前端笔记整理(Vue)
Posted Leatitia
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端笔记整理(Vue)相关的知识,希望对你有一定的参考价值。
前端基础知识
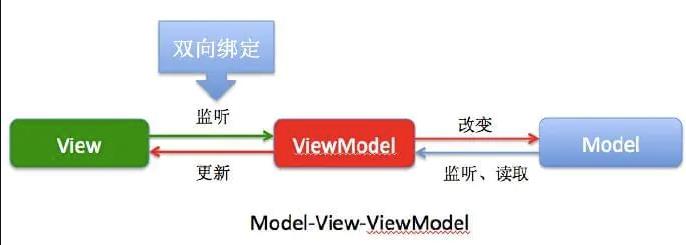
MVVM
MVVM即Model-View-ViewModel,将其中的 View 的状态和行为抽象化,让我们可以将UI和业务逻辑分开。MVVM的优点是低耦合、可重用性、独立开发。

原理了解
响应原理
Vue采用数据劫持结合发布者-订阅者模式的方式,通过
Object.defineProperty劫持data属性的setter,getter,在数据变动时发布消息给订阅者,触发相应的监听回调。
1、组件data为什么返回函数
组件的data写成一个函数,数据以函数返回值形式定义,复用组件时,就可以返回互不影响的一份data,避免数据污染。
2、vue给对象新增属性页面没有响应
由于Vue会在初始化实例时对属性执行getter/setter转化,所以属性必须在data对象上存在才能让Vue将它转换为响应式的。Vue提供了$set方法用来触发视图更新。
v-model双向绑定原理
v-model本质上是语法糖,v-model 在内部为不同的输入元素使用不同的属性并抛出不同的事件。
- text 和 textarea 元素使用 value 属性和 input 事件
- checkbox 和 radio 使用 checked 属性和 change 事件
- select 字段将 value 作为 prop 并将 change 作为事件;
这个语法糖必须是固定的,也就是说属性必须为value,方法名必须为:input。
1、key的作用
高效更新虚拟DOM,触发过渡。
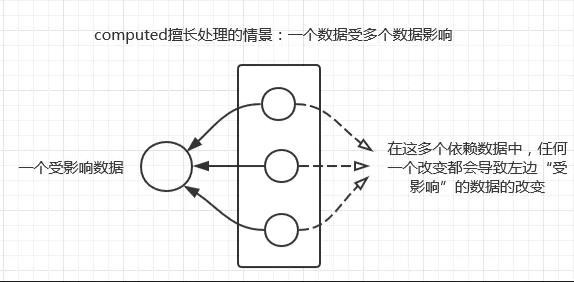
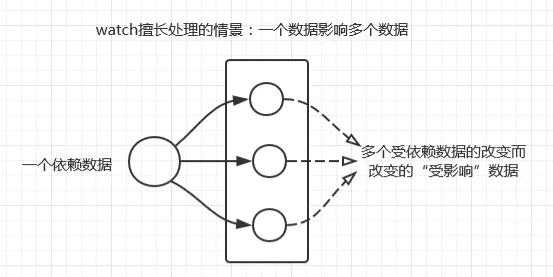
2、computed和watch的区别
- 当页面中有某些数据依赖其他数据进行变动的时候,可以使用计算属性
computed;

watch用于观察和监听页面上的vue实例,如果要在数据变化的同时进行异步操作或者是比较大的开销,那么watch为最佳选择

生命周期
create、mount、update、destroy前后
Vue 路由
vue路由模式
- hash 模式:地址栏URL中的#符号,它的特点在于:hash 虽然出现URL中,但不会被包含在HTTP请求中,对后端完全没有影响,不需要后台进行配置,因此改变hash不会重新加载页面。
- history 模式:利用了html5 History Interface 中新增的pushState() 和replaceState() 方法(需要特定浏览器支持)。history模式改变了路由地址,需后台配置地址。
路由导航方式
<router-link to="/foo"/>this.$router.push()
组件通信
- props、$emit()
- eventBus
axios拦截器配置
// 添加请求拦截器
axios.interceptors.request.use(function (config) {
// 在发送请求之前做些什么
return config;
}, function (error) {
// 对请求错误做些什么
return Promise.reject(error);
});
// 添加响应拦截器
axios.interceptors.response.use(function (response) {
// 对响应数据做点什么
return response;
}, function (error) {
// 对响应错误做点什么
return Promise.reject(error);
});
webpack
plugin和loader的不同
- 用法不同
- Loader在 modules.rules 中配置,作为模块的解析规则而存在。类型为数组,每一项都是一个 Object,里面描述了对于什么类型的文件(test),使用什么加载(loader)和使用的参数(options);
- Plugin在 plugins 中单独配置。类型为数组,每一项是一个 plugin 的实例,参数都通过构造函数传入;
- 作用不同
- Loader直译为加载器。webpack 将一切文件视为模块,但是 webpack 原生是只能解析js文件,如果想要将其它文件也打包,就会用到 loader。所以 loader 的作用是让 webpack 拥有加载接解析
非javascript文件的能力。
- Loader直译为加载器。webpack 将一切文件视为模块,但是 webpack 原生是只能解析js文件,如果想要将其它文件也打包,就会用到 loader。所以 loader 的作用是让 webpack 拥有加载接解析
webpack构建流程是?
webpack的运行流程是一个串行的过程,从启动到结束会依次执行以下流程:
- 初始化参数;
- 开始编译;
- 确定入口:根据配置中的 entry 找出所有的入口文件;
- 编译模块:从入口文件出发,调用所有配置的 Loader 对模块进行翻译,再找出该模块依赖的模块,再递归本步骤直到所有入口依赖的文件都经过了本步骤的处理;
- 完成模块编译;
- 输出资源;
- 输出完成。
在以上过程中,Webpack 会在特定的时间点广播出特定的事件,插件在监听到感兴趣的事件后会执行特定的逻辑,并且插件可以调用 Webpack 提供的 API 改变 Webpack 的运行结果。
如何利用webpack来优化前端性能?
用webpack优化前端性能是指优化webpack的输出结果,让打包的最终结果在浏览器运行快速高效。
- 压缩代码。
UglifyJsPlugin等压缩js文件,cssnano压缩css; - 利用 CDN 加速。在构建过程中,将引用的静态资源路径修改为CDN上对应的路径;
- 删除死代码;
- 提取公共代码等;
如何提高webpack的构建速度?
- 多入口情况下,使用
commonChunkPlugin来提取公共代码; - 通过
externals配置来提取常用库; - 使用
happyPack实现多线程加速编译等。
怎么配置单页应用?怎么配置多页应用?
- 单页面应用,即webpack的标准模式,直接在entry中指定单页应用的入口即可;
- 多页应用,可使用webpack的
AutoWebPlugin来完成简单自动化的构建。多页应用需注意:- 每个页面都有公共的代码,可提取抽离,避免重复加载;
- 入口的配置需要灵活,避免每次添加新页面还需修改构建配置;
import和require的区别
require是AMD规范引入方式;import是es6的一个语法标准,需考虑兼容性;require是是运行时调用;import是编译时调用,所以必须放在文件开头;require是赋值过程,import是解构过程;
以上是关于前端笔记整理(Vue)的主要内容,如果未能解决你的问题,请参考以下文章