04 ECMA Script
Posted 隔壁家的程序员
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了04 ECMA Script相关的知识,希望对你有一定的参考价值。
1.1 概述
1.1.1 javascript
JavaScript 是一种具有函数优先的轻量级,解释型或即时编译型的高级编程语言。虽然它是作为开发 Web 页面的脚本语言而出名的,但是它也被用到了很多非浏览器环境中,JavaScript 基于原型编程、多范式的动态脚本语言,并且支持面向对象、命令式和声明式(如函数式编程)风格。
♞ 1992年,Nombase 公司,开发出第一门客户端脚本语言,专门用于表单的校验。命名为 :C-- ,后来更名为:ScriptEase ♞ 1995年,Netscape(网景) 公司,开发了一门客户端脚本语言:LiveScript。后来,请来 SUN 公司的专家,修改 LiveScript,命名为 JavaScript
♞ 1996年,微软抄袭 JavaScript 开发出 JScript 语言
♞ 1997年,ECMA(欧洲计算机制造商协会),制定出客户端脚本语言的标准:ECMAScript,统一了所有客户端脚本语言的编码方式。
1.1.2 JavaScript 与 ECMAScript
1996 年 11 月,JavaScript 的创造者 Netscape 公司,决定将 JavaScript 提交给标准化组织 ECMA,希望这种语言能够成为国际标准。次年,ECMA 发布 262 号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为 ECMAScript,这个版本就是 1.0 版。 该标准从一开始就是针对 JavaScript 语言制定的,但是之所以不叫 JavaScript,有两个原因。一是商标,Java 是 Sun 公司的商标,根据授权协议,只有 Netscape 公司可以合法地使用 JavaScript 这个名字,且 JavaScript 本身也已经被 Netscape 公司注册为商标。二是想体现这门语言的制定者是 ECMA,不是 Netscape,这样有利于保证这门语言的开放性和中立性。
因此,ECMAScript 和 JavaScript 的关系是,前者是后者的规格,后者是前者的一种实现(另外的 ECMAScript 方言还有 JScript 和 ActionScript)。日常场合,这两个词是可以互换的。
1.1.3 JavaScript 嵌入页面的方式
☞ 行间事件(主要用于事件)
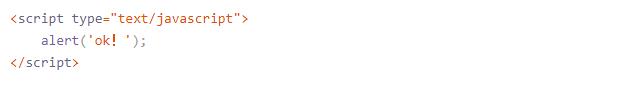
☞ 页面 script 标签嵌入

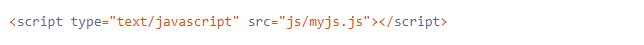
☞ 外部引入

1.2 语法
1.2.1 基本语法规范
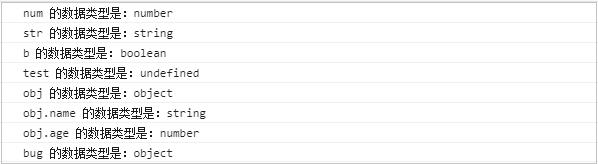
JavaScript 是一种弱类型语言,JavaScript 的变量类型由它的值来决定。定义变量需要用关键字 var 。JavaScript 中有 5 种基本数据类型:
♞ number:数字类型,NaN(不是数字的数字)
♞ string:字符串类型
♞ boolean:布尔类型 true 或 false
♞ undefined:undefined 类型,变量声明未初始化,它的值就是 undefined
♞ null:null 类型,表示空对象,如果定义的变量将来准备保存对象,可以将变量初始化为 null,在页面上获取不到对象,返回的值就是 null
JavaScript 中还有有 1 种复合类型:object,可以使用 typeof( ) 方法来获取数据的类型。


1.2.2 运算符
☞ 一元运算符


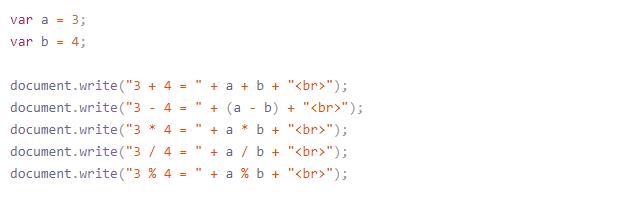
☞ 算数运算符
+ 、 - 、 *、 / 、 % 用法基本与 Java 一致,但是要注意,script 中 / 可能有小数。


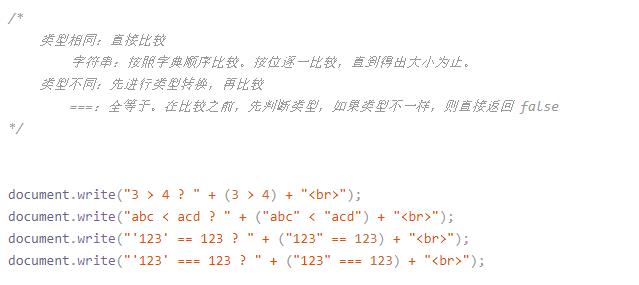
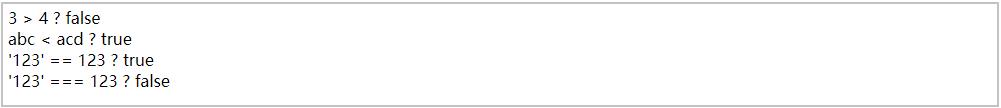
☞ 比较运算符
> 、 < 、 ==(会先进行类型转换,再比较) 、 ===(全等于)


☞ 逻辑运算符

1.3 基本对象
1.3.1 方法
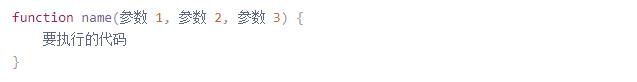
JavaScript 函数通过 function 关键词进行定义,其后是函数名和括号 ()。函数名可包含字母、数字、下划线和美元符号(规则与变量名相同)。圆括号可包括由逗号分隔的参数
☞ 语法

☞
注意
① 方法定义是,形参的类型不用写,返回值类型也不写。
② 方法是一个对象,如果定义名称相同的方法,会覆盖
③ 在 JS 中,方法的调用只与方法的名称有关,和参数列表无关
④ 在方法声明中有一个隐藏的内置对象(arguments 数组),封装所有的实际参数
1.3.2 Array
Array 对象用于在单个的变量中存储多个值。类似于 ArrayList<Object>
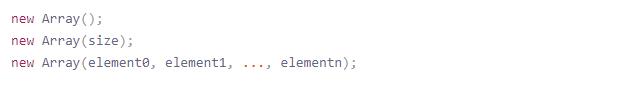
☞ 创建 Array 对象
语法

参数
① 参数 size 是期望的数组元素个数。返回的数组,length 字段将被设为 size 的值。
② 参数 element ..., elementn 是参数列表。当使用这些参数来调用构造函数 Array( ) 时,新创建的数组的元素就会被初始化为这些值。它的 length 字段也会被设置为参数的个数。
返回值
① 返回新创建并被初始化了的数组。
② 如果调用构造函数 Array() 时没有使用参数,那么返回的数组为空,length 字段为 0。
③ 当调用构造函数时只传递给它一个数字参数,该构造函数将返回具有指定个数、元素为 undefined 的数组。
④ 当其他参数调用 Array() 时,该构造函数将用参数指定的值初始化数组。
⑤ 当把构造函数作为函数调用,不使用 new 运算符时,它的行为与使用 new 运算符调用它时的行为完全一样。
☞ Array 对象属性

☞ Array 对象方法

1.3.3 Date
Date 对象用于处理日期和时间,Date 对象会自动把当前日期和时间保存为其初始值。
☞ 创建 Date 对象

☞ Date 对象的属性

☞ Date 对象的方法

1.3.4 Math
Math 对象并不像 Date 和 String 那样是对象的类,因此没有构造函数 Math(),像 Math.sin() 这样的函数只是函数,不是某个对象的方法。无需创建它,通过把 Math 作为对象使用就可以调用其所有属性和方法。
☞ Math 对象的方法

1.3.5 RegExp
RegExp 对象表示正则表达式,它是对字符串执行模式匹配的强大工具。
☞ 创建 RegExpe 对象
语法

参数
① 参数 pattern 是一个字符串,指定了正则表达式的模式或其他正则表达式。
② 参数 attributes 是一个可选的字符串,包含属性 "g"、"i" 和 "m",分别用于指定全局匹配、区分大小写的匹配和多行匹配。ECMAScript 标准化之前,不支持 m 属性。如果 pattern 是正则表达式,而不是字符串,则必须省略该参数。
返回值
① 一个新的 RegExp 对象,具有指定的模式和标志。如果参数 pattern 是正则表达式而不是字符串,那么 RegExp() 构造函数将用与指定的 RegExp 相同的模式和标志创建一个新的 RegExp 对象。
② 如果不用 new 运算符,而将 RegExp() 作为函数调用,那么它的行为与用 new 运算符调用时一样,只是当 pattern 是正则表达式时,它只返回 pattern,而不再创建一个新的 RegExp 对象。
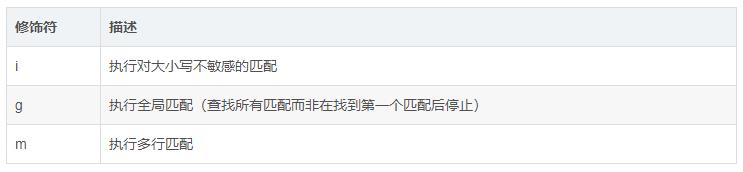
☞ 正则
修饰符

方括号

元字符

量词

☞ RegExp 对象的方法
1.3.6 Global
全局对象是预定义的对象,作为 JavaScript 的全局函数和全局属性的占位符。通过使用全局对象,可以访问所有其他所有预定义的对象、函数和属性。全局对象不是任何对象的属性,所以它没有名称。
在顶层 JavaScript 代码中,可以用关键字 this 引用全局对象。但通常不必用这种方式引用全局对象,因为全局对象是作用域链的头,这意味着所有非限定性的变量和函数名都会作为该对象的属性来查询。例如,当 JavaScript 代码引用 parseInt() 函数时,它引用的是全局对象的 parseInt 属性。全局对象是作用域链的头,还意味着在顶层 JavaScript 代码中声明的所有变量都将成为全局对象的属性。
全局对象只是一个对象,而不是类。既没有构造函数,也无法实例化一个新的全局对象。在 JavaScript 代码嵌入一个特殊环境中时,全局对象通常具有环境特定的属性。实际上,ECMAScript 标准没有规定全局对象的类型,JavaScript 的实现或嵌入的 JavaScript 都可以把任意类型的对象作为全局对象,只要该对象定义了这里列出的基本属性和函数。
☞ 全局方法
以上是关于04 ECMA Script的主要内容,如果未能解决你的问题,请参考以下文章