Sass 嵌套规则
Posted 书和咖啡
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Sass 嵌套规则相关的知识,希望对你有一定的参考价值。
本节我们学习 Sass 中的嵌套,嵌套大家应该不陌生,在 html 中就支持标签的嵌套。Sass 中允许一个 CSS 样式嵌套进另一个样式中,内层样式仅适用于外层样式的选择器范围内。
示例:
例如下面这段 CSS 代码:
.big {
color: #ccc;
}
.big .small {
font-size: 14px;
}
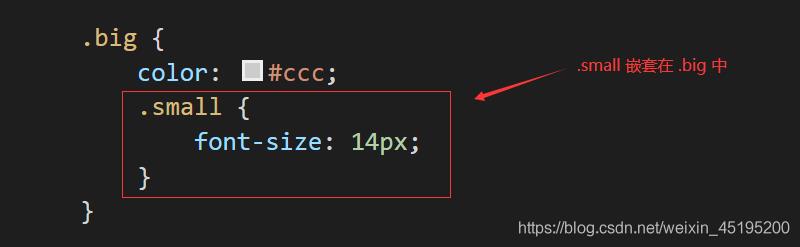
如果我们要使用 Sass 中的嵌套语法来写,如下所示:

从上图我们可以看到,嵌套的语法其实很简单,相较于 CSS 语言中后代选择器的写法,嵌套规则看起来要直观很多。
使用 Sass 嵌套来写代码,可以减少父类选择器的重复,不过需要注意的是,我们最好不要嵌套太多层选择器,因为嵌套层数越多性能越低。一般我们在实际应用中,嵌套三层左右就差不多啦。
引用父选择器 &
在嵌套 CSS 规则时,有时候我们需要直接使用到嵌套外层的父选择器,比如当给某一个元素设定 hover 样式时或者是当 body 元素有个 classname 时,可以用 & 符号来表示嵌套规则外层的父选择器。
示例:
例如下面这段代码:
a {
color: #ccc;
font-size: 12px;
}
a:hover {
color: #000;
}
我们可以这样写:

上图中 & 符号被解析为选择器 a,即父选择器。一般 & 符号是出现在选择器的前面位置,例如上述代码中的 &:hover。
除此之外,我们也可以在 & 符号后面添加一些后缀,表示在父选择器名称的基础上组合成新的选择器名称。
示例:
例如下面这段代码中,选择器名称的前缀都一样:
.top {
background-color: #ccc;
}
.top-div {
font-size: 14px;
}
.top-p {
color: #000;
}
.top-p__span {
font-size: 12px;
}
那我们就可以将这些前缀都使用 & 代替:

嵌套属性
许多 CSS 属性具有相同的前缀 ,例如 font-family 和 font-size、font-weight、font-style 等,这些属性遵循相同的命名空间,即 font 。为了便于管理这样的属性,同时也为了避免重复输入,Sass 允许将属性嵌套在命名空间中。要实现属性的嵌套,只需要在命名空间后面加上一个冒号 : 即可。
示例:
我们来看一个例子:
.top {
font-size: 14px;
font-weight: bold;
font-style: normal;
}
例如上面这段代码中,如果我们使用 Sass 来写,只需要在 .top 选择器中,在 font 命名空间后面加上一个 : 冒号,然后将其他属性使用花括号括起来,里面的属性就可以不用写 font- 前缀部分了。如下图:

占位符选择器 %foo
Sass 额外提供了一种特殊类型的选择器,叫做占位符选择器 (placeholder selector),它与常用的 id 与 class 选择器写法相似,只是将 # 或 . 替换成了百分号 %,然后通过 @extend 来使用。 如果不使用 @extend 指令,则无法在 CSS 中显示结果。
示例:
%xkd{
color: #000;
}
.box{
@extend %xkd;
font-size:14px;
}
编译成 CSS 代码:
.box {
color: #000;
}
.box {
font-size: 14px;
}
上述代码中,@extend 指令允许一个选择器继承另一个选择器中的样式。
以上是关于Sass 嵌套规则的主要内容,如果未能解决你的问题,请参考以下文章