elementUI树结构Tree修改/编辑原节点变为input输入框
Posted 萌萌的DDD
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了elementUI树结构Tree修改/编辑原节点变为input输入框相关的知识,希望对你有一定的参考价值。
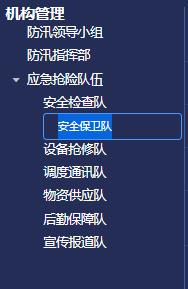
思路分析
点击修改,节点由span变input,input中显示的内容为原节点内容,并获得焦点全选
修改后,失去焦点,由input变回span,节点内容修改
<h4>那这样我们需要一个数据内容来控制input和span切换的值</h4>
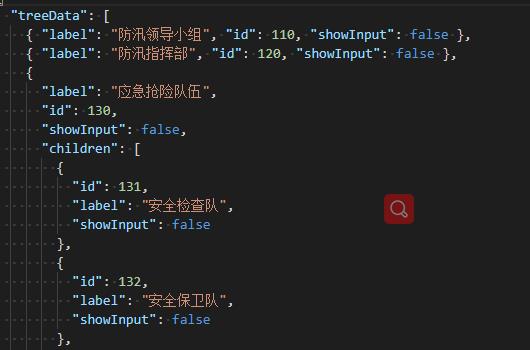
数据内容
.
在接口返回的数据中,添加showInput字段,来控制什么时间切换节点标签
html结构
<el-tree
class="tree"
:data="treeData"
@node-click="handleNodeClick"
@node-contextmenu="nodeRigthClick"
ref="tree"
>
<span class="custom-tree-node" slot-scope="{ node, data }">
<span v-if="!data.showInput">{{ node.label }}</span>
<el-input
size="mini"
ref="inputVal"
v-if="data.showInput"
:value="data.label"
@focus="focus($event)"
@input="a => inp(a, data)"
@blur="alters(node, data,$event)"
v-focus
>
</el-input>
</span>
</el-tree>在span和input中同时绑定showInput
注意,如果data数据如我所建造,input中不可用v-model,因为,数据为只读,双向绑定不能修改
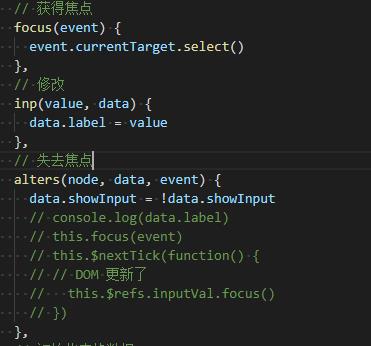
绑定方法

注意:
![]()
因为elementUI 中的el-input自带的input事件会自带Value值,所以需要嵌套函数来接受,内部绑定事件传值,否则接收不到
 由此根据绑定事件修改showInput的值来控制节点切换
由此根据绑定事件修改showInput的值来控制节点切换
以上是关于elementUI树结构Tree修改/编辑原节点变为input输入框的主要内容,如果未能解决你的问题,请参考以下文章