view;
先绘制一个画笔
效果:

代码:
public class DrawL extends View{
private int mov_x;//声明起点坐标
private int mov_y;
private Paint paint;//声明画笔
private Canvas canvas;//画布
private Bitmap bitmap;//位图
private int blcolor;
public DrawL(Context context) {
super(context);
paint=new Paint(Paint.DITHER_FLAG);//创建一个画笔
bitmap = Bitmap.createBitmap(480, 854, Bitmap.Config.ARGB_8888); //设置位图的宽高
canvas=new Canvas();
canvas.setBitmap(bitmap);
paint.setStyle(Style.STROKE);//设置非填充
paint.setStrokeWidth(5);//笔宽5像素
paint.setColor(Color.RED);//设置为红笔
paint.setAntiAlias(true);//锯齿不显示
}
@Override
protected void onDraw(Canvas canvas) {
canvas.drawBitmap(bitmap,0,0,null);
}
//触摸事件
@Override
public boolean onTouchEvent(MotionEvent event) {
if (event.getAction()==MotionEvent.ACTION_MOVE) {//如果拖动
canvas.drawLine(mov_x, mov_y, event.getX(), event.getY(), paint);//画线
invalidate();
}
if (event.getAction()==MotionEvent.ACTION_DOWN) {//如果点击
mov_x=(int) event.getX();
mov_y=(int) event.getY();
canvas.drawPoint(mov_x, mov_y, paint);//画点
invalidate();
}
mov_x=(int) event.getX();
mov_y=(int) event.getY();
return true;
}
}
指尖球:
效果:

代码:
public class BallView extends View {
private float x ;
private float y ;
Paint paint = new Paint();
public BallView(Context context) {
super(context);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
x = getWidth()/2;//获取x y坐标
y = getHeight()/2;
}
@Override
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
super.onLayout(changed, left, top, right, bottom);
}
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
//设置颜色为红色
paint.setColor(Color.RED);
canvas.drawCircle(x,y,100,paint);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
x = event.getX();
y = event.getY();
invalidate();
return true;
}
绘制两个垂直线,然后得到交点坐标
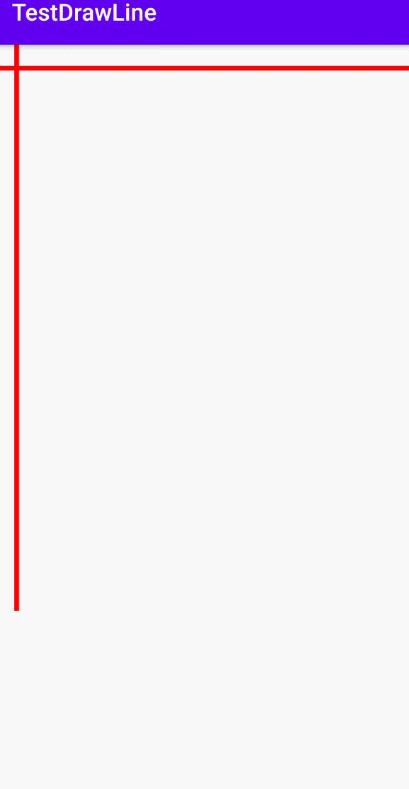
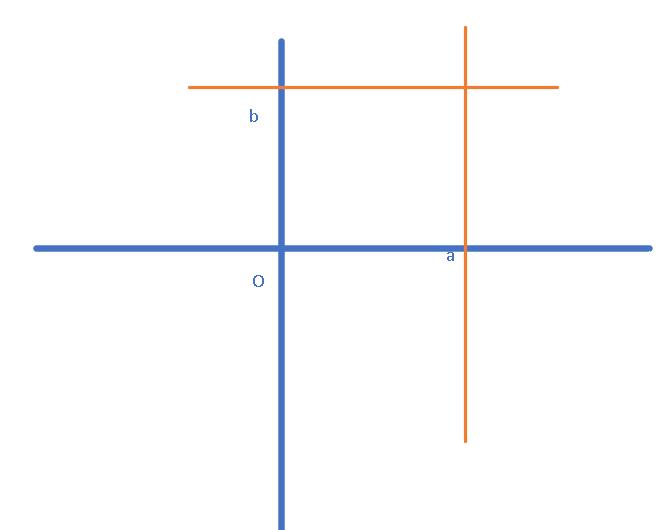
效果:

原理:两个方程: y = b ; x = a; 交点坐标(a ,b )

代码:
package com.example.testdrawline;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.Log;
import android.view.Display;
import android.view.MotionEvent;
import android.view.View;
import android.widget.Toast;
public class Drawline2 extends View {
public static final String TAG = "Drawline2";
private Canvas canvas_x; //按照x轴移动
private Canvas canvas_y; //按照y轴移动
private Paint paint;//声明画笔
private int start_x = 50;
private int stop_x = 50;
private int start_y = 50;
private int stop_y = 50;
private int value_X = 0;
private int value_Y = 0;
int down_x = 0;
int down_y = 0;
private boolean isX = true;
private boolean isY = true;
private Context mContext = null;
public Drawline2(Context context) {
super(context);
mContext = context;
canvas_x = new Canvas();
canvas_y = new Canvas();
paint = new Paint(Paint.DITHER_FLAG);//创建一个画笔
paint.setStyle(Paint.Style.STROKE);//设置非填充
paint.setStrokeWidth(10);//笔宽5像素
paint.setColor(Color.RED);//设置为红笔
paint.setAntiAlias(true);//锯齿不显示
}
@Override
protected void onDraw(Canvas canvas) {
canvas_x = canvas;
canvas_y = canvas;
canvas_x.drawLine(start_x, 0, stop_x, 1200, paint);
canvas_y.drawLine(0, start_y, 1200, stop_y, paint);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
down_x = (int) event.getX();
down_y = (int) event.getY();
break;
case MotionEvent.ACTION_MOVE:
Log.i(TAG, "onTouchEvent: ==xxx= " + Math.abs(down_x - event.getX()));
Log.i(TAG, "onTouchEvent: ==yyy=" + Math.abs(down_y - event.getY()));
//8是经验值,表示移动了
//100是一个实验(该判读可以去掉)
if ((Math.abs(down_x - event.getX()) > 8) && (Math.abs(down_y - event.getY()) < 100) && isX) {
start_x = (int) event.getX();
stop_x = (int) event.getX();
isY = false;
value_X = start_x;
}
if ((Math.abs(down_y - event.getY()) > 8) && (Math.abs(down_x - event.getX()) < 100) && isY) {
start_y = (int) event.getY();
stop_y = (int) event.getY();
isX = false;
value_Y = start_y;
}
invalidate();
break;
case MotionEvent.ACTION_UP:
//是否还需要判读,手指抬起和滑动结束的值对比???
down_x = (int) event.getX();
down_y = (int) event.getY();
isY = true;
isX = true;
//这里是坐标
Log.i(TAG, "onTouchEvent: =(x,y)===" + value_X + "----" + value_Y);
Toast.makeText(mContext, "x=" + value_X, Toast.LENGTH_SHORT).show();
Toast.makeText(mContext, "y=" + value_Y, Toast.LENGTH_SHORT).show();
break;
default:
break;
}
return true;
}
}
Code的搬运工V1.0
以上是关于Android-View的绘制的主要内容,如果未能解决你的问题,请参考以下文章