或许是网上最详细从零开始配置 TypeScript 项目的教程
Posted W3school
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了或许是网上最详细从零开始配置 TypeScript 项目的教程相关的知识,希望对你有一定的参考价值。

关于作者
本文出自于掘金的子弈[1],感谢桃翁整理,原文链接 从零开始配置 TypeScript 项目[2]。
前言
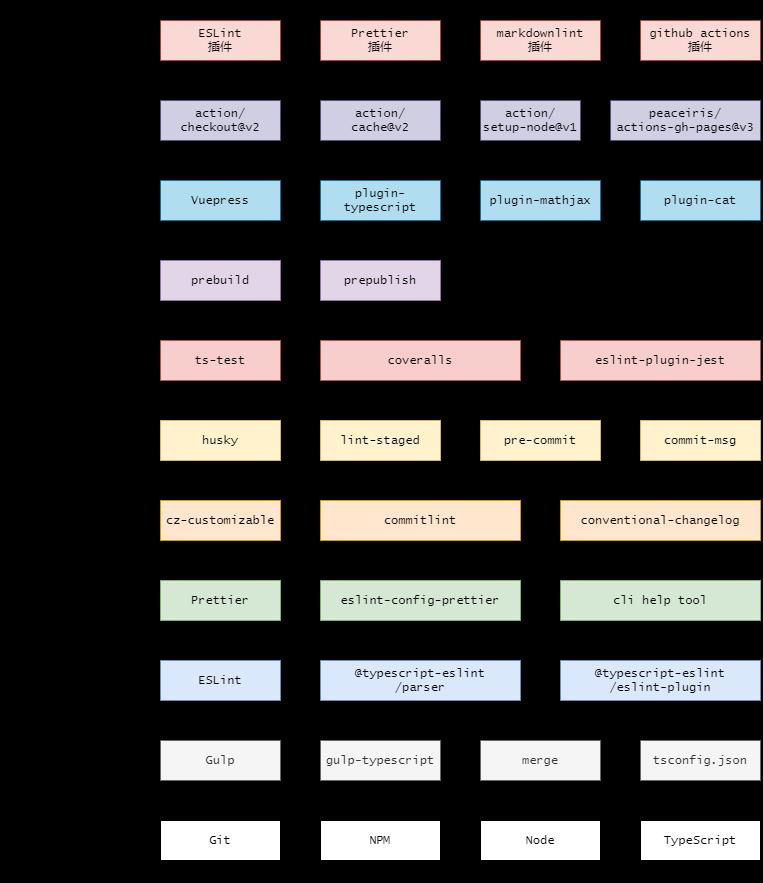
本文是算法与 TypeScript 实现[5]中 TypeScript 项目整体的环境配置过程介绍。主要包括了以下一些配置内容:
-
Git Commit Message -
TypeScript -
ESLint -
Prettier -
Lint Staged -
Jest -
Npm Script Hook -
Vuepress -
Github Actions
如果你对以上的某些配置非常熟悉,则可以跳过阅读。如果你不清楚是否要继续阅读其中的一些配置信息,则可以通过工程问题来决定是否要继续阅读相关的内容。
算法与 TypeScript 实现[6] 关于当前配置的改造在 feat/framework[7] 分支上,希望刚兴趣的同学可以 star 一波。学习文档[8] 目前仍然是老版本的学习文档,之后会进行持续更新。
温馨提示:如果你希望在项目中制作基于 TypeScript 实现的简单易用的工具函数库,你可以使用一些成熟的 "零配置" 脚手架,例如 tsdx[9]、microbundle[10] 以及 typescript-starter[11] 等。如果功能不能满足你的项目需求,你也可以基于这些工具进行团队的定制化改造,例如 ts-lib-scripts[12]。
配置问题
希望你读完这篇文章能够了解以下一些问题(很有可能成为工程配置方面的面试题哦,细节决定成败):
-
在使用 Git 的时候如何规范 Git 的提交说明(Commit 信息)? -
简述符合 Angular 规范的提交说明的结构组成? -
Commit 信息如何和 Github Issues 关联? -
在设计一些库包时如何生成版本日志? -
TypeScript 如何自动生成库包的声明文件? -
TypeScript 目前是采用 TSLint 还是 ESLint 进行代码校验,为什么? -
列举你知道的所有构建工具并说说这些工具的优缺点?这些构建工具在不同的场景下应该如何选型? -
Babel 对于 TypeScript 的支持有哪些限制? -
列举你所知道的 ESLint 功能? -
如何确保构建和上传的代码无 ESLint 错误信息? -
ESLint 和 Prettier 的区别是什么?两者在一起工作时会产生问题吗? -
Linters 有哪两种类型的校验规则? -
如何有效的识别 ESLint 和 Prettier 可能产生冲突的格式规则?如何解决此类规则冲突问题? -
git hook 在项目中哪些作用? -
git hook 中客户端和服务端钩子各自用于什么作用? -
git hook 中常用的钩子有哪些? -
pre-commit和commit-msg钩子的区别是什么?各自可用于做什么? -
husky 以及 ghook 等工具制作 git hook 的原理是什么? -
如何设计一个通用的 git hook ? -
git hook 可以采用 Node 脚本进行设计吗?如何做到? -
lint-staged 的功能是什么? -
VS Code 配置中的用户和工作区有什么区别? -
VS Code 的插件可以只对当前项目生效吗? -
谈谈你所理解的 npm scripts,它有哪些功能? -
你所知道的测试有哪些测试类型? -
你所知道的测试框架有哪些? -
什么是 e2e 测试?有哪些 e2e 的测试框架? -
假设现在有一个插入排序算法,如何对该算法进行单元测试? -
假设你自己实现的 React 或 Vue 的组件库要设计演示文档,你会如何设计?设计的文档需要实现哪些功能? -
在设计工具库包的时候你是如何设计 API 文档的? -
在通常的脚手架项目中进行热更新(hot module replacement)时如何做到 ESLint 实时打印校验错误信息? -
Vuepress 有哪些功能特点? -
你所知道的 CI / CD 工具有哪些?在项目中有接触过类似的流程吗? -
CI 和 CD 的区别是什么? -
Github Actions 的特点是什么?
除此之外如果你对其他相关的知识感兴趣(非本文相关的知识),希望你能额外深入去探索:
-
TypeScript 的特点? -
CommonJS 和 ES Module 有哪些区别? -
Tree Shaking 的作用是什么?什么情况下可以使用 Tree Shaking 的能力? -
如何引入 ES Module 库包?在构建层面和包描述文件层面需要注意哪些方面? -
谈谈你对 TypeScript 声明文件的理解?在制作库包时如何对外识别声明文件?在外部使用时有哪些好处? -
在制作工具包的时候如何考虑按需引入和全量引入的优雅引入设计? -
你知道哪些制作工具函数库的脚手架? -
了解 Vue CLI 3.x 的功能特点吗?如何基于 Vue CLI 3.x 定制符合团队项目的脚手架? -
了解 react-scripts 吗? -
工程化配置领域的设计可以有哪些设计阶段(例如 react-scripts 和 vue ui 在设计以及使用形态上的区别)? -
工程化配置监控(使用版本信息、版本兼容性报错信息分析、使用功能分析等)?
温馨提示:有些问题在本文中能够得到答案,有些问题需要自己扩展阅读或查看源码才能得到答案(作者同样是工程化配置领域的小白,以上的这些问题同样在问自己)。
配置框架

需要注意文档中的配置说明可能会省略某些细节步骤(例如某些依赖的 npm 包安装、某些配置文件说明等),如果想要知道更多细节信息,可查看各个配置的 Commit 提交信息:
-
项目初始化 ( afaa458 [13]) -
framework: 新增 Git Commit Message 规范提交能力 ( d04e259 [14]) -
framework: 新增 TypeScript 编译能力 ( ebecee9 [15]) -
framework: 新增 ESLint 代码校验能力 ( dca67d4 [16]) -
framework: 新增 Prettier 自动格式化能力 ( 7f3487a [17]) -
framework: 新增 Lint Staged 上传校验能力 ( b440186 [18]) -
framework: 新增 Jest 单元测试能力 ( 6f086f2 [19]) -
framework: 新增 Npm Scripts Hook 能力 ( 93e597a [20]) -
framework: 新增 Vuepress 演示文档能力 ( 66e38d1 [21]) -
framework: 新增 Github Actions 能力 ( 1cc85a4 [22])
温馨提示:以上都是使用
npm run changelog自动生成的版本日志信息,你也可以通过仓库的 CHANGELOG.md[23] 进行查看。
Git Commit Message
Commitizen[24] 是一个规范 Git 提交说明(Commit Message)的 CLI 工具,具体如何配置可查看 Cz 工具集使用介绍[25](这篇文章对于 Commit Message 的配置介绍已经非常详细清楚,因此这里不再过多介绍)。本项目中主要使用了以下一些工具:
-
cz-customizable [26] -
commitlint [27] -
conventional-changelog [28]
配置后会产生以下一些特性:
-
使用 git cz代替git commit进行符合 Angular 规范的 Commit Message 信息提交 -
代码提交之前会通过 husky [29] 配合 git hook 进行提交信息校验,一旦提交信息不符合 Angular 规范,则提交会失败 -
执行 npm run changelog会在根目录下自动生成CHANGELOG.md版本日志
温馨提示:husky 中文的意思是哈士奇,大家可以想象一下为什么这个工具叫哈士奇,是不是咬着你不放的意思(or more
以上是关于或许是网上最详细从零开始配置 TypeScript 项目的教程的主要内容,如果未能解决你的问题,请参考以下文章