爬虫必会: Chrome 开发者工具
Posted 高级农民工
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了爬虫必会: Chrome 开发者工具相关的知识,希望对你有一定的参考价值。
-
预览几种不同的breakpoint类型 -
代码行级(Line-of-code)断点 -
代码里的某一行上打断点 -
有条件的行级断点 -
管理行级断点 -
DOM变化级断点 -
几种不同的DOM级断点 -
XHR/Fetch断点 -
事件Listener断点 -
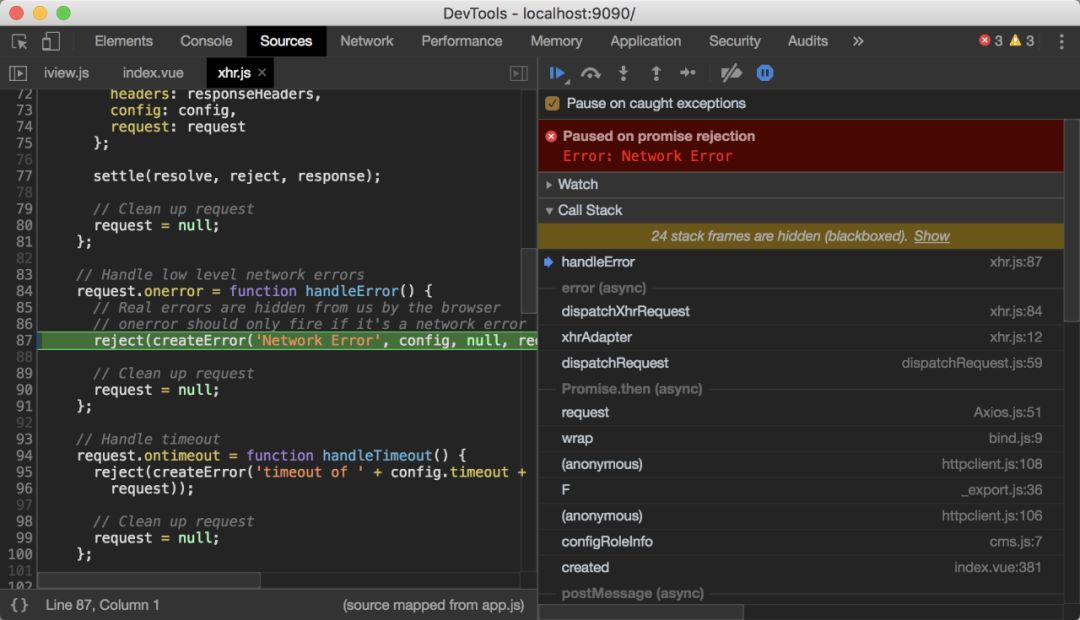
Exception 断点 -
Function 断点 -
确保目标函数在作用域中 -
Feedback
预览几种不同的breakpoint类型
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
Line-of-code breakpoints
-
1.点击Scources tab -
2.打开包含你想打断点的文件 -
3.跳到那一行 -
4.点击那一行的左边,一个蓝色或者绿色的图标
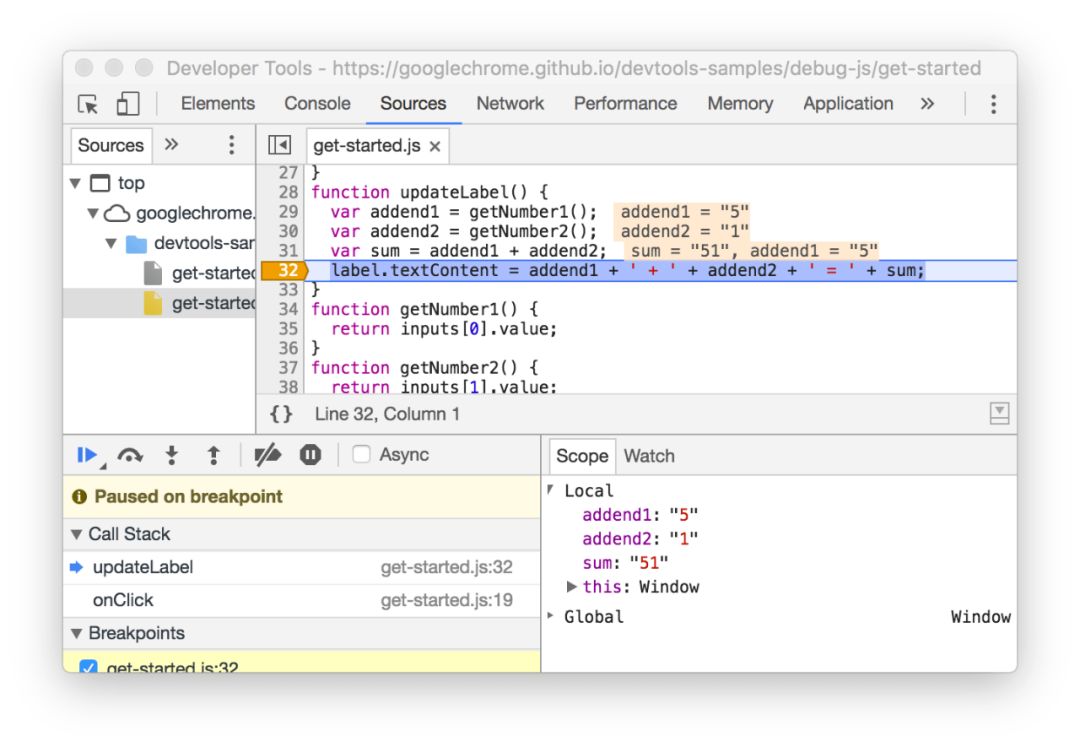
图1: 在某一行设置一个断点

代码里生成一个Line-of-code断点
debugger
在那一行暂停。debugger等价于一个line-of-code断点,这可以让端点直接出现在代码中,而不是在DevTools UI中,可以在任何机器上进行debug。
console.log('a');
console.log('b');
debugger;
console.log('c');
有条件的行级断点
如何设置一个有条件的行级断点:
-
1.点击Sources tab -
2.打开代码文件 -
3.跳到那一行 -
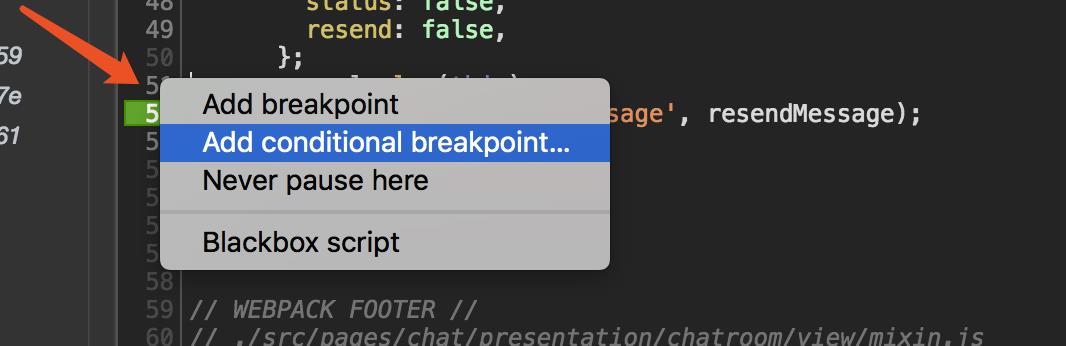
4.在那一行Right-click,鼠标右键(此处有surprise!) -
5.选择Add conditional breakpoint。一个对话框会出现在那一行代码的下面。 -
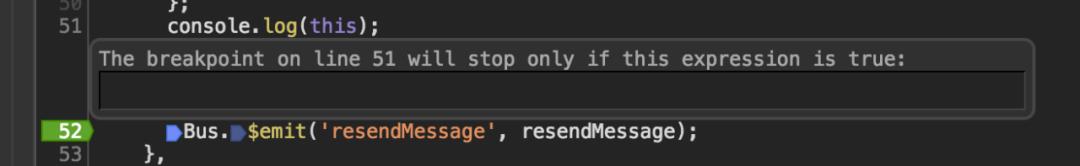
6.在对话框中键入条件 -
7.按下enter去激活breakpoint。一个橘色icon会出现在左边。
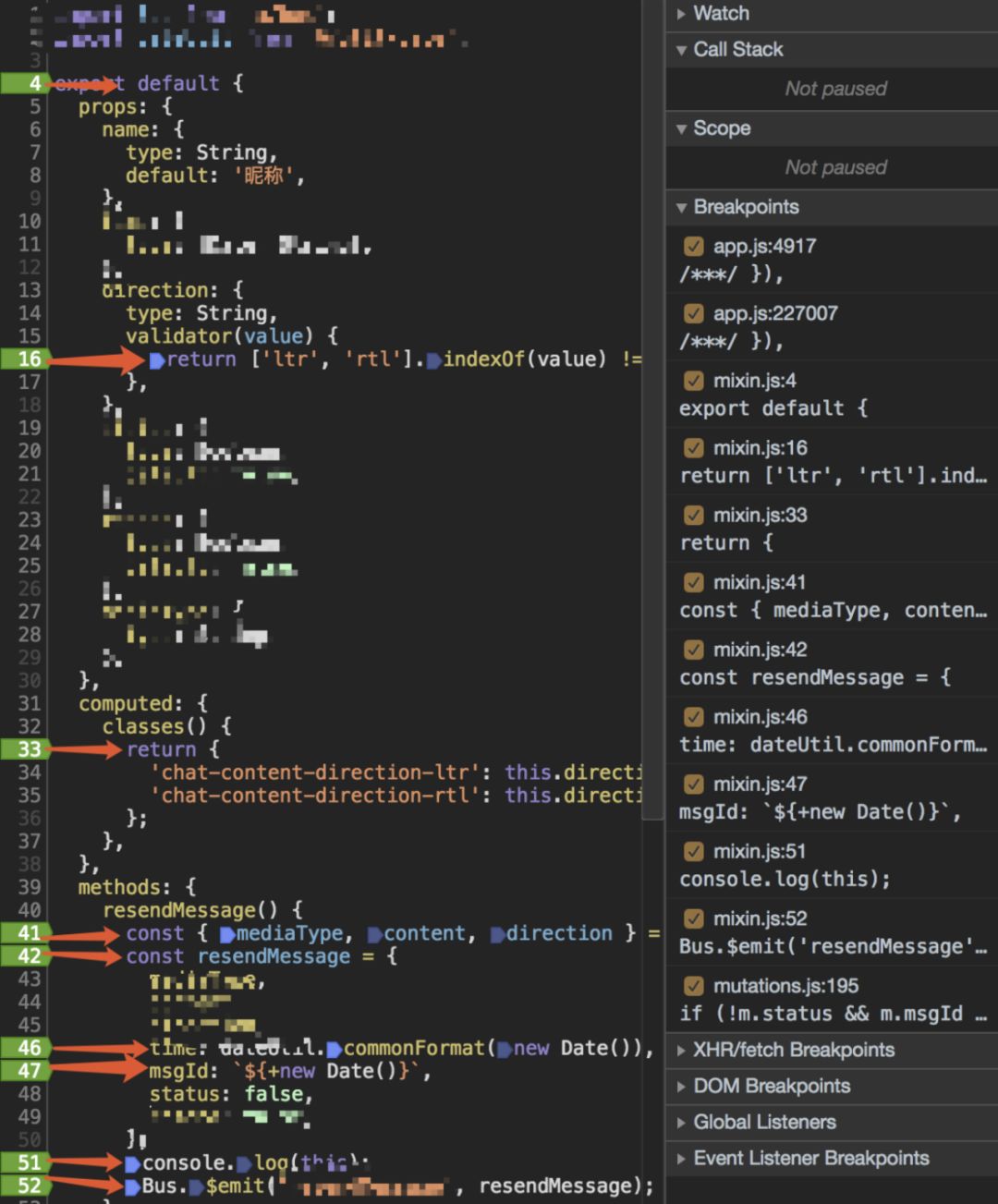
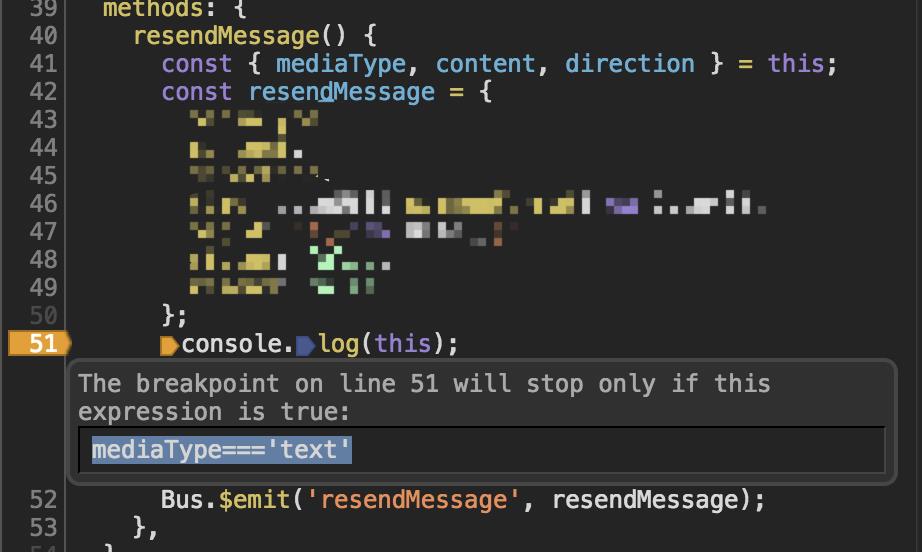
图2:在某一行设置条件行级断点



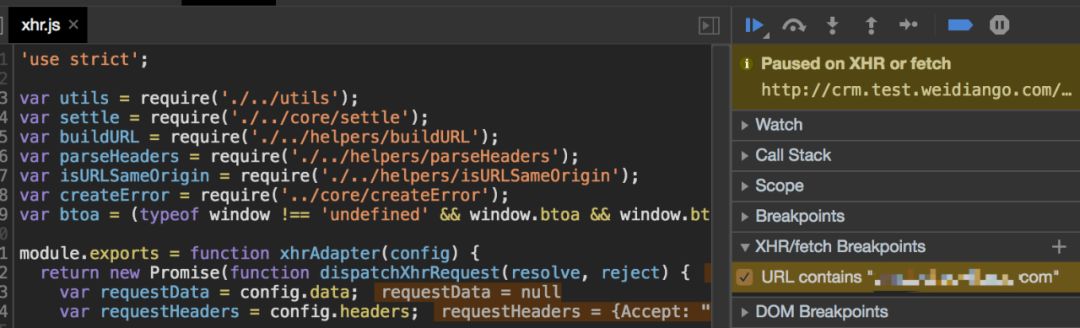
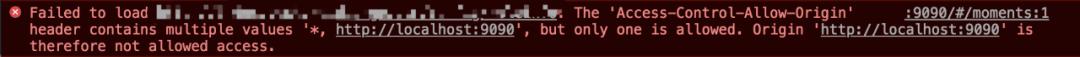
The script is blackboxed in debugger
:
mediaType==='text'
的条件,而mediaType还会有'img','mini'等类型,但是通过添加conditional breakpoint,我可以只在类型是text的时候pause,亲测有效。

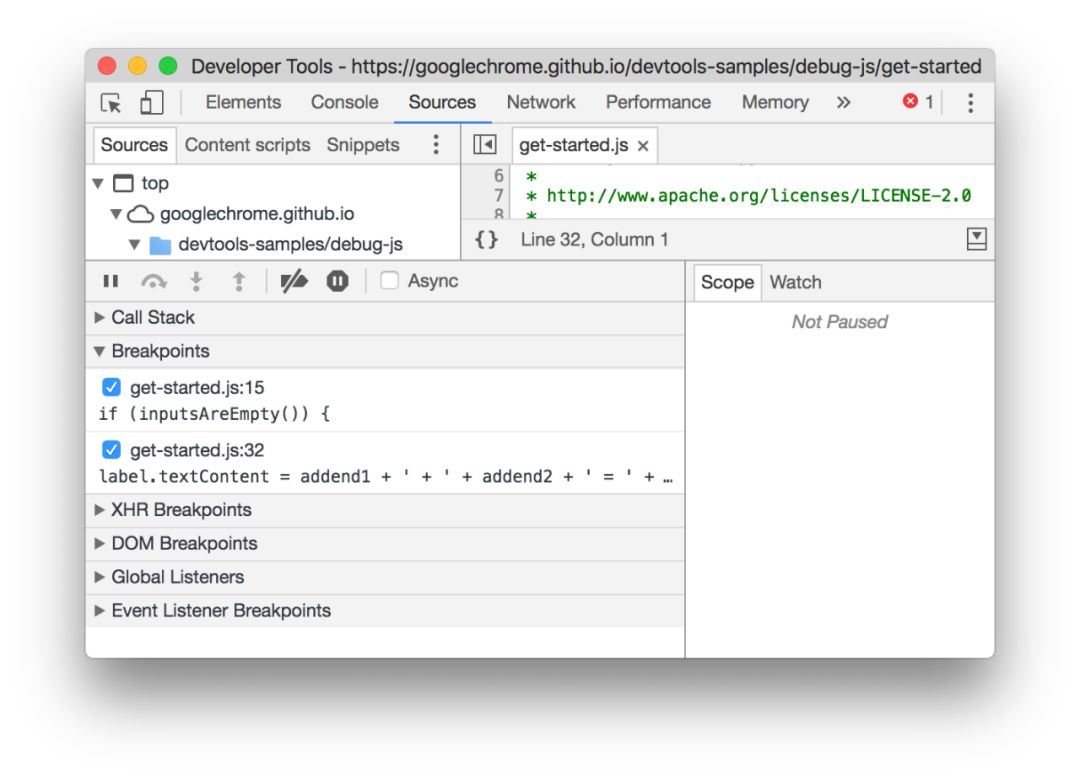
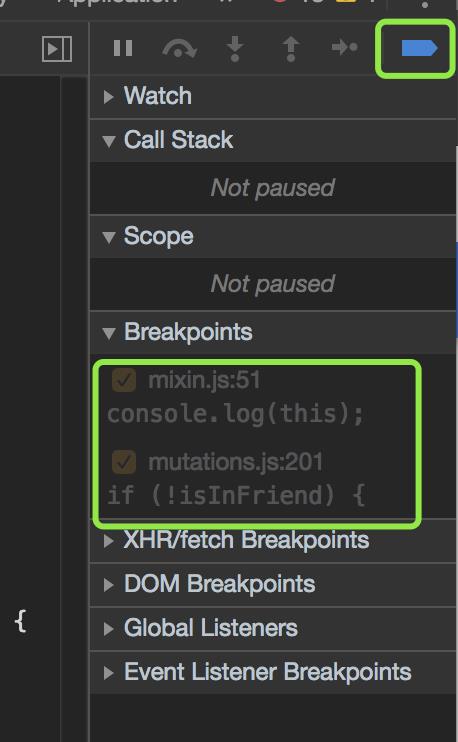
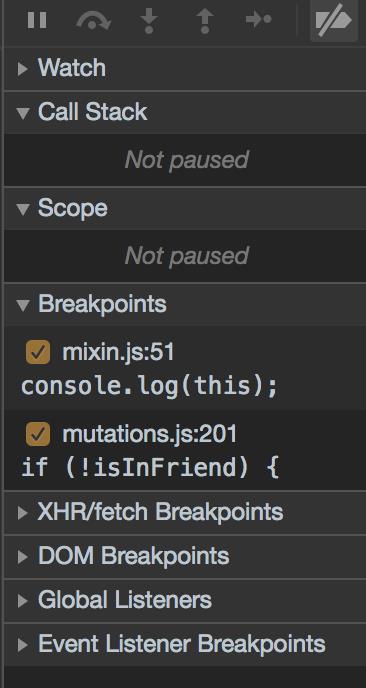
图3:Breakpoints面板展示了get-started.js的2个断点

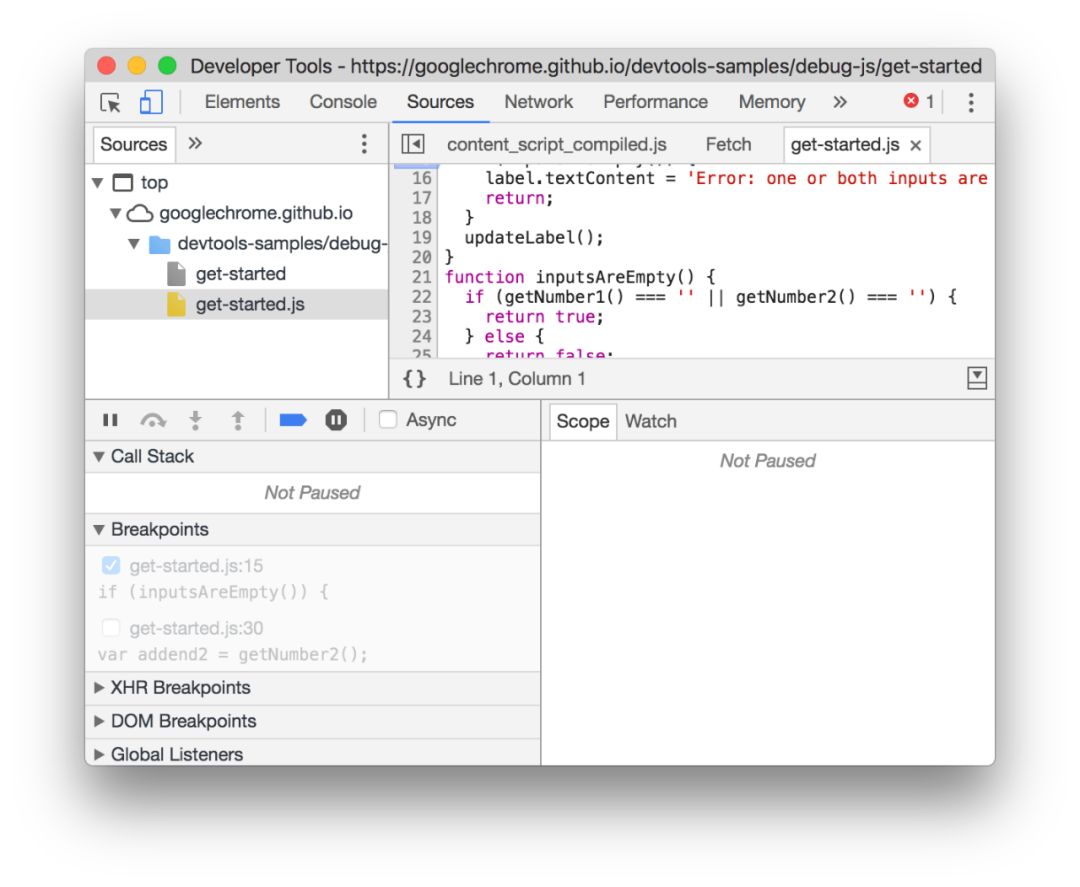
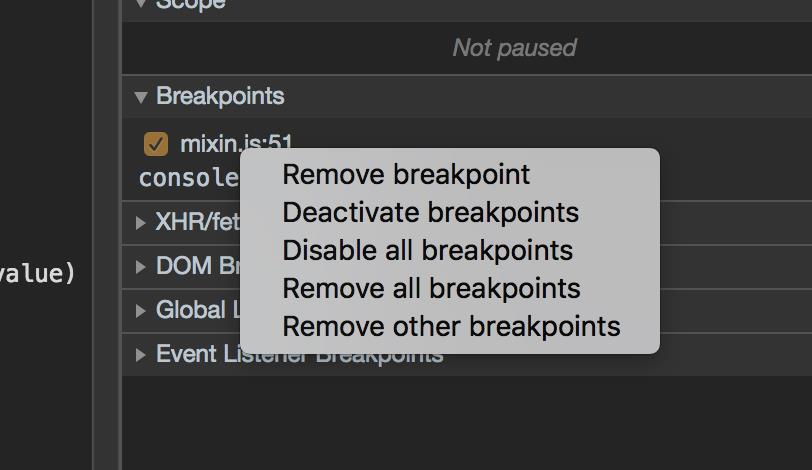
图4:使用Breakpoints面板去禁用或者移除line-of-code断点。


-
选中checkbox禁用断点 -
右键移除断点 -
Deactivate断点,会保留他们激活时的状态,这样方便再次激活,右上角的label为蓝色激活状态时,Breakpoints全部为Deactive状态,白色带阻塞斜杠时,为断点激活状态。


DOM变化级断点
-
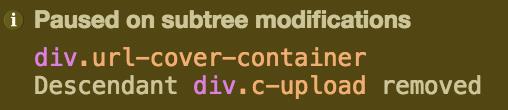
Subtree modifications。当当前选中的节点的child被移除或新增时触发,或者是child的内容发生改变时。在child的节点属性发生变化时不会触发,或者当前节点改变时不会触发。(亲测当自己被移除时都不会触发) -
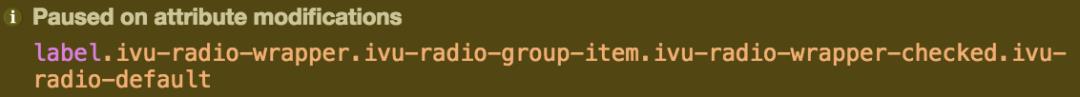
Attributes modifications。当当前选中的节点新增属性,移除属性,或者属性值发生变化时触发。 -
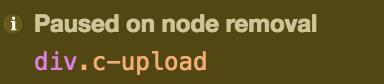
Node Removal。当当前选中的节点被移除时触发。

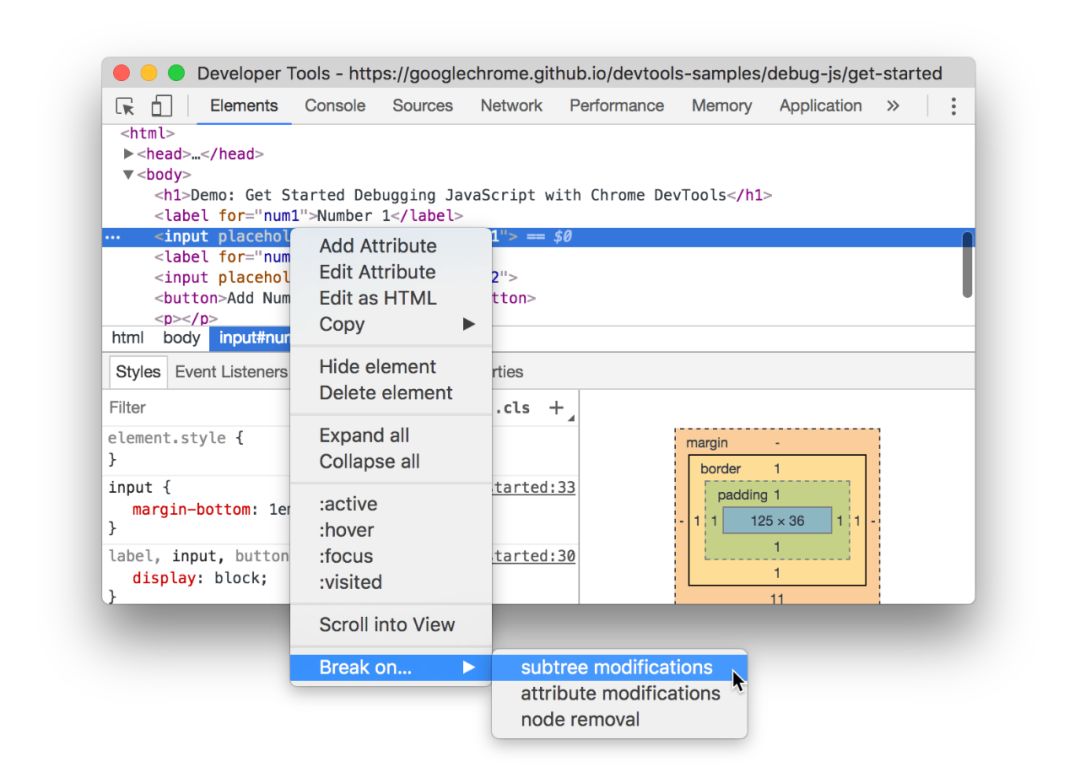
设置DOM级断点的步骤如下:
-
1.单击Elements tab -
2.选中我们想为其设置breakpoint的元素 -
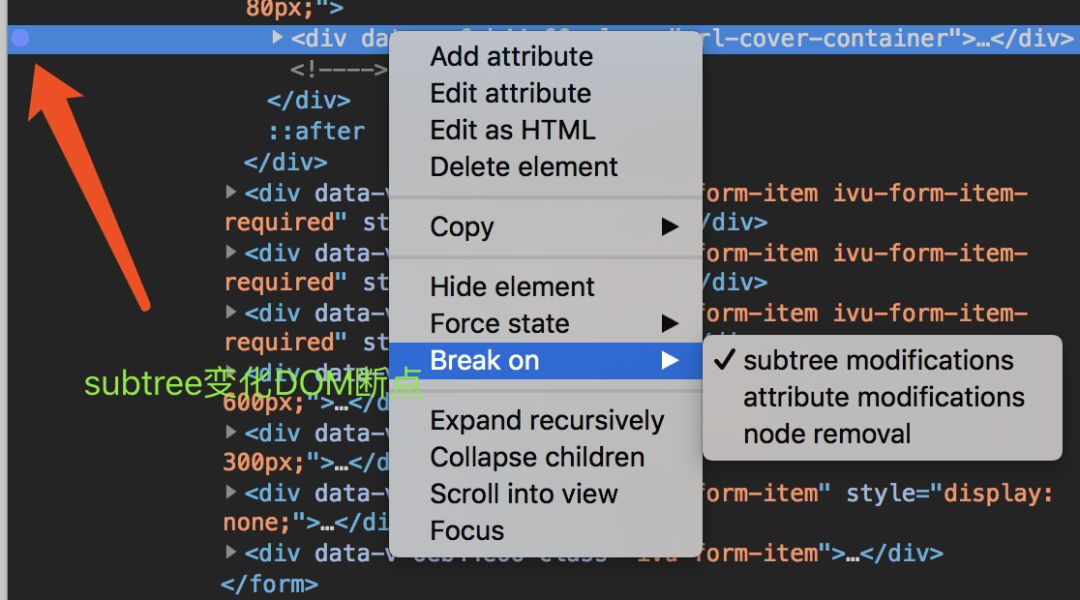
3.右键元素 -
4.悬浮在Break on上,选择Subtree modifications,Attribute modifications或者Node removal。
<div class="url-cover-container">
<cUpload accept="image/*" v-model="moment.params.url.cover" @finish="urlCoverUpload"
v-if="urlCoverUploadShow">
<Button type="info">上传封面</Button>
</cUpload>
<img v-else :src="moment.params.url.cover"/>
</div>
<div data-v-6eb44e66="" class="c-upload”>
<input type="file" accept="image/*" style="display: none;”>
<button data-v-6eb44e66="" type="button" class="ivu-btn ivu-btn-info”>
<!——> // iview内部组件v-if else
<!——>
<span>上传封面</span>
</button>
<!——> // v-if为false,因此只保留一个注释结束符
</div>


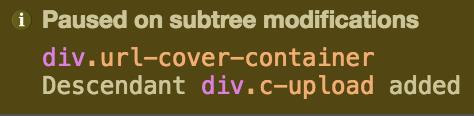
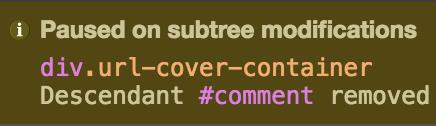
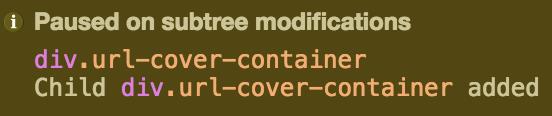
Subtree modifications
<div data-v-6eb44e66="" class="url-cover-container">
<div data-v-6eb44e66="" class="c-upload">
<input type="file" accept="image/*" style="display: none;">
<button data-v-6eb44e66="" type="button" class="ivu-btn ivu-btn-info">
<!---->
<!---->
<span>上传封面</span>
</button>
<!---->
</div>
</div>

<div data-v-6eb44e66="" class="url-cover-container">
<div data-v-6eb44e66="" class="c-upload">
<input type="file" accept="image/*" style="display: none;">
<button data-v-6eb44e66="" type="button" class="ivu-btn ivu-btn-info">
<!---->
<!---->
<span>上传封面</span>
</button>
// 下面的div.c-upload-loading-container就是div.c-upload新增的Descendant
<div class="c-upload-loading-container">
<div class="c-upload-loading">
<svg data-v-65d9369a="" viewBox="25 25 50 50" class="circular">
<circle data-v-65d9369a="" cx="50" cy="50" r="20" stroke-dasharray="125.66370614359172" stroke-dashoffset="0"
class="path"></circle>
</svg>
</div>
</div>
<!---->
</div>
</div>

<div data-v-6eb44e66="" class="url-cover-container">
<div data-v-6eb44e66="" class="c-upload">
<input type="file" accept="image/*" style="display: none;">
<button data-v-6eb44e66="" type="button" class="ivu-btn ivu-btn-info">
<!---->
<!---->
<span>上传封面</span>
</button>
<div class="c-upload-loading-container">
<div class="c-upload-loading">
<svg data-v-65d9369a="" viewBox="25 25 50 50" class="circular">
<circle data-v-65d9369a="" cx="50" cy="50" r="20" stroke-dasharray="125.66370614359172" stroke-dashoffset="-125.66370614359172"
class="path"></circle>
</svg>
</div>
</div>
// 这里的<!-- --> 注释DOM子Descendant节点被移除
</div>
</div>

<div data-v-6eb44e66="" class="url-cover-container">
// 下面的img就是div.url-cover-container新增的Child
<img data-v-6eb44e66="" src="http://img.test.weidiango.com/FsHXLY5bu94-s6323xLHFSwh8GGM">
<div data-v-6eb44e66="" class="c-upload">
<input type="file" accept="image/*" style="display: none;">
<button data-v-6eb44e66="" type="button" class="ivu-btn ivu-btn-info">
<!---->
<!---->
<span>上传封面</span>
</button>
<div class="c-upload-loading-container">
<div class="c-upload-loading">
<svg data-v-65d9369a="" viewBox="25 25 50 50" class="circular">
<circle data-v-65d9369a="" cx="50" cy="50" r="20" stroke-dasharray="125.66370614359172" stroke-dashoffset="-125.66370614359172"
class="path"></circle>
</svg>
</div>
</div>
</div>
</div>

<div data-v-6eb44e66="" class="url-cover-container">
// 这里的div.c-upload就是被移除的Descendant
<img data-v-6eb44e66="" src="http://img.test.weidiango.com/FsHXLY5bu94-s6323xLHFSwh8GGM">
</div>
child仅仅包含一个子节点;descendant包含多个后代节点,会有一个孙子节点的情况,例如上面移除的#comment类型的注释子节点。
Attribute Modifications

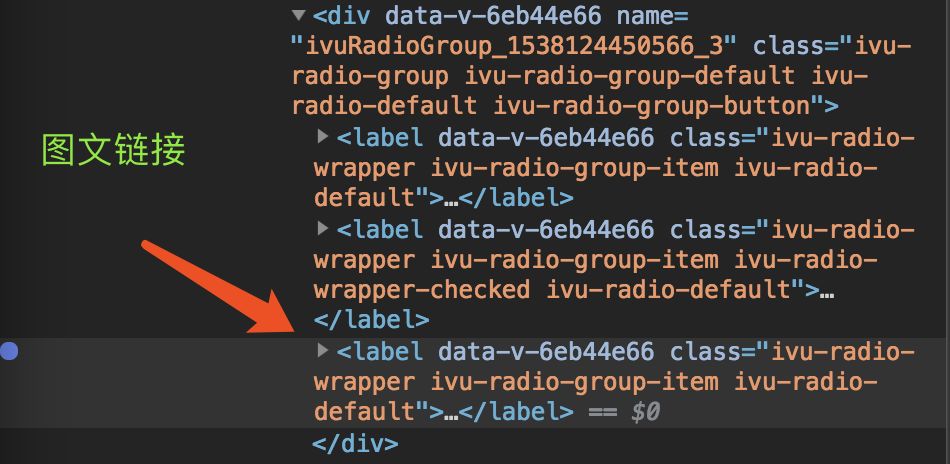
<div data-v-6eb44e66="" name="ivuRadioGroup_1538124450566_3" class="ivu-radio-group ivu-radio-group-default ivu-radio-default ivu-radio-group-button">
<label data-v-6eb44e66="" class="ivu-radio-wrapper ivu-radio-group-item ivu-radio-default">
图文
</label>
<label data-v-6eb44e66="" class="ivu-radio-wrapper ivu-radio-group-item ivu-radio-default">
小视频
</label>
<label data-v-6eb44e66="" class="ivu-radio-wrapper ivu-radio-group-item ivu-radio-wrapper-checked ivu-radio-default ivu-radio-focus">
图文链接
</label>
</div>

<div data-v-6eb44e66="" name="ivuRadioGroup_1538124450566_3" class="ivu-radio-group ivu-radio-group-default ivu-radio-default ivu-radio-group-button">
<label data-v-6eb44e66="" class="ivu-radio-wrapper ivu-radio-group-item ivu-radio-default">
图文
</label>
<label data-v-6eb44e66="" class="ivu-radio-wrapper ivu-radio-group-item ivu-radio-wrapper-checked ivu-radio-default ivu-radio-focus">
小视频
</label>
<label data-v-6eb44e66="" class="ivu-radio-wrapper ivu-radio-group-item ivu-radio-wrapper-checked ivu-radio-default">
图文链接
</label>
</div>
 node removal
node removal

<div data-v-6eb44e66="" class="url-cover-container">
// 下面的img就是div.url-cover-container新增的Child
<img data-v-6eb44e66="" src="http://img.test.weidiango.com/FsHXLY5bu94-s6323xLHFSwh8GGM">
<div data-v-6eb44e66="" class="c-upload">
<input type="file" accept="image/*" style="display: none;">
<button data-v-6eb44e66="" type="button" class="ivu-btn ivu-btn-info">
<!---->
<!---->
<span>上传封面</span>
</button>
<div class="c-upload-loading-container">
<div class="c-upload-loading">
<svg data-v-65d9369a="" viewBox="25 25 50 50" class="circular">
<circle data-v-65d9369a="" cx="50" cy="50" r="20" stroke-dasharray="125.66370614359172" stroke-dashoffset="-125.66370614359172"
class="path"></circle>
</svg>
</div>
</div>
</div>
</div>

<div data-v-6eb44e66="" class="url-cover-container">
// 这里的div.c-upload就是被移除的Descendant
<img data-v-6eb44e66="" src="http://img.test.weidiango.com/FsHXLY5bu94-s6323xLHFSwh8GGM">
</div>
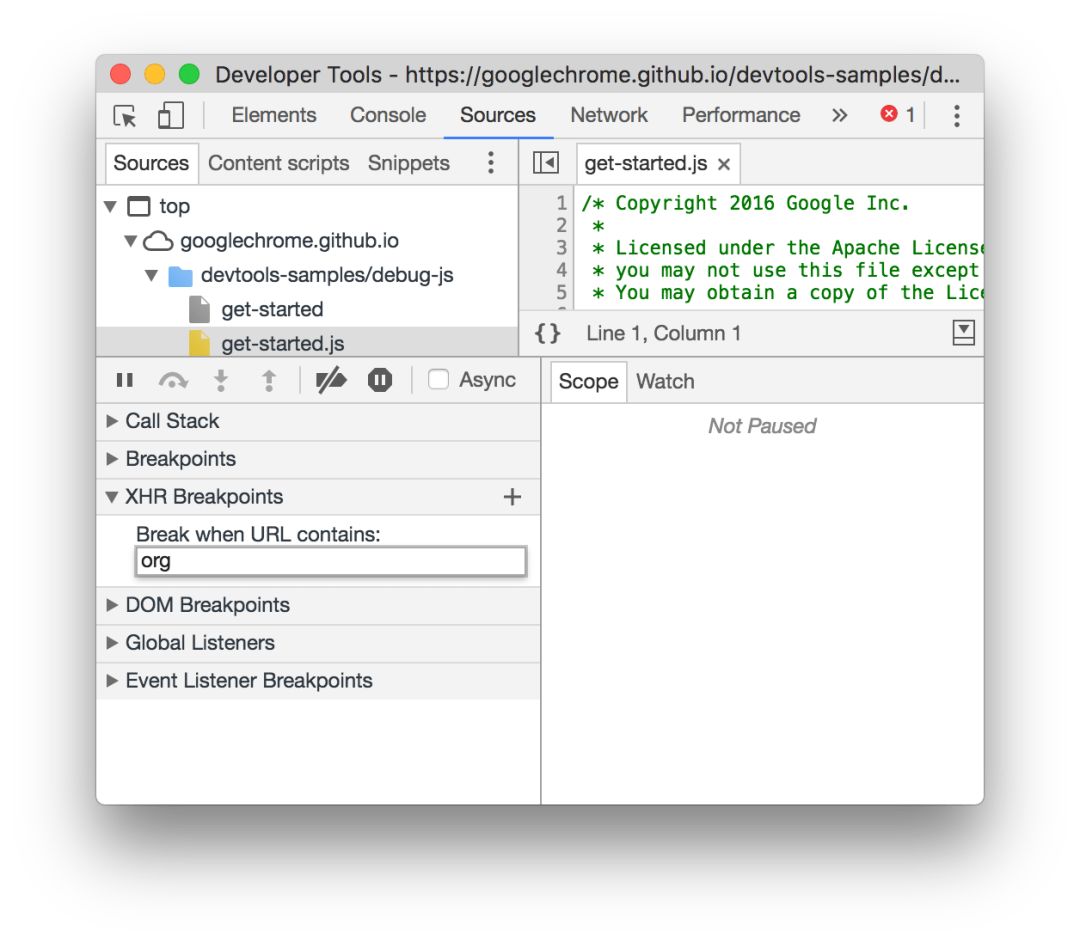
XHR/Fetch breakpoint
注意:这个特性同样作用于Fetch请求。
-
1.单击Sources tab -
2.展开XHR Breakpoints -
3.单击Add breakpoint -
4.键入你想断点的string。DevTools会在string出现在任何XHR的请求的URL时进入断点 -
5.按下Enter进行确认


-
可以对协议做断点。例如http,https,ws,wss等等。 -
可以对域名做断点。例如github.com,segmentfault.com等等。 -
可以对端口号做断点。例如http://test.foo.com:8080,http://test.bar.com:9090等等。 -
可以对路径做断点。例如http://test.foo.com/bar,http://test.foo.com/bar/baz -
可以对参数做断点。例如http://test.foo.com/bar;type=baz -
可以对查询字符串做断点。例如http://test.foo.com/bar?type=... -
可以对片段做断点。例如http://test.foo.com/bar/#foo


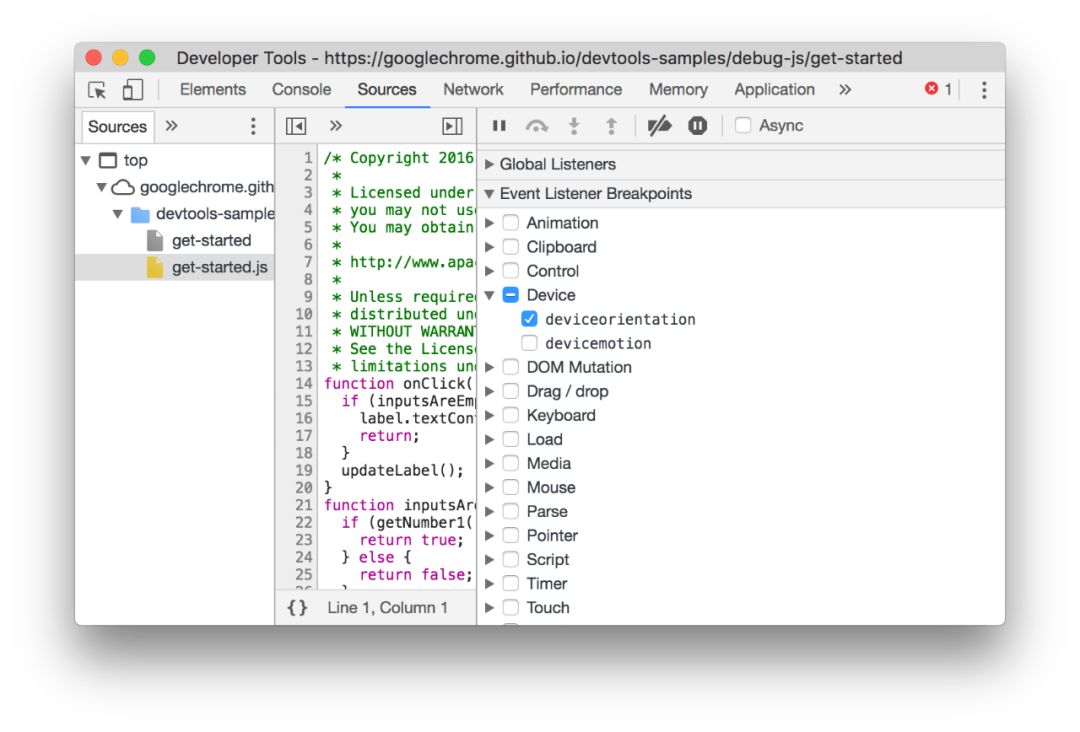
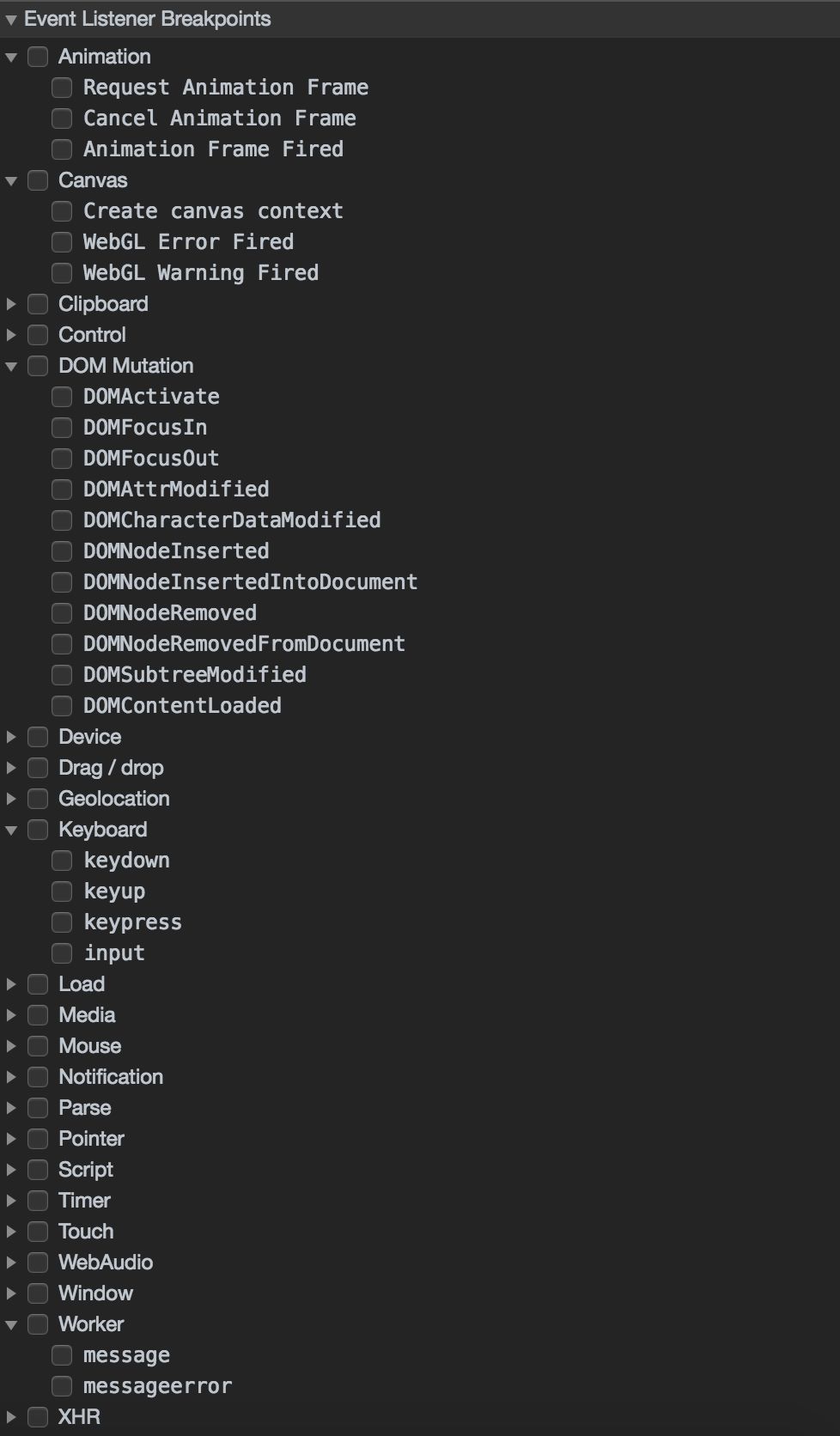
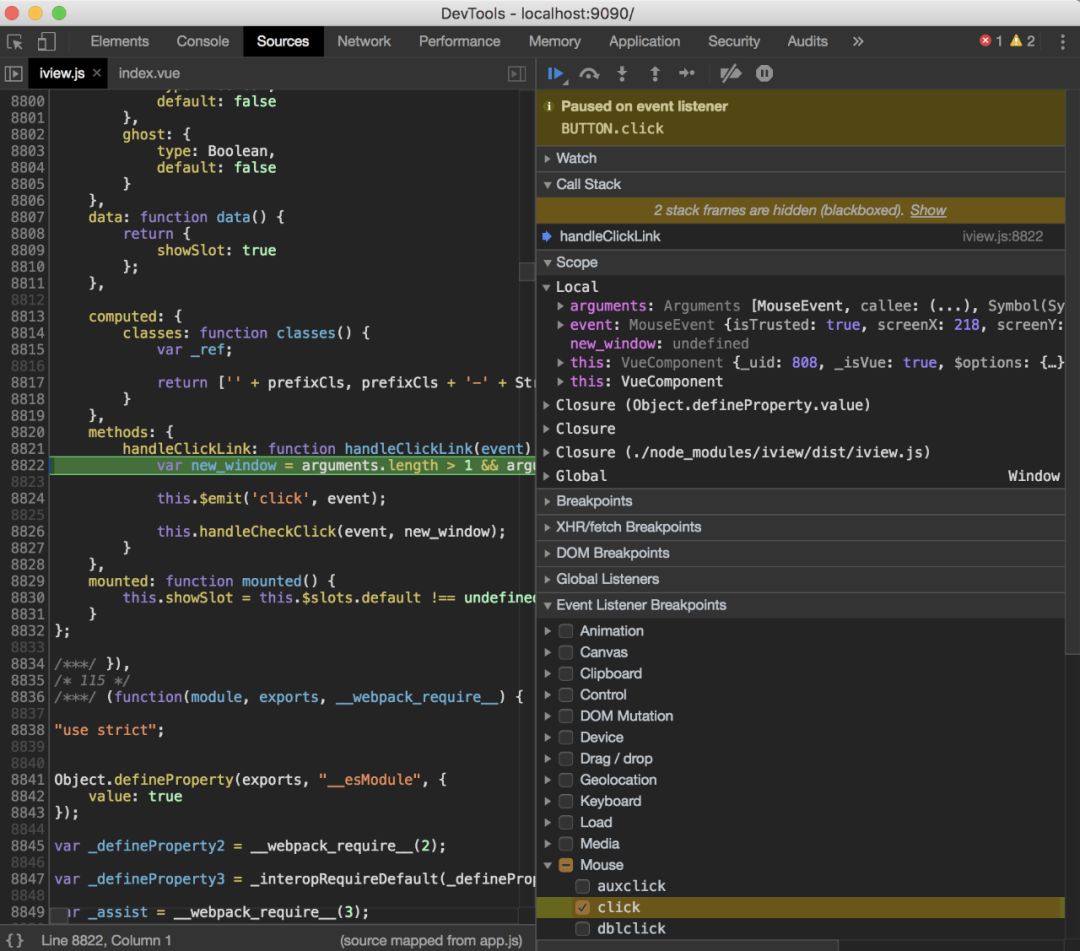
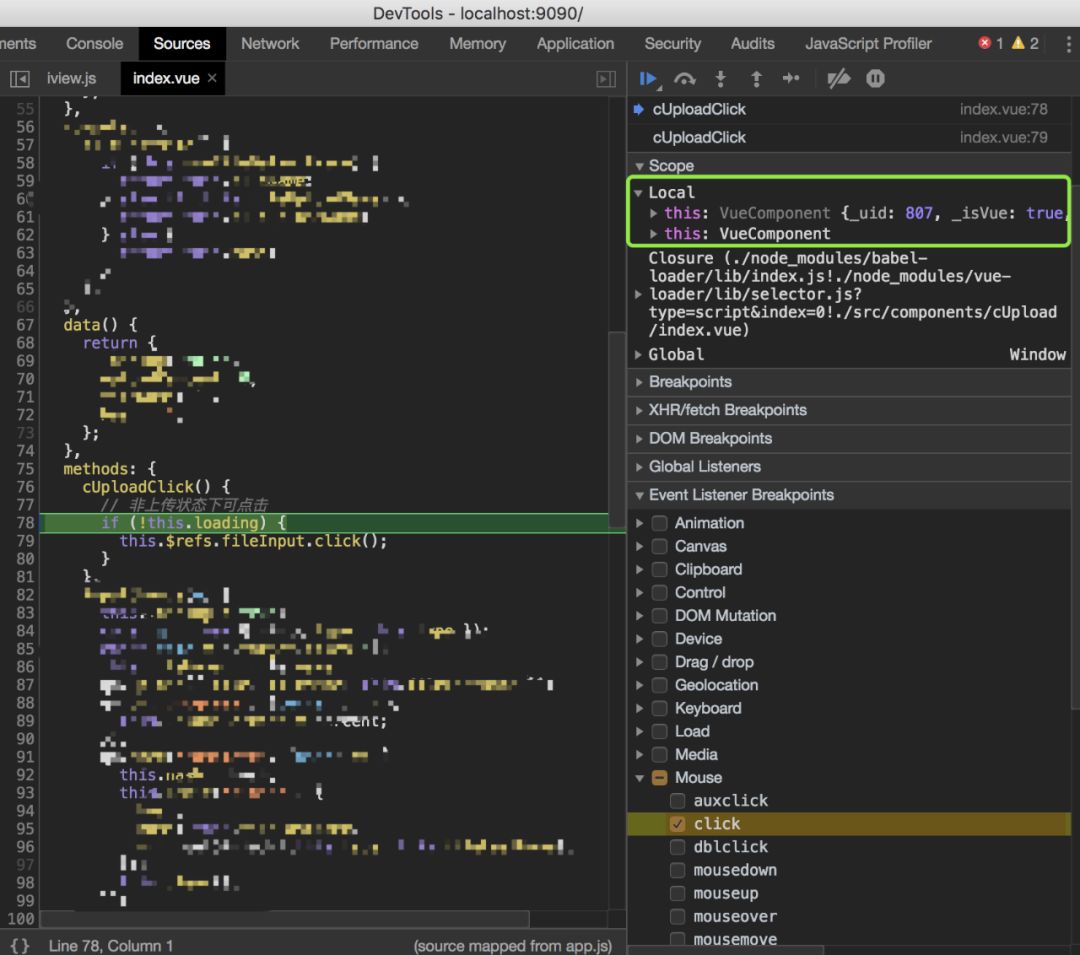
Event Listener breakpoints
-
1.点击Sources tab -
2.展开Event Listener Breakpoints面板。DevTools展示了一个事件目录的列表,例如Animation。 -
3.选中这些事件类别中的一个做断点,这个断点会在事件触发时进入,或者是选择事件类别下的一个或多个做断点。
 图7:为deviceorientation新建一个事件监听断点
图7:为deviceorientation新建一个事件监听断点



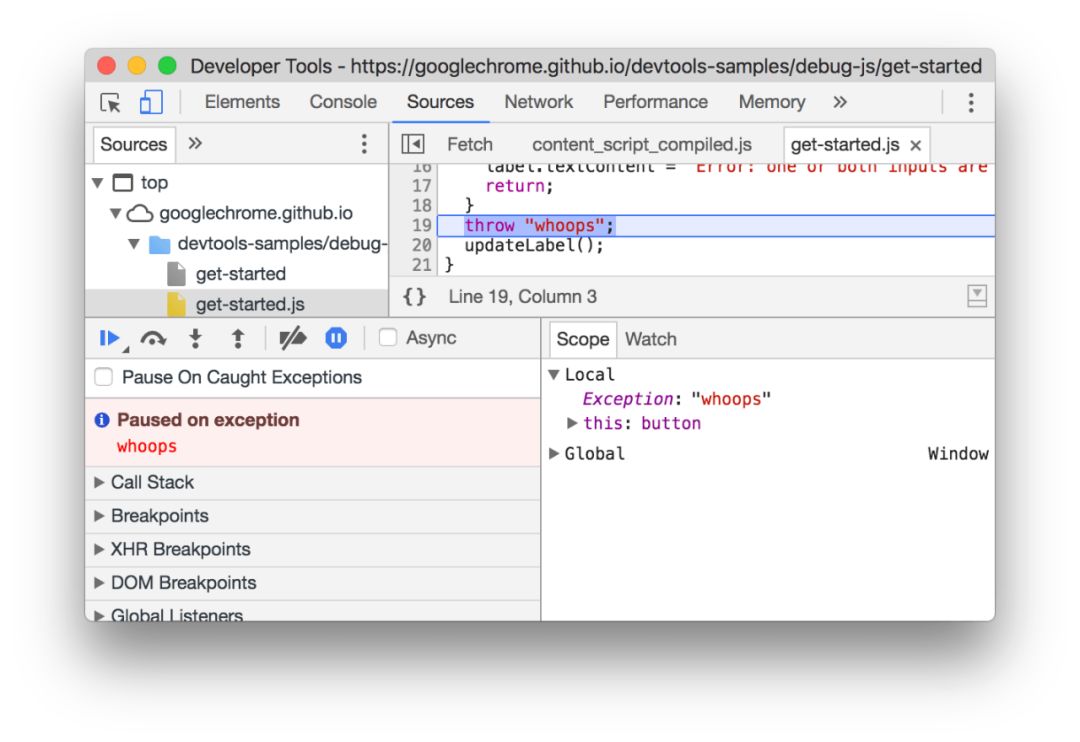
Exception breakpoints

-
3.选中Pause On Caught Exceptions,可以使得捕获的异常也进入断点。



什么是caught和uncaught的exception?
-
通过throw,catch对exception做处理的,属于caught exception -
没有对异常做捕获的exception,可能导致程序崩溃的exception,就属于uncaught exception
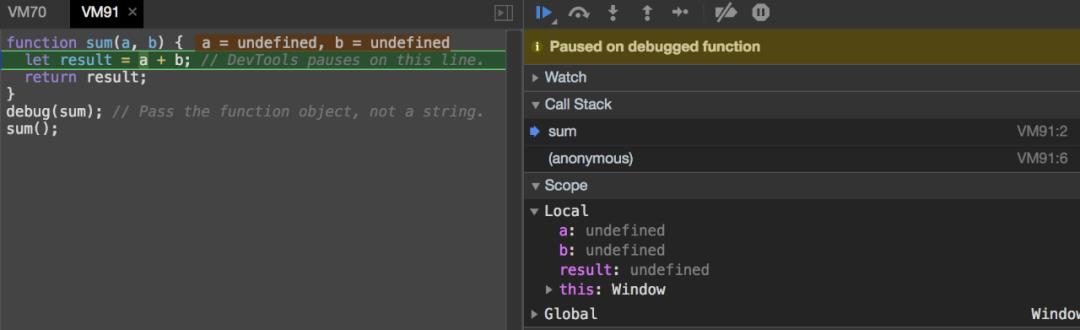
Function Breakpoints
debug(functionNmae)
,functionName是我们想debug的函数。你可以在你的代码中像插入
console.log()
一样,插入
debug()
,或这在控制台里直接输入
debug()
。debug()相当于在某个函数的第一行设置了一个line-of-code breakpoint。
function sum(a, b) {
let result = a + b; // DevTools pauses on this line.
return result;
}
debug(sum); // Pass the function object, not a string.
sum();

如果我们想要debug的函数不在当前作用域中,DevTools会抛出一个
ReferenceError
。
(function () {
function hey() {
console.log('hey');
}
function yo() {
console.log('yo');
}
debug(yo); // This works.
yo();
})();
debug(hey); // This doesn't work. hey() is out of scope.
-
1.函数作用域某一行设置一个line-of-code breakpoint。 -
2.触发断点 -
3.在断点出暂停时调用 debug()
function foo(){
function bar() {
console.log('bar');
}
debug(bar);
bar();
}
foo(); // 进入断点
debug(bar); // 抛出Uncaught ReferenceError: bar is not defined
以上是关于爬虫必会: Chrome 开发者工具的主要内容,如果未能解决你的问题,请参考以下文章