10个设计师专属的最佳Chrome小插件
Posted 黑马家族
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了10个设计师专属的最佳Chrome小插件相关的知识,希望对你有一定的参考价值。

来源:摹客(Mockplus)
-------------------------------------------
对于设计师来说,利用好一些小工具或者插件可以提高我们的工作效率。这些新的技巧、窍门和工具,是每一个设计师都在不断探寻的。今天就为大家分享一波,这些都是与Chrome扩展程序相关的插件,善用各种专为Chrome打造的扩展小插件,能显著提升Chrome的效能,帮助设计师更快获取灵感、学习技巧。
为方便大家挑选,下面小编将为大家介绍10款亲测且超实用的Chrome小插件,希望能对大家有所帮助。

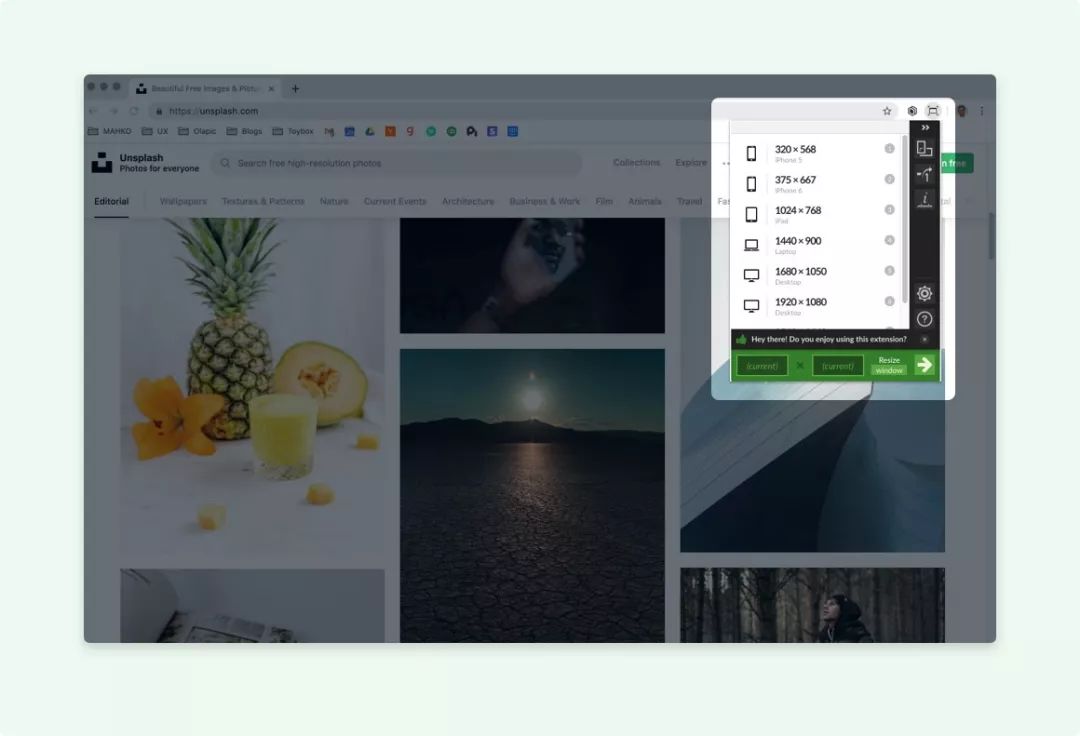
1. Windows Resizer
窗口大小调整器
或许屏幕那边的你,刚好是一名设计师,并且用着一台27英寸的5K屏iMac阅读这篇文章。但对于绝大多数设计师而言,并非都能有机会用到如此超大分辨率的屏幕电脑,来查看各类网页设计或文章。此时, 他们又该怎么办呢?
不用担心!试试Windows Resizer的Chrome插件吧!当设计师们需要在不同分辨率下查看网页设计时,此款插件绝对有用。设计师打开插件,预设或自定义好相关视口,即可轻松查看对应网页展示情况。操作简单易用,是一款不可多得的好工具。

链接:
https://chrome.google.com/webstore/detail/window-resizer/kkelicaakdanhinjdeammmilcgefonfh
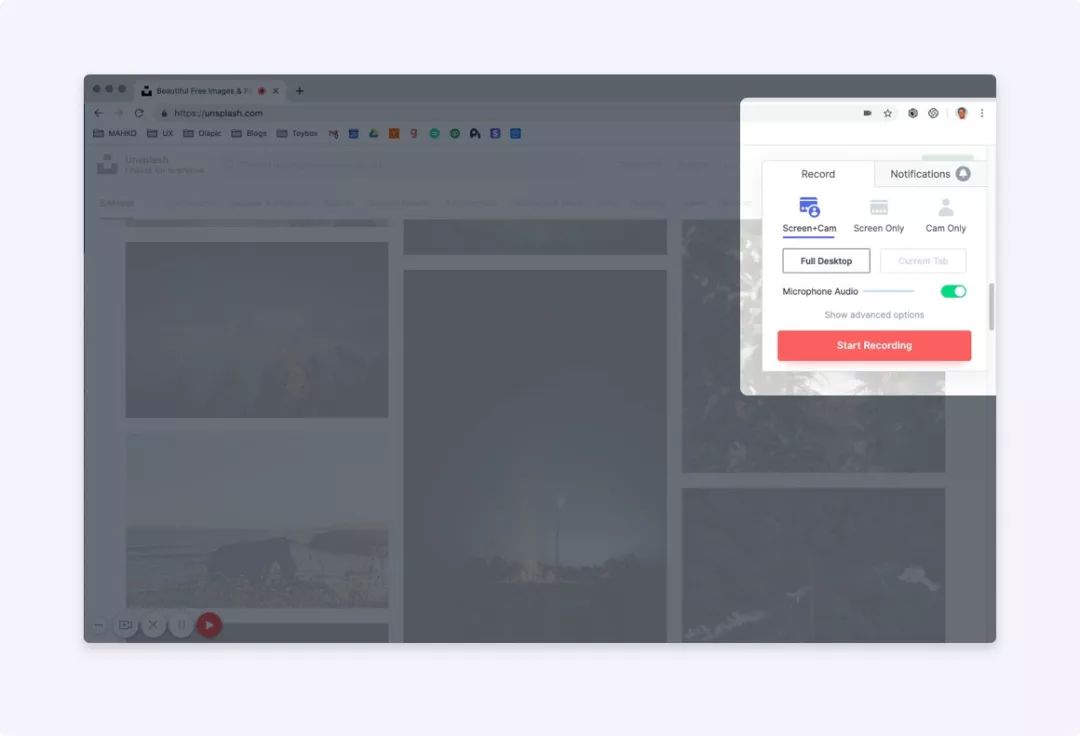
2. Loom
录制视频工具
设计师们常说:“好的图片胜过千言万语”,那么要是直接在设计中添加视频呢?是否能胜过上千万甚至更多语言呢?答案显然是肯定的。
而Loom就是这样一款能够帮助设计师轻松且免费录制视频的工具。使用该工具,任何网页动画、用户流程以及Bug运行情况都可以轻松录制成视频,并分享给其他同事。
事实上,在过去的几个月里,小编经常使用此工具,并清楚地认识到:当截屏已然无法准确传达设计相关需求或建议时,使用此工具录屏进行解说,准没错。
设计师安装好插件之后,简单点击“录制”按钮,即可开始内容录制。待录制完成后, 亦可轻松分享给其他同事或客户,及时收集设计相关建议和反馈, 非常好用。

链接:
https://chrome.google.com/webstore/detail/loom-video-recorder-scree/liecbddmkiiihnedobmlmillhodjkdmb
3. Toybox
玩具盒
网页设计过程中,你是否还在为需要花费大量时间逐个检测页面元素、截屏并记录相关错误或Bug而苦恼?不用担心!试试Toybox工具吧!作为一款能够帮助用户快速检查网页CSS代码, 并直接在网页上记录相关错误和反馈的工具,Toybox工具无疑能够帮你轻松解决这类问题。
更简单地说,你可以直接将Toybox看作类似InVision中包含的设计评论工具,以及Zeplin中的页面检查工具。唯一不同的地方是:该工具支持直接在网页上接添加评论或反馈,而非在设计稿上。
此外,在添加相关设计评论或反馈时,此工具还支持自动截屏并记录相关Bug信息 (如浏览器信息、操作系统信息和视口大小信息等),以方便后期处理这类问题时, 轻松重现相关问题。
总之,它是一款不容任何产品团队或设计工作室错过的Chrome扩展工具。
链接:
https://www.toyboxsystems.com/
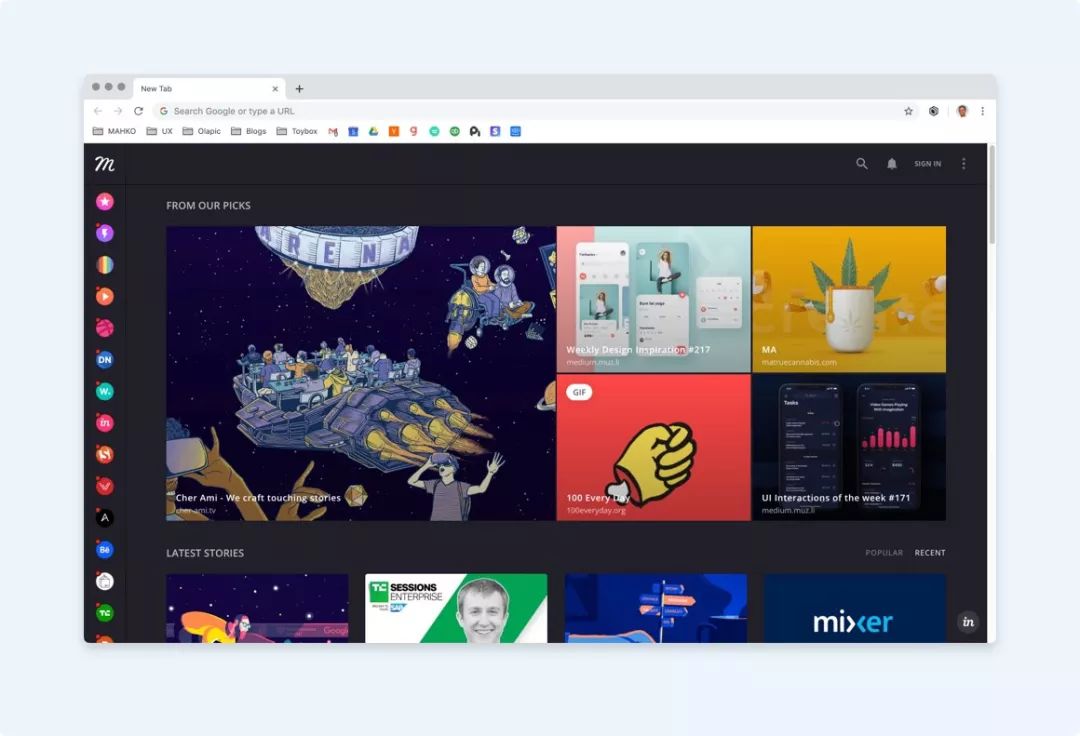
4. Muzli
快速查看最新最优的设计
作为设计师,是否希望利用日常碎片时间,随时随地查看最新设计作品,获取设计灵感呢?不妨尝试安装一个Chrome的Muzli插件吧!如此,每次打开Chrome浏览器,你就可以快速查看最新最优的设计了。为什么呢?因为Mulzli工具会自动从众多最新网页设计资源中,选取其中最优且最具创意的部分进行展示,以便大家查看并获取灵感。
实际上,小编已经使用此款工具很多年了,真的强力推荐大家使用。

链接:
https://chrome.google.com/webstore/detail/muzli-2-stay-inspired/glcipcfhmopcgidicgdociohdoicpdfc
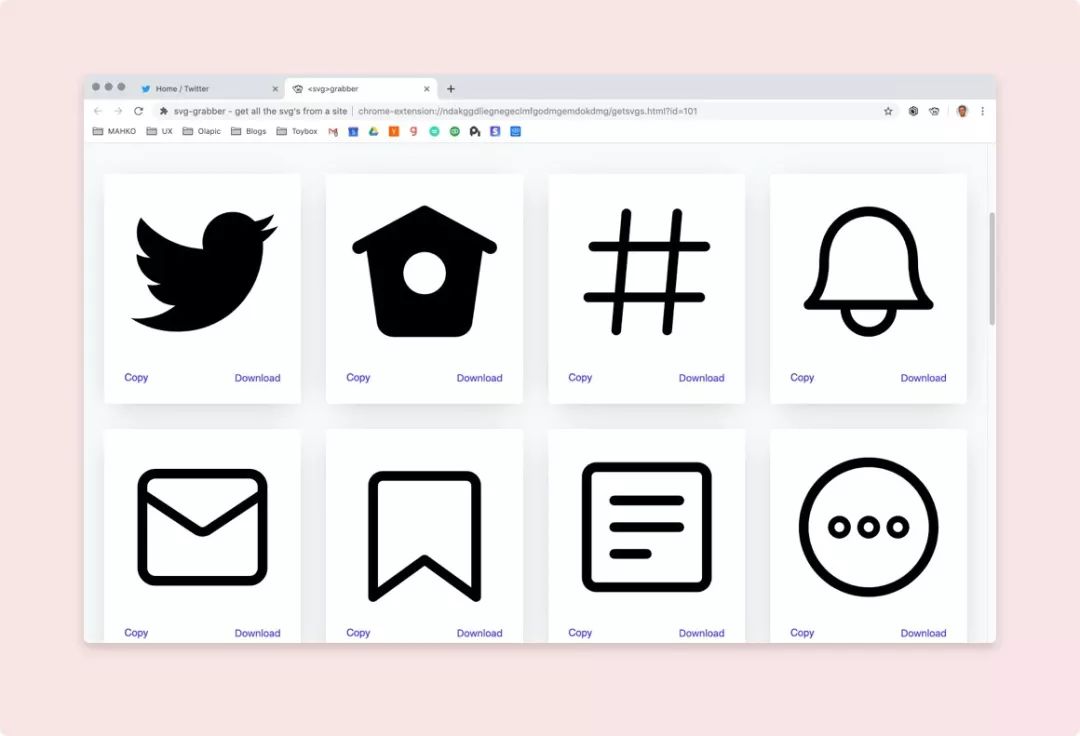
5. SVG Grabber
SVG 抓取器
浏览网页时, 如若你只希望截取页面中的某个Logo或图标进行设计时,SVG Grabber工具值得一试。简单点击开始按钮,该工具就会自动提取该页面的所有SVG图片。然后轻松查看,并选择需要的SVG图片下载即可。
诚然,此款Chrome插件并非常用设计工具。但是,在真正需要截取类似Logo或图标以优化设计时,它却是必不可少的。所以,将它作为设计备用工具,储存起来也是极好的。

链接:
https://chrome.google.com/webstore/detail/svg-grabber-get-all-the-s/ndakggdliegnegeclmfgodmgemdokdmg
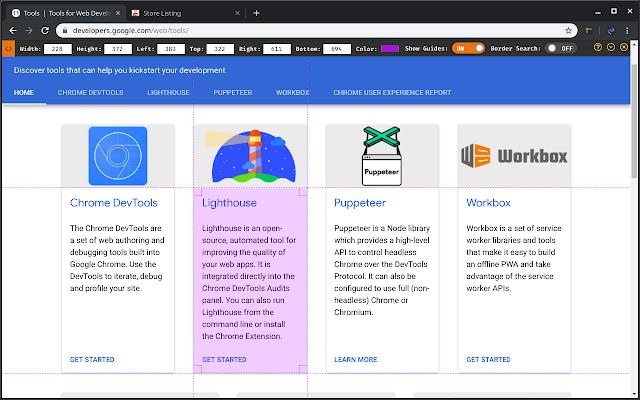
6. Page Ruler
准确测量网页元素
如若你正在寻找一款能够准确测量网页元素大小的工具,不妨试试Page Ruler的Chrome插件。简单打开该插件,推拽框选需要的部件, 即可立即查看其长宽、边距等属性数据。无需过多操作, 简单易用, 值得尝试。

链接:
https://chrome.google.com/webstore/detail/page-ruler-redux/giejhjebcalaheckengmchjekofhhmal
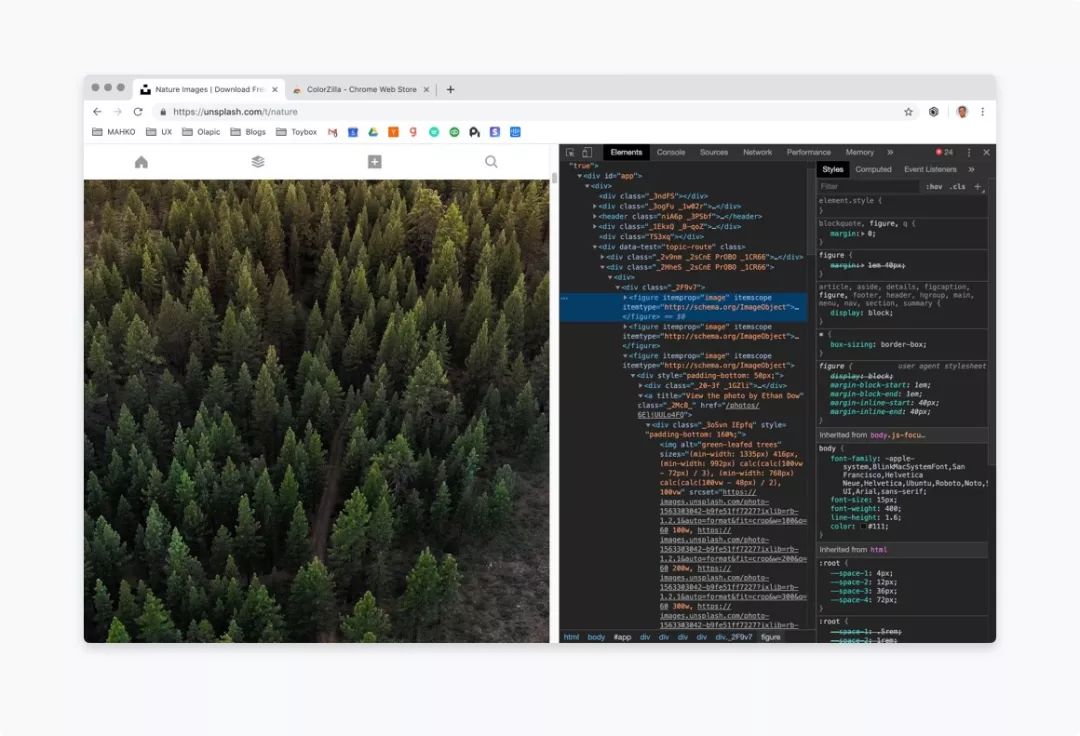
7. Dark Mode Dev Tool
深色模式开发工具
如今,深色模式,已然成为设计师必备的网页设计和查看模式。所以,这里小编为大家分享一款名为“Dark Mode Dev Tools”的深色模式打造工具。尽管,严格意义上讲,Dev Tools只是Chrome的内置工具,并非真正的插件工具。但从实用性上来讲,小编觉得还是有必要分享一下。
大家可以通过以下方式打开Chrome浏览器的Dev Tools工具:点击谷歌浏览器窗口右上角的三点图标 > 选择“设置”> 打开“外观”板块,然后切换到深色模式即可。如此,就可以在深色模式下查看网页 DOM了。

链接:
https://developers.google.com/web/tools/chrome-devtools/customize/dark-theme
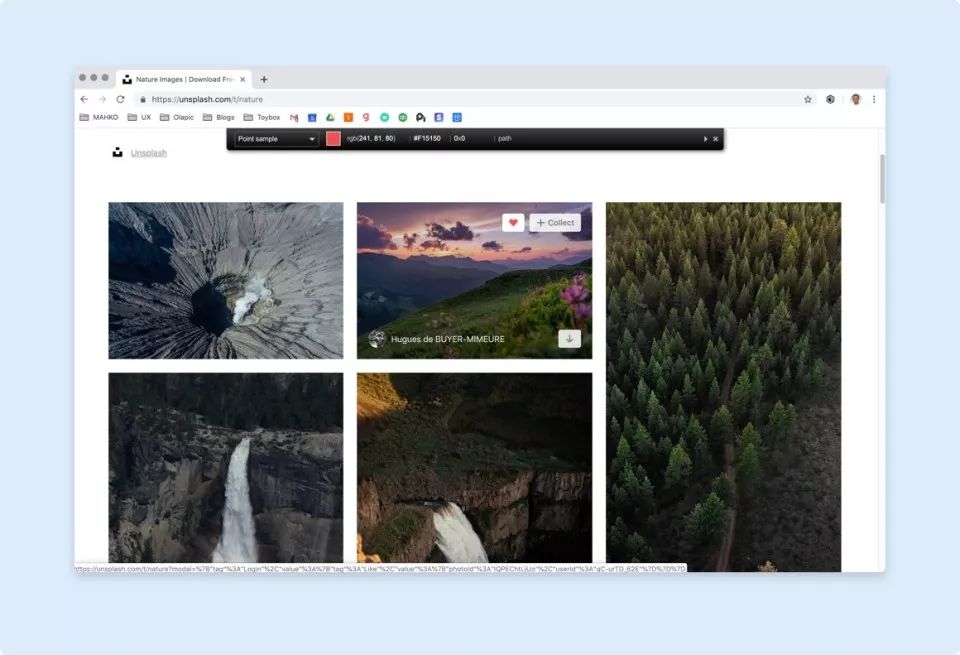
8. ColorZilla
取色工具
当需要在Chrome浏览器下快速查看任意网页所用色彩或配色时,ColorZilla取色工具会是你的绝佳选择。安装好工具后,将鼠标悬停在任意网页元素上,即可快速查看相关HEX和RGB色值。必要的时候, 简单点击, 亦可复制粘贴相关色彩信息, 并直接应用到需要的设计项目或文档中。总之,此款专为Chrome打造的取色工具,简单、快速、高效, 非常值得设计师们下载使用。
此外,该工具还带有其它高效的色彩功能, 例如渐变色CSS代码生成功能和页面色彩分析功能等,大家可以自己下载尝试一下。

链接:
https://chrome.google.com/webstore/detail/colorzilla/bhlhnicpbhignbdhedgjhgdocnmhomnp
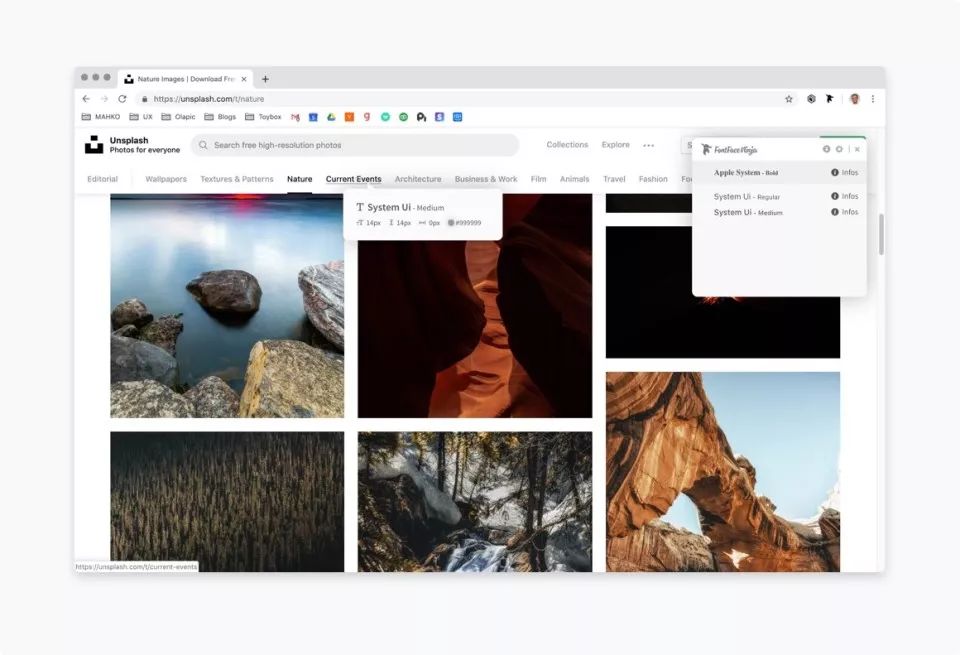
9. Fontface Ninja
字体提取工具
接下来,小编将为大家介绍另一款非常值得下载的Chrome插件工具 ——Fontface Ninja。它是一款十分美观实用的字体提取工具。安装成功后,用户将鼠标悬停于相关页面文本,即可查看对应的字体样式。总之,它是一款非常值得设计师收藏的工具。

链接:
https://chrome.google.com/webstore/detail/fontface-ninja/eljapbgkmlngdpckoiiibecpemleclhh
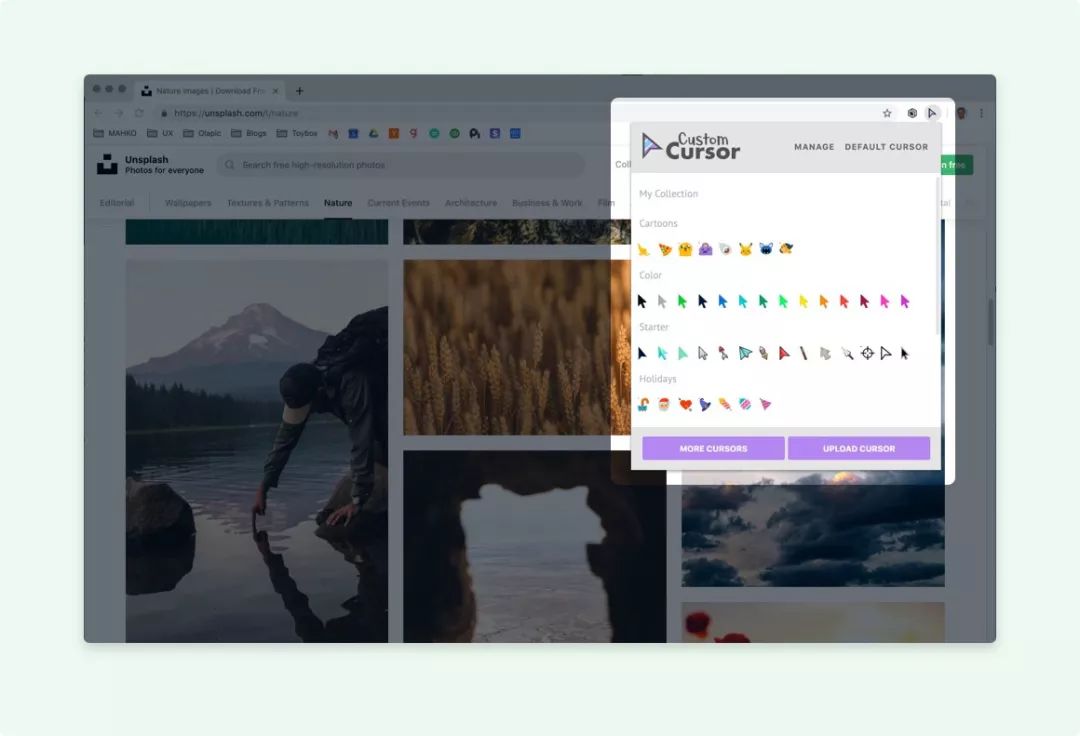
10. Custom Cursor
光标编辑工具
Custom Cursor,作为一款超实用的光标编辑工具,并非专为设计师而打造。但却是一款炫酷到令人尖叫的工具。它允许用户根据各自喜好修改默认光标样式,甚至支持上传本地图片自定义界面光标。总之, 它是一款非常有趣、新颖的Chrome插件工具。

链接:
https://chrome.google.com/webstore/detail/custom-cursor-for-chrome/ogdlpmhglpejoiomcodnpjnfgcpmgale
以上就是小编为大家收集的10个超实用的Chrome插件,希望它们能为大家设计工作提供便利,并帮助大家产出更优的设计作品。


以上是关于10个设计师专属的最佳Chrome小插件的主要内容,如果未能解决你的问题,请参考以下文章