社区精选为什么选择使用 TypeScript ?
Posted 做个小游戏
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了社区精选为什么选择使用 TypeScript ?相关的知识,希望对你有一定的参考价值。
本文原作者为陈皮皮,2020年5月20日发布于,原文



—▼—
什么是 TypeScript


TypeScript 存在的意义
—▼—

 )
)

—▼—

TypeScript 带来了什么改变
 )
)
TypeScript 的特点
-
类型系统
 )
)
let name: string = '陈皮皮';
name = 9527; // 报错
let age: any = 18;
age = 'eighteen'; // 不报错


// 枚举
enum
Direction
{
Up = 1,
Down,
Left,
Right
}
let direction:
Direction
=
Direction
.Up;
// 元组
let x: [string, number];
x = ['hello', 10]; // 不报错
x = [10, 'hello']; // 报错

—▼—
-
修饰符和静态关键字

class Me {
public name = '陈皮皮'; // 大家都知道我叫陈皮皮
private secret = '*******'; // 我的秘密只有我知道
protected password = '********'; // 我的支付宝密码会告诉我的后人的
}
let me = new Me();
let a = me.name; // 拿到了我的名字
let b = me.secret; // 报错,私有的属性
let c = me.password; // 报错,受保护的属性
class Child extends Me {
constructor() {
super();
this.name = '陈XX';
this.secret // 报错,无法访问
this.password = '888888'; // 可以访问
}
}
class Whatever {
public static origin: string = 'Whatever';
public static printOrigin() {
console.log(this.origin);
console.log(Whatever.origin);
};
}
console.log(Whatever.origin); // Whatever
Whatever.printOrigin(); // Whatever
abstract class Animal {
abstract eat(): void; // 不同动物进食的方式不一样
}
let animal = new Animal(); // 报错,法实例化抽象类无
class Dog implements Animal {
eat() {
console.log('我吃,汪!');
}
}
let dog = new Dog();
dog.eat(); // 我吃,汪!
class Cat implements Animal {
// 报错了,没有实现进食的功能
}
class Human {
name: string;
readonly id: number;
constructor(name: string, id: number) {
this.name = name;
this.id = id;
}
}
let human = new Human('陈皮皮', 666666);
human.name = '陈不皮'; // 名字可以改
human.id = 999999; // 报错,身份证号码一旦确定不能更改
—▼—
-
接口
// 扩展 String 类型
interface String {
/**
* 翻译
*/
translate(): string;
}
// 实现翻译函数
String.prototype.translate = function () {
return this; // 不具体写了,直接返回原字符串吧
};
// 使用
let nickname = '陈皮皮'.translate();
interface Human {
name: string; // 普通属性,必须有但是可以改
readonly id: number; // 只读属性,一旦确定就不能更改
hair?: number; // 可选属性,挺秃然的
}
let ChenPiPi: Human = {
name: '陈皮皮',
id: 123456789,
hair: 9999999999999
}
interface Vehicle {
wheel: number;
engine?: string;
run(): void;
}
class Car implements Vehicle {
wheel: 4;
engine: '帝皇引擎';
run() {
console.log('小汽车跑得快!')
}
}
class Bike implements Vehicle {
wheel: 2;
run() {
console.log('小黄车冲冲冲!')
}
}
—▼—
-
类型别名
// 给原始类型起个小名
type UserName = string;
let userName: UserName = '陈皮';
// 还可以是函数
type GetString = () => string;
let getString: GetString = () => {
return 'i am string';
}
let result = getString();
// 创建一个新的类型
type Name = {
realname: string;
nickname: string;
}
let name: Name = {
realname: '吴彦祖',
nickname: '陈皮皮'
}
// 再来一个新的类型
type Age = {
age: number;
}
// 用上面两个类型扩展出新的类型
type User = Name & Age;
let user: User = {
realname: '吴彦祖',
nickname: '陈皮皮',
age: 18,
}
—▼—
-
联合类型
let bye: string | number;
bye = 886; // 不报错
bye = 'bye'; // 不报错
bye = false; // 报错
function padLeft(value: string, padding: string | number) {
if (typeof padding === 'string') {
return padding + value;
} else {
return Array(padding + 1).join('') + value;
}
}
padLeft('Hello world', 4); // 返回 ' Hello world'
padLeft('Hello', 'I said: '); // 返回 'I said: Hello'
—▼—
-
泛型
// 这是一个清洗物品的函数
function wash<T>(item: T): T {
// 假装有清洗的逻辑...
return item;
}
class Dish { } // 这是盘子
let dish = new Dish(); // 来个盘子
// 盘子洗完还是盘子
// 用尖括号提前告诉它这是盘子
dish = wash<Dish>(dish);
class Car { } // 这是汽车
let car = new Car(); // 买辆汽车
// 汽车洗完还是汽车
// 没告诉它这是汽车但是它认出来了
car = wash(car);
// 盒子
class Box<T>{
item: T = null;
put(value: T) {
this.item = value;
}
get() {
return this.item;
}
}
let stringBox = new Box<String>(); // 买一个用来装 String 的盒子
stringBox.put('你好!'); // 存一个 '你好!'
// stringBox.put(666); // 报错,只能存 String 类型的东西
let string = stringBox.get(); // 拿出来的是 String 类型
—▼—
-
装饰器
export function color(color: string) {
return function (target: Function) {
target.prototype.color = color;
}
}
@color('white')
class Cloth {
color: string;
}
let cloth = new Cloth();
console.log(cloth.color); // white
@color('red')
class Car {
color: string;
}
let car = new Car();
console.log(car.color); // red
const { ccclass, property } = cc._decorator;
@ccclass
export default class CPP extends cc.Component {
@property(cc.Node)
private abc: cc.Node = null;
}
—▼—
-
命名空间
// pp 命名空间
namespace pp {
export class Action {
public static speak() {
cc.log('我是皮皮!');
}
}
}
// dd 命名空间
namespace dd {
export class Action {
public static speak() {
cc.log('我是弟弟!');
}
}
}
// 使用
pp.Action.speak(); // 我是皮皮!
dd.Action.speak(); // 我是弟弟!
namespace Lobby {
export interface Request {
event: string,
other: object
// ...
}
}
namespace Game {
export interface Request {
event: string,
status: string
// ...
}
}
// 用于 Lobby 的请求函数
function requestLobby(request: Lobby.Request) {
// ...
}
// 用于 Game 的请求函数
function requestGame(request: Game.Request) {
// ...
}
—▼—
-
声明文件

Creator 中 TS 和 JS 在使用上的区别
声明组件
const { ccclass } = cc._decorator;
@ccclass
export default class Test extends cc.Component {
}
cc.Class({
extends: cc.Component,
});
—▼—
-
声明属性
const { ccclass, property } = cc._decorator;
@ccclass
export default class Test extends cc.Component {
@property
myNumber: number = 666;
@property
myString: string = '666';
@property
myBoolean: boolean = true;
@property(cc.Node)
myNode: cc.Node = null;
@property([cc.Node])
myNodes: cc.Node[] = [];
@property({
visible: true,
displayName: '位置',
tooltip: '就是一个位置'
})
myVec2: cc.Vec2 = new cc.Vec2();
@property({
type: cc.Sprite,
visible() { return this.myBoolean },
tooltip: '当 myBoolean 为 true 才会展示该属性'
})
mySprite: cc.Sprite = null;
@property
_getset = 0;
@property
get getset() { return this._getset }
set getset(value) { this._getset = value }
}
cc.Class({
extends: cc.Component,
properties: {
myNumber: 666,
myString: '666',
myBoolean: true,
myNode: cc.Node,
myNodes: [cc.Node],
myVec2: {
default: new cc.Vec2(),
visible: true,
displayName: '位置',
tooltip: '就是一个位置'
},
mySprite: {
type: cc.Sprite,
default: null,
visible() { return this.myBoolean },
tooltip: '当 myBoolean 为 true 才会展示该属性'
},
_getset: 0,
getset: {
get() { return this._getset; },
set(value) { this._getset = value; }
}
}
});
—▼—
-
导入/导出组件/模块
// A.ts
const { ccclass, property } = cc._decorator;
@ccclass
export default class A extends cc.Component {
@property
public nickname: string = 'A';
public greet() {
cc.log('A: greet()');
}
}
// B.ts
import A from "./A";
const { ccclass, property } = cc._decorator;
@ccclass
export default class B extends cc.Component {
@property(A)
private a: A = null;
onLoad() {
// 访问实例属性
let nickname = this.a.nickname;
// 调用实例函数
this.a.greet();
}
}
// A.js
let A = cc.Class({
extends: cc.Component,
properties: {
nickname: 'A'
},
greet() {
cc.log('A: greet()');
}
});
module.export = A;
// B.js
let A = require('./A');
let B = cc.Class({
extends: cc.Component,
properties: {
a: {
type: A,
default: null
}
},
onLoad() {
// 访问实例属性
let nickname = this.a.nickname;
// 调用实例函数
this.a.greet();
}
});
module.export = B;
—▼—
-
静态变量/函数
// A.ts
const { ccclass, property } = cc._decorator;
@ccclass
export default class A extends cc.Component {
public static id: number = 999999;
public static staticGreet() {
cc.log('A: staticGreet()');
}
}
// B.ts
import A from "./A";
const { ccclass, property } = cc._decorator;
@ccclass
export default class B extends cc.Component {
onLoad() {
// 访问静态属性
let id = A.id;
// 调用静态函数
A.staticGreet();
}
}
// A.js
let A = cc.Class({
extends: cc.Component,
static: {
id: 999999,
staticGreet() {
cc.log('A: staticGreet()');
}
}
});
module.export = A;
// B.js
let A = require('./A');
let B = cc.Class({
extends: cc.Component,
onLoad() {
// 访问静态变量
let id = A.id;
// 调用静态函数
A.staticGreet();
}
});
module.export = B;
—▼—
枚举
// TypeScript 脚本的方式
enum
Direction
{
Up = 1,
Down,
Left,
Right
}
// JavaScript 脚本的方式
const
Direction
= cc.
Enum
({
Up = 1,
Down,
Left,
Right
});
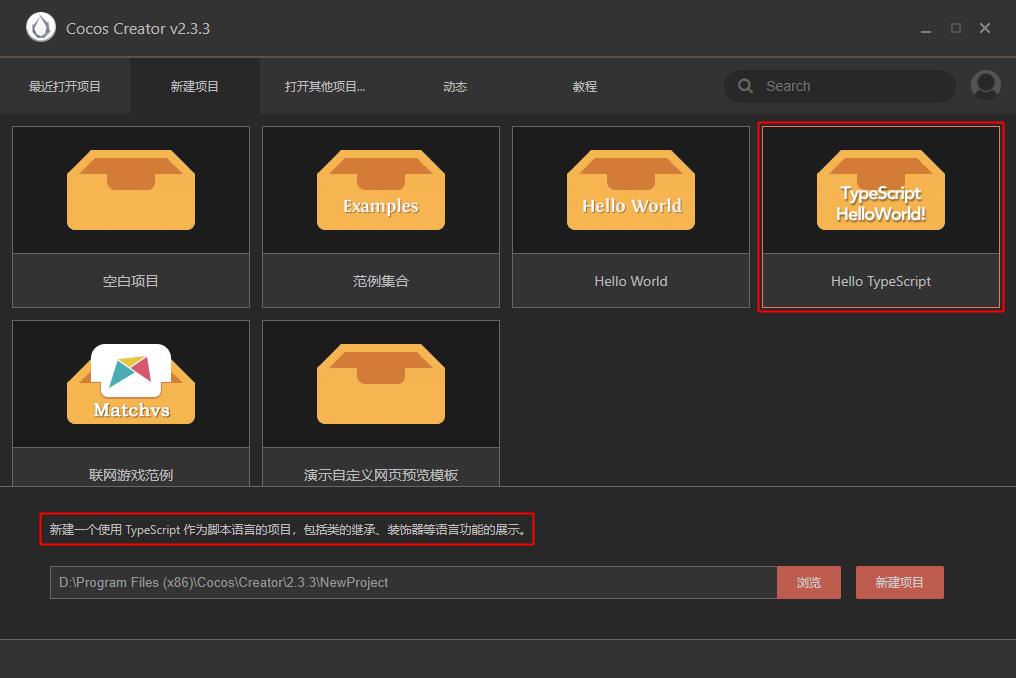
如何创建 Creator TS 项目

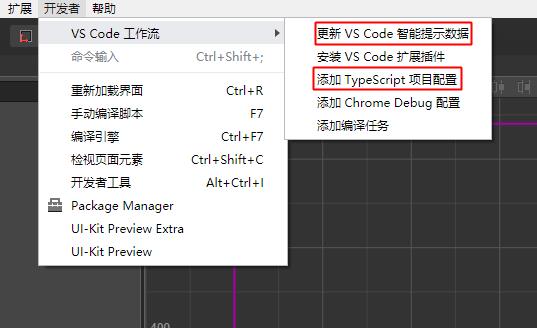
原有的 JS 项目使用 TS
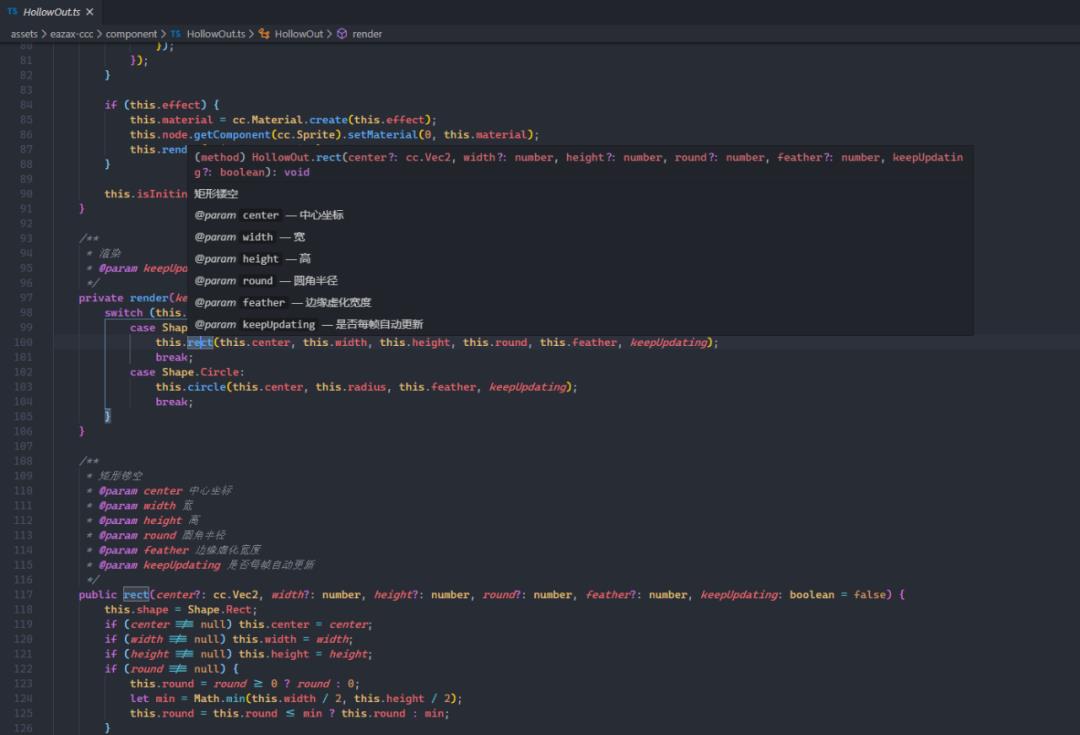
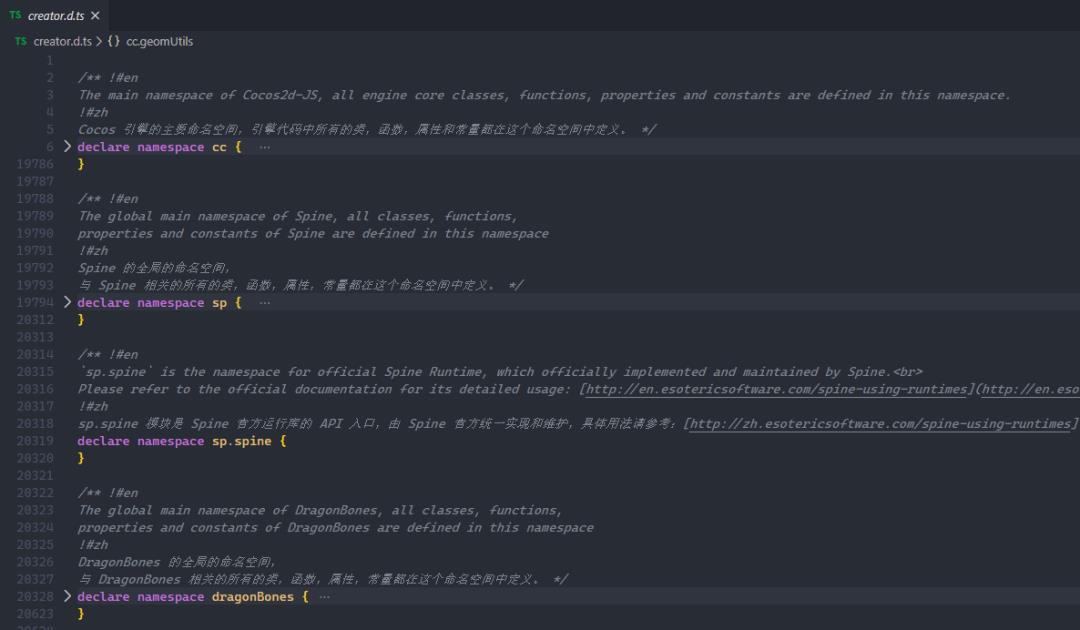
creator.d.ts 是 Cocos Creator 引擎 API 的声明文件
tsconfig.json 是 TypeScript 项目的环境配置文件

话题优秀回答者将获得微信正版周边礼品一份,快来参加吧!
| 相关阅读
以上是关于社区精选为什么选择使用 TypeScript ?的主要内容,如果未能解决你的问题,请参考以下文章