vue2.x+electron创建桌面程序
Posted 叮当Ding
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue2.x+electron创建桌面程序相关的知识,希望对你有一定的参考价值。
首先搭建vue2.x项目
搭建完成之后可以通过浏览器 http://localhost:8080/ 访问

然后在根目录下配置 vue.config.js 来解决打包静态资源页面空白
module.exports = {
publicPath: "./",//配置静态资源
}打包Vue
执行命令 npm run build 将 vue 项目打包
创建Electron
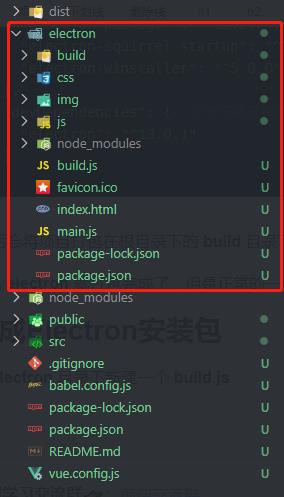
- 根目录下新建一个 electron目录 ,此时的目录结构如下图:

- 将 dist 目录下的文件拖进 electron 目录下(你也可以直接在dist目录下操作后面的步骤,我只是想分开处理)
- 在 electron 目录下新建 main.js
//导入electron的app和BrowserWindow模块
const {app, BrowserWindow} = require('electron')
//如果electron-squirrel-startup模块不存在直接return
if(require('electron-squirrel-startup')) return;
//声明一个窗口
let mainWindow;
//创建窗口函数
function createWindow () {
//定义窗口尺寸
mainWindow = new BrowserWindow({width: 800, height: 600})
//加载页面
mainWindow.loadFile('index.html')
//打开开发者工具
// mainWindow.webContents.openDevTools()
//当窗口关闭的时候设置为null
mainWindow.on('closed', function () {
mainWindow = null
})
}
//当程序准备就绪开始创建窗口
app.on('ready', createWindow)
//当所有窗口都关闭的时候直接退出程序
app.on('window-all-closed', function () {
if (process.platform !== 'darwin') {
app.quit()
}
})
//当程序被激活但是并没有窗口的话重新创建窗口
app.on('activate', function () {
if (mainWindow === null) {
createWindow()
}
})- 然后通过 npm init -y 初始化 npm
- 接下来安装下面四个依赖
- electron-packager 打包需要(可以打包的平台有 windows macos linux)
- electron-squirrel-startup 创建快捷方式
- electron-winstaller 打包成 exe 文件
- electron electron基础依赖
前面三个安装到生产环境中,也就是安装时要加上参数 -d
第四个直接安装到开发环境即可 -s
- 最后修改 package.json
{
"name": "electron",
"version": "1.0.0",
"description": "",
"main": "main.js",
"scripts": {
"serve": "electron .",//直接本地启动
"package": "electron-packager . electron-quick-start --overwrite --win=x32 --out ./build --arch=x64 --app-version=1.0.0 --electron-version=2.0.0",//打包命令
"test": "echo \\"Error: no test specified\\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC",
"dependencies": {//生产环境需要的依赖
"electron-packager": "^15.2.0",
"electron-squirrel-startup": "^1.0.0",
"electron-winstaller": "^5.0.0"
},
"devDependencies": {//开发环境需要的依赖
"electron": "^13.0.1"
}
}最后会将项目打包在根目录下的 build 目录下
至此 electron 就打包完成了,但是正常的一个桌面应用首先应该有个安装包的
生成Electron安装包
在 electron 目录下新建一个 build.js

//导入生成安装包模块
var electronInstaller = require('electron-winstaller');
var path = require("path");
//配置信息
resultPromise = electronInstaller.createWindowsInstaller({
appDirectory: path.join('./build/electron-quick-start-win32-x64'), //上面打包的目录
outputDirectory: path.join('./package'), //安装包存放的目录,没有会自动生成
authors: '叮当Ding',//作者
exe: "electron-quick-start.exe",//打包目录中的可执行文件名称
setupIcon: "./favicon.ico",//安装图标,必须本地
// iconUrl: 'http://pm72qibzx.bkt.clouddn.com/icon.ico',//程序图标,必须url
noMsi: true,//不开启msi
setupExe:'vue.exe',//安装包名称
title:'叮当Ding',//标题
description: "关注【叮当Ding】微信公众号--薅羊毛--吧"//描述
});
//安装包生成成功会打印 It worked!
resultPromise.then(() => console.log("It worked!"), (e) => console.log(`No dice: ${e.message}`));最后执行 node ./build.js 会打包生成安装包文件,存放在目录 package 下
前端学习交流群👉:前端交流群
微信公众号👉:叮当Ding

以上是关于vue2.x+electron创建桌面程序的主要内容,如果未能解决你的问题,请参考以下文章