女神半夜私聊:哥哥,帮帮我!springmvc拦截器数据交互
Posted 加辣椒了吗?
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了女神半夜私聊:哥哥,帮帮我!springmvc拦截器数据交互相关的知识,希望对你有一定的参考价值。
Spring专栏目录
前期内容:
前言
好啦!我又又又要打开脑洞,开始创建今天的小故事了:
Story story = new Story();
System.out.println(story);
输出:
做为母胎单身至今的我,难道在今天就要,就要!!!

想想就激动!
事情是这样的:


一、题目:Spring MVC+拦截器+简单数据交互
呐呐呐,这就是题目啦!!!
题目如下:
(1)新建一个Dynamic Web project,利用附件中提供的jar包,编写web.xml、springmvc-config.xml配置文件的相关配置,并将提供的js文件放到项目工程中,创建控制器类、实体类所在的包,完成Spring MVC框架的环境搭建,代码及项目结构截图粘贴在答案区。(15分)
(2)自定义拦截器,并用Ajax的方式实现用户的登陆,并对用户访问的请求进行拦截,所有的请求都需要拦截器拦截,只有登陆过的用户才能访问系统的页面。登陆页面(login.jsp)(模拟从数据库中获取用户名和密码后进行判断,登陆用户名:学生姓名,密码:自定义)(25分)
(3)登陆成功的用户,跳转到商品查询页面(product_search.jsp),修改Product实体类(5分),根据商品名称、商品类型名称和商品生产日期进行查询,点击查询按钮,跳转到商品编辑列表页面(product_edit.jsp),点击查询的请求路径名称自定义,对应的控制器方法中打印出用户输入查询条件,特别是时间的输出,自定义日期转换器或格式化的类。(15分)
(4)定义商品包装类ProductVO(5分)
(5)点击修改页面的修改按钮进行商品的修改,自定义商品修改请求路径,完成商品的批量修改,控制器方法模拟修改,输出修改的商品的信息。(10分)
(6)将页面运行结果、控制台输出的结果截图粘贴到答案区。(5分)
好家伙,我就知道,这个愿望肯定没这么简单。
经过对题目的简单理解,大概就是Spring MVC+拦截器+简单数据交互啦!!!
为了女神!!!
话不多说,直接开干!
二、完成步骤
1.第一小题
(1)新建一个Dynamic Web project,利用附件中提供的jar包,编写web.xml、springmvc-config.xml配置文件的相关配置,并将提供的js文件放到项目工程中,创建控制器类、实体类所在的包,完成Spring MVC框架的环境搭建,代码及项目结构截图粘贴在答案区。
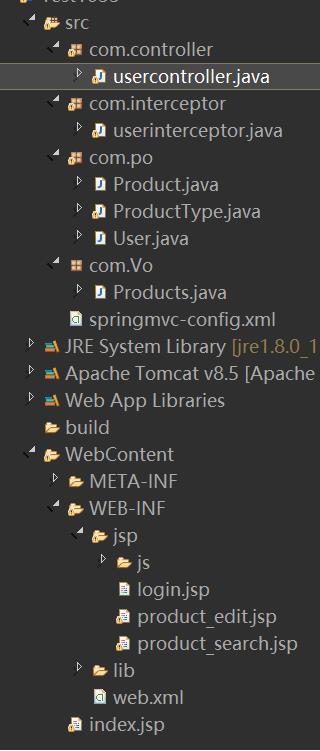
这里先将项目目录结构贴出来:

配置文件如下:
web.xml代码如下:
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee
http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"
id="WebApp_ID" version="3.1">
<!-- 设置启动页 -->
<welcome-file-list>
<welcome-file>index.jsp</welcome-file>
</welcome-file-list>
<!-- 配置Spring MVC前端控制器 DispatcherServlet -->
<servlet>
<servlet-name>springmvc</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springmvc-config.xml</param-value>
</init-param>
<load-on-startup>1</load-on-startup>
</servlet>
<!-- 配置Spring MVC加载配置文件路径 -->
<servlet-mapping>
<servlet-name>springmvc</servlet-name>
<!-- 拦截形式 -->
<url-pattern>/</url-pattern>
</servlet-mapping>
<!-- 配置服务器启动后立即加载Spring MVC配置文件 -->
<!-- 配置编码过滤器 -->
<filter>
<filter-name>CharacterEncodingFilter</filter-name>
<filter-class>
org.springframework.web.filter.CharacterEncodingFilter
</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CharacterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
</web-app>
springmvc-config.xml代码如下:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:mvc="http://www.springframework.org/schema/mvc"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/beans
http://www.springframework.org/schema/beans/spring-beans-4.3.xsd
http://www.springframework.org/schema/mvc
http://www.springframework.org/schema/mvc/spring-mvc-4.3.xsd
http://www.springframework.org/schema/context
http://www.springframework.org/schema/context/spring-context-4.3.xsd">
<!-- 定义组件扫描器,指定需要扫描的包 -->
<context:component-scan base-package="com.controller"/>
<!-- 配置注解驱动 -->
<mvc:annotation-driven />
<!--配置静态资源的访问映射,此配置中的文件,将不被前端控制器拦截 -->
<!-- <mvc:resources mapping="/js/**" location="/WEB-INF/jsp/js/" /> -->
<mvc:resources mapping="/js/**" location="/WEB-INF/jsp/js/" />
<!-- 定义视图解析器 -->
<bean id="viewResolver" class="org.springframework.web.servlet.view.InternalResourceViewResolver">
<property name="prefix" value="/WEB-INF/jsp/"/>
<property name="suffix" value=".jsp"/>
</bean>
<!-- 定义拦截器 -->
<mvc:interceptors>
<mvc:interceptor>
<mvc:mapping path="/**"/>
<bean class="com.interceptor.userinterceptor"/>
</mvc:interceptor>
</mvc:interceptors>
</beans>
到此,第一小题就完成啦。
配置文件是根据后面文件一步一步补上去的,这里就先把全部贴出来。
2.第二小题
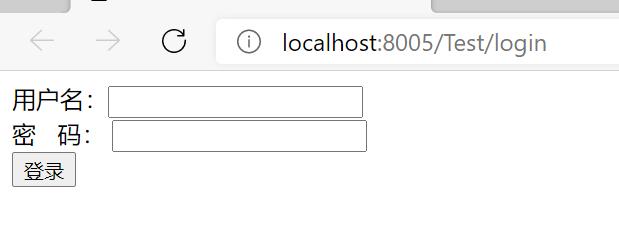
(2)自定义拦截器,并用Ajax的方式实现用户的登陆,并对用户访问的请求进行拦截,所有的请求都需要拦截器拦截,只有登陆过的用户才能访问系统的页面。登陆页面(login.jsp)(模拟从数据库中获取用户名和密码后进行判断,登陆用户名:学生姓名,密码:自定义)
login.jsp代码如下:
用Ajax的方式实现用户的登陆,判断后端返回的状态码,如果是0,则登录通过。
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<title></title>
<meta charset="UTF-8">
<body>
用户名:<input type="text" name="name" id="name"><br />
密 码:
<input type="password" name="password" id="password"><br />
<input type="button" value="登录" onclick="toLogin()"/>
<script type="text/javascript" src="${pageContext.request.contextPath}/js/jquery-1.11.3.min.js"></script>
<script type="text/javascript">
function toLogin(){
var name = $("#name").val();
var password = $("#password").val();
$.ajax({
url:"${pageContext.request.contextPath}/login",
type:"post",
/* 表示要传的数据,键对值,结果转为json的字符串 */
data:JSON.stringify({name:name,password:password}),
/* 定义发送请求格式为json */
contentType:"application/json;charset=utf-8",
/* 定义回调响应格式为json */
datatype:"json",
success:function(data){
if(data == "0"){
window.location.href="${pageContext.request.contextPath}/product_search";
}
else{
alert("账号或密码错误!")
}
}
});
}
</script>
</body>
</html>
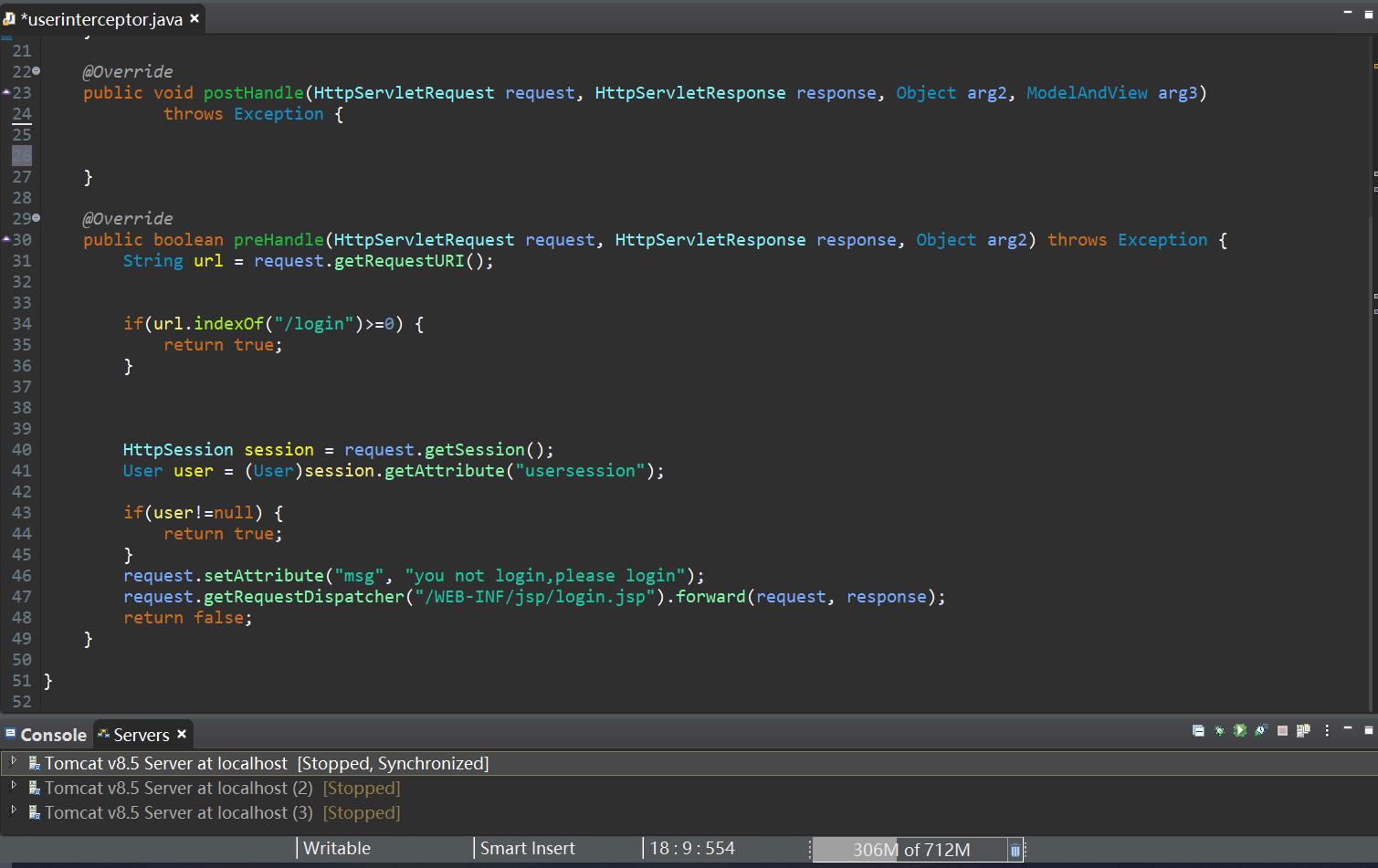
新建拦截器类:userinterceptor.java:
拦截器会对所有请求路径进行筛选,如果存有登录的session信息,则通过,否则返回登录界面。

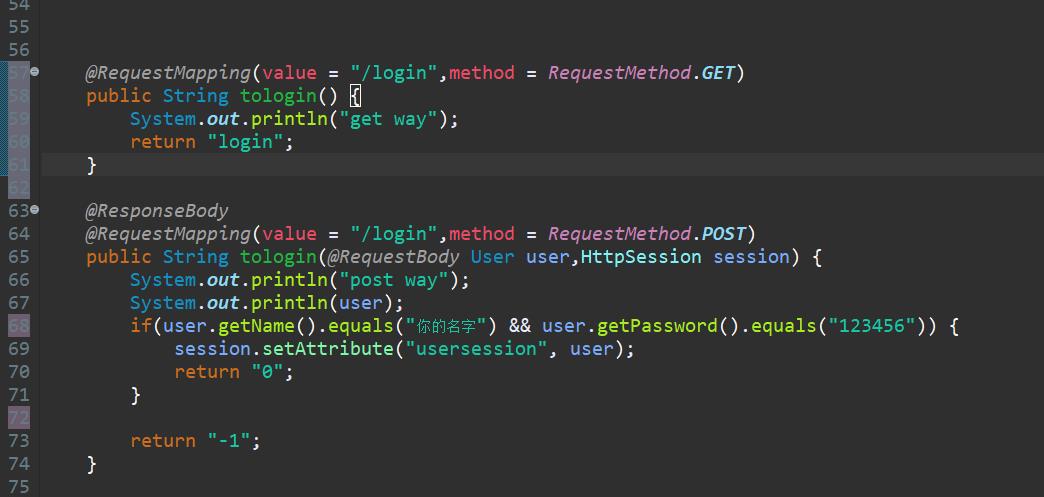
控制器类:usercontroller.java:
模拟从数据库中获取用户名和密码后进行判断。因为是模拟,所以直接这样简单判断就行啦。
如果登录请求是get的话,直接返回登录界面。
如果登录请求是post的话,返回状态码:0是登录成功,-1则不成功。

到此,第二小题就完成啦。
3.第三小题
(3)登陆成功的用户,跳转到商品查询页面(product_search.jsp),修改Product实体类(5分),根据商品名称、商品类型名称和商品生产日期进行查询,点击查询按钮,跳转到商品编辑列表页面(product_edit.jsp),点击查询的请求路径名称自定义,对应的控制器方法中打印出用户输入查询条件,特别是时间的输出,自定义日期转换器或格式化的类。
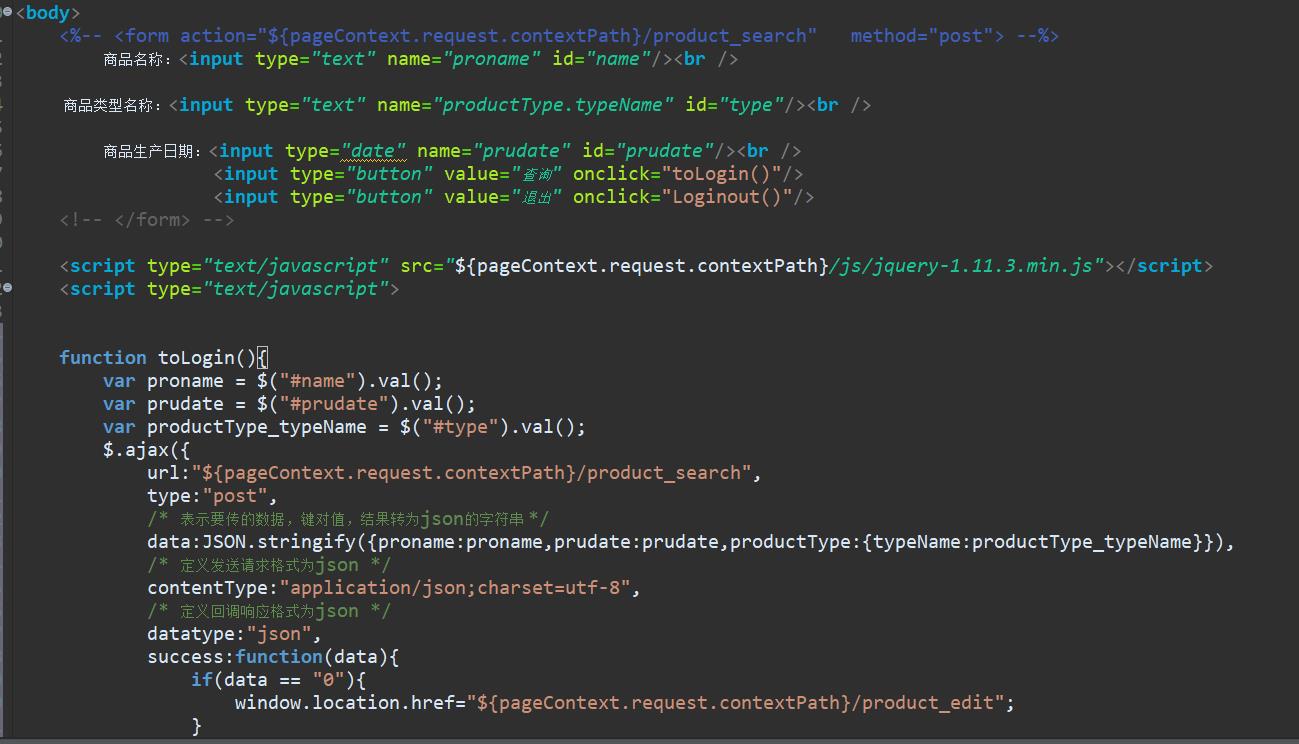
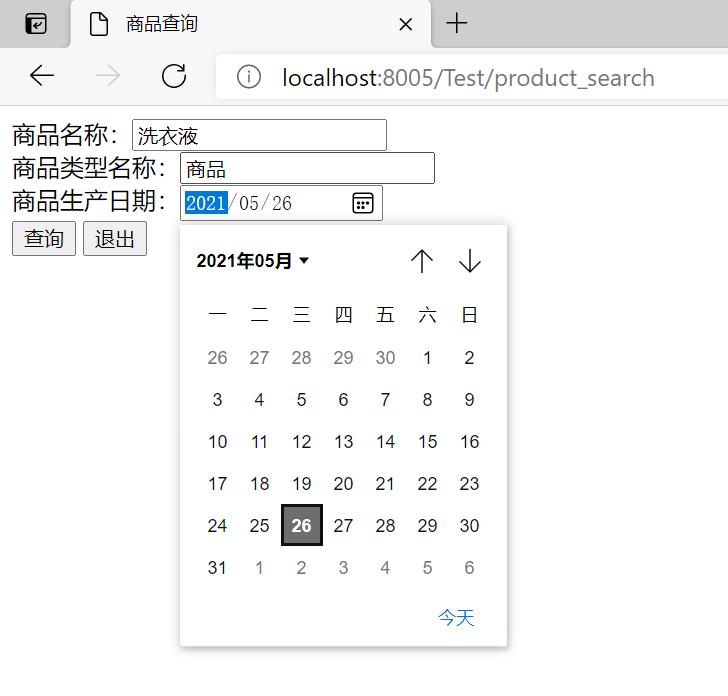
商品查询页面product_search.jsp:

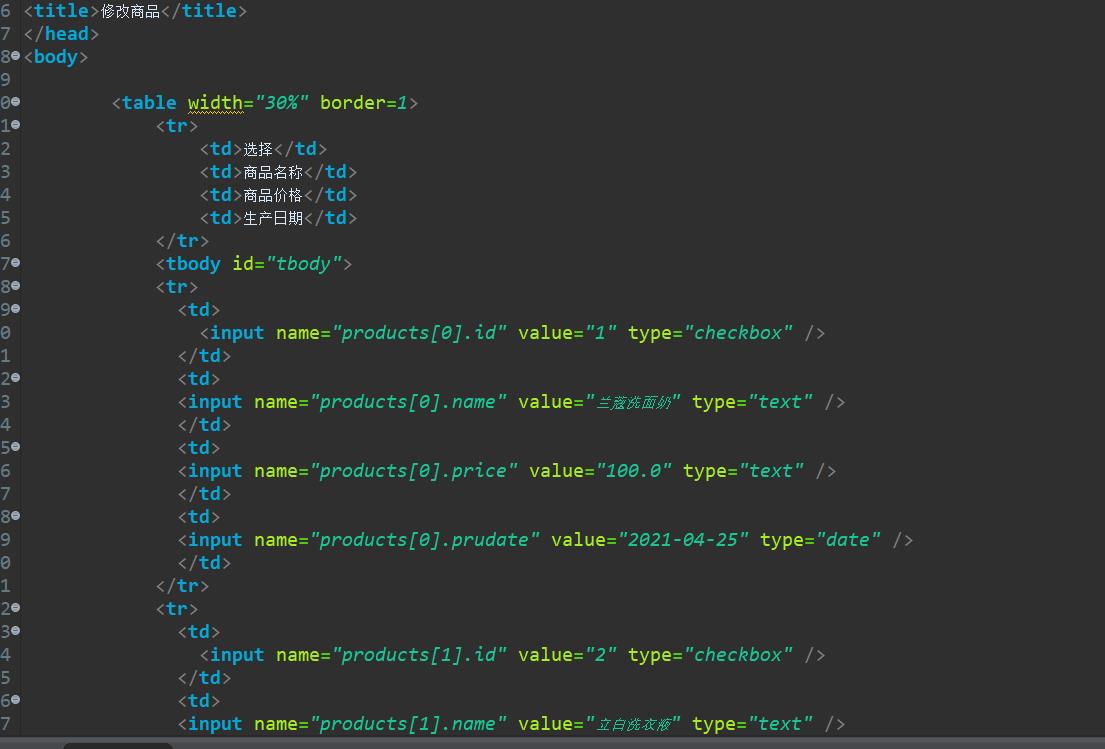
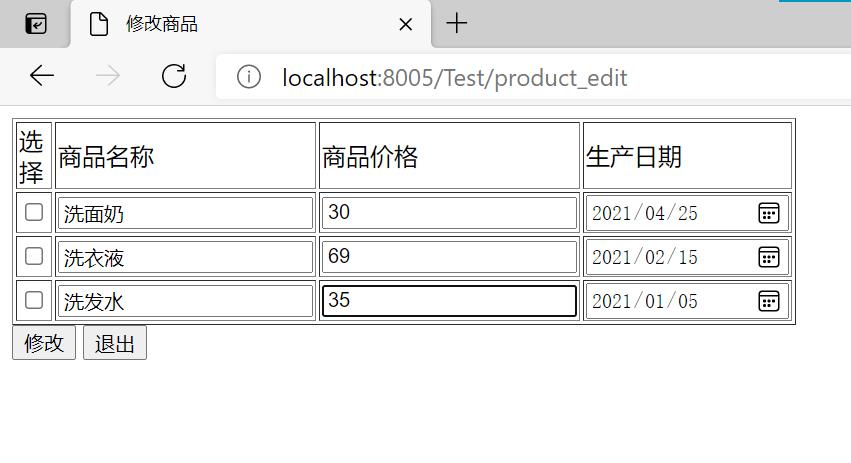
商品编辑列表页面product_edit.jsp:

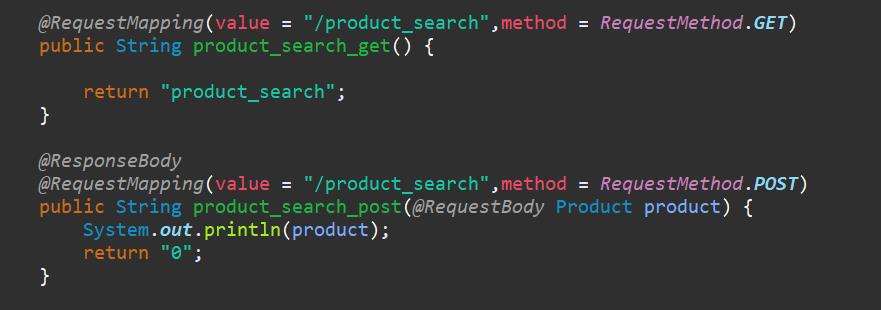
查询控制器方法usercontroller.java:
对应的控制器方法中打印出用户输入查询条件。
如果查询请求是get的话,直接返回查询界面。
如果查询请求是post的话,返回状态码:0是查询成功。
因为是模拟输出,所有我们直接在控制台输出信息就行啦!

到此,第三小题就完成啦。
4.第四小题
(4)定义商品包装类ProductVO(5分)
诶,这简单,把Product打包。直接上代码。
package com.Vo;
import java.util.List;
import com.po.Product;
public class Products {
private List<Product> products;
public List<Product> getProducts() {
return products;
}
public void setProducts(List<Product> products) {
this.products = products;
}
@Override
public String toString() {
return "ProductList [products=" + products + "]";
}
}
到此,第四小题就完成啦。
5.第五小题
(5)点击修改页面的修改按钮进行商品的修改,自定义商品修改请求路径,完成商品的批量修改,控制器方法模拟修改,输出修改的商品的信息。(10分)
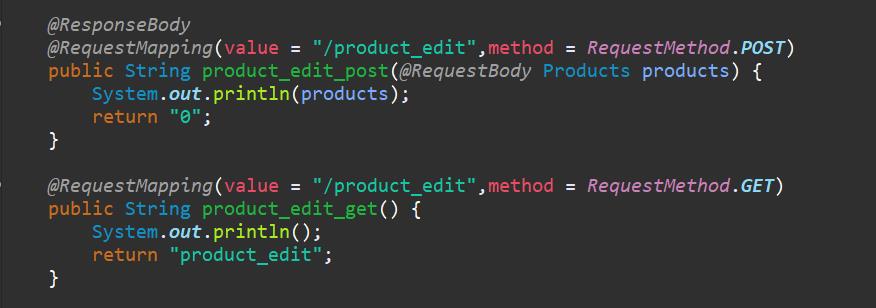
控制器修改方法usercontroller.java:
对应的控制器方法中打印出用户输入修改条件。
如果修改请求是get的话,直接返回修改界面。
如果修改请求是post的话,返回状态码:0是修改成功。
因为是模拟输出,所有我们直接在控制台输出信息就行啦!

到此,第五小题就完成啦。
6.第六小题
(6)将页面运行结果、控制台输出的结果截图粘贴到答案区。(5分)
如图:
1.

2.

3.

这样就结束啦!搞快点,搞快点。
写完作业的第一件事就是去找女神实现愿望啦!
这不,连忙发信息给她!


???就离谱,不懂就问,这就是传说中的翻脸不认人吗?
总结
因为是小作业,自己把它总结成Spring MVC+拦截器+简单数据交互。 没有涉及数据库连接,所有数据都是死数据,查询修改后也是在控制台输出信息。 所以这个项目只是当做练习,加强对Spring MVC的理解。 虽然有很多小伙伴提醒我用Spring boot编写会方便许多,但由于学校的课程安排以及一系列原因,所以现在完成这些作业就先用传统的SSM框架来完成啦。后面写大一点的项目一定会考虑用到Spring boot的。@作者:加辣椒了吗?
简介:憨批大学生一枚,喜欢在博客上记录自己的学习心得,也希望能够帮助到你们!
注:点赞的都是我BB(宝贝!)

以上是关于女神半夜私聊:哥哥,帮帮我!springmvc拦截器数据交互的主要内容,如果未能解决你的问题,请参考以下文章