React.js 项目实践——创建个人作品集网页
Posted freeCodeCamp
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React.js 项目实践——创建个人作品集网页相关的知识,希望对你有一定的参考价值。
我的朋友取消了我们的周末聚会计划之后,我就打算做点别的事情打发时间,然后从“to-do-list”中选择了“创建个人作品集网站”这一项。
我花了几个小时搜索技术和模板,然后确定用 React.js 创建这个网页(https://dbarochiya.github.io/me/),并把它部署到 GitHub pages上。你可以在这里(https://github.com/dbarochiya/me)找到网页的代码。
本文将介绍什么
-
React.js 基础知识 -
使用 create-react-app -
使用 GitHub pages 部署你的个人作品集网页
预备知识
提示 1:如果你对 React.js 和 React 组件的基础概念有一定了解可以跳过这部分。
提示 2:这些知识点能让你对 React 的世界有个基础的了解。我非常建议你通过 React 官方文档 和 freeCodeCamp 学习更多内容。
什么是 React.js
基本的,你只需要知道 React.js 是一个用来构建 UI 组件的 javascript 库,它是由 Facebook 的工程师创建的项目,它正影响着 JavaScript 的世界。
什么是 React 组件
你可以通过类或者函数的方式来定义一个 React 组件,可以向组件传入 props 参数。
页面的 UI 可以通过组件的形式拆分成独立的部分,比如可以分成页头 header、主体 body、页尾 footer。每个组件都是独立运行的,因此每个组件都分别渲染到 ReactDOM(https://reactjs.org/docs/react-dom.html)而不会影响整个页面。
通过 React 组件提供的生命周期方法,可以将想要执行的代码放到组件的 mounting(挂载)、rendering(渲染)、updating(更新)和 un-mounting(卸载)等各个阶段。
使用 React 组件时需要权衡利弊。比如,我们可以通过将组件导出到别的组件中来达到复用的效果,但有时候多个组件间的通信和触发渲染的问题会让人比较头疼。
这是 React 组件的样子。
import React, { Component } from 'react'
export default class Component-name extends Component {
render() {
return (
<div>
{these code will be rendered into the DOM}
</div>
)
}
}
什么是 GitHub Pages
通过 GitHub Pages,你可以轻松地使用 GitHub 免费部署你的网页,无需担心配置问题。他们提供了各种模块,帮你处理很多事情。如果你坚持到最后,你会发现这就像魔法一样神奇。
预备工作
确定要在网站上放哪些内容
看一下你最新的简历(如果没有就立马创建一份),这会帮助你你理清哪些信息需要被放到作品集网站上。
寻找设计灵感
你可以在网上搜索到大量免费的作品集网站模版,看一下哪些内容适合自己的网站—— 拿出纸和笔,把你对网站的想法通过草图展现出来。我会用这个模板(https://colorlib.com/preview/#jackson)来画草图。
搜集一些你的美照
你肯定不想把自己邋遢的形象展示在作品集网站上,那就找一张你最满意的个人照吧。
打开你的最喜欢的歌单
俗话说得好:好的音乐可以帮助我们创建好的作品。不妨给你的网站增加点音乐!

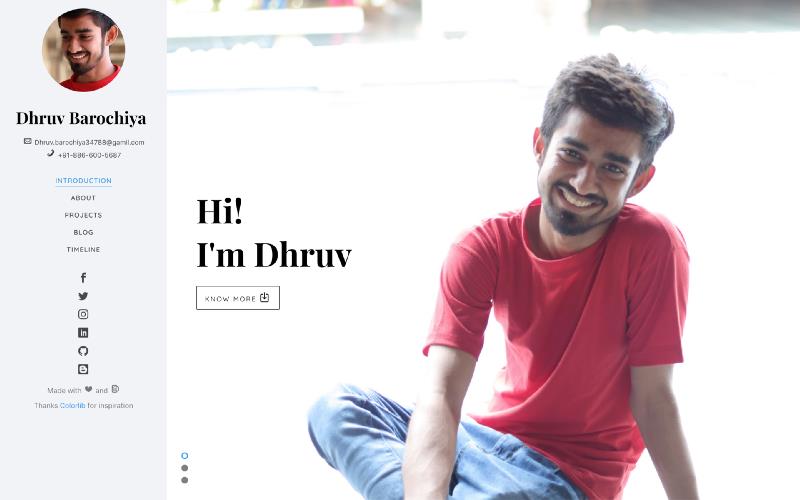
我的个人作品集网站(https://dbarochiya.github.io/me/)
开始创建项目
接下来我会一步步展示如何创建个人作品集网站。你不需要跟着我写同样的代码,只需要专注于学习概念,然后发挥你的创造力!我会分三部分进行说明。
-
设置 React-app -
将 HTML 页面分解成 React 组件 -
在 GitHub pages 上部署应用
创建 React-app
我们会使用 create-react-app —— Facebook 提供的一个组件 —— 它可以帮助我们轻松创建 React 应用而不需要担心构建工具。
-
切换到控制台,执行 npm install create-react-app,安装这个模块(确保在此之前安装了npm—— 在 https://www.rosehosting.com/blog/install-npm-on-ubuntu-16-04/ 查看更多信息) -
接着运行 npm create-react-app ${project-name}构建代码,创建出来的文件目录结构如下:
my-portfolio-app
├── README.md (GitHub 的项目描述文件)
├── node_modules (存储项目所需的模块)
├── package.json (存储项目源信息,如依赖包,版本号等等)
├── .gitignore (这里声明的文件和目录在提交到 GitHub 时会被忽略,如 node_modules)
├── public (存储图片,js,css文件)
│ ├── favicon.ico
│ ├── index.html
│ └── manifest.json
└── src (应用的主要代码)
├── {在这里创建 Components 组件文件}
├── App.css
├── App.js
├── App.test.js
├── index.css
├── index.js
├── logo.svg
└── serviceWorker.js
src
目录下创建一个
components
目录,稍后我们会在这里存放组件。
-
从HTML template中拷贝所有的图片、字体、HTML 和 CSS 到 public 目录
现在你的目录结构看起来应该像这样。
-
运行 npm install,安装所有的模块到node_module目录中 -
如果你已经到了这一步了, 那么运行 npm start,React 应用会被加载到localhost的 3000 端口,访问 https://localhost:3000,现在你应该能够看到 React-app 的开始页面了
拆分 HTML 页面到 React 组件中
请回忆我们前面在 src 目录下创建的 component 文件夹,现在我们将要把 HTML 模板页面拆分成一个个组件,然后把这些组件拼接起来组成 React 应用。
首先,你需要确定可以把单个 HTML 文件拆分成哪些组件 —— 就像 header、footer 和 contact me。你需要在这里发挥点创造力!!
找到没有在嵌套别的 section/div 标签中的 section/div 标签及其他类似标签,其中应包含有关页面特定部分的信息,并且独立于其他部分。我的 GitHub Repo(https://github.com/dbarochiya/me)有详细介绍这一点。
提示:使用 “inspect element” 工具来演示代码,并注意浏览器中对应的变化。
这些 HTML 会被应用到组件的 render() 方法中。无论组件是否渲染到 ReactDOM,render() 方法都会返回这些 HTML。
<section id="colorlib-hero" class="js-fullheight" data-section="home">
<div class="flexslider js-fullheight">
<ul class="slides">
<li style="background-image: url(images/img_bg_1.jpg);">
<div class="overlay"></div>
<div class="container-fluid">
<div class="row">
<div class="col-md-6 col-md-offset-3 col-md-pull-3 col-sm-12 col-xs-12 js-fullheight slider-text">
<div class="slider-text-inner js-fullheight">
<div class="desc">
<h1>Hi! <br>I'm Jackson</h1>
<h2>100% html5 bootstrap templates Made by <a href="https://colorlib.com/" target="_blank">colorlib.com</a></h2>
<p><a class="btn btn-primary btn-learn">Download CV <em class="icon-download4"></em></a></p>
</div>
</div>
</div>
</div>
</div>
</li>
<li style="background-image: url(images/img_bg_2.jpg);">
<div class="overlay"></div>
<div class="container-fluid">
<div class="row">
<div class="col-md-6 col-md-offset-3 col-md-pull-3 col-sm-12 col-xs-12 js-fullheight slider-text">
<div class="slider-text-inner">
<div class="desc">
<h1>I am <br>a Designer</h1>
<h2>100% html5 bootstrap templates Made by <a href="https://colorlib.com/" target="_blank">colorlib.com</a></h2>
<p><a class="btn btn-primary btn-learn">View Portfolio <em class="icon-briefcase3"></em></a></p>
</div>
</div>
</div>
</div>
</div>
</li>
</ul>
</div>
</section>
HTML 文件中的 home 部分
import React, { Component } from 'react'
export default class Home extends Component {
render() {
return (
<div>
<section id="colorlib-hero" className="js-fullheight" data-section="home">
<div className="flexslider js-fullheight">
<ul className="slides">
<li style={{backgroundImage: 'url(images/img_bg_1.jpg)'}}>
<div className="overlay" />
<div className="container-fluid">
<div className="row">
<div className="col-md-6 col-md-offset-3 col-md-pull-3 col-sm-12 col-xs-12 js-fullheight slider-text">
<div className="slider-text-inner js-fullheight">
<div className="desc">
<h1>Hi! <br />I'm Jackson</h1>
<h2>100% html5 bootstrap templates Made by <a href="https://colorlib.com/" target="_blank">colorlib.com</a></h2>
<p><a className="btn btn-primary btn-learn">Download CV <em className="icon-download4" /></a></p>
</div>
</div>
</div>
</div>
</div>
</li>
<li style={{backgroundImage: 'url(images/img_bg_2.jpg)'}}>
<div className="overlay" />
<div className="container-fluid">
<div className="row">
<div className="col-md-6 col-md-offset-3 col-md-pull-3 col-sm-12 col-xs-12 js-fullheight slider-text">
<div className="slider-text-inner">
<div className="desc">
<h1>I am <br />a Designer</h1>
<h2>100% html5 bootstrap templates Made by <a href="https://colorlib.com/" target="_blank">colorlib.com</a></h2>
<p><a className="btn btn-primary btn-learn">View Portfolio <em className="icon-briefcase3" /></a></p>
</div>
</div>
</div>
</div>
</div>
</li>
</ul>
</div>
</section>
</div>
)
}
}
将 HTML 的 home 部分创建为 React 组件
提示:如果你暂时不知道怎么把它们变成 React 组件,试着重点关注“如何从 HTML 中辨别需要成为组件的部分”。当你渐渐地适应了 React 的使用,实现功能将会是小菜一碟。
你发现了 HTML 有些变化吗?class 变成了 className。这些变化是因为 React 不支持 HTML 吗?实际上这是 JavaScript 的语法扩展,叫作 JSX,能让我们在 JS 中写 HTML。所以,我们需要在 HTML 基础上做些改变,把它们变成 JSX。
在这个项目中,我使用了 HTML to JSX 转换器(https://magic.reactjs.net/htmltojsx.htm),一个可以将 HTML 转换为 JSX 代码的工具。我非常建议你使用这些工具而不是手动转换代码。
稍后你应该有了几个不同的组件,马上就要到精彩环节了!在 App.js 组件中将这些不同类型的组件结合在一起(没错,你可以从一个组件中渲染另一个组件!),你的个人作品集应用马上就要好了。
import React, { Component } from 'react';
import './App.css';
import Sidebar from './components/sidebar'
import Introduction from './components/introduction'
import About from './components/about'
import Projects from './components/projects'
import Blog from './components/blog'
import Timeline from './components/timeline'
class App extends Component {
render() {
return (
<div id="colorlib-page">
<div id="container-wrap">
<Sidebar></Sidebar>
<div id="colorlib-main">
<Introduction></Introduction>
<About></About>
<Projects></Projects>
<Blog></Blog>
<Timeline></Timeline>
</div>
</div>
</div>
);
}
}
export default App;
在 app.js 中结合所有组件
注意前面的代码,为了能够在 render() 中使用代码,首先我们需要 import 组件。我们可以将 <component-name></component-name> 或 <component-name/> 将标签添加到方法里。
在终端运行 npm start,然后你应该能在网页上看到变化。当你对代码做出修改时,你不需要再次运行这条命令,只要保存更新,React 会自动响应。多亏了hot reload(热加载) ,我们进行快速轻量级的部署。
根据你简历的内容,使用 HTML 和 CSS 去美化页面,使你的作品集看起来更加炫酷。可以尝试使用使用不同的字体、颜色和图片。
将 React-app 部署到 GitHub pages 上
好了,恭喜你坚持到了这里。奖励一下努力工作的自己,休息一下,然后开始部署吧。
首先,你需要安装 GitHub pages 的 npm 包,在终端运行 _npm install gh-pages_。
现在,你需要修改一下_manifest.json_文件:
-
添加 _homepage_属性,它的值会以这样的格式呈现——https://{github_id}.github.io/{github_repo} -
在 _scripts_添加_predeploy_和_deploy_属性
现在你的 manifest.json 应该是这样:
{
"name": "portfolio-app",
"version": "0.1.0",
"private": true,
"homepage": "https://Dhruv34788.github.io/me",
"dependencies": {
"gh-pages": "^2.0.1",
"react": "^16.8.3",
"react-dom": "^16.8.3",
"react-scripts": "2.1.5",
"yarn": "^1.13.0"},
"scripts": {
"start": "react-scripts start",
"build": "react-scripts build",
"predeploy": "yarn run build",
"deploy": "gh-pages -d build",
"test": "react-scripts test",
"eject": "react-scripts eject"},
"eslintConfig": {
"extends": "react-app"},
"browserslist": [
">0.2%",
"not dead",
"not ie <= 11",
"not op_mini all"
]
}
添加 gh-pages 链接后的 manifest.json
提醒: 将任何东西部署到网上前请务必认真仔细。进行安全检查,移除内部链接、密码或者任何你不想被别人看到的东西。
留给你的作业
好棒,你成功创建并部署了个人作品集应用!如果你有兴趣,可以将这些功能添加到你的网站中:
-
博客功能: 通过 Node.js 和像 MongoDB 这样的非关系型数据库创建你的个人博客并整合到你的网站中。 -
图册展示: 在页面中添加一个区域,展示你在社交媒体网站最近发布的照片 -
来自 Twitter 的反馈: 在页面中添加一个展示你最近的推文的区域 -
随机的名人名言: 在页面中添加一个随机展示名人名言的区域
如果你实现了任何一个功能,请和我分享你的成果。我非常乐意帮助别人,如果我帮得上的话^_^
原文链接:https://www.freecodecamp.org/news/portfolio-app-using-react-618814e35843/
译者:Jiawei Pan
校对者:Chengjun.L
非营利组织 freeCodeCamp.org 自 2014 年成立以来,以“帮助人们免费学习编程”为使命,创建了大量免费的编程教程,包括交互式课程、视频课程、文章等。我们正在帮助全球数百万人学习编程,希望让世界上每个人都有机会获得免费的优质的编程教育资源,成为开发者或者运用编程去解决问题。
你也想成为
freeCodeCamp 社区的贡献者吗
欢迎点击以下文章了解
点击“阅读原文”
在 freeCodeCamp 专栏阅读更多
以上是关于React.js 项目实践——创建个人作品集网页的主要内容,如果未能解决你的问题,请参考以下文章
HTML+CSS简单漫画网页设计成品 蜡笔小新3页 大学生个人HTML网页制作作品
React +Redux+ Ant Design + echarts 项目实践
保护鲸鱼动物网页设计作业 静态HTML宠物主题网页作业 DW鲸鱼网站模板下载 大学生简单动物网页作品代码 个人网页制作 学生个人网页