vue后台管理系统开发流程全记录_文章管理功能开发:审核模块(上)
Posted 前端呆头鹅
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue后台管理系统开发流程全记录_文章管理功能开发:审核模块(上)相关的知识,希望对你有一定的参考价值。
文章目录
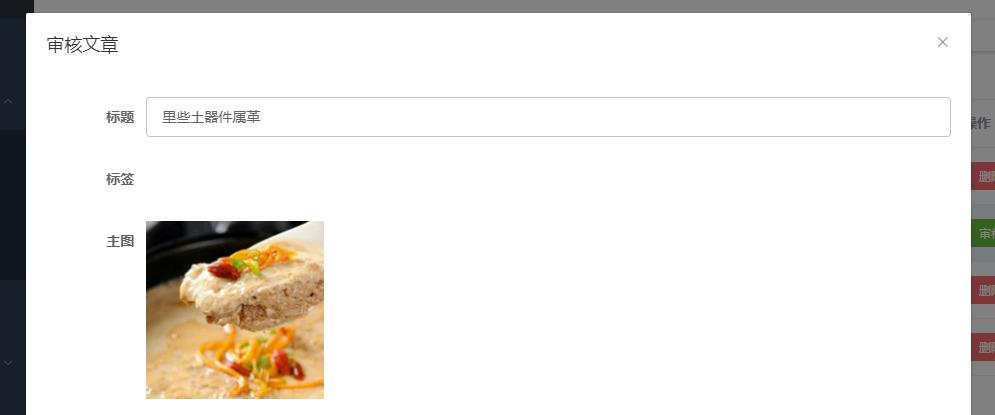
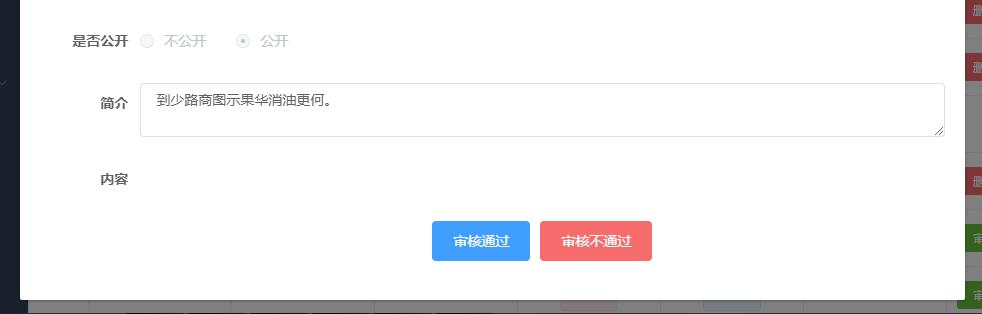
该组件功能为,展示文章详情,具有审核通过与审核不通过操作项。


一 组件定义与引用
1.1 方案分析
新建文件src/views/article/audit.vue,绘制一个对话框,定义基础数据和关闭函数。
对话框仍然采用ui-element组件el-dialog。
这里父组件通过props向子组件传递方法,也是子组件调用父组件方法的三种之一。
第一种方法是直接在子组件中通过this.$parent.event来调用父组件的方法
第二种方法是在子组件里用
$emit向父组件触发一个事件,父组件监听这个事件就行了。第三种是父组件把方法传入子组件中,在子组件里直接调用这个方法
1.2 组件定义
根据文档完成template绘制一个简单对话框,在script中定义需要的信息,该信息从父组件传入。
定义对话框关闭方法,该方法内触发了父组件的方法,因为对话框标志位visible在父组件中。
注意这里使用isAudit来标志是否为审核页面,是为组件复用做准备。当该组件不具备审核功能时,可作为详情展示使用。
<template>
<el-dialog
:title="title"
:visible.sync="visible"
:before-close="handleClose"
width="70%">
</el-dialog>
</template>
<script>
export default {
props: {
id: null, // 文章id
isAudit: true, // 是否为审核页面,false 为详情页
visible: { //弹出隐藏
type: Boolean,
default: false
},
title: { // 标题
type: String,
default: ''
}
},
methods: { // 关闭弹窗
handleClose() {
// 因为 visible 是父组件的属性,所以要让父组件去改变值
this.remoteClose();
}
}
}
</script>
1.3 组件引入
在父组件views/article/index中。
首先将组件引入,注册,准备好要用的数据。
<script>
import api from '@/api/article'
import Audit from './audit' // 引入
export default {
...
components: { Audit } // 注册
data(){
return {
... ...
audit: { // 准备数据
id: null,
isAudit: true,
title: '',
visible: false
}
}
}
methods: {
...
// 用于关闭子组件弹出窗口
remoteClose() {
this.audit.visible = false
this.fetchData()
}
}
... ...
}
</script>
将组件绘制在父组件模板中,注意将变量传入。
<template>
<div>
<el-form :inline="true" size="mini"></el-form>
<el-table ></el-table>
<el-pagination> </el-pagination>
<audit
:id="audit.id"
:isAudit="audit.isAudit"
:title="audit.title"
:visible="audit.visible"
:remoteClose="remoteClose">
</audit>
</div>
</template>
1.4 对话框触发
现在对话框默认是不显示的,我们要在点击每行审核按钮时弹出,就在该按钮上添加触发事件,将对应数据准备好后改变标志位。

<el-button
size="mini"
v-if="scope.row.status === 1"
@click="openAudit(scope.row.id)"
type="success">审核
</el-button>
openAudit(id) {
this.audit.id = id // 文章id
this.audit.isAudit = true // 是审核页面
this.audit.title = '审核文章'
this.audit.visible = true
},
注意这里只传入了文章id,在子组件中可以通过id来进行相关数据查询。
现在审核组件就可以弹出和关闭了,要使用的数据也准备好了,可以进行页面绘制。
二 组件封装
2.1 页面初步绘制
页面还是采用表单绘制,将元素设置为不可用即可。
首先绘制好表单容器。
<template>
<el-dialog
:title="title"
:visible.sync="visible"
:before-close="handleClose"
width="70%">
<el-form ref="formData" :model="formData" label-width="100px" label- position="right">
<el-form-item label="标题"></el-form-item>
<el-form-item label="标签"></el-form-item>
<el-form-item label="主图"></el-form-item>
<el-form-item label="是否公开"></el-form-item>
<el-form-item label="简介"></el-form-item>
<el-form-item label="内容"></el-form-item>
<el-form-item align="center" v-if="isAudit">
<el-button type="primary" >审核通过</el-button>
<el-button type="danger">审核不通过</el-button>
</el-form-item>
</el-form>
</el-dialog>
</template>
注意在data中定义formData的,该对象中包含表单展示内容。
2.2 文章详情接口准备
2.2.1 接口定义
定义一个接口,依靠id获取相关数据。
url: /article/article/{id}
methods: get
描述: 通过文章 ID 查询数据接口
{
"code": 20000,
"message": "查询成功",
"data": {
"id": 1, // 返回 id=1
"title": "@ctitle", // 标题
"labelIds|1-5": ['@integer(10, 24)'], //随机产生1到5个元素的数字数组,数字取值10到24间
"summary": "@csentence(10, 30)", // 简介,一段中文文本(10到30个字),
"imageUrl": "https://fuss10.elemecdn.com/3/63/4e7f3a15429bfda99bce42a18cdd1jpeg.jpeg",
"mdContent": "# 1号标题\\n# 2号标题", // md内容
"htmlContent": "<h1><a id=\\"1_0\\"></a>1号标题</h1>\\n<h1><a id=\\"2_1\\"></a>2号标题 </h1>\\n",
"ispublic|1": [0, 1], // 0: 不公开 1:公开
"updateDate": "@date",
"createDate": "@date"
}
}
2.2.2 接口封装
src\\api\\article.js 中添加方法。
import request from '@/utils/request'
export default {
// 文章列表分页接口
getList(query, current = 1, size = 20) {
...
},
// 查询
getById(id) {
return request({
url: `/article/article/${id}`,
method: 'get' })
}
}
2.2.3 接口调用
在src\\views\\article\\audit.vue 中,添加 getArticleById 方法获取文章详情。
methods: { // 关闭弹窗
... ...
getArticleById(){
api.getById(this.id).then((res)=>{
this.formData = res.data;
console.log(this.formData)
});
}
}
监控visible变量,在对话框弹出时触发方法,更新数据。
watch: {
visible(val){
if(val === true){
this.getArticleById()
}
}
}
2.3 文章详情页面绘制
在刚刚的表单架构中加入formData中包含的数据。
<el-form ref="formData" :model="formData" label-width="100px" label- position="right">
<el-form-item label="标题">
<el-input v-model="formData.title" readonly />
</el-form-item>
<el-form-item label="标签">
</el-form-item>
<el-form-item label="主图">
<img :src="formData.imageUrl" class="avatar" style="width:178px; height:178px; display:block">
</el-form-item>
<el-form-item label="是否公开">
<el-radio-group v-model="formData.ispublic" disabled>
<el-radio :label="0" >不公开 </el-radio>
<el-radio :label="1" >公开 </el-radio>
</el-radio-group>
</el-form-item>
<el-form-item label="简介">
<el-input v-model="formData.summary" type="textarea" :autosize="{ minRows: 2 }" readonly/>
</el-form-item>
<el-form-item label="内容">
</el-form-item>
<el-form-item align="center" v-if="isAudit">
<el-button type="primary" >审核通过</el-button>
<el-button type="danger">审核不通过</el-button>
</el-form-item>
</el-form>
注意这时标签与内容任是空白,其中标签需要另一个接口,刚刚返回的是md格式数据,内容无法直接显示,需要使用md插件解析。
以上是关于vue后台管理系统开发流程全记录_文章管理功能开发:审核模块(上)的主要内容,如果未能解决你的问题,请参考以下文章