新手开发微信小程序(超强攻略)
Posted 猫狗记
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了新手开发微信小程序(超强攻略)相关的知识,希望对你有一定的参考价值。
前言
记住这些网址,超级有用!!!
1、准备工作
需要哪些技术呢?
wxml就是html、html5里面的内容
wxss就是css、css3里面的内容
js就是javascript、es6里面的内容
json就是配置信息
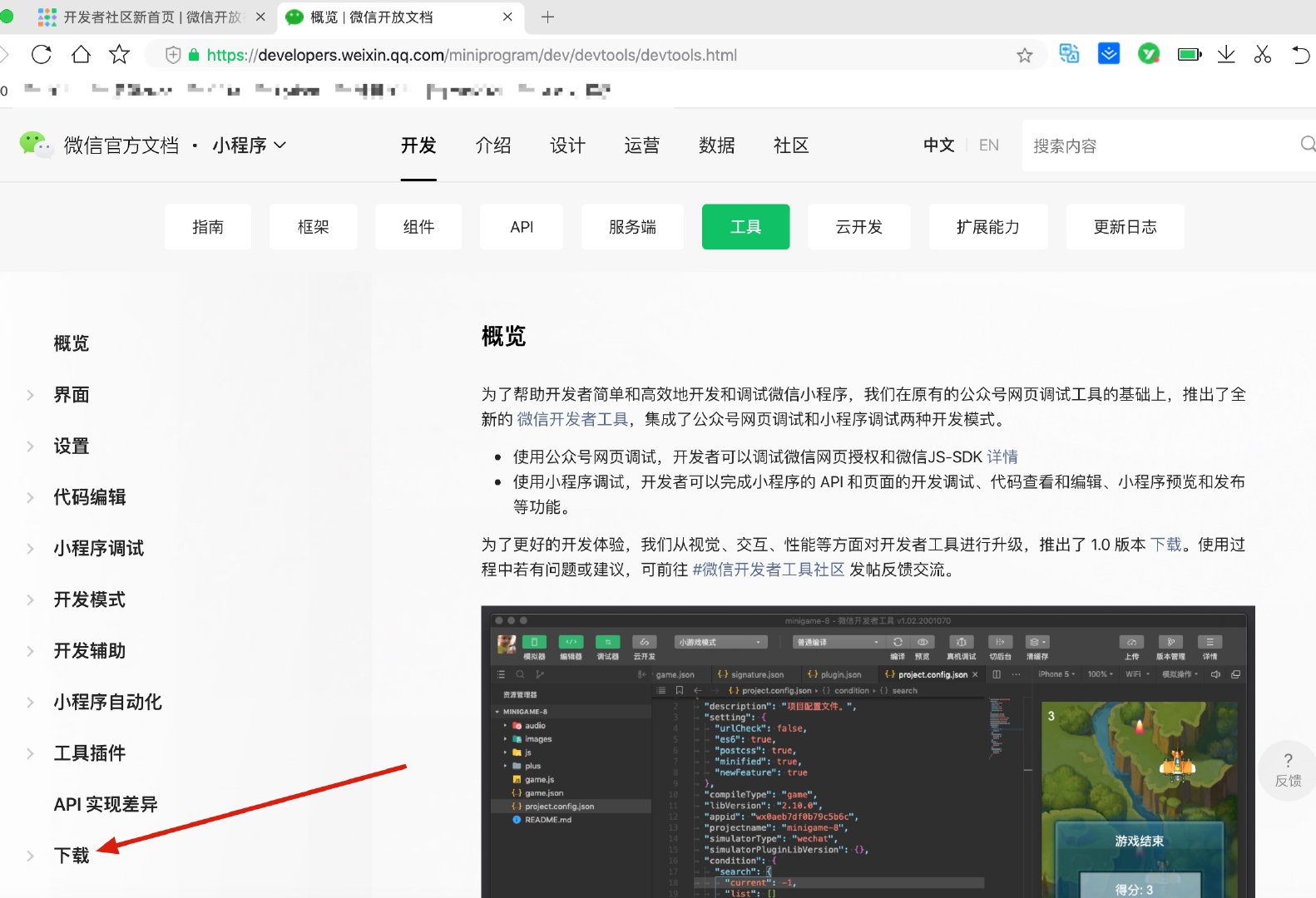
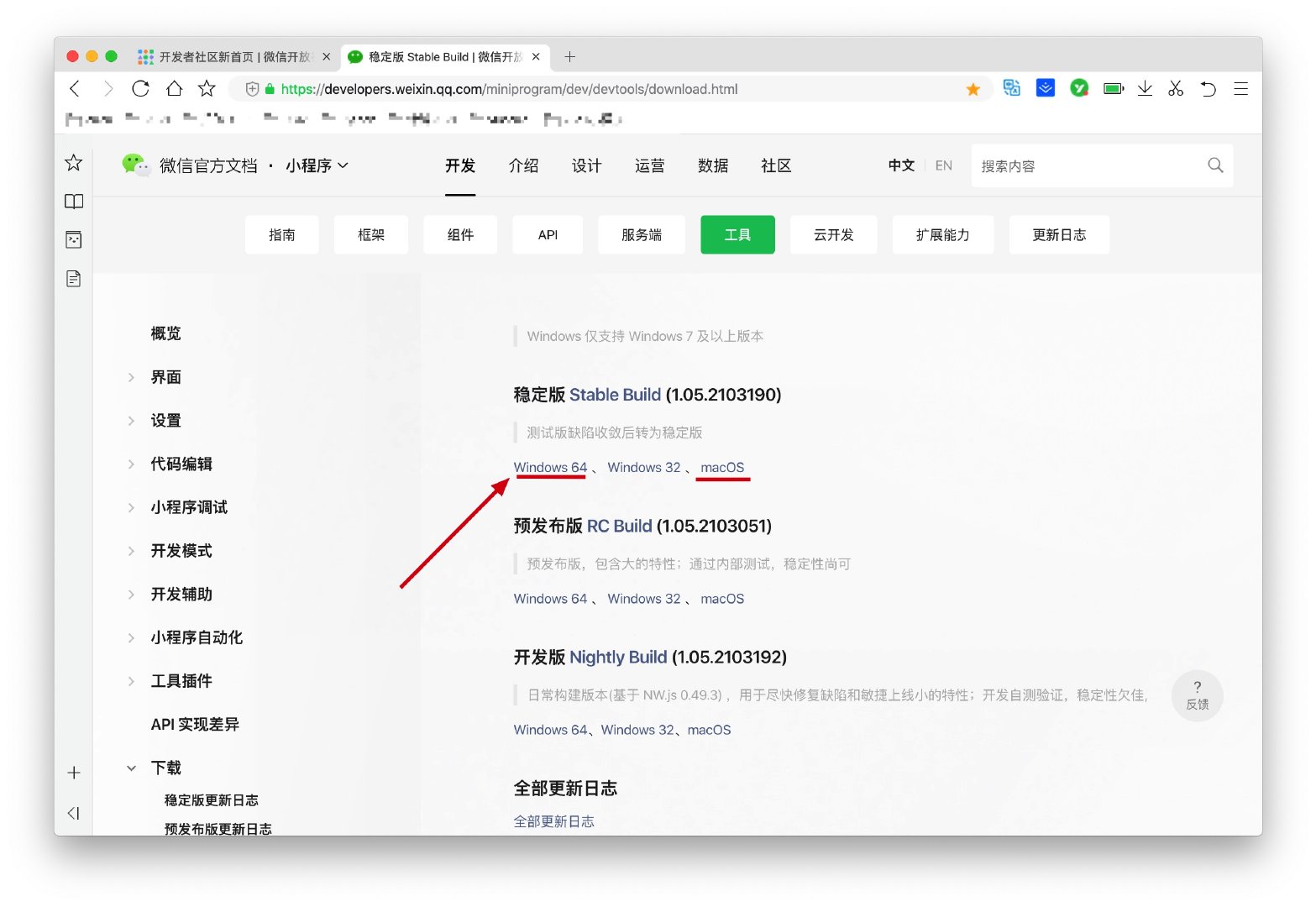
下载网站 > 点击下载 >



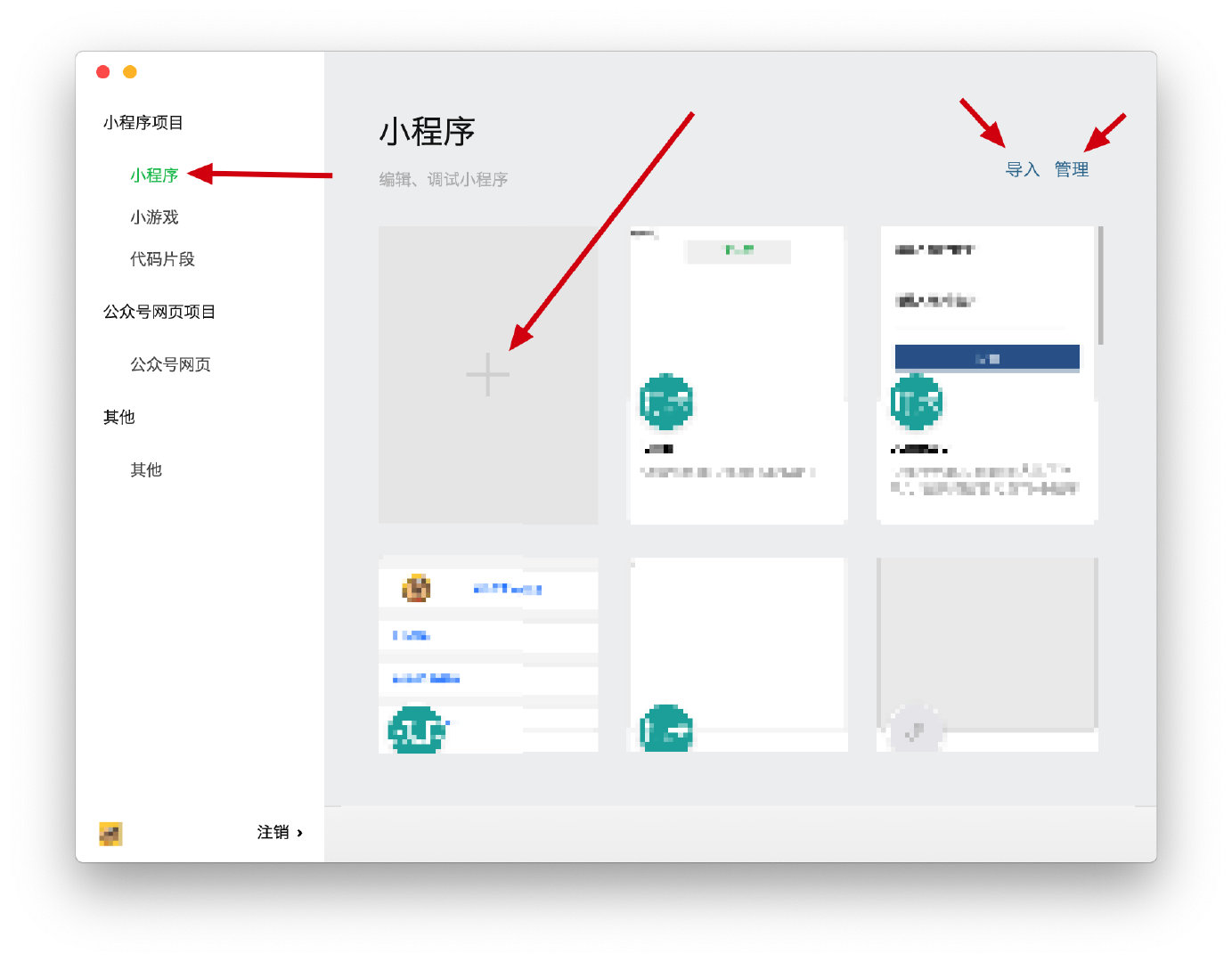
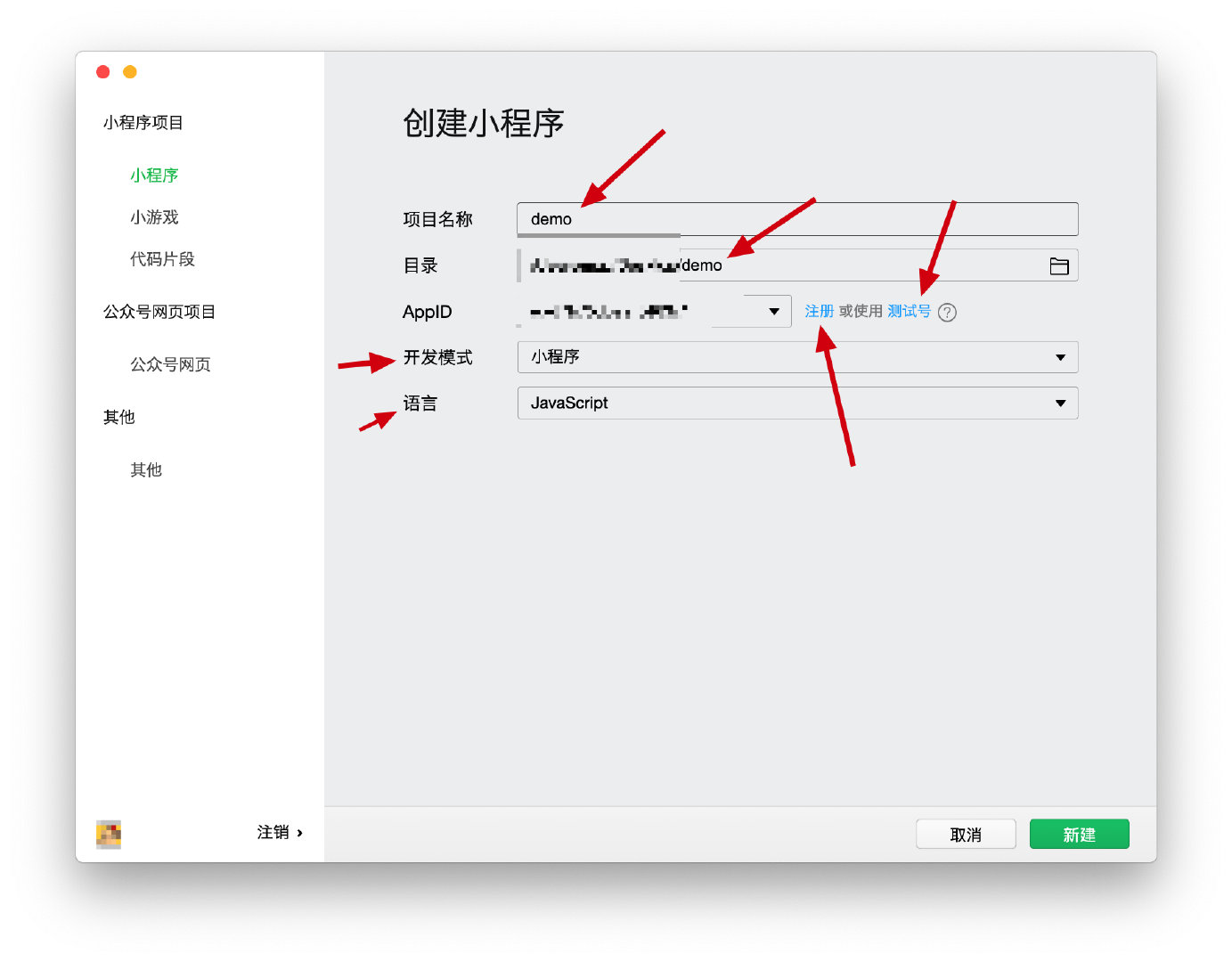
2、微信开发者工具 > 初始化工作


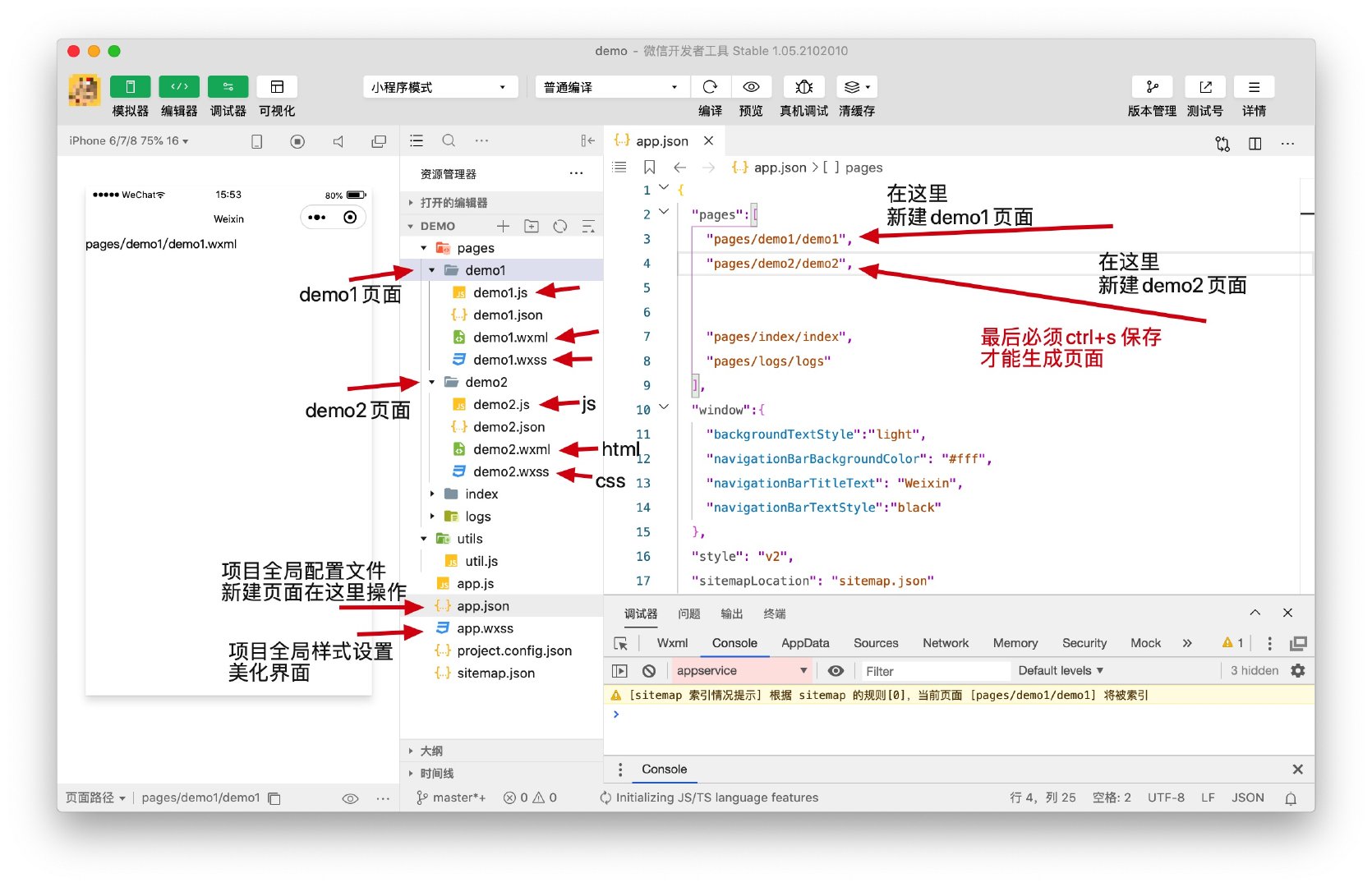
3、新建页面工作
1、 新建小程序以后,官方会给你创好一个框架,不要乱删除页面,不然会出现报错
2、每个页面的语法 > 必须 > 符合该页面的语法
3、wxml页面写微信官方的html代码
4、wxss页面写css代码,比如该颜色,字体或者大小
5、js页面写功能逻辑功能,比如点击功能、双击功能
6、新建页面去app.json文件里面新建,千万不要手动创建!!!
第一步
如果你想干干净净的写代码,删除pages文件里的所有内容,并且去app.json里面,删除pages属性下的两行,然后ctrl+s。
第二步
如果你想直接写
先在app.json里面的pages属性下面,在pages/index/index上面一行增加pages/demo1/demo1
然后ctrl+s,这样会在pages文件夹里面自动回生成demo1文件夹,并且由于app.json里面demo1在第一行所以优先显示出来。

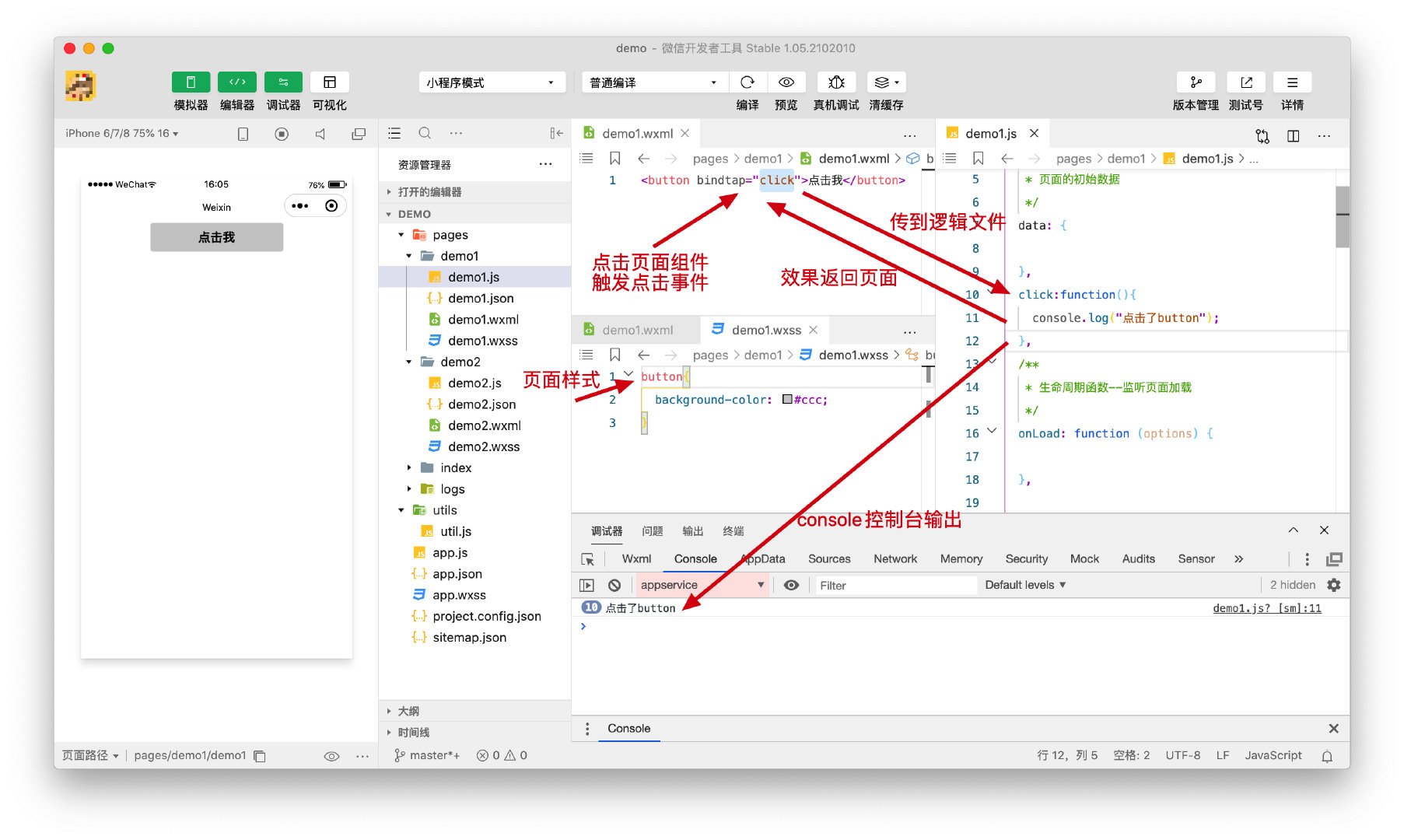
4、编写页面介绍
一般编写步骤是
1、先准备所有素材,然后在app.json里面自动新建页面
2、在新建页面的wxml文件写页面带代码
3、同时在页面的wxss文件里面写样式代码
4、最后在js文件里面,写wxml里面的逻辑功能!!!
最后,小程序入手是非常快的,如果你有其他编程基础,是十分入门的。
小程序入门,你就掌握了基础!!!
剩下的就是阅读官方文档!!!
进微信开放社区可以看看别人的问题,学习起来
进CSDN看看别人的博客,目前我用这个。
这是我的CSDN博客,来个三连!!!

5、app.json
json文件不可以写任何注释,会报错!!!
以下注释为解释效果
{
"pages":[
"pages/demo1/demo1", //新建页面demo1,默认第一个页面就是主页显示页面
"pages/demo2/demo2", //新建页面demo2
"pages/index/index", //新建小程序默认主页页面
"pages/logs/logs" //新建小程序默认日志页面
],
"window":{
"backgroundTextStyle":"light", //下拉 loading 的样式,仅支持 dark / light
"navigationBarBackgroundColor": "#fff", //导航栏背景颜色,如 #000000
"navigationBarTitleText": "Weixin", //导航栏标题文字内容
"navigationBarTextStyle":"black" //导航栏标题颜色,仅支持 black / white
},
"style": "v2",
"sitemapLocation": "sitemap.json"
}
6、普通开发与云开发
任何应用,数据最重要
1、普通开发中的数据从哪里来?
这是常用的开发模式,普通开发小程序通过 wx.request 微信网络接口,进行后台数据调用
真实的接口地址,可以由自己使用后端语言和数据库搭建后台数据接口
wx.request({
url: 'test.php', //仅为示例,并非真实的接口地址
data: {
x: '',
y: ''
},
header: {
'content-type': 'application/json' // 默认值
},
success (res) {
console.log(res.data)
}
})
2、云开发中的数据从哪里来?
这是 微信开放文档 > 云开发,我会在后续博客中进行详细介绍
如果对你有帮助,麻烦三连哦。
如果你对这篇文章有不懂的地方,或者运行到哪一步报错。
欢迎留言或私聊我哈。
评论、点赞、关注,等你哦~
以上是关于新手开发微信小程序(超强攻略)的主要内容,如果未能解决你的问题,请参考以下文章