安卓笔记——沉浸式状态栏
Posted _23_
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了安卓笔记——沉浸式状态栏相关的知识,希望对你有一定的参考价值。
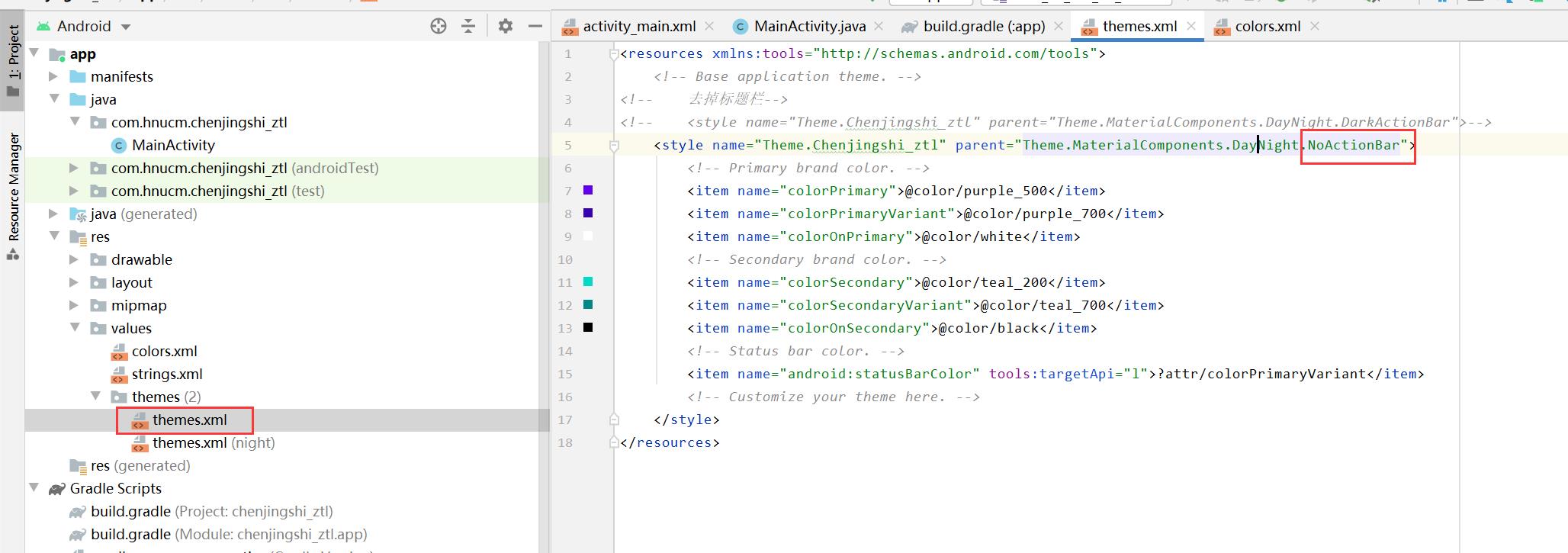
去掉标题栏

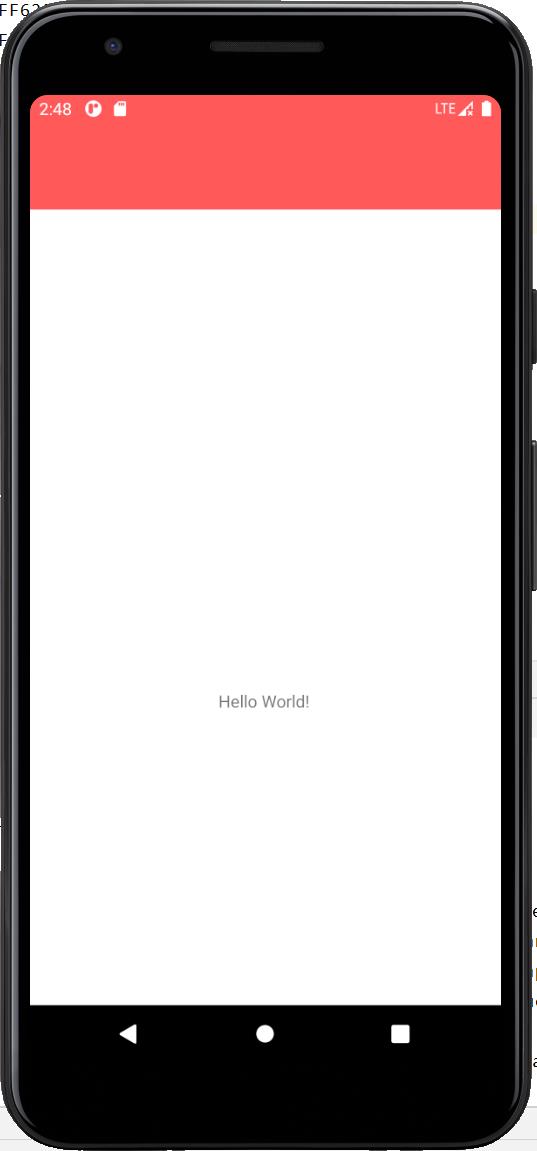
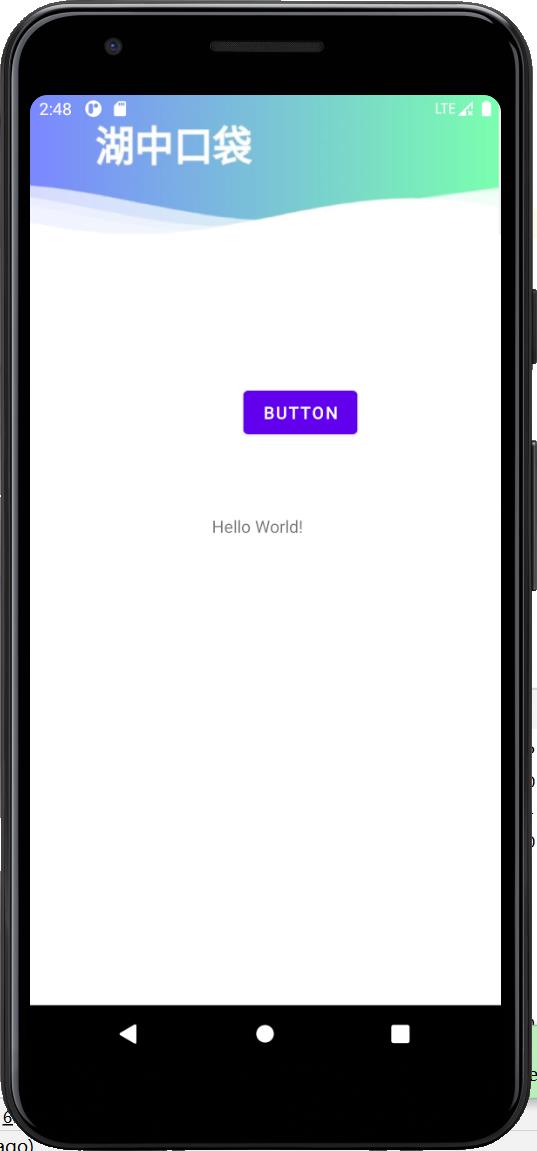
效果

步骤
1、引入依赖包
implementation 'com.jaeger.statusbarutil:library:1.5.1'
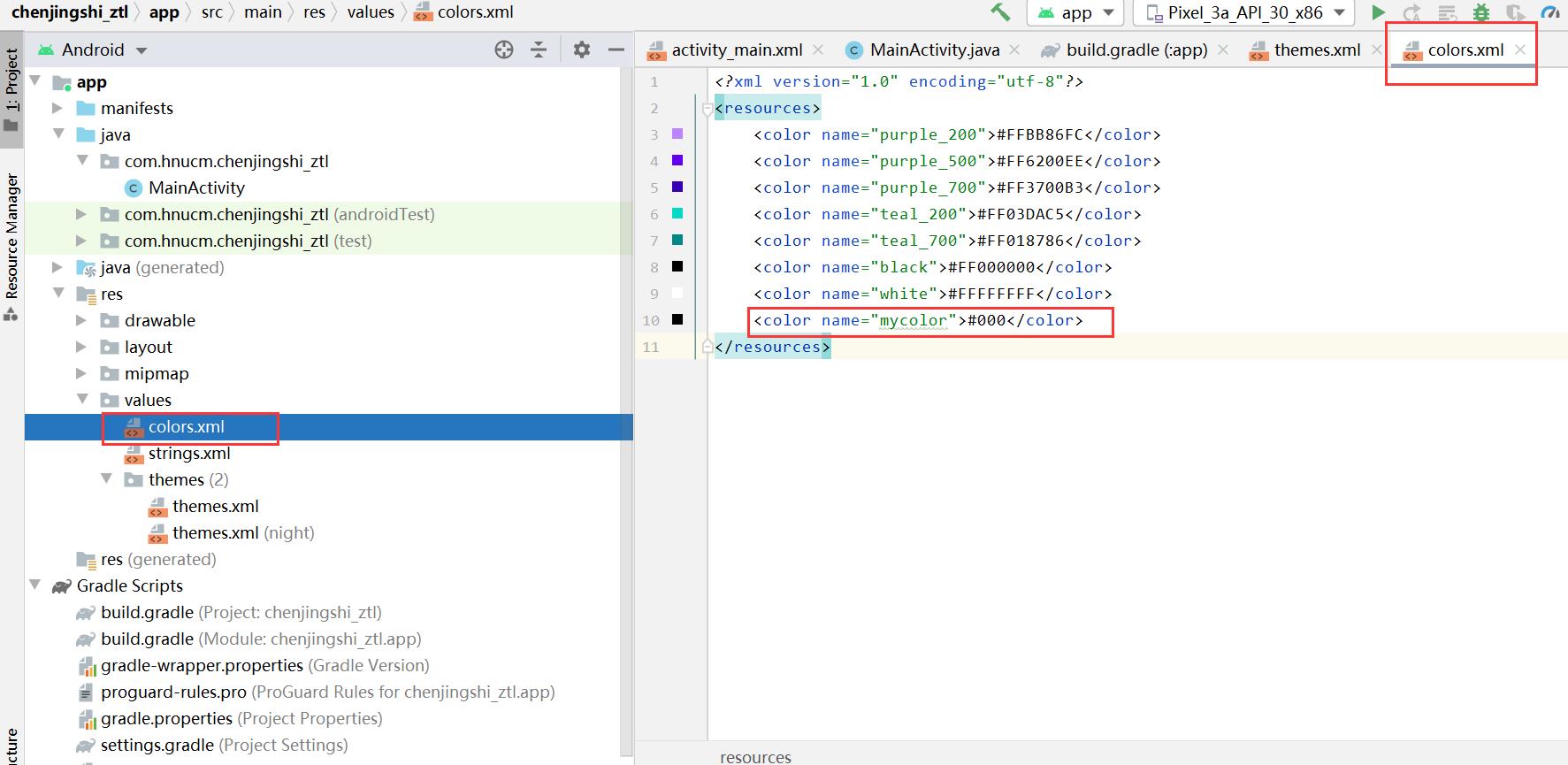
2、去掉标题栏(轮播图那篇),设置头部颜色


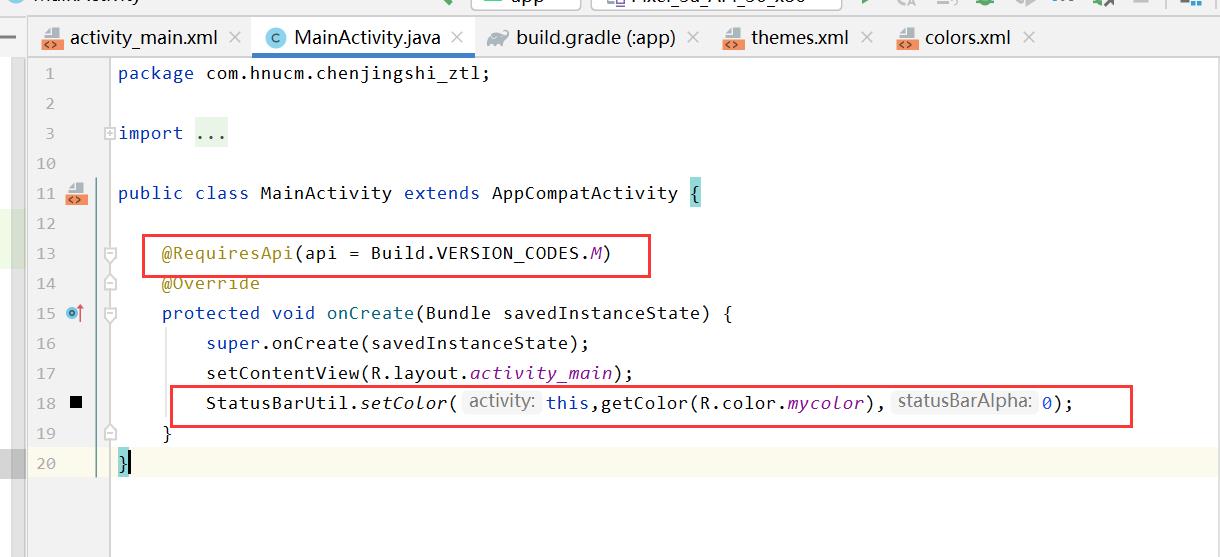
3、写逻辑代码,设置状态栏颜色与头部颜色相同
package com.hnucm.chenjingshi_ztl;
import androidx.annotation.RequiresApi;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Build;
import android.os.Bundle;
import com.jaeger.library.StatusBarUtil;
public class MainActivity extends AppCompatActivity {
@RequiresApi(api = Build.VERSION_CODES.M)
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
StatusBarUtil.setColor(this,getColor(R.color.mycolor),0);
}
}

图片的沉浸式效果

步骤
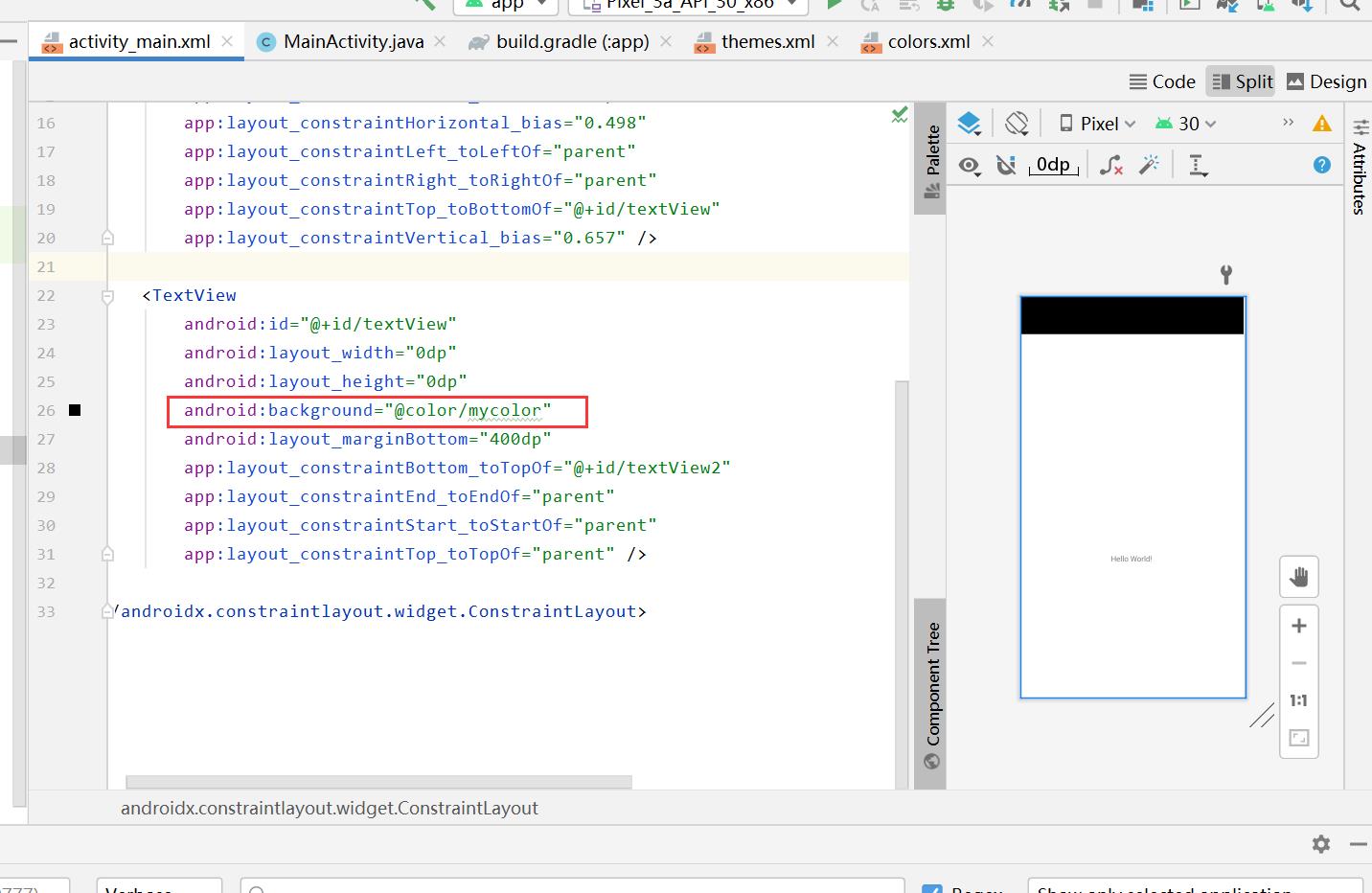
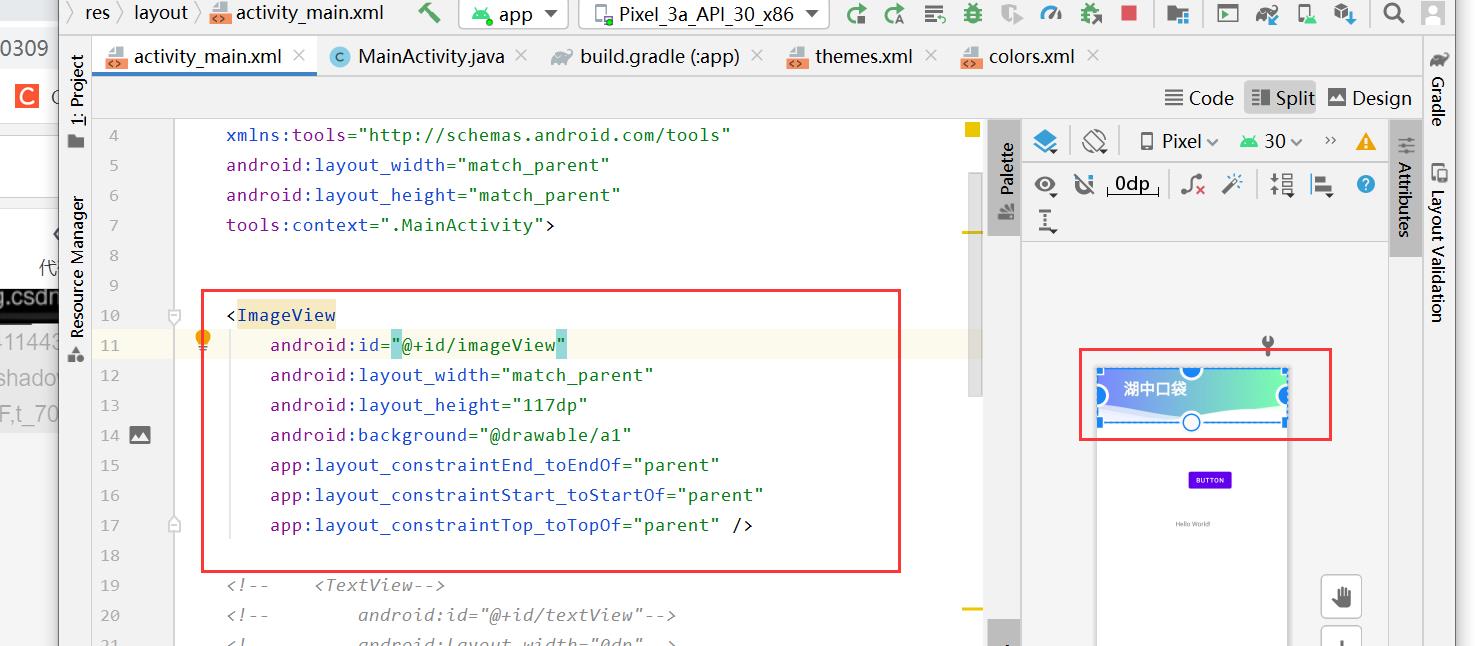
1、引入包后,在布局中放入图片

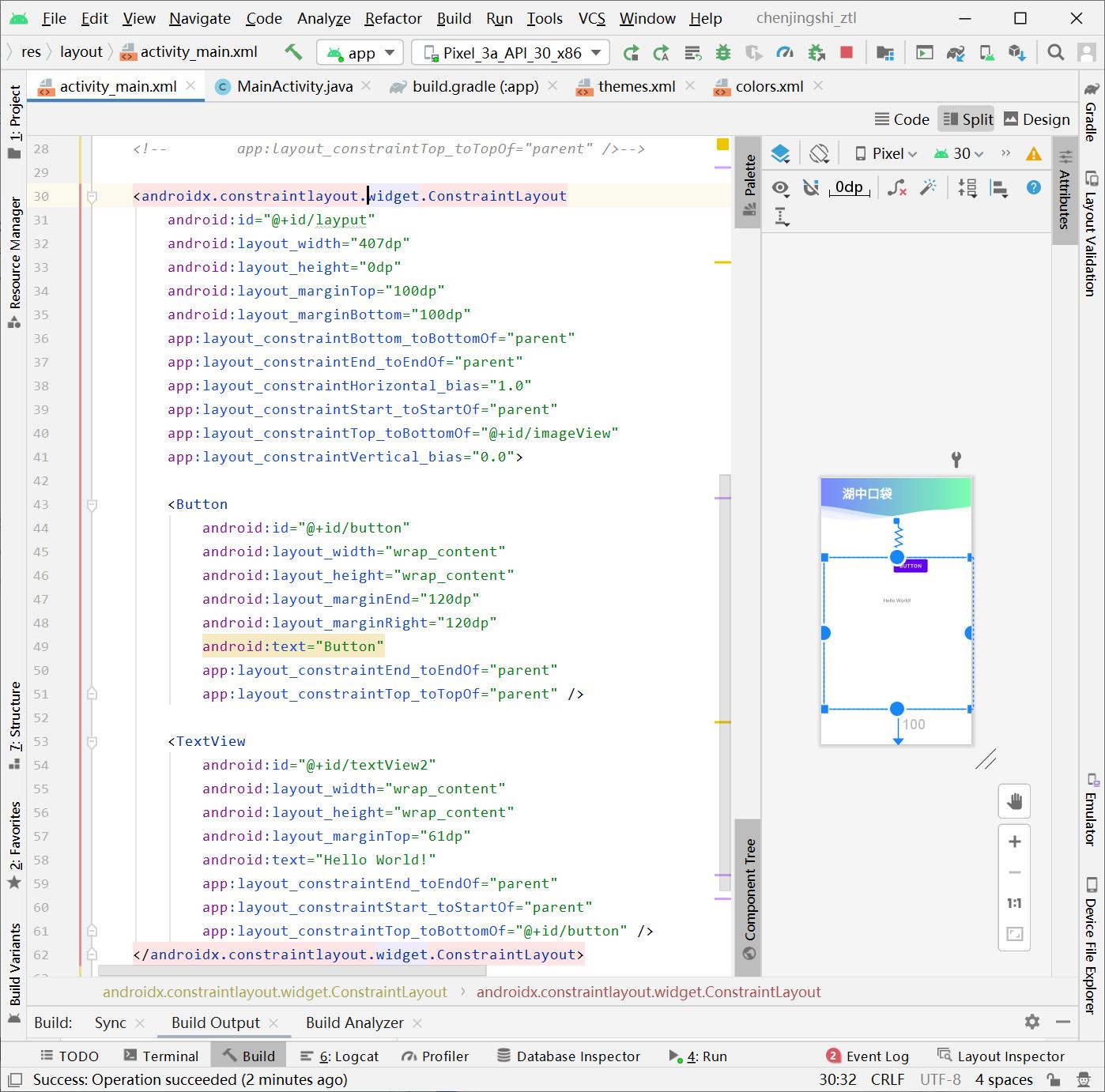
2、将界面中所有组件放入一个组件ConstraintLayout中

3、写逻辑代码
package com.hnucm.chenjingshi_ztl;
import androidx.annotation.RequiresApi;
import androidx.appcompat.app.AppCompatActivity;
import androidx.constraintlayout.widget.ConstraintLayout;
import android.os.Build;
import android.os.Bundle;
import com.jaeger.library.StatusBarUtil;
public class MainActivity extends AppCompatActivity {
ConstraintLayout constraintLayout;
@RequiresApi(api = Build.VERSION_CODES.M)
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
constraintLayout = findViewById(R.id.layput);
StatusBarUtil.setTransparentForImageView(this,constraintLayout);
}
}
以上是关于安卓笔记——沉浸式状态栏的主要内容,如果未能解决你的问题,请参考以下文章