Nginx动静分离详解
Posted 我的紫霞辣辣
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Nginx动静分离详解相关的知识,希望对你有一定的参考价值。
nginx动静分离基本概述
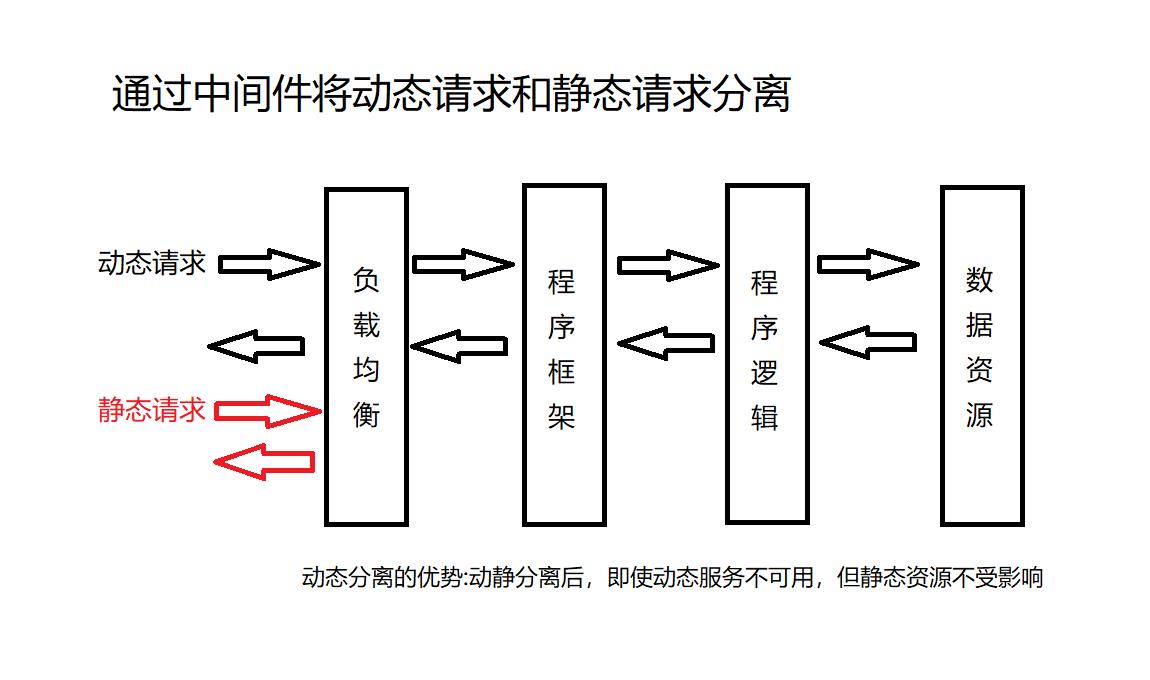
动静分离,通过中间件将动态请求和静态请求进行分离
那为什么要通过中间件将动态请求和静态请求进行分离?减少不必要的请求消耗,同时能减少请求的延时。

Nginx动静分离场景实践
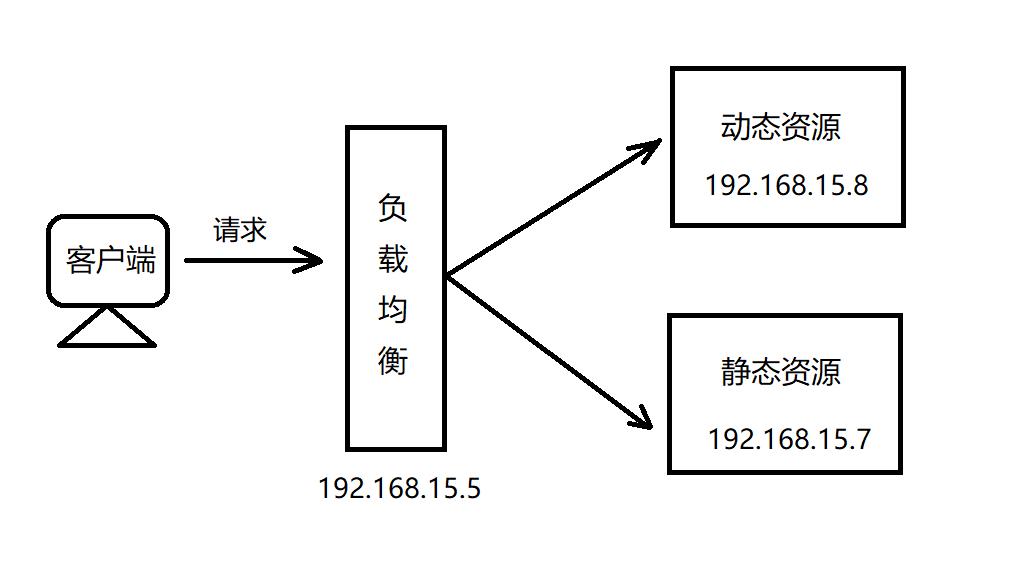
实验架构

实验环境
主机 服务 服务 地址
lb01 负载均衡 Nginx Proxy 192.168.15.5
Web01 静态资源 Nginx Static 192.168.15.7
Web02 动态资源 Tomcat Server 192.168.15.8
静态资源配置
- web01服务器
1. 修改nginx配置文件
vim /etc/nginx/conf.d/ds_oldboy.conf
server {
listen 80;
server_name ds.oldboy.com;
root /soft/code;
index index.html;
location ~* .*\\.(png|jpg|gif)$ { # 不区分大小写匹配~*,匹配优先级高于/
root /soft/code/images;
}
}
2. 创建nginx配置文件指定存放数据的目录
mkdir -p /soft/code/images
3. 创建nginx静态资源数据
echo "ceshi" > /soft/code/index.html
cd /soft/code/images
rz -E test.jpg
4. 重启nginx服务
systemctl restart nginx
- 测试
在本机添加域名解析
C:\\Windows\\System32\\drivers\\etc
在hosts文件添加域名解析
192.168.15.7 ds.oldboy.com
我们打开浏览器输入ds.oldboy.com,可以访问到ceshi。
输入ds.oldboy.com\\test.jpg,可以访问到我们存放在/soft/code/images路径下的图片。
动态资源配置
- web01服务器
1. 下载并安装tomcat软件
yum -y install tomcat
2. 创建tomcat软件指定的目录
mkdir /usr/share/tomcat/webapps/ROOT
3. 利用tomcat软件,创建nginx动态文件
vim /usr/share/tomcat/webapps/ROOT/java_test.jsp
<%@ page language="java" import="java.util.*" pageEncoding="utf-8"%>
<HTML>
<HEAD>
<TITLE>JSP Test Page</TITLE>
</HEAD>
<BODY>
<%
Random rand = new Random();
out.println("<h1>Random number:</h1>");
out.println(rand.nextInt(99)+100);
%>
</BODY>
</HTML>
4. 重启tomcat服务
systemctl restart tomcat
5. 查看tomcat默认监听的端口号
netstat -lntp
# tcp6 0 0 :::8080 :::* LISTEN 2792/java
- 测试
我们打开浏览器,输入192.168.15.8:8080/java_test.jsp,可以正常访问到Random number:153(随机数)。
负载均衡配置
- lb01服务器
1. 修改nginx配置文件
vim /etc/nginx/conf.d/proxy_ds.conf
upstream static {
server 172.16.1.7:80;
}
upstream java {
server 172.16.1.8:8080;
}
server {
listen 80;
server_name ds.oldboy.com;
location ~* .*\\.(png|gif|jpg)$ {
proxy_pass http://static;
proxy_set_header Host $http_host;
}
location ~ \\.jsp {
proxy_pass http://java;
}
}
2. 重启nginx服务
nginx -t
systemctl restart nginx
- 测试
在本机添加域名解析
C:\\Windows\\System32\\drivers\\etc
在hosts文件添加域名解析(注释掉本机其他ip与域名之间的对应关系)
192.168.15.5 ds.oldboy.com
- 我们打开浏览器输入ds.oldboy.com/test.jpg,可以访问到我们在web01主机上传的图片,
- 输入ds.oldboy.com/java_test.jsp,可以访问到我们在web02主机的动态资源 Random number:142(随机数)
整合Nginx负载均衡代码
- lb01服务器
1. 修改nginx配置文件
vim /etc/nginx/conf.d/proxy_ds.conf
upstream static {
server 172.16.1.7:80;
}
upstream java {
server 172.16.1.8:8080;
}
server {
listen 80;
server_name ds.oldboy.com;
root /soft/code;
index index.html;
location ~* .*\\.(png|gif|jpg)$ {
proxy_pass http://static;
proxy_set_header Host $http_host;
# 代理服务器匹配请求静态资源的时候,默认加上Host头信息(域名)
}
location ~ \\.jsp {
proxy_pass http://java;
}
}
2. 创建nginx文件指定存放静态文件的目录
mkdir -p /soft/code
3. 创建nginx静态数据资源
vim /soft/code/index.html
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>测试动静分离</title>
<script src="http://libs.baidu.com/jquery/2.1.4/jquery.min.js"></script>
</head>
<script type="text/javascript">
$(document).ready(function(){
$.ajax({
type: "GET",
url: "http://ds.oldboy.com/java_test.jsp",
success: function(data) {
$("#get_data").html(data)
},
error: function() {
alert("fail!!,请刷新再试");
}
});
});
</script>
<body>
<h1>测试动静分离</h1>
<h1>上面为静态图片,下面为动态页面</h1>
<img src="http://ds.oldboy.com/test.jpg">
<div id="get_data"></div>
</body>
</html>
4. 重启nginx服务
systemctl restart nginx
- 测试
我们打开浏览器,输入ds.oldboy.com,可以同时访问到我们在web01主机上传的图片 + web02主机的动态资源Random number:133(随机数)。
我们在web01主机执行systemctl stop nginx。刷新浏览器,不影响web02主机的动态资源访问。
Nginx资源分离场景实践
Nginx通过负载均衡实现手机与PC调度至不同的后端节点应用案例
实验环境
- 根据iphone、安卓、pc跳转不同的页面环境规划
主机 服务 外网ip 内网ip 端口
lb01 负载均衡 192.168.15.5 172.16.1.5 80
Web01 提供android页面 172.16.1.7 9090
Web01 提供iphone页面 172.16.1.7 9091
web01 提供pc页面 172.16.1.7 9092
配置后端web01节点的Nginx配置
1. 修改Nginx配置文件
vim /etc/nginx/conf.d/sj.conf
server {
listen 9090;
location / {
root /code/android;
index index.html;
}
}
server {
listen 9091;
location / {
root /code/iphone;
index index.html;
}
}
server {
listen 9092;
location / {
root /code/pc;
index index.html;
}
}
2. 创建Nginx文件指定目录下的静态资源文件
mkdir /code/{android,pc,iphone}
echo "android" > /code/android/index.html
echo "pc" > /code/pc/index.html
echo "iphone" > /code/iphone/index.html
3. 启动Nginx服务
nginx -t
systemctl restart nginx
配置lb01节点的负载均衡
1. 修改Nginx配置文件
vim /etc/nginx/conf.d/proxy_sj.conf
upstream android {
server 172.16.1.7:9090;
}
upstream iphone {
server 172.16.1.7:9091;
}
upstream pc {
server 172.16.1.7:9092;
}
server {
listen 80;
server_name sj.nana.com;
location / {
# 内置变量:$http_user_agent 来区分(电脑pc、手机 mobile、平板 pad)端的内容访问...
if ($http_user_agent ~* "android") {
proxy_pass http://android;
}
if ($http_user_agent ~* "iphone") {
proxy_pass http://iphone;
}
if ($http_user_agent ~* "MSIE") {
# 如果访问的浏览器是IE浏览器,返回403
return 403;
}
proxy_pass http://pc;
# 默认跳转至pc站点
}
}
2. 重启Nginx服务
nginx -t
systemctl restart nginx
- 测试
在本机添加域名解析
C:\\Windows\\System32\\drivers\\etc
在hosts文件添加域名解析(注释掉本机其他ip与域名之间的对应关系)
192.168.15.5 sj.nana.com
测试
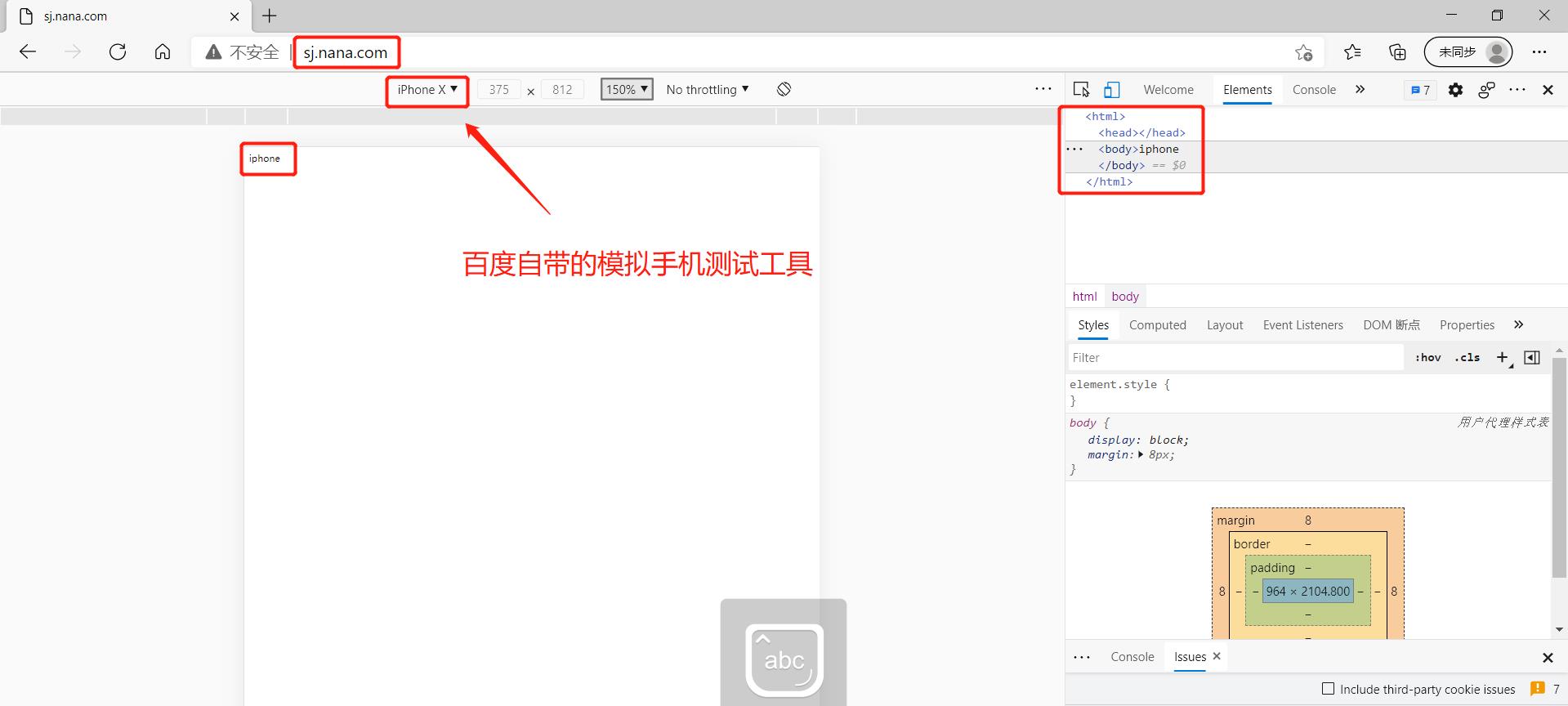
- 打开百度的官网,输入F12。可以利用百度开发工具去访问我们的域名
sj.nana.com,如下图所示:

京东跳转测试
我们基于上一个手机与PC调度测试,利用京东的站点跳转做一个测试
- lb01服务器
1. 修改Nginx配置文件
vim /etc/nginx/conf.d/proxy_sj.conf
upstream android {
server 172.16.1.7:9090;
}
upstream iphone {
server 172.16.1.7:9091;
}
upstream pc {
server 172.16.1.7:9092;
}
server {
listen 80;
server_name sj.nana.com;
location / {
if ($http_user_agent ~* "android|iphone") {
rewrite ^/$ https://www.jd.com redirect;
# 京东做的站点跳转
}
}
}
# location / {
# if ($http_user_agent ~* "android") {
# proxy_pass http://android;
# }
# if ($http_user_agent ~* "iphone") {
# proxy_pass http://iphone;
# }
# if ($http_user_agent ~* "MSIE") {
# return 403;
# }
#}
2. 重启Nginx服务
nginx -t
systemctl restart nginx
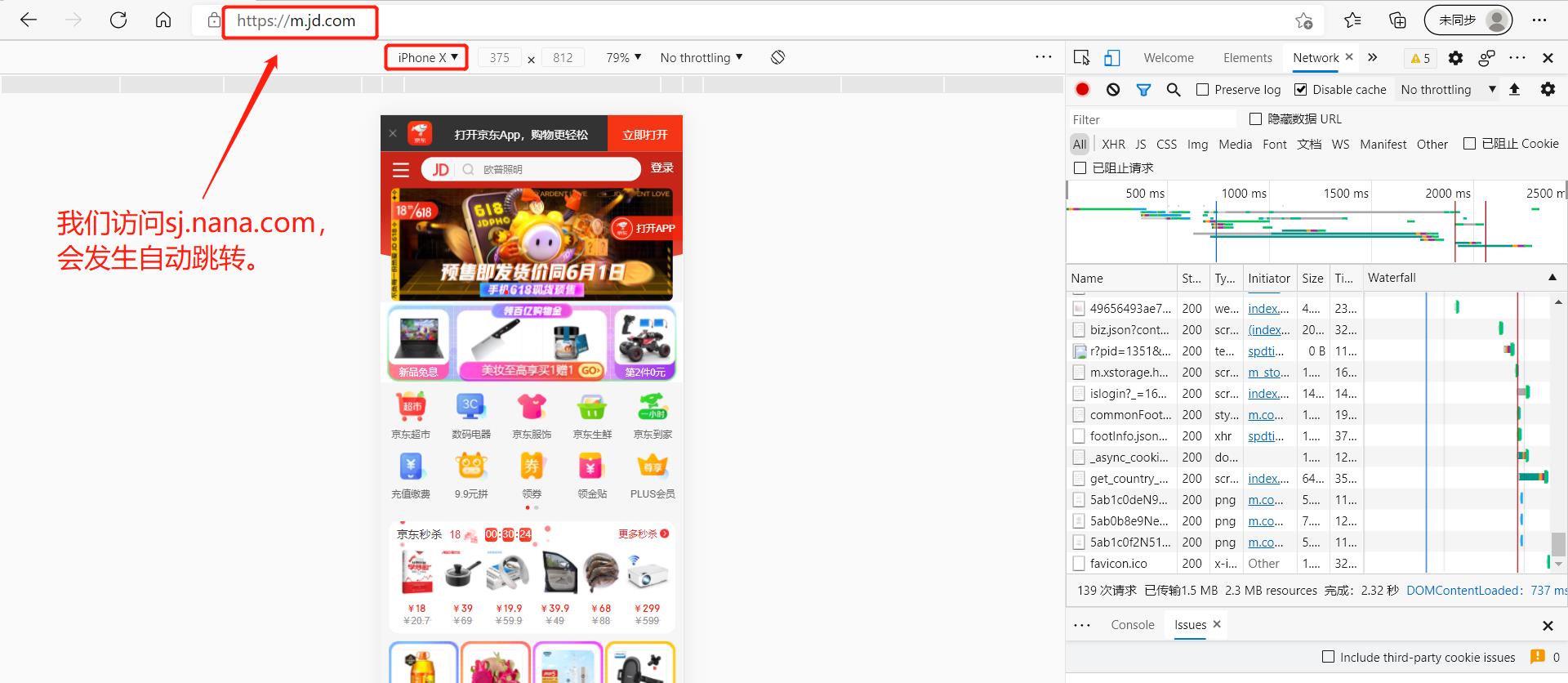
测试
- 打开百度的官网,输入F12。可以利用百度开发工具去访问我们的域名sj.nana.com,如下图所示

以上是关于Nginx动静分离详解的主要内容,如果未能解决你的问题,请参考以下文章