十大必须掌握的 Chrome 浏览器开发者工具
Posted CSDN
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了十大必须掌握的 Chrome 浏览器开发者工具相关的知识,希望对你有一定的参考价值。
Chrome 提供的一些调试功能,在排查代码故障时非常有帮助。事实上,由于谷歌浏览器提供的调试工具太多,很多都被隐藏了起来,等待你去探索。
声明:本文已获作者Ferenc Almasi翻译授权。

以下为译文:
Chrome DevTools(开发者工具)团队
每月(https://developers.google.com/web/updates/capabilities)
都会在他们的网站上发布更新,你也可以在他们的
官方 Twitter 账户(https://twitter.com/chromedevtools)
上找到一些很棒的提示。如果你想了解更多关于 Chrome 提供的工具的信息,我强烈推荐查看这两个信息来源。
在这篇文章中,我收集了 10 个我经常使用但是别人可能不知道的功能。它们帮助我简化了工作流程,可以在更短的时间内完成更多的工作。

这里先从在控制台中保持日志说起。假设在重新加载页面之前或导航发生时出现了问题,你会尝试登录控制台,但所有内容都被清除了。解决方法很简单,但我很久以前就不知道了:

事件监听器的断点
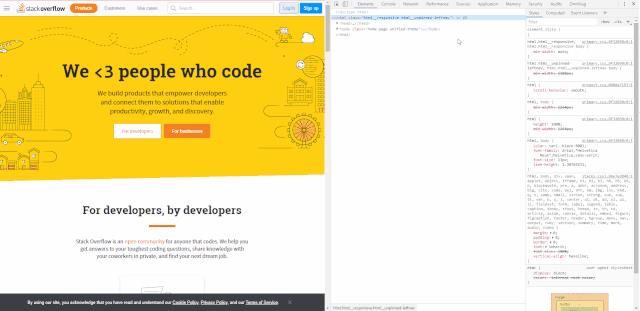
通常,当用户交互发生时会出现问题。捕捉这些事件来检查在交互中运行的位置和内容非常有帮助。幸运的是,我们可以通过访问 Sources 选项卡,用 Ctrl + P 打开一个 js 文件,并检查其中的相关事件:

DOM 操作的断点
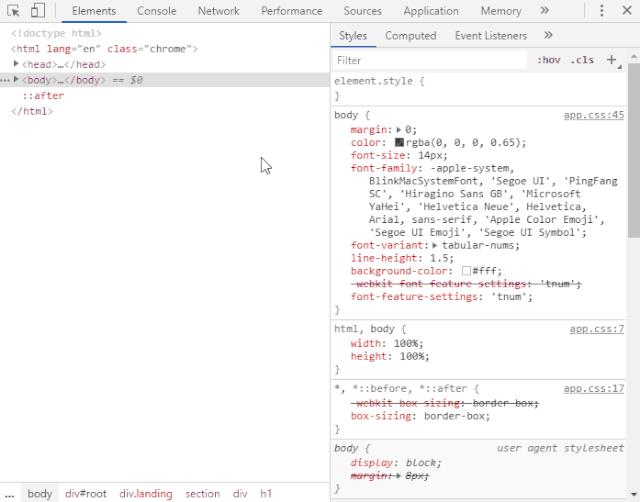
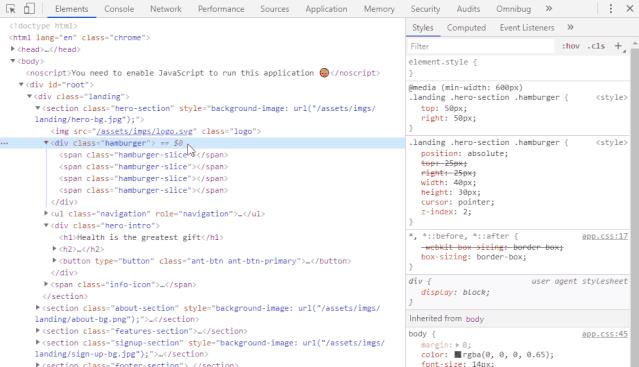
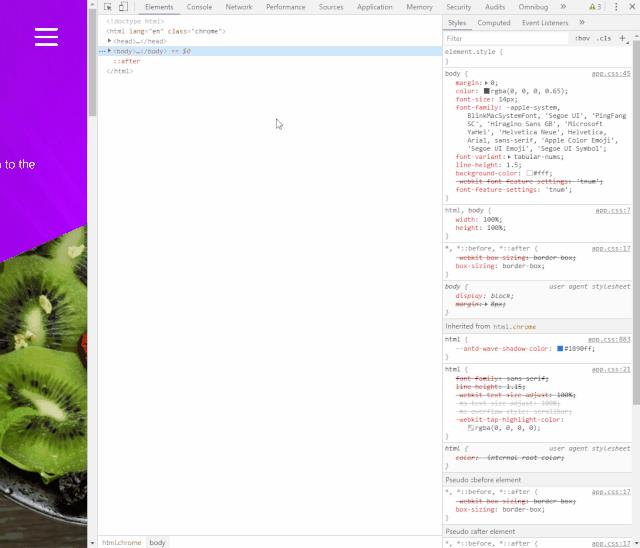
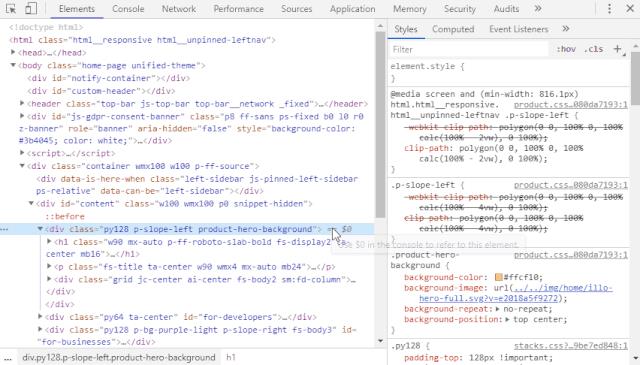
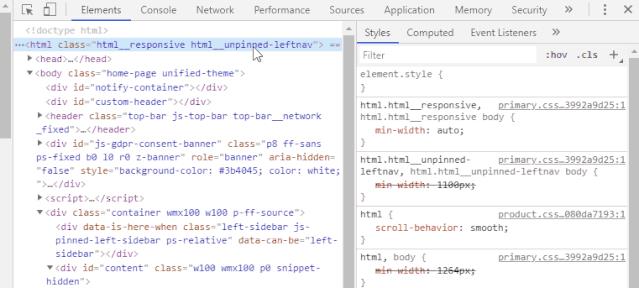
对于 DOM 操作也可以添加断点。通常可以断点在某节点接收到属性更改上,例如添加了某个 class 。在一个大型代码仓库中搜索相关代码将耗费大量时间,其实你可以简单地为元素添加一个断点,然后剩下的交给 DevTools 处理。

代码覆盖率
有时候我们对代码进行性能优化,会导致很多代码没有用了但是还没及时清除。在覆盖工具的帮助下,你可以分析资源并查看哪些行没有执行。如果你关注的不是所有交互,只执行你所关注的交互操作有助于你获取准确的覆盖率。你可以点击 Ctrl + Shift + P 打开工具面板,然后点击重新加载图标开始记录,所有以红色显示的内容都不会被执行。


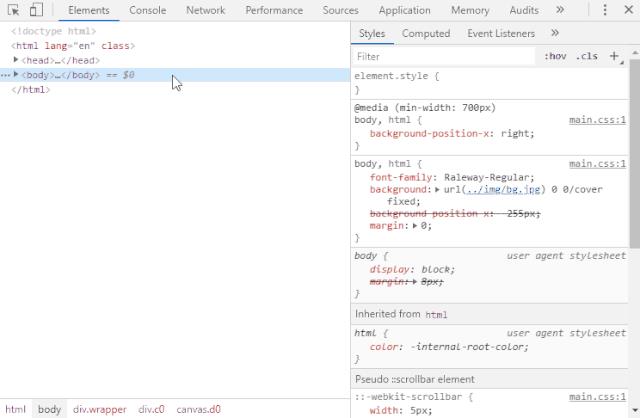
不必要的重绘也会导致性能问题。假设你的页面上有一个倒计时,每次更新都会导致整个页面重新绘制。你可以通过在 Render 选项卡中启用 "paint flashing" 来解决这些问题,并查看哪些元素触发了这些问题。
同样,Ctrl + Shift + P 会弹出工具栏。

动画审查
既然上面讨论了渲染,那么让我们来看看如何调试 CSS 动画。用 Ctrl + Shift + P 打开工具菜单,输入“ animation” 它将为你打开动画标签,这将记录任何发生在网站上的动画。你可以重播它们,看看它们的宽松程度,然后根据时间或持续时间调整:

截屏
我们经常需要与其他人分享截图来验证更改。如果你不得不重复多个步骤,这个任务可能会消耗时间:
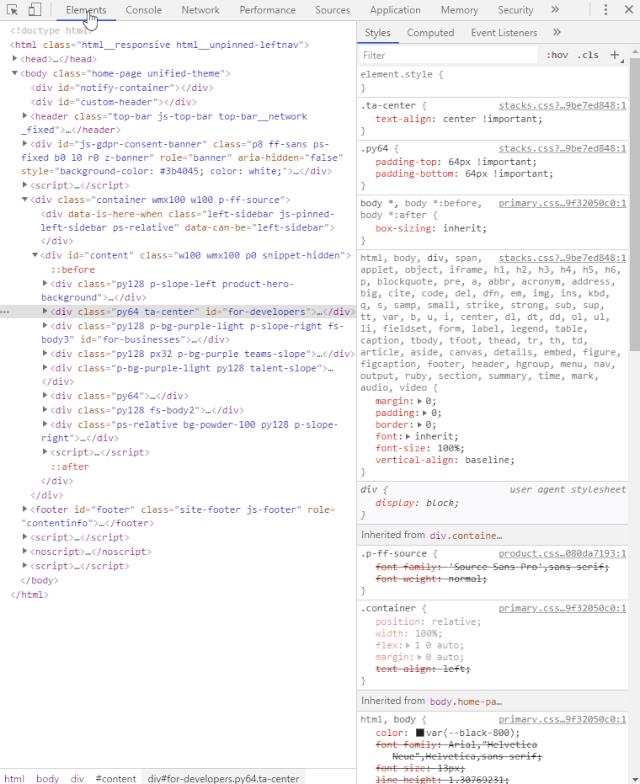
这可以在 DevTools 内部完成。你可以从整个页面、单个节点(被选中的节点)或视图中创建图像:
假设你正在调试一个问题,并且你的代码中有两个断点。你正在进行堆栈跟踪,你会发现堆栈信息中大多数来自核心框架文件,如 React 或 jQuery。为了避免在调试器中包含这些核心文件,你可以对它们进行黑盒处理,这意味着 DevTools 将跳过这些文件,以便你可以专注于自己的代码。
本地覆盖是我最喜欢的一个,我发现自己使用它越来越频繁。它是一个强大的工具,使你能够加载生产文件的本地副本,并使用它们来替代捆绑的副本。当一个问题只发生在特定的环境中而不能在本地复现时,这一点尤其有用。
你可以在“Source” 选项卡下启用 "Overrides"(重写)。如果你没有看到 Overrides 链接,点击 Page 右侧的锯齿图标。你可以将漂亮的打印文件复制到你本地文件并对其进行扩展。重写将通过页面重新加载保持。
我发现自己一直在使用 Lighthouse 面板,这是为了审计你的网站在各种指标:性能,PWA,可访问性,或搜索引擎优化。你还可以选择审计不同的设备以及模拟网络连接,它为你提供了哪些可以改进以及如何改进的参考。你可以在“Audits” 选项卡下进入“灯塔”,如果你没有看到标签,只需点击锯齿符号来显示隐藏的标签。
生成报告后,可以将结果保存为 JSON 文件,稍后导入以进行比较。

上面是必须知道的 10 个 Chrome 开发工具特性,它们帮助我简化了工作流程,并且在更短的时间内完成了更多的工作。
你每天使用的 Chrome 开发者工具的功能是什么? 请在评论中告诉我们。
原文:https://medium.com/better-programming/10-must-know-features-of-chrome-devtools-94e4a4e530c5
作者简介:Ferenc Almasi,匈牙利前端开发者,热衷于开发和设计新的交互式应用程序。他还喜欢尝试新技术,创造简单而有吸引力的东西。
译者:明明如月,知名互联网公司 Java 高级开发工程师,CSDN 博客专家。
☞
☞
以上是关于十大必须掌握的 Chrome 浏览器开发者工具的主要内容,如果未能解决你的问题,请参考以下文章
爬虫工程师必须掌握的 Web 网站调试与抓包分析
linux高性能服务器开发十大必须掌握的核心技术
怎样开发Chrome浏览器的插件
chrome浏览器 开发者工具简介
10 个必须知道的 Chrome 开发工具技巧
在 Chrome 中调试 Android 浏览器