Android应用架构 — 从MVC到MVVM
Posted 清风Coolbreeze
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Android应用架构 — 从MVC到MVVM相关的知识,希望对你有一定的参考价值。
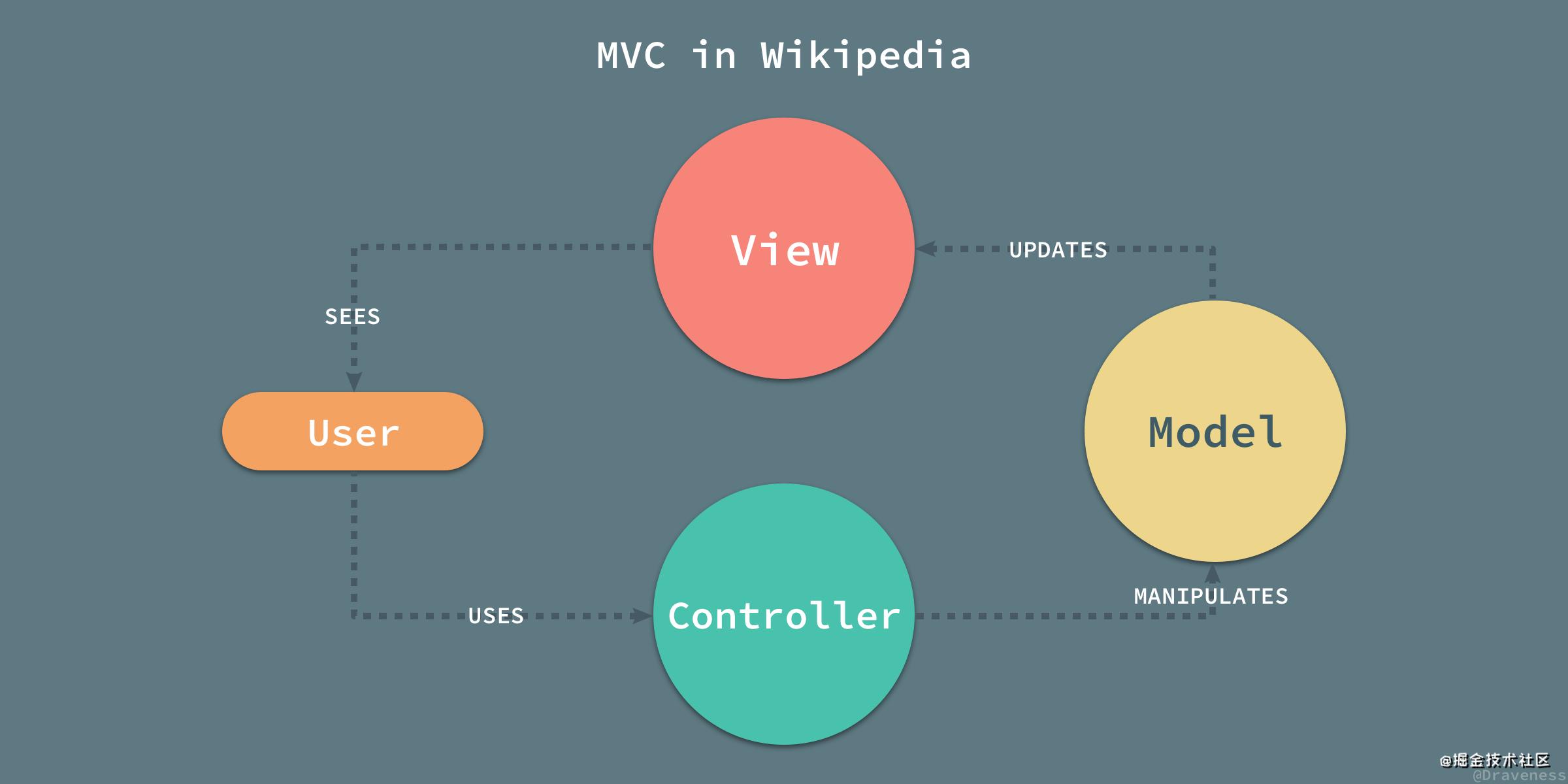
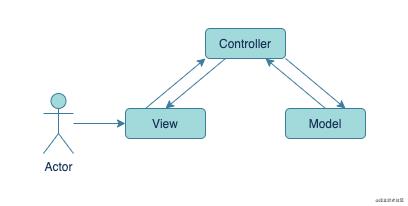
MVC模式最初由Trygve Reenskaug于1979年提出并定义:
- Model: Model可以是一个独立的对象,也可以是一系列对象的集合体。
- View: View是Model中一些重要数据在视觉上的体现。
- Controller: Controller用于连接用户和系统,Controller接收到用户的输入时,会将其转化成合适的事件消息,并将该事件消息传递给一个或多个View。

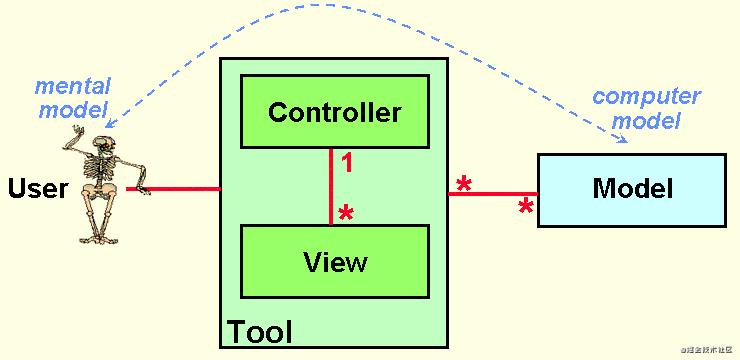
在早期的MVC模式中,因为起初GUI框架羸弱,无法捕获处理用户事件,所以用户的操作事件由Controller捕获并处理,Controller与View之间没有直接联系。 它们之间主要靠用户和Model来连接,用户使用Controller发起操作,Controller操作Model更新数据,Model更新完数据,再反映到View上以展示给用户。因此,你可能找到下图这样的结构:

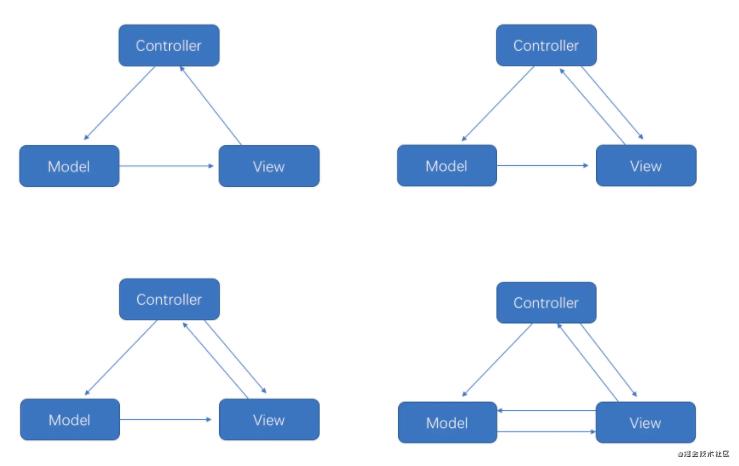
再后来,随着技术的发展,View层的能力逐渐强大起来,开始能主动监听并处理一些用户事件了,而Controller则负责协助View处理事件,并且揽下了一部分介于View和Model之间的业务逻辑,在这期间MVC演化出了许多不同的分支,这些分支五花八门各不相同,但是无论怎样改变,仍然保持着Model、View、Controller三个组成部分。

在各种分支中,有一个不得不提到的特殊分支。
随着Web开发的兴起,传统的MVC模式遇到了一个麻烦:View在用户的浏览器中显示,而Model存在于服务器中,Model无法主动通知View更新了。
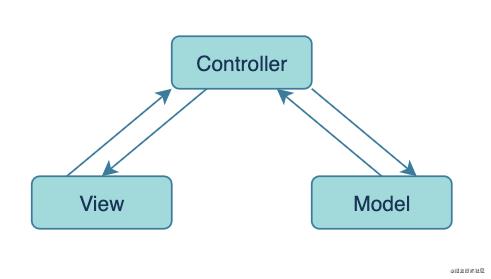
为此Web开发人员改善了MVC的事件流:当用户作出交互请求时,首先将这个交互事件交给对应的Controller,Controller根据情况完成对Model的操作,Model将操作的结果告诉Controller,再由Controller根据结果组装View返回给浏览器。
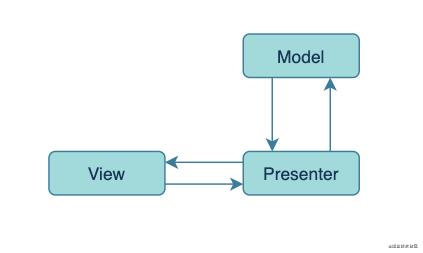
这样一来,MVC看起来就很像后来的MVP了:

角色划分
- Model: 用来保存程序的数据状态,比如数据存储,网络请求等。
- View: GUI组件构成,向用户展示Model中的数据。
- Controller: 连接用户和系统,响应交互,传递数据。
解决的问题
MVC最重要的目的并不是规定各个模块应该如何交互和联系,而是将原有的混乱的应用程序划分出合理的层级,把以往一团混乱的代码,按照展示层和领域层分成两个部分。这种分离使得位于领域层中的领域对象可以不需要对展示层有任何了解,因此可以同时为不同的展示层工作,从而初步的实现了领域层与展示层的解耦。
缺点
- MVC只是一种指导思想,因而它没有明确的规定各个模块具体应该怎样交互和联系,这使得使用MVC开发的程序其结构总是千奇百怪的,这些千奇百怪的结构也有着各自独特的优势与缺陷。
- 另外在android中,XML作为View层功能太羸弱,许多的界面相关的代码不得不写到Activity中,而Activity同时又作为Controller协助View处理用户事件,这使得Activity的职责相当不纯粹。因此在Android中,MVC的Controller和View其实是没有分离的,形成了一种View-Model的结构。
MVP架构
起源与发展
在上文中,我们提到了起源于Web的一种MVC架构变体,这套架构模式除了被广泛应用于Web后端(比如SpringMVC框架),也反哺了客户端架构的演化。
随着GUI框架的不断进化与完善,View层具备了独立的捕获交互事件以及处理交互事件的能力,因此处理交互的逻辑从Controller转移到了View中,这使得Controller直接没有存在的必要了。这种情况也同样体现在Android中:Activity和XML View组成了新View层,而不再需要Controller的角色。
前面提到,Controller在协助View处理用户事件时,还顺便揽下了一部分介于View和Model之间的业务逻辑,比如在View和Model之间传递数据和请求,将Model层返回的数据做一下转换再交给View渲染等等。而Controller的消失则让这部分逻辑不得不去再次回到View或Model中,进而使得View和Model相互耦合起来。
为此,人们便借鉴了Web中的MVC架构,View必须通过Controller向Model发起请求,Controller收到结果再去更新View。这样一来,View和Model就被隔离开了,同时之前那些业务逻辑又有合适的去处了。

长得像MVP的MVC
在这套架构模式中,因为Controller不再作为系统与用户的连接,控制器这个名称似乎有些不合理,于是便改名为Presenter(主持人), 从名称也可以想到,这是一个协调View和Model工作的角色。
MVP架构模式解除了View与Model耦合,避免了业务逻辑出现View中,使在MVC中混乱的数据流/事件流变得清晰起来。 再后来,人们发现Presenter与View之间存在强耦合,这两部分不好独立的进行开发与测试,便运用依赖倒置原则(DIP)提取出接口,让它们相互依赖接口,便有了如今的MVP。

角色划分
- Model:用来保存程序的数据状态,比如数据存储,网络请求等。
- View:GUI组件构成,向用户展示数据,响应用户事件等。
- Presenter:作为沟通View和Model的桥梁,处理来自View层转发的用户请求,从Model层检索数据,通知View层改变界面等。
两种常见的MVP
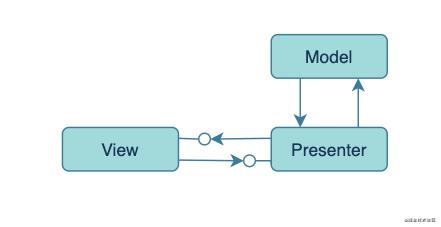
Passive View
Passive View MVP是最典型的,在该架构模式中,View层是被动的,也就是说,View层本身不会主动改变自己的任何状态,所有状态都交由Presenter间接改变。

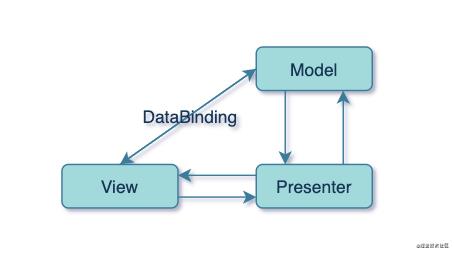
Supervising Controller
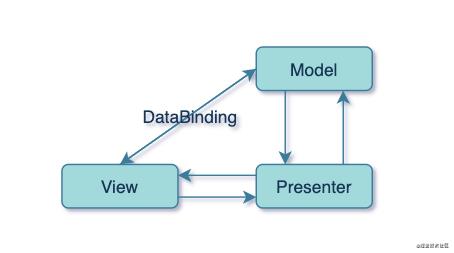
Supervising Controller MVP与Passive View MVP的不同之处在于前者并没有完全解除View与Model之间的耦合, 而是使用DataBinding这类的框架将View属性与Model中部分数据进行绑定,简单的数据展示直接由View与Model进行同步,而 Presenter只处理复杂的状态同步与模块协调等工作。

解决的问题
- 规范了传统MVC中混乱的数据流向/事件流向。
- 将用户事件捕获从Controller(Presenter)中抽离出来,使Controller(Presenter)可以专注于业务逻辑。
- 解除了View与Model之间的强耦合,使View层能更专注于UI处理。
- 解除了View与Presenter之间的强耦合,使一个Presenter能够应用于多个View,同时各个模块可以独立开发、独立测试。
存在的问题
- 会引入大量的接口,增加代码结构的复杂性(查看调用逻辑会很麻烦)。
- Presenter层持有View,导致该层不得不感知View的声明周期,带来额外的复杂度。
MVVM架构
起源与发展
从Supervising Controller到Presentation Model
在前文中,我们提到,Supervising Controller MVP使用数据绑定直接将View与Model中部分属性进行绑定,在一定程度上减少了视图与模型之间同步的代码。
然而这种绑定只适用于简单属性-状态的同步,涉及到较为复杂视图状态同步便无能为力了;并且,在业务逻辑较为复杂时,直接将领域模型实体暴露给展示层,可能会导致混合业务逻辑与表示逻辑的问题。

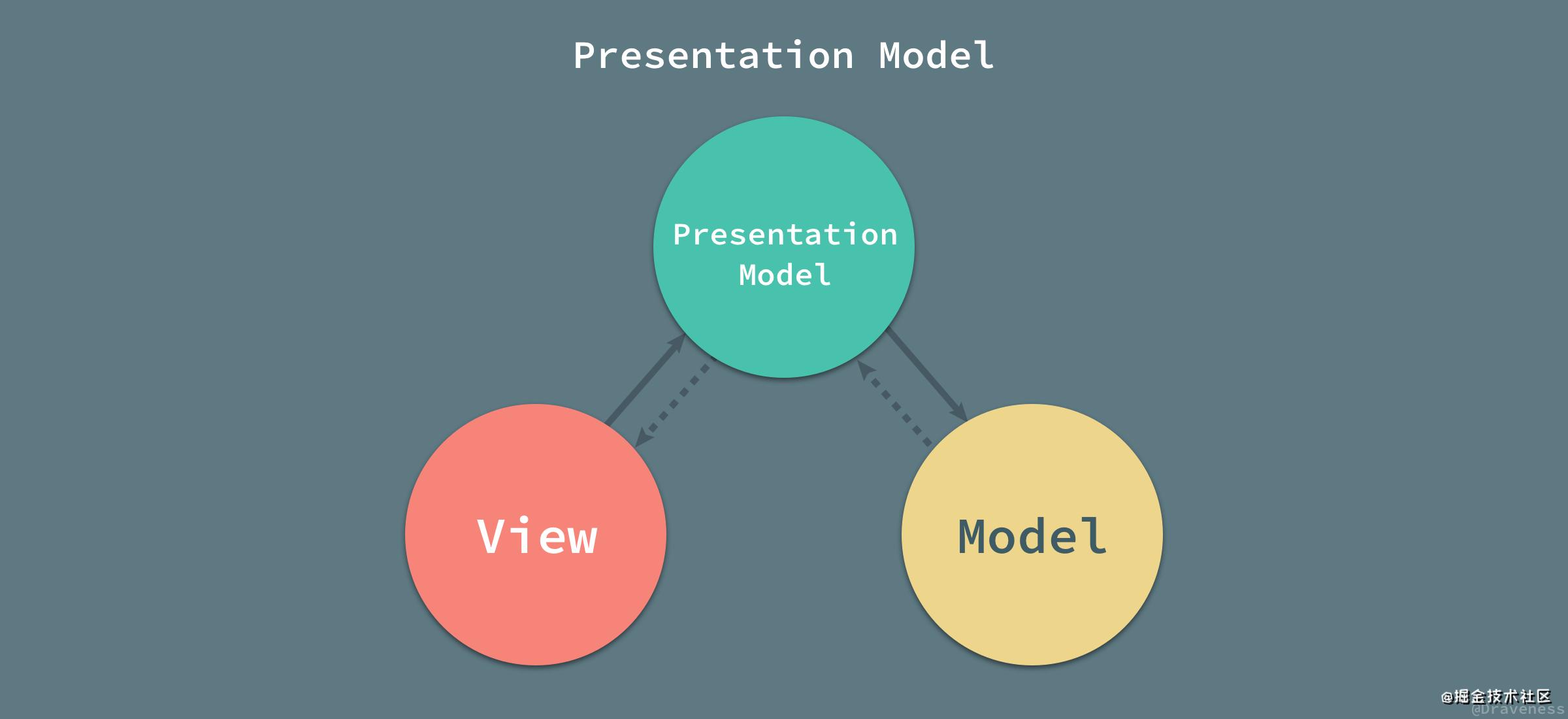
在2004年,Martin Flower提出了Presentation Model,该模式从视图层抽象出一个展示模型, 并命名为Presentation Model,视图则根据这个模型的实体进行渲染。
Presentation Model将视图中的状态和行为放到一个单独的展示模型中,协调领域对象(模型),并为展示层提供接口,从而最大程度的减少在视图层中的逻辑。视图层则将所有状态存储在展示模型中,并保持其状态与展示模型中的状态同步。

MVVM的诞生
在JPresentation Model提出一年后,微软的John Gossman提出了MVVM用于构建WPF应用,而MVVM的思想理念与Presentation Model不谋而合,或者说,前者是后者的一个具体实现。
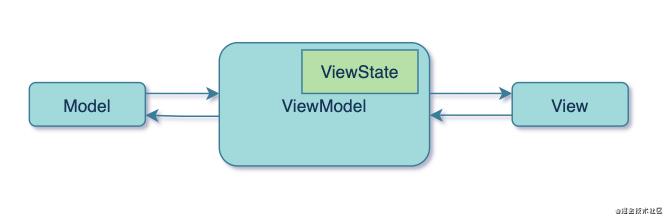
在MVVM中,Model、View与MVC、MVP中的一致,ViewModel则是Presentation Model中的展示模型。

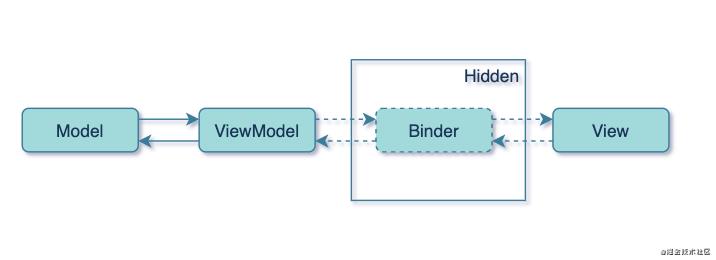
除了Model、View、ViewModel以外,微软之后还为MVVM引入了一个隐式的Binder层,通过Binder就可以用声明的方式将ViewModel中保存的状态数据与视图的状态相绑定,从而实现展示模型与View自动更新。在Android中,这个Binder就是Google Jetpack中提供的DataBinding。

角色划分
- Model:用来保存程序的数据状态,比如数据存储,网络请求等。
- View:GUI组件构成,向用户展示数据,响应用户事件等。
- ViewModel:保持视图状态相关的数据,提供接口给View层调用以及和仓库层进行通信。
- Binder(可选):以声明形式隐式的将ViewModel中的状态数据与View进行绑定。
解决的问题
- 将视图的状态抽离出来,使视图的变化更加纯粹(可以类比纯函数),易于UI测试。
- 领域模型到视图状态的转换逻辑转移到了ViewModel中,在彻底解除View与Model之间的耦合的同时,对复杂状态的同步也能很好的处理。
- 声明式的绑定View状态,可以减少大量状态同步代码。
存在的问题
- ViewState的抽离会产生更多类文件。
- 对于简单界面简单状态同步会显得很麻烦。
- Binder隐式绑定可能会导致debug困难。
结语
从GUI应用程序诞生至今,GUI应用程序的架构也在不断的演化进步。从最初的MVC将混乱得代码分成了展示层和领域层,到MVP通过Presenter和依赖倒置实现了这两层的彻底解耦,再到MVVM中抽离View状态让View更加纯粹和使用隐式binder绑定视图以简化状态同步。每一步的演化都是对前辈某一缺陷的补足,但是它们在解决了原有问题的同时往往也会带来新的问题,因此架构里是没有万金油的,我们需要根据实际的场景选择最合适的。
以上是关于Android应用架构 — 从MVC到MVVM的主要内容,如果未能解决你的问题,请参考以下文章