React 组件中的state和setState
Posted david_远
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React 组件中的state和setState相关的知识,希望对你有一定的参考价值。
state的基本使用
- 状态(state)即数据,是组件内的私有数据,只可以在组件的内部使用
- state的值是对象,意为一个组件中有多个数据
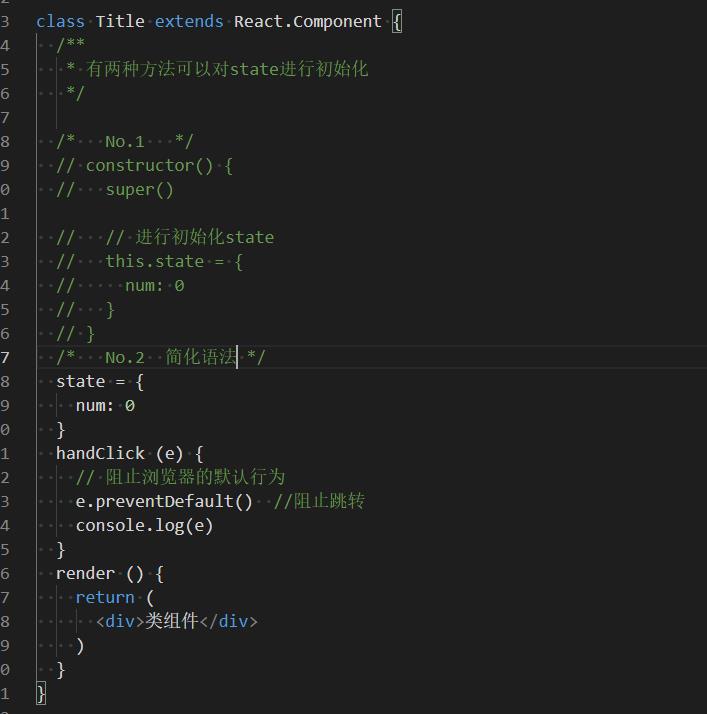
初始化state:

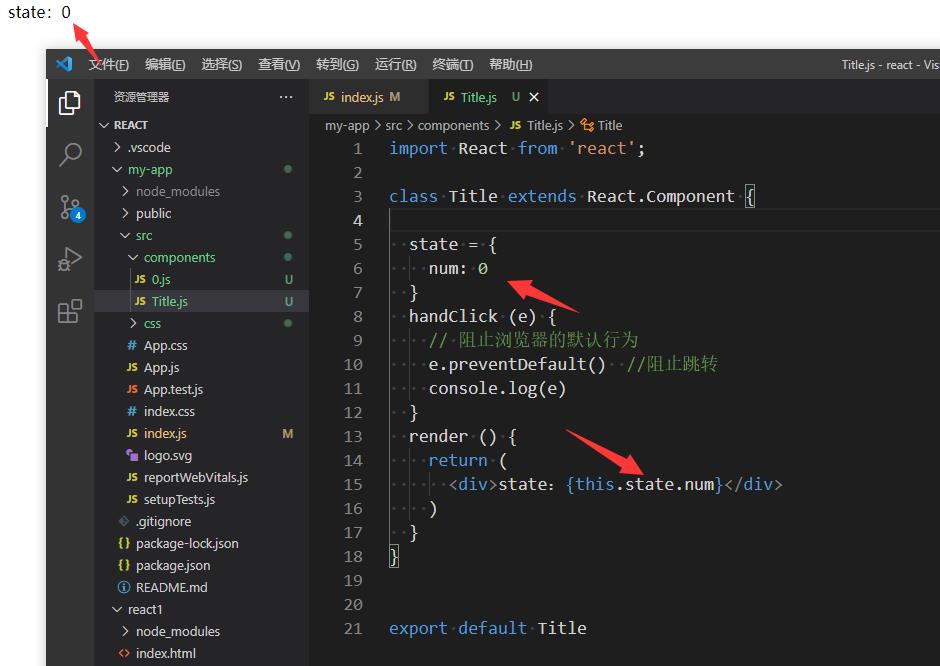
- 获取状态:this.state

setState()修改状态
- 状态是可以改变的
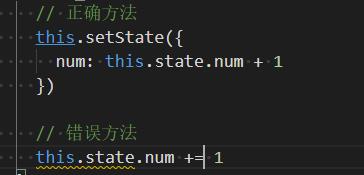
- 语法:this.setState({要修改的数据})
- 不要直接修改state中的值
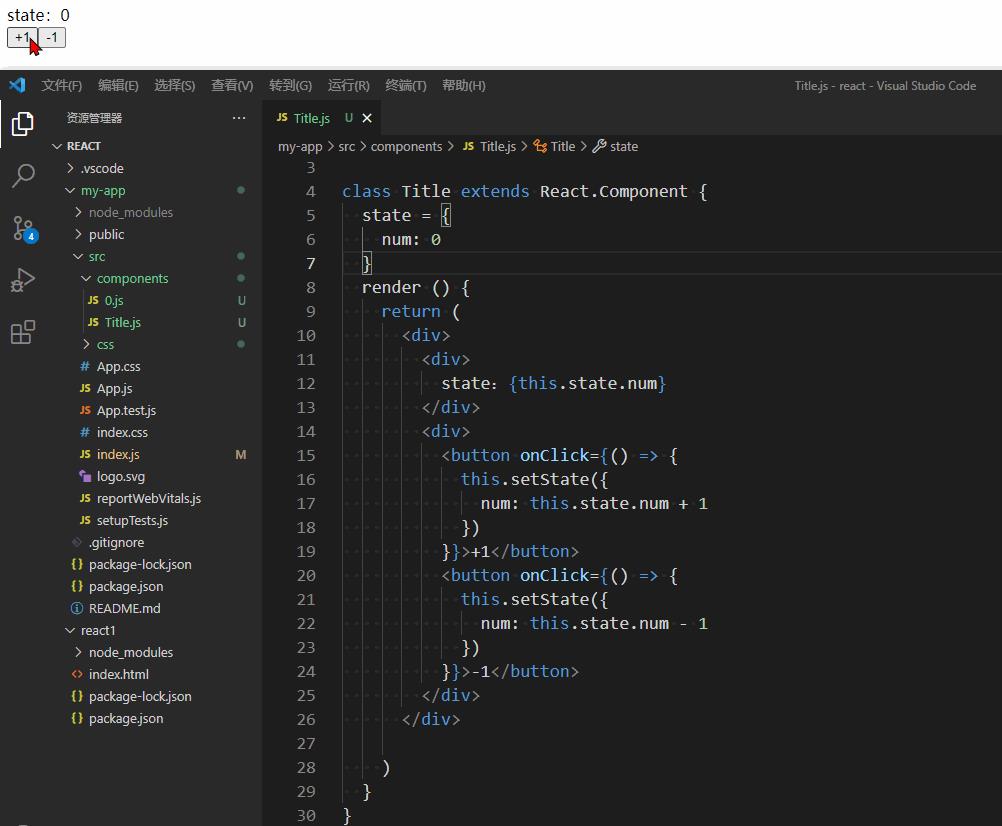
- setState()作用:修改state 更新UI(页面渲染新数据)
- 数据驱动视图



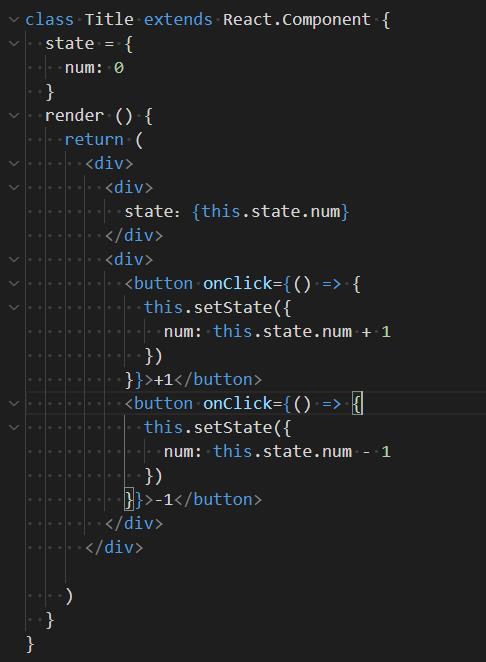
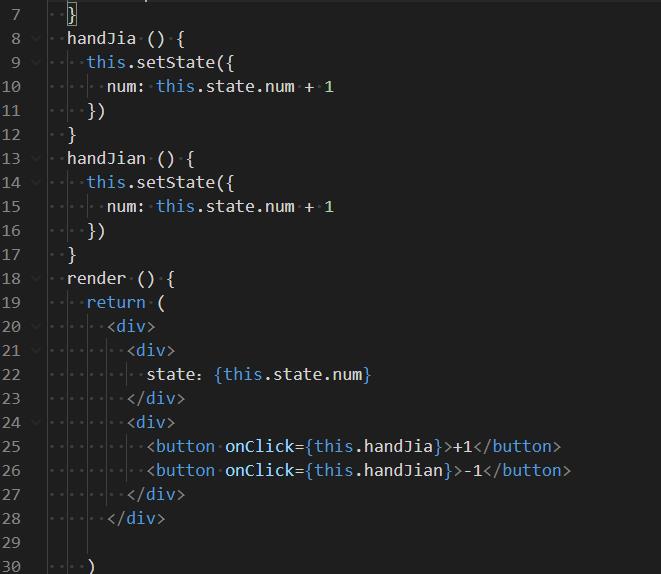
从JSX中抽离事件处理程序
- JSX中掺杂过多JS逻辑代码,会显得非常混乱
- 推荐︰将逻辑抽离到单独的方法中,保证JSX结构清晰

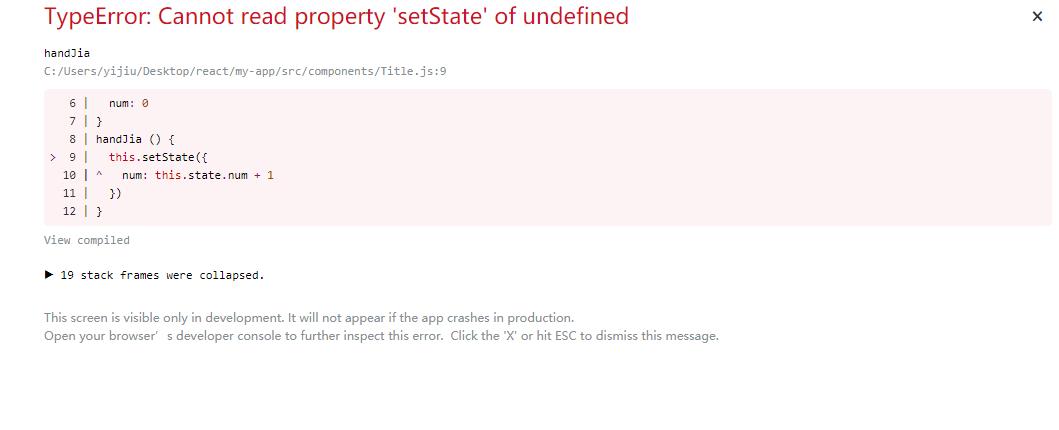
点击之后报如下错误

- 原因 :事件处理函数中this为undefined
- 我们想要this指向组件实例(render方法中的this即为组件实例)
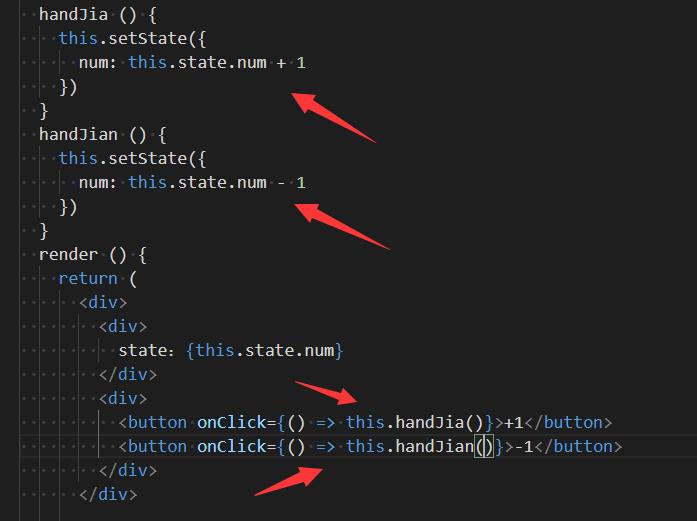
事件绑定 this指向
- 箭头函数
1、利用箭头函数自身不绑定this的特点
2、render()方法中的 this为组件实例,可以获取到setState)
在箭头函数中使用就可以使用了

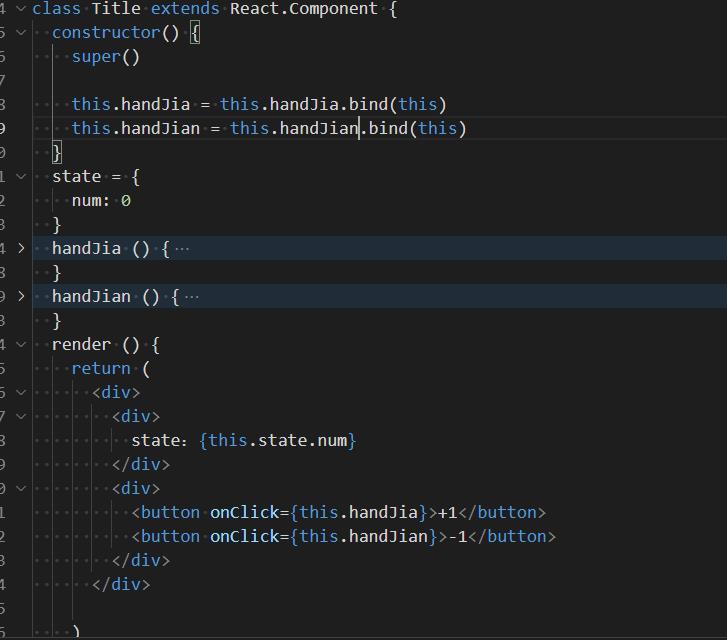
- 利用bind方法(Function.prototype.bind0)
1、利用ES5中的bind方法,将事件处理程序中的this与组件实例绑定到一起

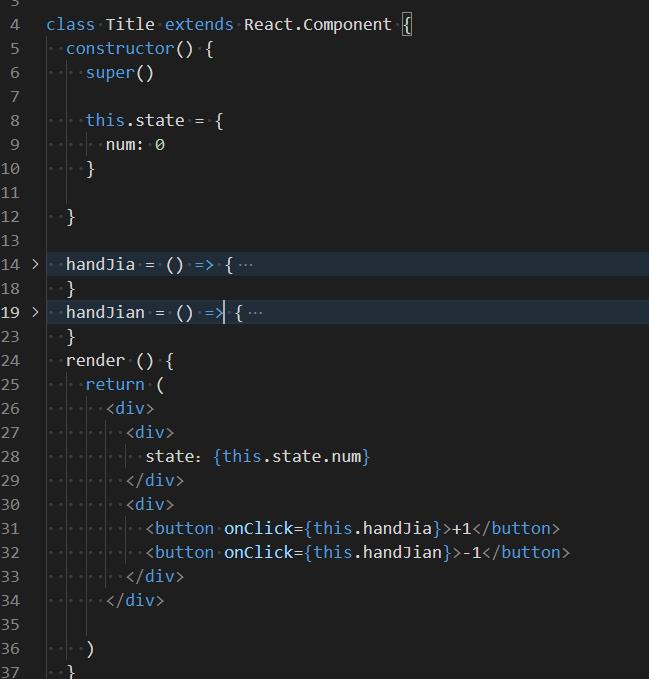
- class的实例方法(推荐)
1、利用箭头函数形式的class实例方法
2、注意:该语法是实验性语法,但是,由于babel的存在可以直接使用

以上是关于React 组件中的state和setState的主要内容,如果未能解决你的问题,请参考以下文章