React 组件使用
Posted david_远
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React 组件使用相关的知识,希望对你有一定的参考价值。
React 组件介绍
- 组件是React 的一等户,使用React的同时就是在使用组件
- 组件表示页面中部分功能
- 多个组件的组合实现完整页面功能
- 特点:可复用、组合、独立
React 组件的创建方式
使用函数创建
- 使用JS 的函数创建的组件
function Title () {
return (
<div>
<p>HELLO</p>
</div>
)
}
我们看着这样写和其他没什么区别 所有我们就做了约定
- 约定1
函数名称必须以大写字母开头 - 约定2
函数组件必须有返回值,用来表示组件的结构 - 注意:如果返回的值是null,则表示不渲染任何内容
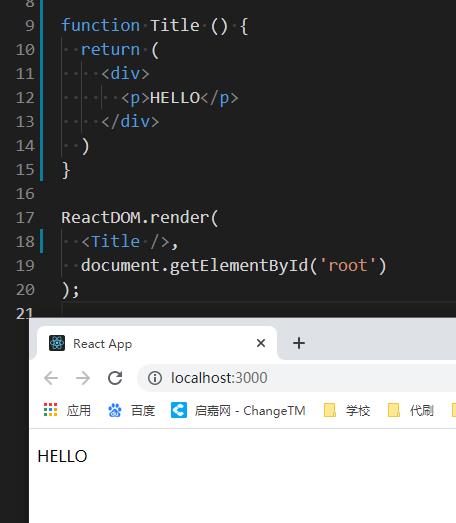
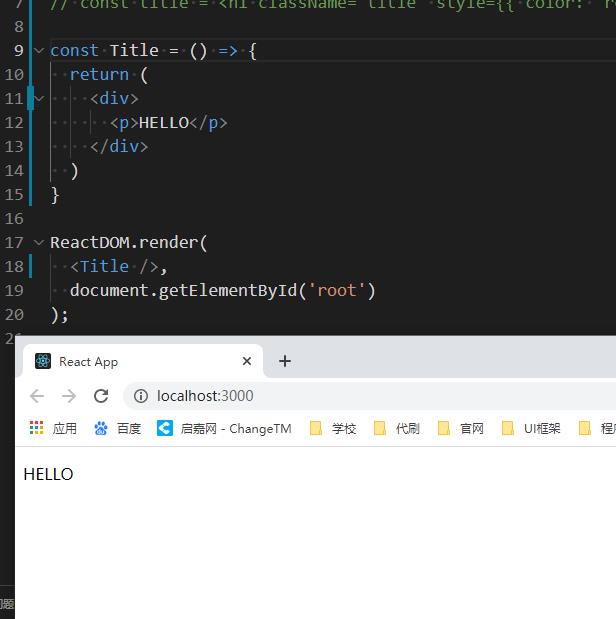
渲染函数组件
- 用函数名作为组件名称
- 组件标签可以是双标签也可以是单标签
function Title () {
return (
<div>
<p>HELLO</p>
</div>
)
}
ReactDOM.render(
<Title />,
document.getElementById('root')
);

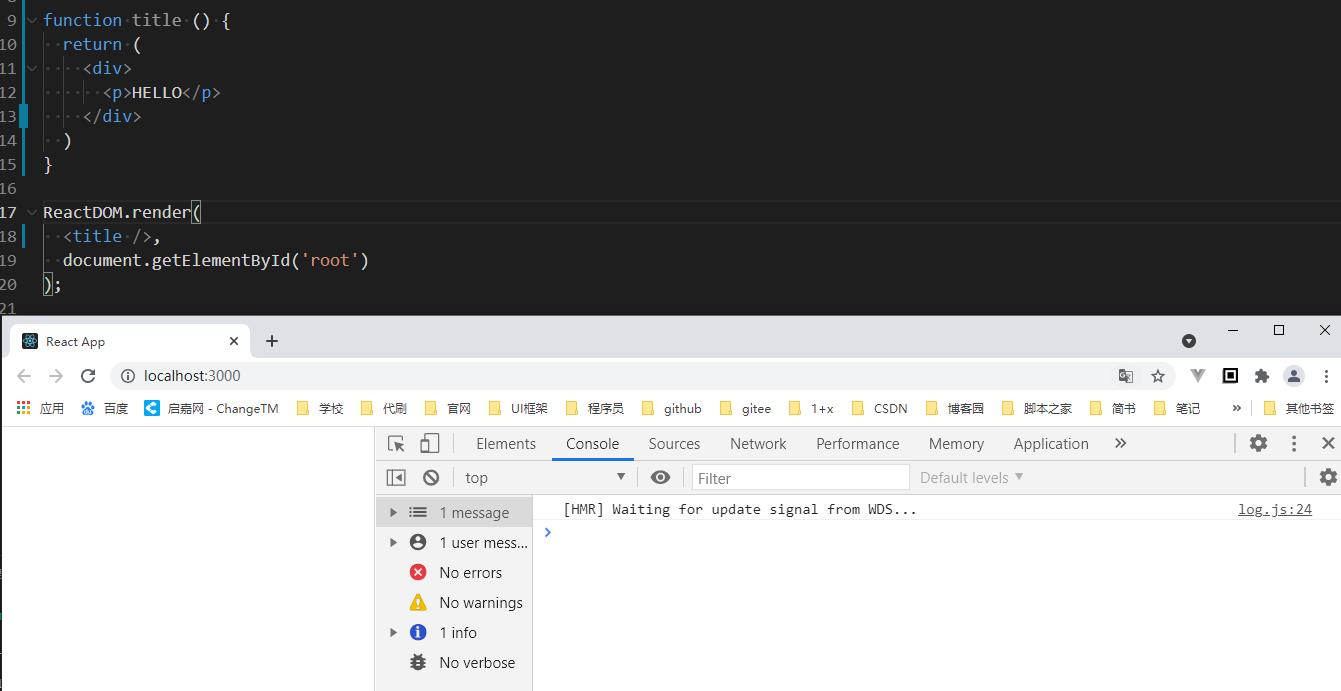
不按照上面的约定进行编写组件:
-
函数名开头不大写
页面虽然没有报错,但不会渲染我们所编写的内容

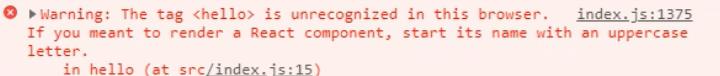
有的会报如下错误

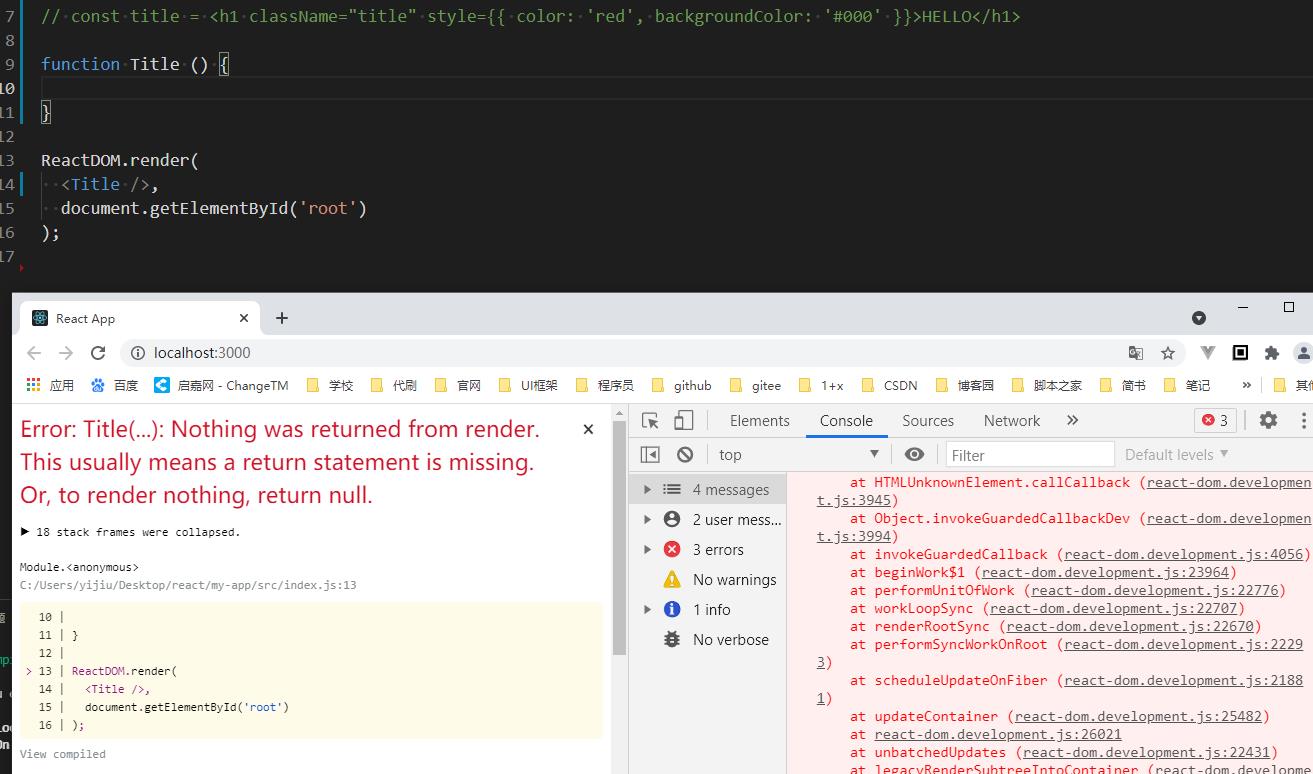
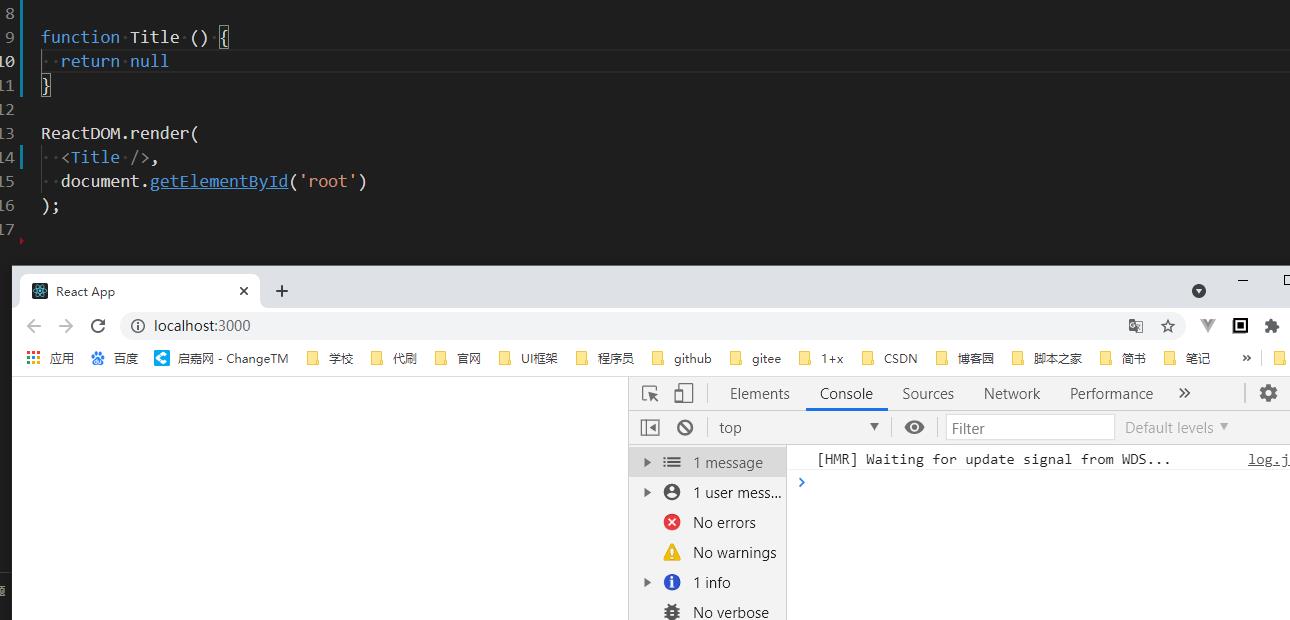
- 如果没有返回值
则会报很多错误信息

如果不想返回东西 那我们要返回null,这样就可以避免报错信息了

PS:所以我们要按照约定进行编写
- 如果没有返回值
-
箭头函数
使用箭头函数也可以编写组件,而且跟便捷(推荐)

总结:
- 使用JS中的函数创建的组件叫做:函数组件
- 函数组件必须有返回值
- 组件名称必须以大写字母开头,React据此区分组件和普通的React元素
- 使用函数名作为组件标签名
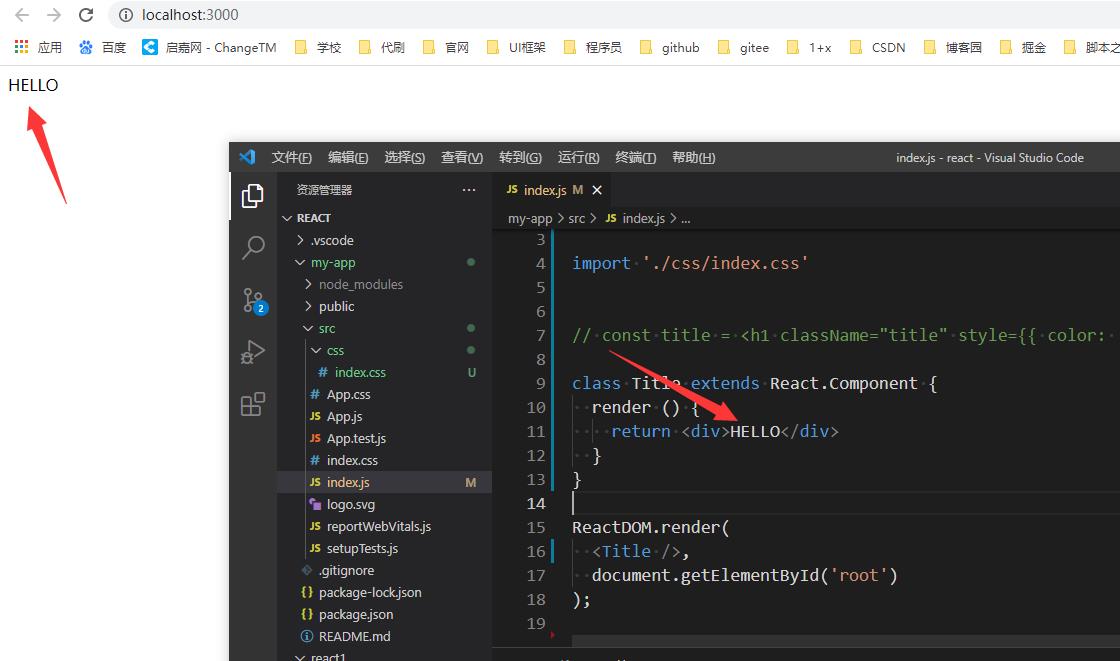
使用类创建
- 使用ES6的class创建组件
- 约定:
1、类名称必须以大写字母开头
2、类组件应该继承React.Component 父类,从而可以使用父类中提供的方法或属性
3、类组件必须提供render()方法
4、render()方法必须有返回值,表示该组件的结构
class Title extends React.Component {
render () {
return <div>HELLO</div>
}
}

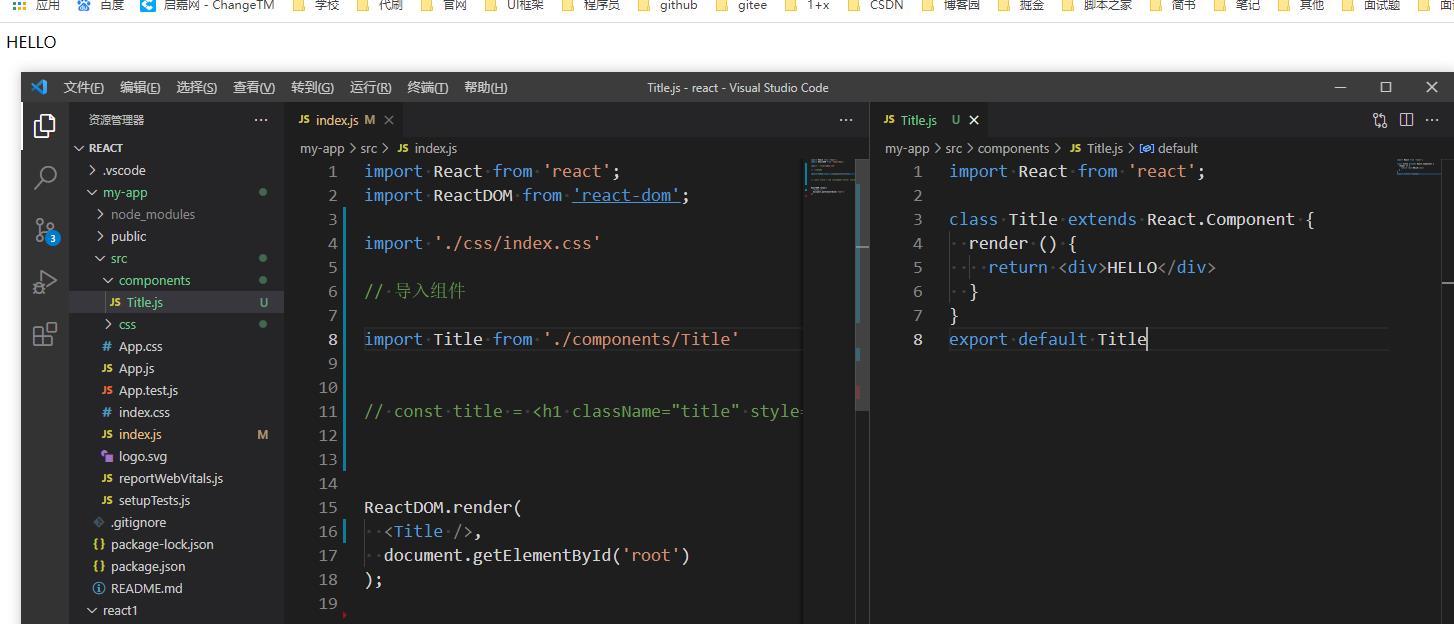
抽离为独立文件
首先我们思考思考∶如果项目中的组件多了之后,该如何组织这些组件呢?
选择一︰将所有组件放在同一个JS文件中
选择二︰将每个组件放到单独的JS文件中
回答就来了
- 组件作为一个独立的个体,一般都会放到一个单独的JS文件中
- 如果都放在同一个js中那么就会非常的混乱
- 其次就是不好维护
步骤:
- 创建组件js文件(Title.js)
- 在组件js中导入React
- 创建组件(函数 或 类)
- 在Title.js中导出该组件
- 在index.js中导入Title组件
- 渲染组件

以上是关于React 组件使用的主要内容,如果未能解决你的问题,请参考以下文章