JavaScript武力值飙升!用TensorFlow.js轻松实现在浏览器里搞深度学习......
Posted turingbooks
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了JavaScript武力值飙升!用TensorFlow.js轻松实现在浏览器里搞深度学习......相关的知识,希望对你有一定的参考价值。
近年来,AI 与人类的生活越来越紧密,慢慢变得无处不在。那么提到 AI ,我们会想到什么?小编最先想到的是机器人。早在小学作文中,我就写到 2021 年到处都是机器人,机器人汽车到处飞。结果 2021 年到来,这个想象的场景也没有实现。不过,虽然 2021 年还没有那么高科技,但是 AI 早已经渗透到我们的生活,无处不在,并且 AI 也使我们的生活变得更加丰富和便利。
举个我自己的例子,我原来很喜欢买口红,买口红之前都要试色,后来疫情来了,商场人多地方远,试口红又很不卫生,我就再也不敢试了。但是想买口红不试色的话怎么知道合不合适自己呢?后来我发现在浏览器中输入想买的口红品牌,在品牌官网里可以虚拟化妆,只要上传自己的照片,再点击想要的口红,自己的嘴唇就会变成口红的颜色,通过这种方式就可以找到自己合适的色号,买到喜欢的口红了。下面看一下我的实验效果。


(上图是小编的照片,下图是通过虚拟化妆改变唇色的图片)
虽然 520 已经过去了几天,但是每天都可以过成情人节。如果有的小哥哥想给女朋友偷偷买口红准备惊喜,又怕买到死亡色号被打的话,不防试试这个方法,可以有效降低被打概率(开个玩笑)。
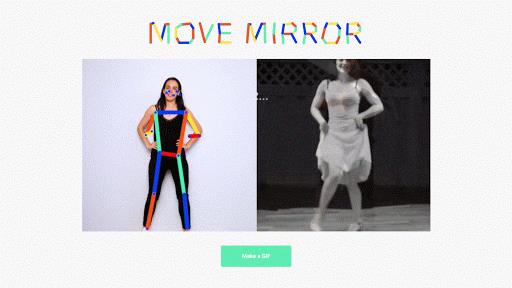
前一段时间,谷歌推出了一款新的人工智能的试验网站叫“Move Mirror”,只需要你拥有装有网络摄像头的电脑或者手机,你就可以在 Web 浏览器中体验。当你对着电脑网络摄像头移动,只需 15 ms,电脑就会从收集的 8 万多张图片中调出与你相匹配的姿势图片(小编感觉很神奇)。

(本图出自谷歌官方,网址请见https://experiments.withgoogle.com/move-mirror)
那么有的朋友可能会好奇,“虚拟化妆” “Move Mirror” 都是用到了什么技术得以实现呢?其实这要归功于 TensorFlow.js——一个允许在浏览器中运行机器学习项目的 javascript 库。那么又有小伙伴会问,机器学习领域的大部分项目采用的都是传统的后端编程语言,为什么要把 JavaScript 与深度学习结合起来呢?
1. JavaScript 与深度学习结合的原因
因为在浏览器环境中用 JavaScript 进行深度学习有它独特的优势,相比后端编程语言也可以创造更多独特的机会。首先,Web 浏览器很灵活和易用,Web 浏览器拥有展示文本数据、图像数据、音频数据和视频数据的最全面的技术和API,所以用它来部署深度学习模型是很合理的选择。第二,相比而言,Web 浏览器的服务器开销更少。第三,客户端推断会将数据和计算都放在设备上,所以 Web 浏览器有更低的推断延迟。

另外,Web 浏览器可以保护客户数据隐私。比如上面提到的 “虚拟化妆” 和 “Move Mirror”,在使用过程中,可能有朋友会担心自己的照片被泄露,或者有的人想做一些夸张搞笑的动作玩得有意思一点,但是出于隐私怕被泄露而不敢尝试。其实所有的图像都在浏览器中生成,数据无须离开用户的手机,甚至无须存储下来,所以完全不用担心。
再者,Web 浏览器可以即时 GPU 加速,获得足够的算力。基于 WebGL 的神经网络加速,可以让 “Move Mirror” 里利用 PoseNet 从图像中提取人体姿态这样的实时推断成为可能。此外,还有可以随时使用,可以在各种生态的设备上运行,在数据可视化和互动方面丰富且成熟等优势。
2. 用 TensorFlow.js 库的原因
讲到这里,相信各位对用 JavaScript 深度学习有了一定的了解。那为什么要用TensorFlow.js 库呢? 因为它和原生应用程序开发不同,可以在各种生态的设备上运行,对于深度学习在生产环境中所涉及的所有关键流程,TensorFlow.js 提供了全面良好的支持。
3. 了解JavaScript 深度学习的途径
有的读者好奇可能会问,既然 JavaScript 深度学习有这么多优势,那么想了解的话有什么途径呢?下面小编隆重推出这本书。

作者:蔡善清 (Shanqing Cai),Stanley Bileschi(斯坦利·比列斯奇),Eric D. Nielsen(埃里克·D. 尼尔森),François Chollet(弗朗索瓦·肖莱)
译者:程泽
由谷歌大脑团队蔡善清、Stanley Bileschi 和 Eric D. Nielsen 共同努力研发 TensorFlow.js,并由 François Chollet 在自己所著的《Python 深度学习》基础上扩充了 JavaScript 的部分,这本书得以呈现。书中展现了 JavaScript 的独特优势,并且书中涵盖了机器学习的核心概念,对如何在现实应用程序中部署机器学习模型提供了切实可行的建议。这本书可以称作 JavaScript 机器学习领域的必读之作。
好了,让我们来一起详细了解一下这本书吧。
图书内容
本书教你使用 TensorFlow.js 构建强大的 JavaScript 深度学习应用程序。本书作者均是谷歌大脑团队的资深工程师,也是 TensorFlow.js 的核心开发人员。你将了解 JavaScript 与深度学习结合的独特优势,掌握客户端预测与分析、图像识别、监督学习、迁移学习、强化学习等核心概念,并动手在浏览器中实现计算机视觉和音频处理以及自然语言处理,构建并训练神经网络,利用客户端数据优化机器学习模型,开发基于浏览器的交互式游戏,同时为深度学习探索新的应用空间。你还可以获得深度学习模型构建过程中不同问题所涉及的策略和相关限制的实用知识,同时了解训练和部署这些模型的具体步骤以及重要的注意事项。
图书特色
深度学习扛鼎之作《Python深度学习》姊妹篇
谷歌大脑团队官方解读 TensorFlow.js
前端工程师不可错过的 AI 入门书
那看到这里,你可能会问本书适合什么人群阅读呢?下面的图会给你答案。

各章内容
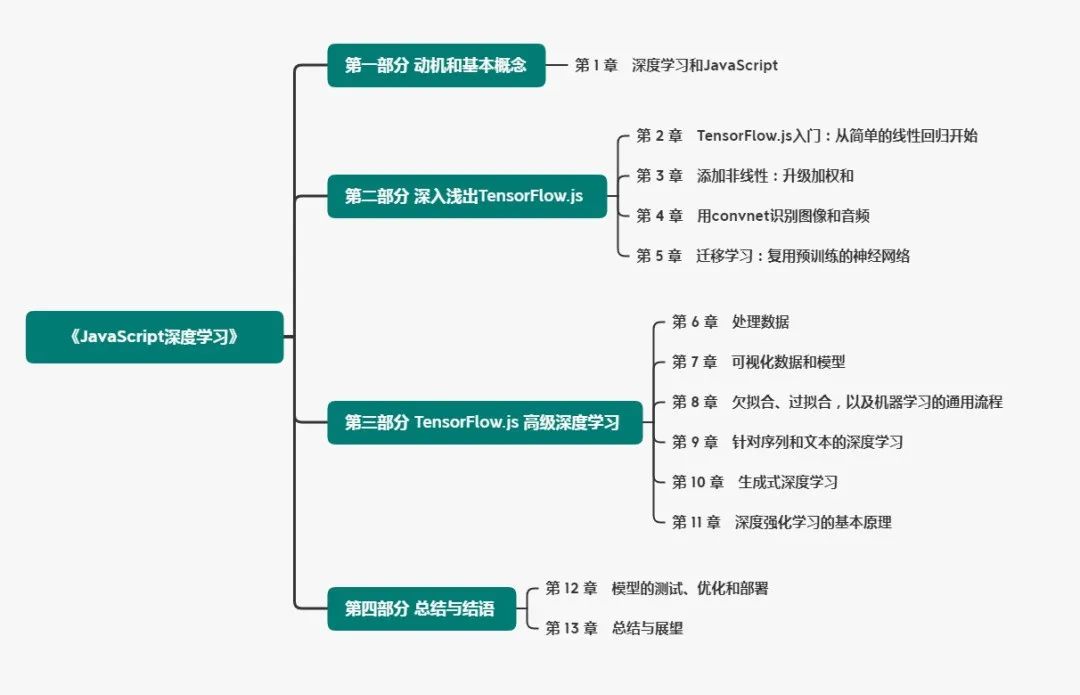
本书共分为四个部分,13章,内容架构如下。

下面用思维导图来展开每部分的内容。

作译者简介
让我们一起来了解一下作译者团队吧。
| 作者
蔡善清 (Shanqing Cai)
谷歌公司软件工程师,深度参与了 TensorFlow 和 TensorFlow.js 的开发工作。从清华大学毕业后,他前往约翰斯·霍普金斯大学和麻省理工学院深造,并取得了麻省理工学院博士学位。
Stanley Bileschi(斯坦利·比列斯奇)
谷歌公司 TensorFlow 可用性团队技术负责人,领导团队构建了 TensorFlow.js 高阶API。
Eric D. Nielsen(埃里克·D. 尼尔森)
谷歌公司软件工程师,深度参与了 TensorFlow.js 的开发工作。
François Chollet(弗朗索瓦·肖莱)
Keras 之父,TensorFlow 机器学习框架贡献者,Kaggle 竞赛教练,目前任职于谷歌公司,从事人工智能研究,另著有《Python深度学习》。
| 译者
程泽
软件工程师,先后任职于AMD、IBM、ThoughtWorks等企业,对机器学习在设备端的蓬勃发展充满期待。
大佬推荐
“这本书融合了深度学习理论和 TensorFlow.js 案例,可以看作 JavaScript 深度学习领域不可错过的学习资料。身处机器学习和 JavaScript 的前沿,我们希望这本书所介绍的概念能为你所用,并祝你有个硕果累累的旅程。”
——Nikhil Thorat 和 Daniel Smilkov,TensorFlow.js 技术负责人
“作为 TensorFlow.js 的合作伙伴,我们与 TensorFlow.js 团队进行了长期深入的合作。这本书涵盖了深度学习领域几乎所有成熟的人工智能算法模型。它不仅给我带来了众多深度学习应用的灵感和启发,还加深了我对深度学习的理解。我推荐前端工程师将这本书作为入门前端智能化、应用好深度学习和人工智能技术的参考读物。”
——甄子(甄焱鲲),
阿里巴巴前端委员会智能化方向负责人
“从大数据上看,深度学习课程在腾讯课堂上越来越受欢迎,而且大部分学习者并非算法工程师,其中 Web 前端开发者就占了很重要的一部分。TensorFlow.js 是 Web 前端开发者尝试深度学习的重要途径,这本书便是非常棒的学习资料和入门指南。它由浅入深,并且在实践方面提供了大量详细的案例,会帮你打开一扇通往前端智能化世界的大门。”
——王辉,腾讯在线教育部研发负责人
“前端智能化是Web前端领域的发展趋势之一。针对如何融合人工智能,利用TensorFlow.js 构建强大的 JavaScript 深度学习应用程序,相信这本书是很好的学习资料。它不仅讲解了建模、训练以及推理等一整套理论知识,还结合实际剖析了大量的应用案例,值得仔细阅读。”
——操龙敏,腾讯 IMWeb 前端团队负责人
“通过 TensorFlow.js,前端工程师将有能力借助海量的预训练模型,迅速地集成 AI 功能到用户的浏览器中,实现炫酷的人工智能应用落地。这本书是《Python深度学习》的姊妹篇,大量机器学习模块介绍和示例代码带你走入 JavaScript 深度学习的新世界。”
——李卓桓,
谷歌机器学习开发者专家、PreAngel 投资人
“能快速实现产品原型,是 JavaScript 技术栈的天然优势。TensorFlow.js 将这种优势与深度学习技术结合在一起,为当下人工智能领域的学习者提供了强大的利器。TensorFlow.js 的出现使机器学习模型运行在浏览器里成为可能。这本书涵盖了深度学习入门所需的大部分知识,并且配备了相当好的练习实例,无疑是掌握 TensorFlow.js 的佳作。”
———张云龙,
前端技术专家、巧子科技创始人
获得本书代码资源的方法,只需两步,轻松下载。


这是一本前端工程师的 AI 入门书
TensorFlow.js 官方出品

赠书福利
你的工作跟深度学习有关吗?是否能用到 JavaScript 呢?
在用 JavaScript 深度学习的过程中,有什么难点吗? 欢迎与我们分享。
评论区挑选 2 位用户, 每人送出《JavaScript 深度学习》1 本。
活动截止时间:2021 年 5 月 31 日 12:00 。
图灵社群


喜欢这篇文章?点个“在看”吧~▼
以上是关于JavaScript武力值飙升!用TensorFlow.js轻松实现在浏览器里搞深度学习......的主要内容,如果未能解决你的问题,请参考以下文章