CoordinatorLayout+AppBarLayout顶部栏吸顶效果
Posted Jason_Lee155
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CoordinatorLayout+AppBarLayout顶部栏吸顶效果相关的知识,希望对你有一定的参考价值。
看需求/效果
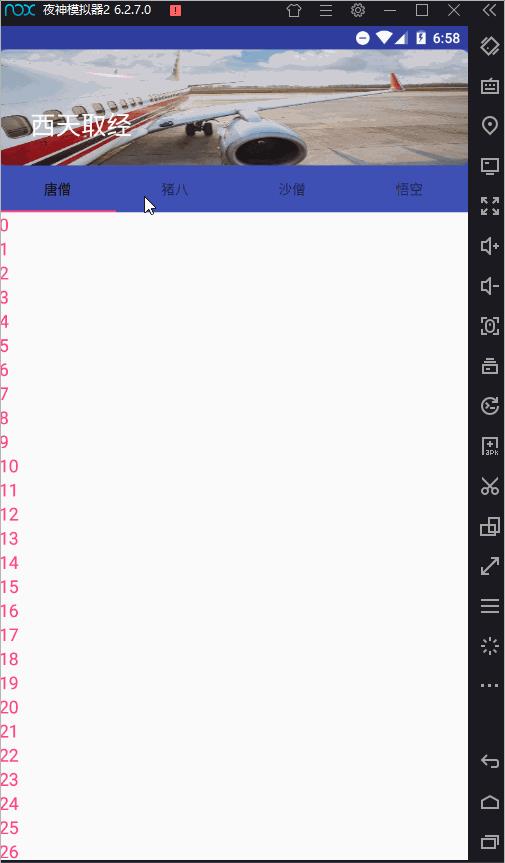
如果要实现如下效果,顶部标题栏随着上滑隐藏,且能显示缩略文字标题,那么就要用到CoordinatorLayout+几个layout了。

控件简介
CoordinatorLayout遵循Material 风格,包含在 support Library中,结合AppbarLayout, CollapsingToolbarLayout等 可 产生各种炫酷的折叠悬浮效果。
- 作为最上层的View
- 作为一个 容器与一个或者多个子View进行交互
CoordinatorLayout is intended for two primary use cases: As a top-level application decor or chrome layout; As a container for a specific interaction with one or more child views.
常见结合体-AppBarLayout:
它是继承与LinearLayout的,默认的方向是Vertical:

appbarLayout的滑动flag:
| 类型 | 说明 |
|---|---|
| int SCROLL_FLAG_ENTER_ALWAYS | ((entering) / (scrolling on screen))下拉的时候,这个View也会跟着滑出。 |
| int SCROLL_FLAG_ENTER_ALWAYS_COLLAPSED | 另一种enterAlways,但是只显示折叠后的高度。 |
| nt SCROLL_FLAG_EXIT_UNTIL_COLLAPSED | ((exiting) / (scrolling off screen))上拉的时候,这个View会跟着滑动直到折叠。 |
| int SCROLL_FLAG_SCROLL | 这个View将会响应Scroll事件 |
| int SCROLL_FLAG_SNAP | 在Scroll滑动事件结束以前 ,如果这个View部分可见,那么这个View会停在最接近当前View的位置 |
我们可以通过两种方法设置这个Flag:
- 方法一:setScrollFlags(int)
- 方法二:app:layout_scrollFlags="scroll|enterAlways"
AppBarLayout必须作为CoordinatorLayout的直接子View,否则它的大部分功能将不会生效,如layout_scrollFlags等。
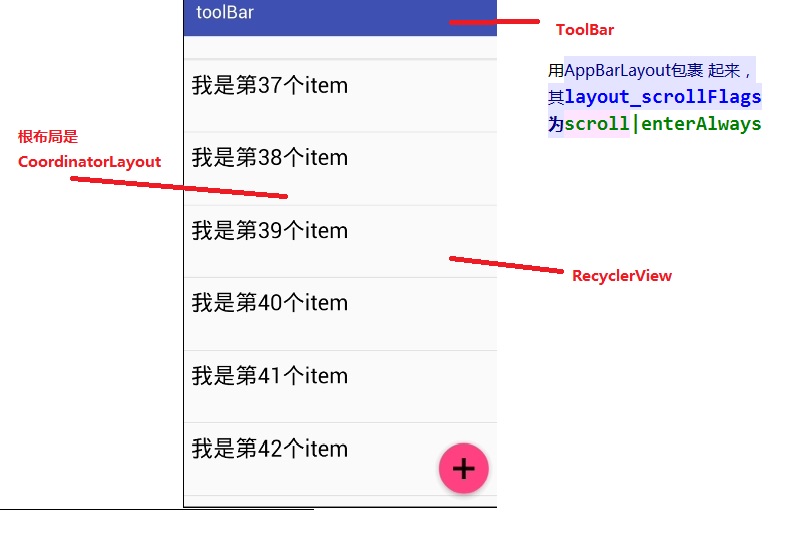
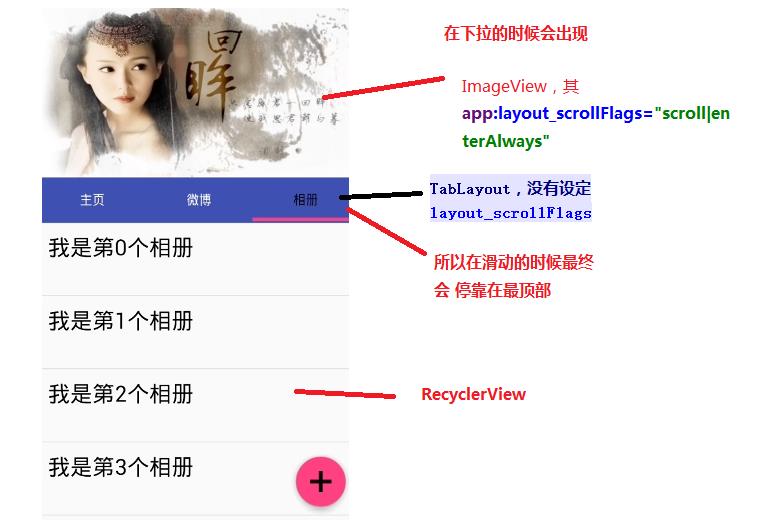
效果图一:

布局代码:
<androidx.coordinatorlayout.widget.CoordinatorLayout
android:id="@+id/main_content"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.appbar.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:layout_scrollFlags="scroll|enterAlways"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"/>
</com.google.android.material.appbar.AppBarLayout>
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/recyclerView"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"/>
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end|bottom"
android:layout_margin="15dp"
android:src="@drawable/add_2"/>
</androidx.coordinatorlayout.widget.CoordinatorLayout>思路分析:


注意一点,那个可滑动的 View 不能是 ListView,ScrollView 这种旧包下的控件,否则也是不起作用的。
layout_scrollFlags="scroll|enterAlways,前面已经说到layout_scrollFlags=scroll的时候,这个View会跟着滚动事件响应,layout_scrollFlags=“enterAlways”的时候这个View会响应下拉事件。所以呈现出来的结果应该是我们在上拉的时候toolBar会隐藏,下拉的时候toolBar会出来;如果当我们的toolBar等于app:layout_scrollFlags="scroll|snap"的时候 ,layout_scrollFlags=scroll的时候,这个View会跟着滚动事件响应,layout_scrollFlags=“snap”的时候 在Scroll滑动事件结束以前 ,如果这个View部分可见,那么这个View会停在最接近当前View的位置。具体就自己研究了。
常见结合体-ViewPager:
布局代码:
<androidx.coordinatorlayout.widget.CoordinatorLayout
android:id="@+id/main_content"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.appbar.AppBarLayout
android:layout_width="match_parent"
android:layout_height="250dp">
<ImageView android:layout_width="match_parent"
android:layout_height="200dp"
android:background="?attr/colorPrimary"
android:scaleType="fitXY"
android:src="@drawable/tangyan"
app:layout_scrollFlags="scroll|enterAlways"/>
<com.google.android.material.tabs.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="?attr/colorPrimary"
app:tabIndicatorColor="@color/colorAccent"
app:tabIndicatorHeight="4dp"
app:tabSelectedTextColor="#000"
app:tabTextColor="#fff"/>
</com.google.android.material.appbar.AppBarLayout>
<androidx.viewpager.widget.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior"/>
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end|bottom"
android:layout_margin="15dp"
android:src="@drawable/add_2"/>
</androidx.coordinatorlayout.widget.CoordinatorLayout>思路分析:

其实相对于前一个例子,只是把摆放RecyclerView的位置替换成ViewPager而已,为了有页面导航器的效果,再使用TabLayout而已,而TabLayout在我们滑动的时候最终会停靠在 最顶部,是因为我们没有设置其layout_scrollFlags,即TabLayout是静态的。
运行以后,即可看到以下的结果:

至于viewPager+TabLayout的使用,又是另外一个话题,具体可以搜索很多类似的博客。
常见结合体-CollapsingToolbarLayout:

简单来说 ,CollapsingToolbarLayout是工具栏的包装器,它通常作为AppBarLayout的孩子。主要实现以下功能
- Collapsing title(可以折叠的标题)
- Content scrim(内容装饰),当我们滑动的位置到达一定阀值的时候,内容装饰将会被显示或者隐藏
- Status bar scrim(状态栏布)
- Parallax scrolling children,滑动的时候孩子呈现视觉特差效果
- Pinned position children,固定位置的孩子
| int COLLAPSE_MODE_OFF | The view will act as normal with no collapsing behavior.(这个 View将会呈现正常的结果,不会表现出折叠效果) |
| int COLLAPSE_MODE_PARALLAX | The view will scroll in a parallax fashion. See setParallaxMultiplier(float) to change the multiplier used.(在滑动的时候这个View 会呈现出视觉特差效果 ) |
| int COLLAPSE_MODE_PIN | The view will pin in place until it reaches the bottom of the CollapsingToolbarLayout.(当这个View到达 CollapsingToolbarLayout的底部的时候,这个View 将会被放置,即代替整个CollapsingToolbarLayout) |
我们有两种方法可以设置这个常量:
方法一:在代码中使用这个方法
setCollapseMode(int collapseMode)方法 二:在布局文件中使用自定义属性
app:layout_collapseMode="pin"结合ViewPager的视觉特差
布局代码:
<?xml version="1.0" encoding="utf-8"?>
<androidx.coordinatorlayout.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/background_light"
android:fitsSystemWindows="true">
<com.google.android.material.appbar.AppBarLayout
android:id="@+id/main.appbar"
android:layout_width="match_parent"
android:layout_height="300dp"
android:fitsSystemWindows="true"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<com.google.android.material.appbar.CollapsingToolbarLayout
android:id="@+id/main.collapsing"
android:layout_width="match_parent"
android:layout_height="250dp"
android:fitsSystemWindows="true"
app:contentScrim="?attr/colorPrimary"
app:expandedTitleMarginEnd="64dp"
app:expandedTitleMarginStart="48dp"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
<ImageView
android:id="@+id/main.backdrop"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
android:scaleType="centerCrop"
android:src="@drawable/tangyan"
app:layout_collapseMode="parallax"/>
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"/>
</com.google.android.material.appbar.CollapsingToolbarLayout>
<com.google.android.material.tabs.TabLayout
android:id="@+id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:background="?attr/colorPrimary"
app:tabIndicatorColor="@color/colorAccent"
app:tabIndicatorHeight="4dp"
app:tabSelectedTextColor="#000"
app:tabTextColor="#fff"/>
</com.google.android.material.appbar.AppBarLayout>
<androidx.viewpager.widget.ViewPager
android:id="@+id/viewpager"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
</androidx.viewpager.widget.ViewPager>
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="end|bottom"
android:layout_margin="15dp"
android:src="@drawable/add_2"/>
</androidx.coordinatorlayout.widget.CoordinatorLayout>
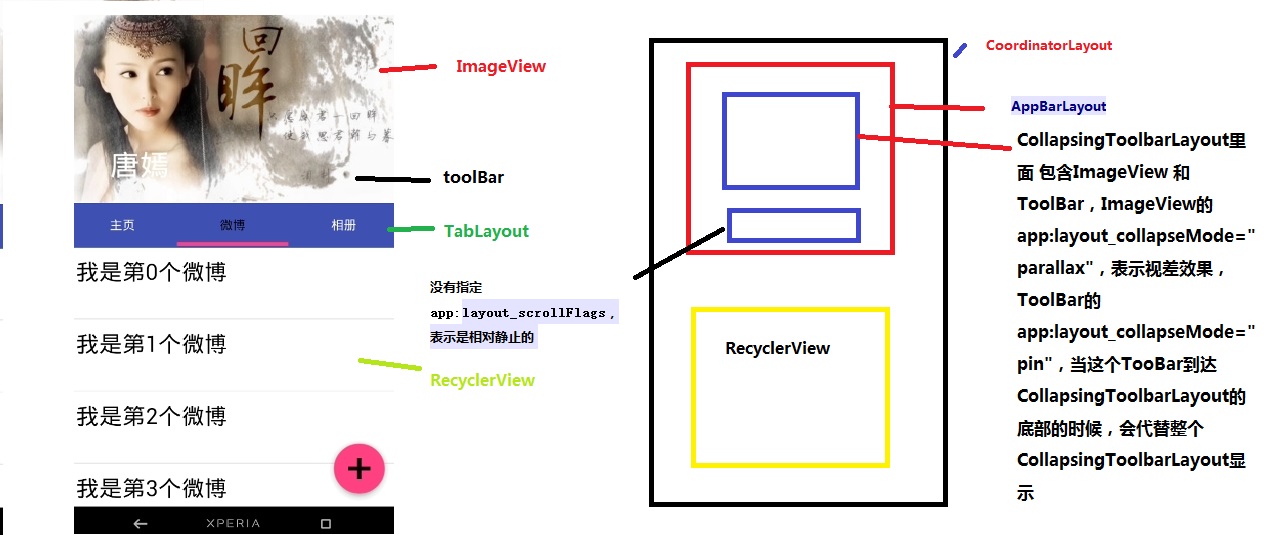
思路解析:

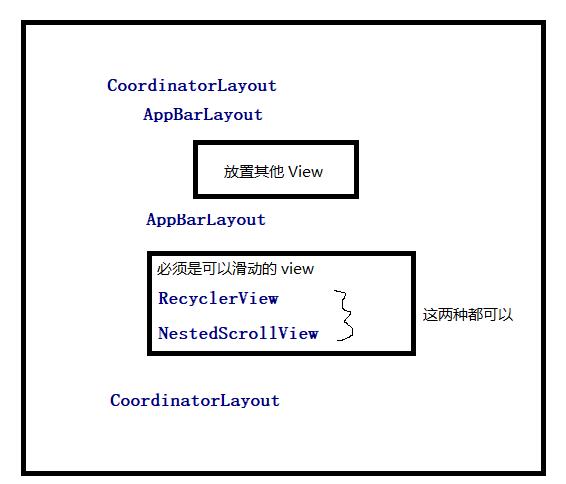
- 结构图如图片所示,先说明CollapsingToolbarLayout的变化:
CollapsingToolbarLayout里面 包含ImageView 和ToolBar,ImageView的app:layout_collapseMode=”parallax”,表示视差效果,ToolBar的 app:layout_collapseMode=”pin”,当这个TooBar到达 CollapsingToolbarLayout的底部的时候,会代替整个CollapsingToolbarLayout显示
- 接着说明TabLayout的变化:
从前面的描述我们已经知道当 没有指定app:layout_scrollFlags的时候,最终TabLayout会静止,不会随着滑动的时候消失不见
另外:
如果我们仅仅 改变CollapsingToolbarLayout的app:layout_scrollFlags="scroll|exitUntilCollapsed|snap"的时候,其它代码不变,运行以后,我们将可以看到如下效果图

总结
感谢很多文章的帮助,同时更多复杂的应用需要自行查询官网使用。这里也只是提供大致思路。
以上是关于CoordinatorLayout+AppBarLayout顶部栏吸顶效果的主要内容,如果未能解决你的问题,请参考以下文章
显示没有 CoordinatorLayout 的 Snackbar