推荐 10 款 Chrome 开发工具插件
Posted 前端中文聚集地
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了推荐 10 款 Chrome 开发工具插件相关的知识,希望对你有一定的参考价值。


想要了解一个网站的技术栈时就用它。Wappalyzer 可以分析网站所用的各项技术。它甚至可以帮助我们随时了解市场上的新兴技术信息。
https://chrome.google.com/webstore/detail/wappalyzer/gppongmhjkpfnbhagpmjfkannfbllamg

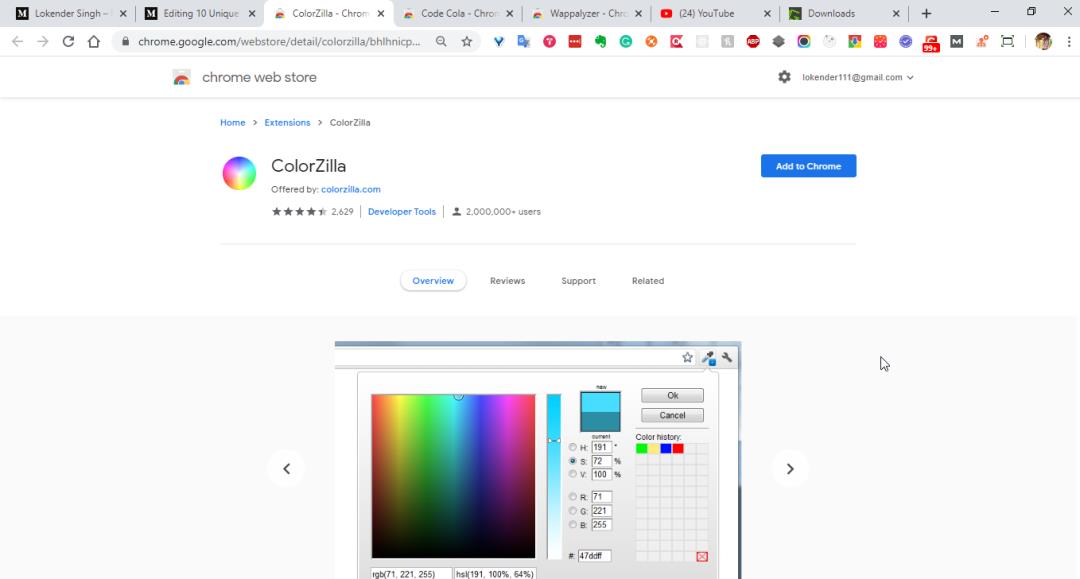
为网站选择颜色是很麻烦的事情,所以大多数时候我会访问其他网站以获取灵感,并从中窃取颜色。
https://chrome.google.com/webstore/detail/colorzilla/bhlhnicpbhignbdhedgjhgdocnmhomnp

我很喜欢这个插件,你可以查看所选部分或元素的完整 CSS,也可以在线编辑它的 CSS。推荐设计师和非设计师使用。
https://chrome.google.com/webstore/detail/code-cola/lomkpheldlbkkfiifcbfifipaofnmnkn

如果你在一个网站上有多个登录名,每次注销和登录,或使用其他浏览器同时获得不同帐户的持久身份验证访问,都会是很麻烦的事情。为了克服这种困难,我们可以用这个插件。
https://chrome.google.com/webstore/detail/session-buddy/edacconmaakjimmfgnblocblbcdcpbko

作为开发人员,有时我们必须向测试人员或客户提供站点或功能的运行证据,这时可以用这个工具。
https://chrome.google.com/webstore/detail/awesome-screenshot-screen/nlipoenfbbikpbjkfpfillcgkoblgpmj
6. Web Developer

拥有多种功能的出色插件。
https://chrome.google.com/webstore/detail/web-developer/bfbameneiokkgbdmiekhjnmfkcnldhhm

将你的 GitHub 体验提升到全新水平的插件。检查 GitHub 项目的某个文件夹中的文件总是很麻烦的事情,但现在有了它,你可以在 IDE 中使用树状文件结构浏览 GitHub 项目文件。
https://chrome.google.com/webstore/detail/octotree/bkhaagjahfmjljalopjnoealnfndnagc
8. JSON Viewer

你所见过的最漂亮、最可定制的 JSON/JSONP 高亮器。
https://chrome.google.com/webstore/detail/json-viewer/gbmdgpbipfallnflgajpaliibnhdgobh/related
9. Talend API Tester

大部分时间里我只与我的服务器说话,而它只通过 API 与我交流。为了更好地与服务器对话,我请了这位 Chrome 邮递员。
https://chrome.google.com/webstore/detail/talend-api-tester-free-ed/aejoelaoggembcahagimdiliamlcdmfm/related
谷歌团队提供的绝佳工具,可用来审核你的网站性能、质量、错误……
如果你觉得本文有帮助,那么可以阅读我的另一篇关于最佳 vscode 扩展的文章。
以上是关于推荐 10 款 Chrome 开发工具插件的主要内容,如果未能解决你的问题,请参考以下文章