mocha+Typescript的单元测试搭建
Posted 米糕随笔
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了mocha+Typescript的单元测试搭建相关的知识,希望对你有一定的参考价值。
TDD(Test-Driven Development)测试驱动开发是敏捷开发中的一项核心的实践技术,要求在开发编写代码之前,先编写测试用例。既保证了开发过程的严谨,也对后期维护和重构有很大的帮助。今天在这里就和大家一起从0搭建一个单元测试框架。
技术准备
开发使用typescript作为主要开发语言,为了更好的理解,这里不采用任何集成框架。
单元测试工具使用mocha,使用chai作为断言工具
测试报告使用mochawesome作为测试报告生成工具
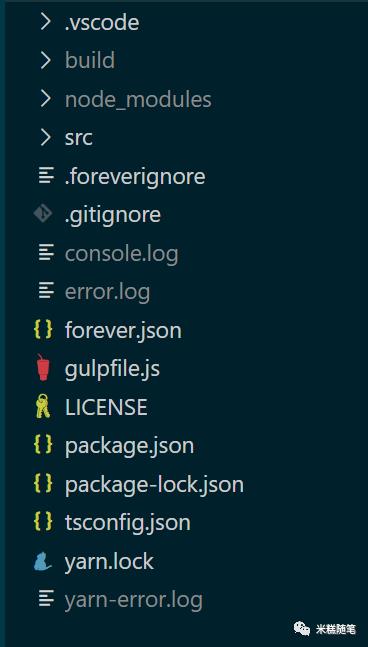
在这里我们使用之前已有的node + typescript项目作为示例,目录结构如下

开始安装mocha和chai。由于我们计划结合测试typescript,并且用其作为测试用例的编写语言,因此我们还要安装@types/mocha 和 @types/chai
yarn add mocha chai @types/mocha @types/chai --save-dev在使用之前,我们按照惯例去官网阅读一下“说明书”
按照官网的介绍,有两种方式使用mocha,一种通过mocha的cli命令通过控制台运行测试,另一种方式是通过mocha的命令生成一个框架,然后通过页面浏览器环境进行测试。这里,我们采用第一种方式,更方便进行集成测试。
首先我们创建一个待测试的代码
demo.ts:
/*** demo of origin for unit test*/export class Demo {/*** @name getSum* @description 求和demo* @param arg*/public static getSum (arg: Array<number>): number {let sum: number = 0;for (let i in arg) {sum += arg[i];}return sum;}}
这里是一个简单的求和方法,下面搭建demo.test.ts对其进行测试
demo.test.ts
/*** demo of unit test*/import { expect } from 'chai';import { Demo } from './demo';// Demo类的测试声明describe('Demo', function () {describe('Demo.getSum', function() {it('1+1 应该等于 2', function() {expect(Demo.getSum([1, 1])).to.be.equal(2);});});});
describe方法用来创建一个测试描述,第一个参数是描述文本,第二个参数是实体内容,接收一个回调函数。describe是可以嵌套的,像上文中使用了两个describe分别描述了Demo和Demo的静态方法getSum,使用中可以根据自己的项目以及代码结构进行灵活分配,让测试结构更加合理。
it方法用来约定一个测试用例,回调函数中使用chai的expect函数获取结果,并通过其断言语法进行判断,这里使用.to.be.equal()方法判断1+1=2
测试文件搭建好了,接下来要使用测试用例了。但是注意,这里我们忽略了一个步骤。mocha命令运行测试用例是使用nodejs环境的,我们编写的是ts文件,可以直接运行么?答案是不可以!要想通过node环境运行ts文件,我们会想到之前给大家介绍过的神器:ts-node
那mocha如何使用ts-node呢?查询了一下,有许多现成的npm工具如ts-mocha mocha-typescript 等,已经集成了ts-node和mocha,直接拿来就可以用了。
但是,轮毂和轮胎都拿到手了,还要再换个总成么?这明显不是我性格!我们继续查找官网:

mocha提供了 --require 参数,通过此参数可以在运行时集成某些模块。Good,我们来试试:
我们的mocha是安装在项目中,因此调用前使用yarn命令作为前缀
yarn mocha ./src/tasks/demo.test.ts --require ts-node/register运行结果:
DemoDemo.getSum√ 1+1 应该等于 21 passing (19ms)
完美!官网还提供了许多命令参数,方便我们集成更多的功能和灵活的设置。但是每次通过命令运行这么多的参数,尤其是在修改的时候,太不方便了。没关系,继续阅读官网:

mocha很贴心地提供了配置文件的方式,让我们对mocha运行的参数进行集中配置。(记住,不会了去查官网,总会有收获)
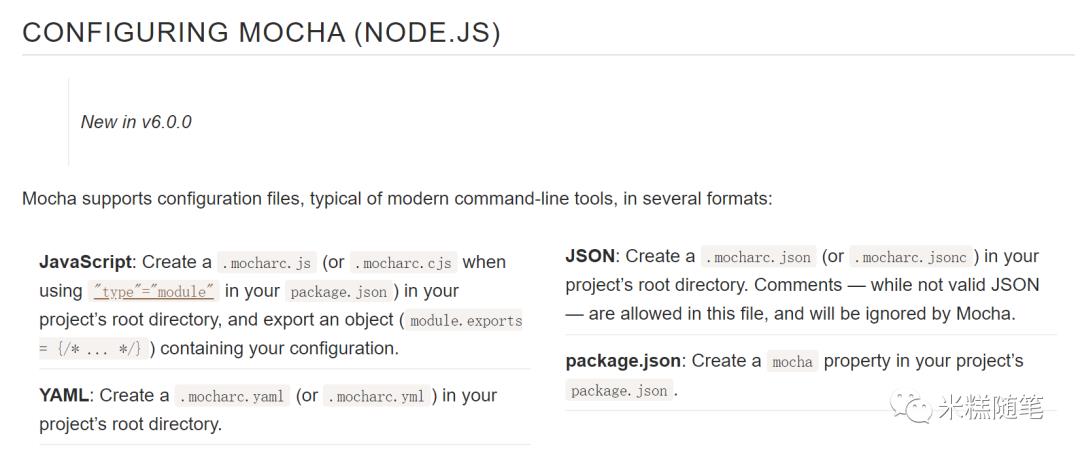
老版本的mocha使用的是opts文件,现在已经不推荐了,但提供了这四种方式。为了配置统一,我们选择package.json中集成的方式进行配置:
package.json
{"name": "migao-node-service","version": "0.0.0","private": true,"scripts": {"debug": "yarn ts-node ./src/bin/www.ts","start-f": "forever start forever.json","start": "node ./build/bin/www.js","status": "forever list","stop": "forever stopall","build": "gulp build","test": "yarn mocha"},"mocha": {"colors": true,"recursive": ["src/**/*.test.ts"],"reporter": ["mochawesome"],"require": ["ts-node/register"]},"dependencies": {"@types/chai": "^4.2.11","@types/mocha": "^8.0.0","axios": "^0.19.2","chai": "^4.2.0","cookie-parser": "~1.4.4","debug": "~2.6.9","express": "~4.16.1","http-errors": "~1.6.3","jade": "^1.11.0","mocha": "^8.0.1","mochawesome": "^6.1.1","morgan": "~1.9.1","pug": "^2.0.4"},"devDependencies": {"@babel/core": "^7.9.0","@babel/plugin-transform-typescript": "^7.9.4","@babel/preset-env": "^7.9.0","@babel/preset-typescript": "^7.9.0","@types/express": "^4.17.4","@types/node": "^13.11.0","babel-preset-minify": "^0.5.1","del": "^5.1.0","gulp": "^4.0.2","gulp-babel": "^8.0.0","gulp-plumber": "^1.2.1","gulp-scss": "^1.4.0","ts-node": "^8.8.2","typescript": "^3.8.3"}}
由于默认运行mocha命令的时候,mocha会从上下文中找到最近的匹配配置运行,因此在test命令中,直接运行yarn mocha即可
上边的mocha配置中,除了添加了之前描述过的内容以外,还添加了reporter属性,这个属性可以指定报告格式,mocha内置了许多种报告格式,但都是在控制台输出的。我们选择了mochawesome插件来作为测试报告的输出,mochawesome可以通过配置生成测试报告页面和其他格式,非常美观。我们安装一下mochawesome
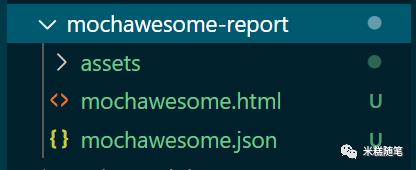
yarn add mochawesome --save-dev运行之后,我们可以在根目录获得mocha-awesome的目录,结构如下

我们打开mochawesome.html
得到这样一个精美的报告页面。
我们抛出一个问题:如果有测试未通过的用例怎么办?我们来试一下,增加一条用例,让第一条用例测试不通过:
demo.test.ts
/*** demo of unit test*/import { expect } from 'chai';import { Demo } from './demo';// Demo类的测试声明describe('Demo', function () {describe('Demo.getSum', function() {it('1+1 应该等于 1', function() {expect(Demo.getSum([1, 1])).to.be.equal(1);});it('1+2 应该等于 3', function() {expect(Demo.getSum([1, 2])).to.be.equal(3);});});});
报告结果:
在这过程中,我遇到了一个问题,mocha在运行识别到错误之后,直接退出了进程,并没有运行后面的测试用例,并且没有生成报告。经过查找,有两处需要注意:
mocha的 bail和allowUncaught 需要设置为false,这里默认为false,如果添加了上述两个属性为true,则会在报错的时候退出主进程,并执行mocha提供的hooks(mocha提供了before等hooks用于在遇到错误或者用例执行失败的时候进行监控并控制流程)
mocha的reporter属性中,可以设置reporterOption子属性,用于对reporter的插件进行补充设置。其中mochawesome可以设置overwrite为true来覆盖之前生成的报告,防止已存在报告目录但不会被覆盖
以上是关于mocha+Typescript的单元测试搭建的主要内容,如果未能解决你的问题,请参考以下文章