智慧医疗Springboot+Vue+Element-UI前后端分离的医疗管理平台
Posted 李猫er
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了智慧医疗Springboot+Vue+Element-UI前后端分离的医疗管理平台相关的知识,希望对你有一定的参考价值。
需求分析
随着第五代移动通信技术(5G)高速发展,推动新一代信息技术与各个行业的融合发展,各行各业都在积极融合智能现代化概念,努力把互联网技术运用到其中。在我国目前人口基数大,对医疗服务需求量大,在各大城市的中大型三甲医院中,看病人员多,医院医职人员管理,挂号就诊信息繁多,如果采用传统的方式来管理,这恐怕难以有效解决,而且低效。慧医疗利用互联网技术来解决人员管理,信息管理冗杂问题。在近年来,互联网5G技术已经率先在北上广等一线城市中开始运用到医疗服务的各方面中,尤其在2020年末以来的疫情中:绿康码、确诊接触在线追踪、疫苗预约等方面。智慧医疗,它可以实现最高效的办公和提供高效优质的医疗服务。 在未来,“智慧化医疗”、“互联网医院”等新型智能场景将会是人民高水平生活的保障趋势之一,它用技术便捷人民生活。
系统概要
智慧医疗后台管理系统是基于Springboot+Vue+Element-UI开发的一个前后端分离的B/S后台管理系统。该系统致力于为医院客户提供更优的解决方案,推出了一套完整的医院内部的患者与人员的管理系统,通过该系统,对挂号门诊、科室、住院部、医院内部人员的实时跟踪和查看,实现最高效的办公和提供医疗服务,遇到各种业务需求时,为客户提供更好的方案解决实际问题。本系统界面使用当前流行的前端UI框架Element-UI展示,界面美观简洁风格。智慧医疗信息管理系统运用涵盖了患者就诊管理、住院管理,订单管理、药房药品管理、销售订单管理、人事管理、数据分析展示等功能,以客户的实际需求为主导,专注医院管理和向患者提供医疗服务,项目的需求分析阶段深入多个三甲医院进行调研了解业务需求,本系统各功能模块均根据用户的实际业务需求进行设计和研发,确保了项目实用性强,因此体现了一定的社会意义和商业化、智能化价值。每一个模块都是通过实际了解客户需求精心设计,每一个模块业务模块处理严谨、完善。在一定程度上对各模块进行了优化,减轻了医务工作人员繁重的工作负担,提高当前医疗在线信息管理效率。
…
技术选型
本系统主要采用Springboot、Vue、Vuex、Axios、Element-UI、Spring Security、MyBatis为主要的技术栈,系统管理权限部分借鉴了一些框架…
-
Springboot:快速构建项目,让项目构建、部署、运行都So Easy。
-
Spring Security:一个功能强大且高度可定制的身份验证和访问控制框架,致力于为Java应用程序提供身份验证和授权。
-
MyBatis:一款持久层框架,能帮助快速映射POJO对象和数据库中的数据同时支持普通 SQL查询。
-
Vue:前端渐进式框架,让前后端数据交互、数据展示变得如此简单。
-
Axios: axios 是基于 Promise 的 HTTP 网络数据请求库,即HTTP 请求客户端;可以用于浏览器和Node.js服务器端。
-
Element-UI:Element,一套为开发者,设计师和产品经理准备的基于Vue 2.0的桌面端组件库,组件简介美观。
…
功能模块
(1)登录功能:实现系统管理员、医院系统后台管理员登录;
(2)系统首页:展示系统技术选型、特点;
(3)系统管理:用户管理、角色管理、 菜单管理、部门管理、岗位管理、字典管理、日志管理;
(4)就诊管理:患者挂号就诊管理、药房药品管理、药房订单管理、住院管理;
(5)采购管理:医药采购管理、供应商管理;
(6)人事管理:医院员工在职档案管理;
(7)数据图表:展示看病挂号分析、药品采购分析、订单分析;
(8)在线聊天:管理员在线发送信息页面;
(9)用户中心:用户信息管理;
(10)退出登录:退出系统登录;
详细功能见下图介绍:

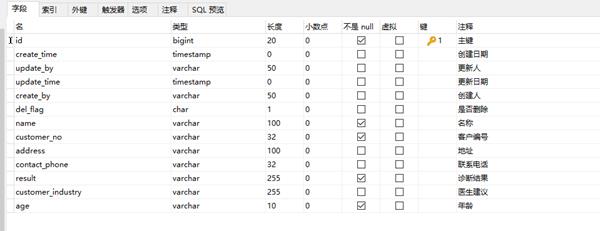
就诊挂号表:

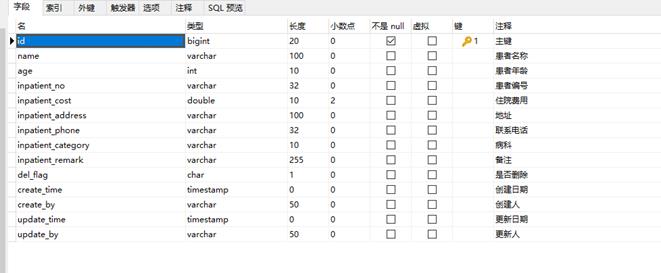
住院信息表:

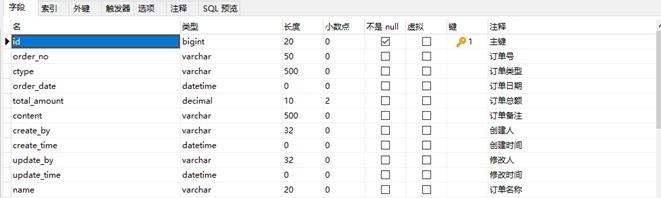
订单表:

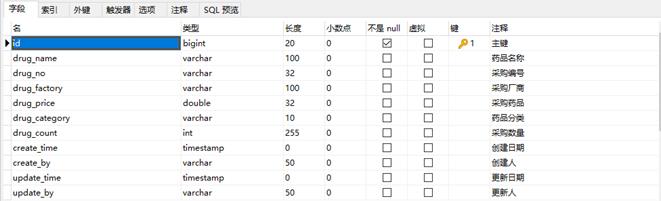
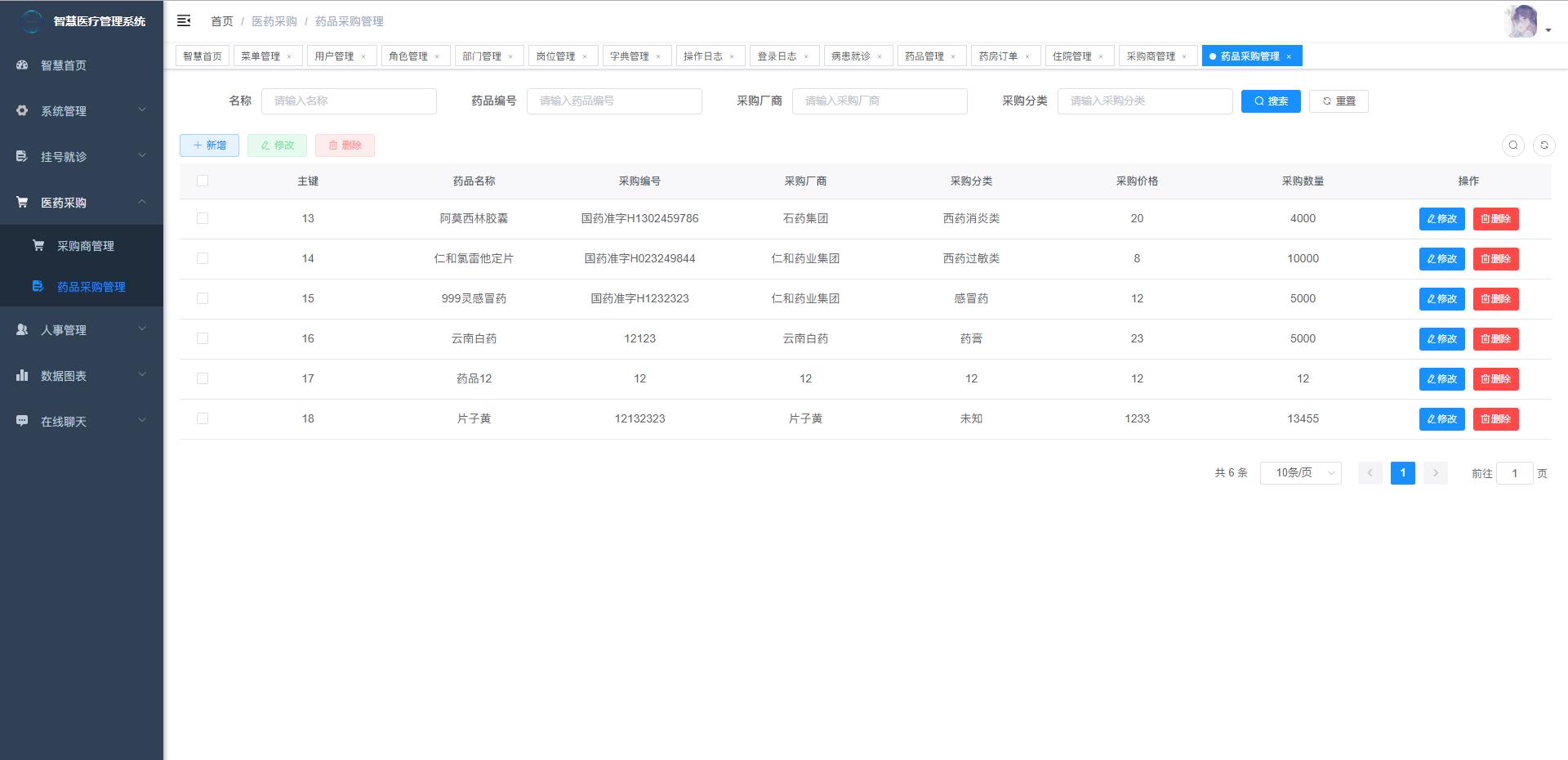
药品采购管理表:

…
表有点多,就不一一列举了。
登录:

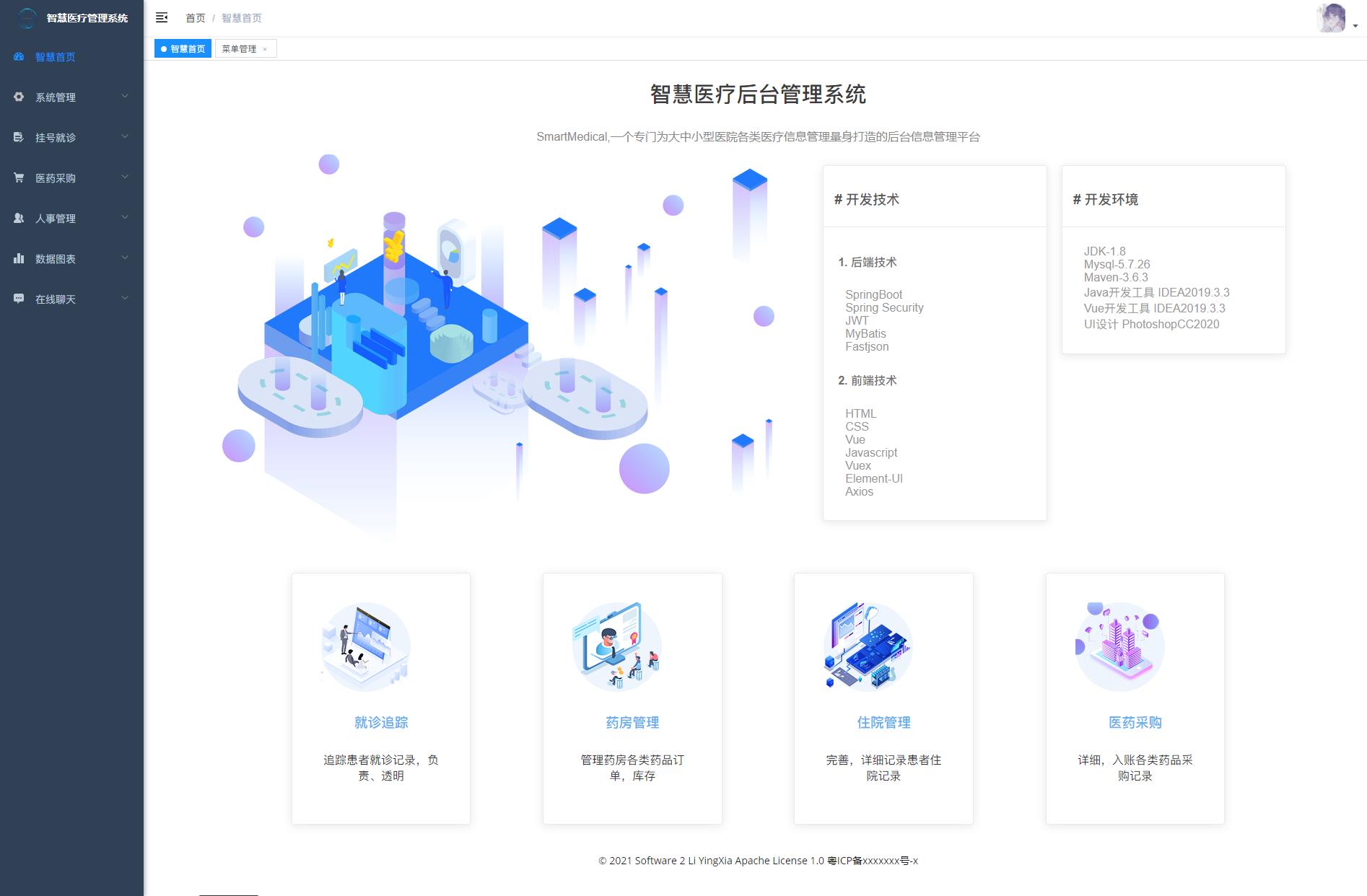
系统首页:

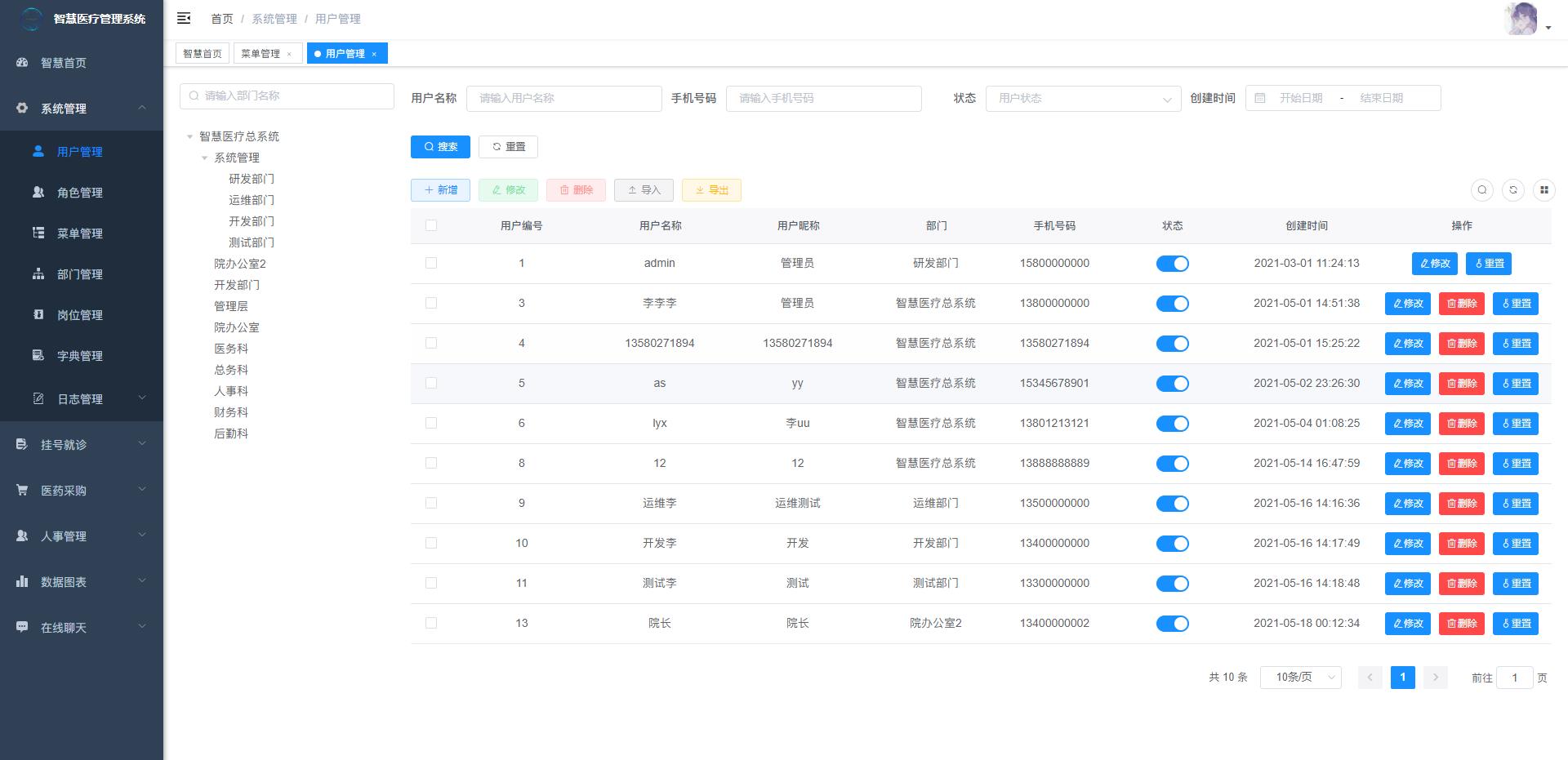
用户管理:

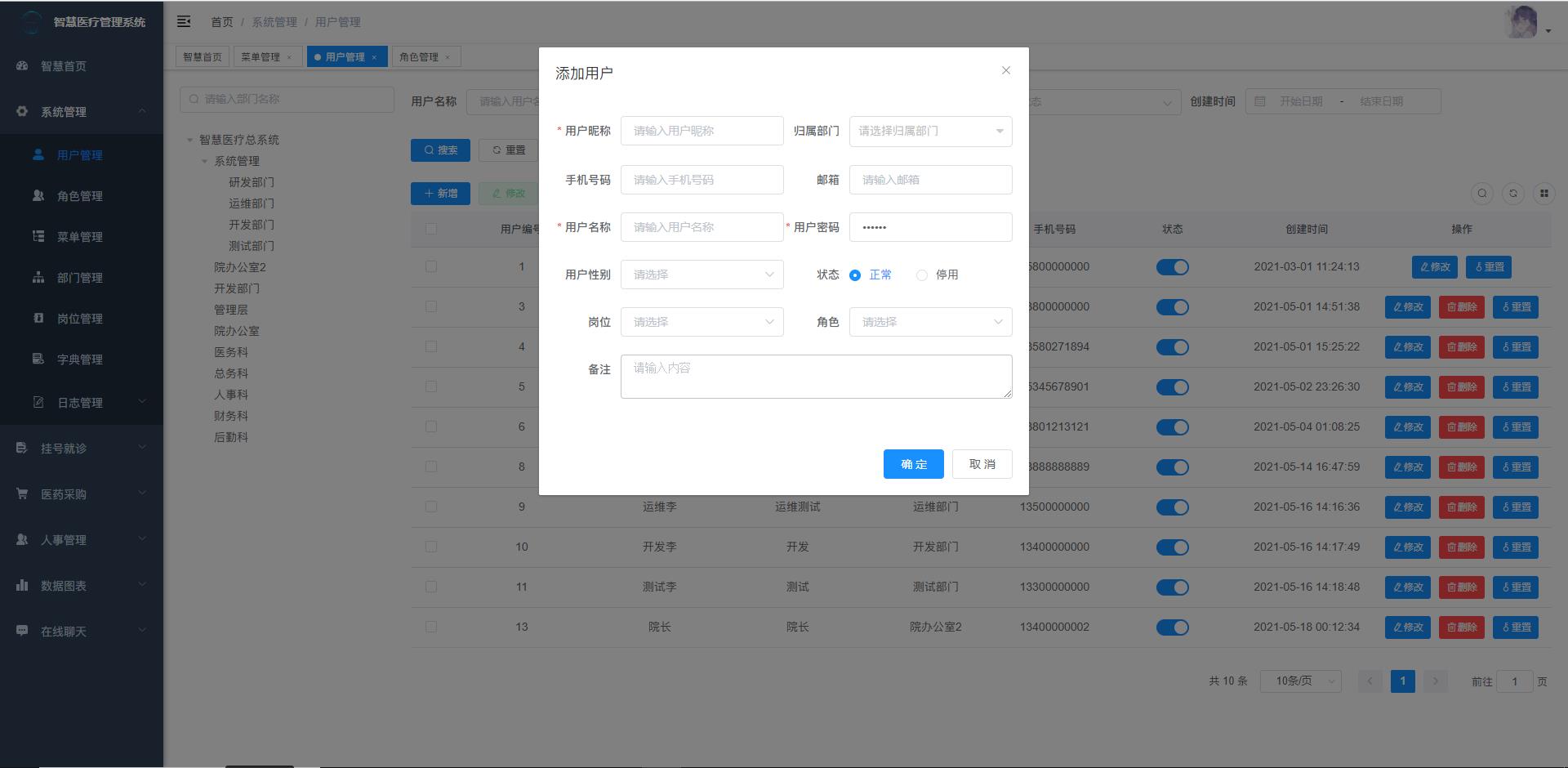
添加用户:

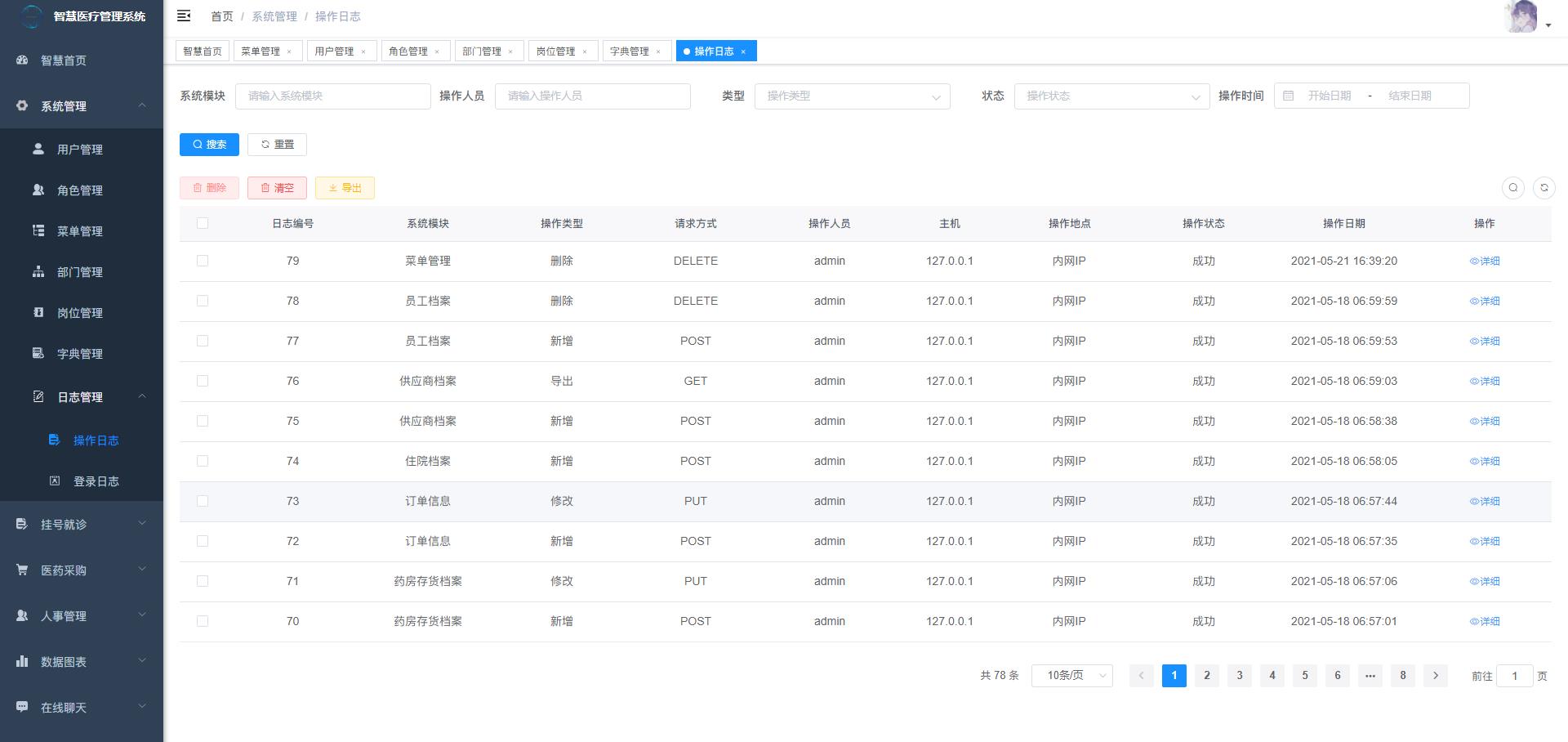
操作日志:

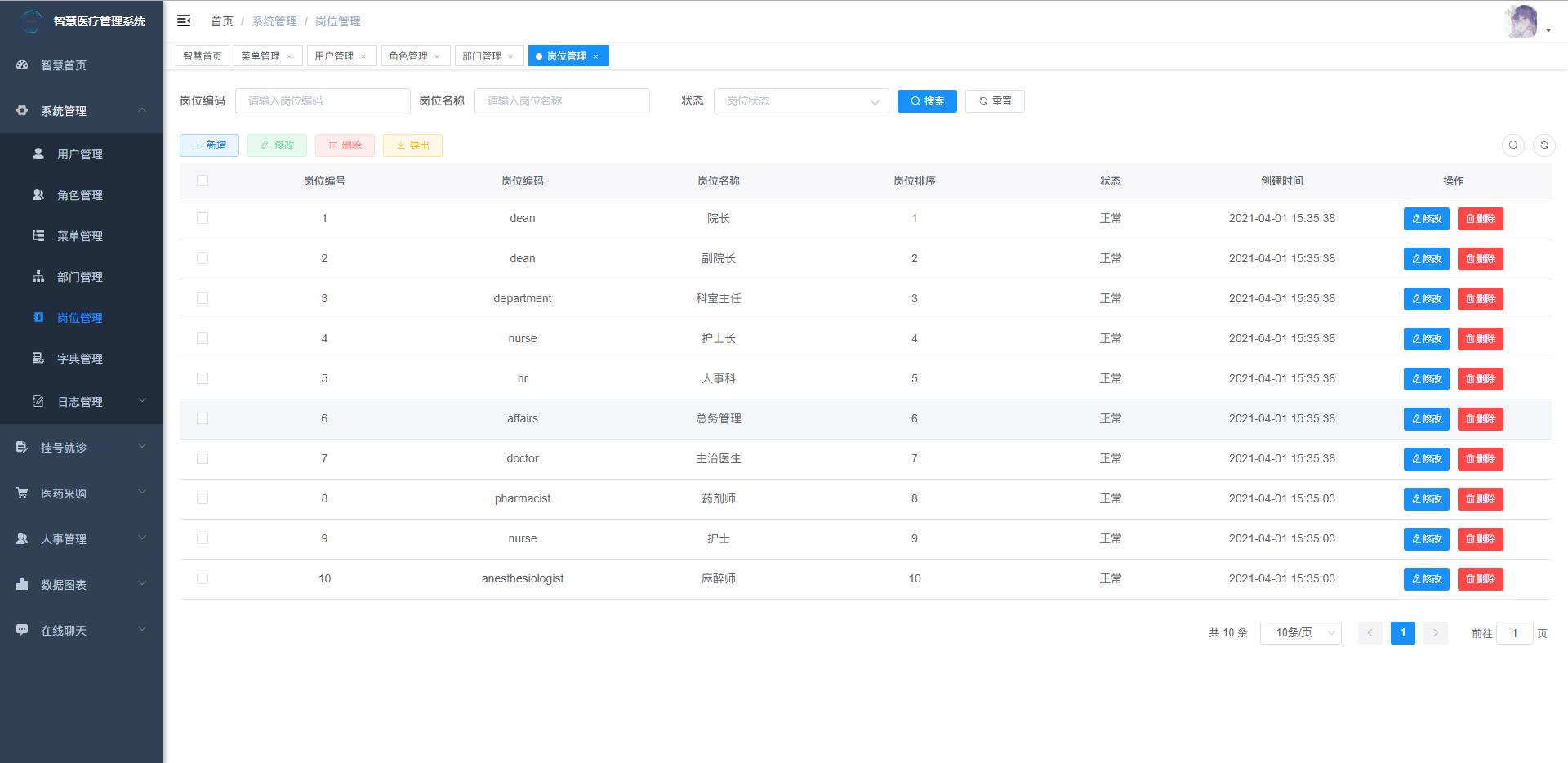
岗位管理:

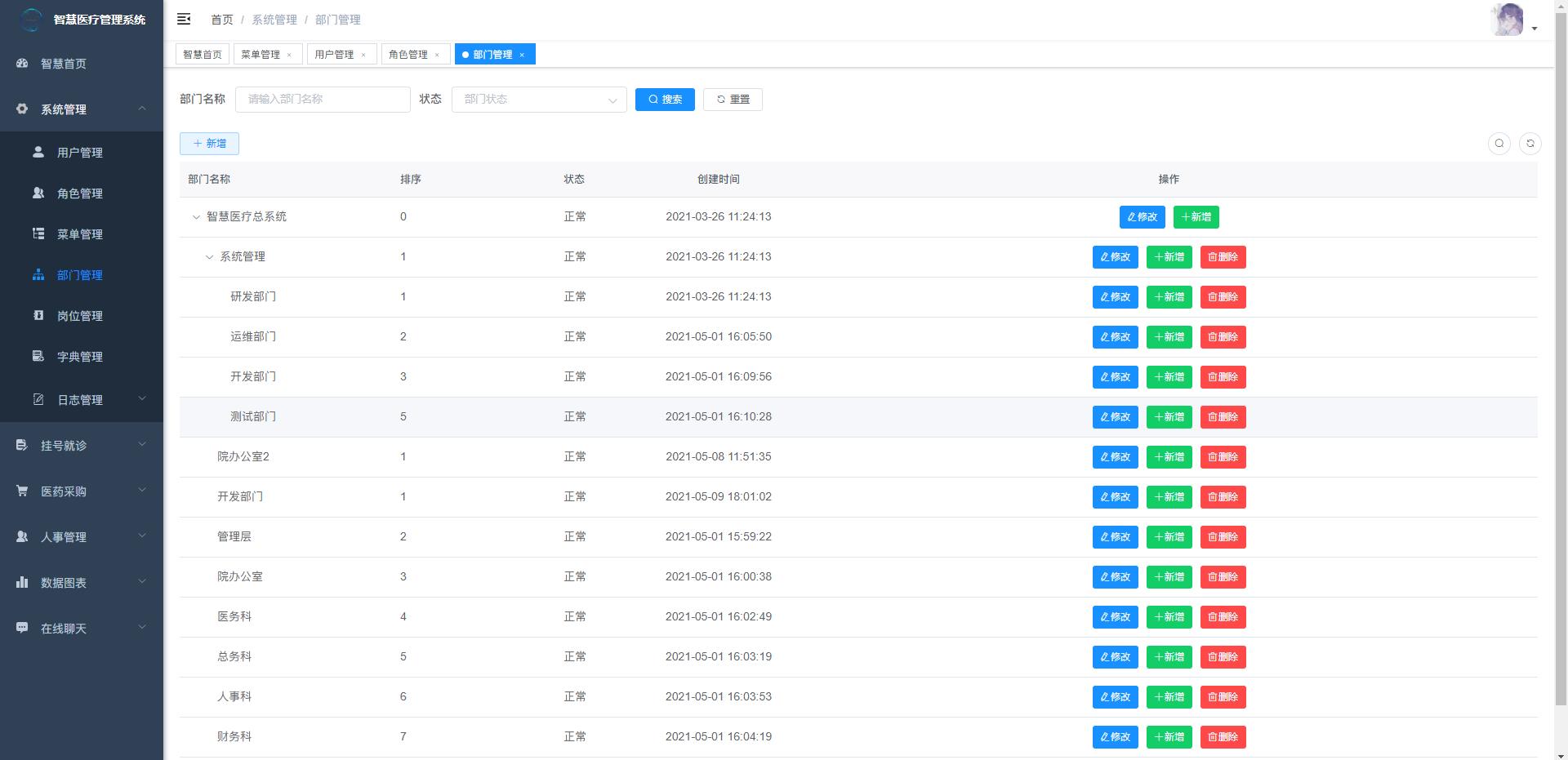
部门管理:

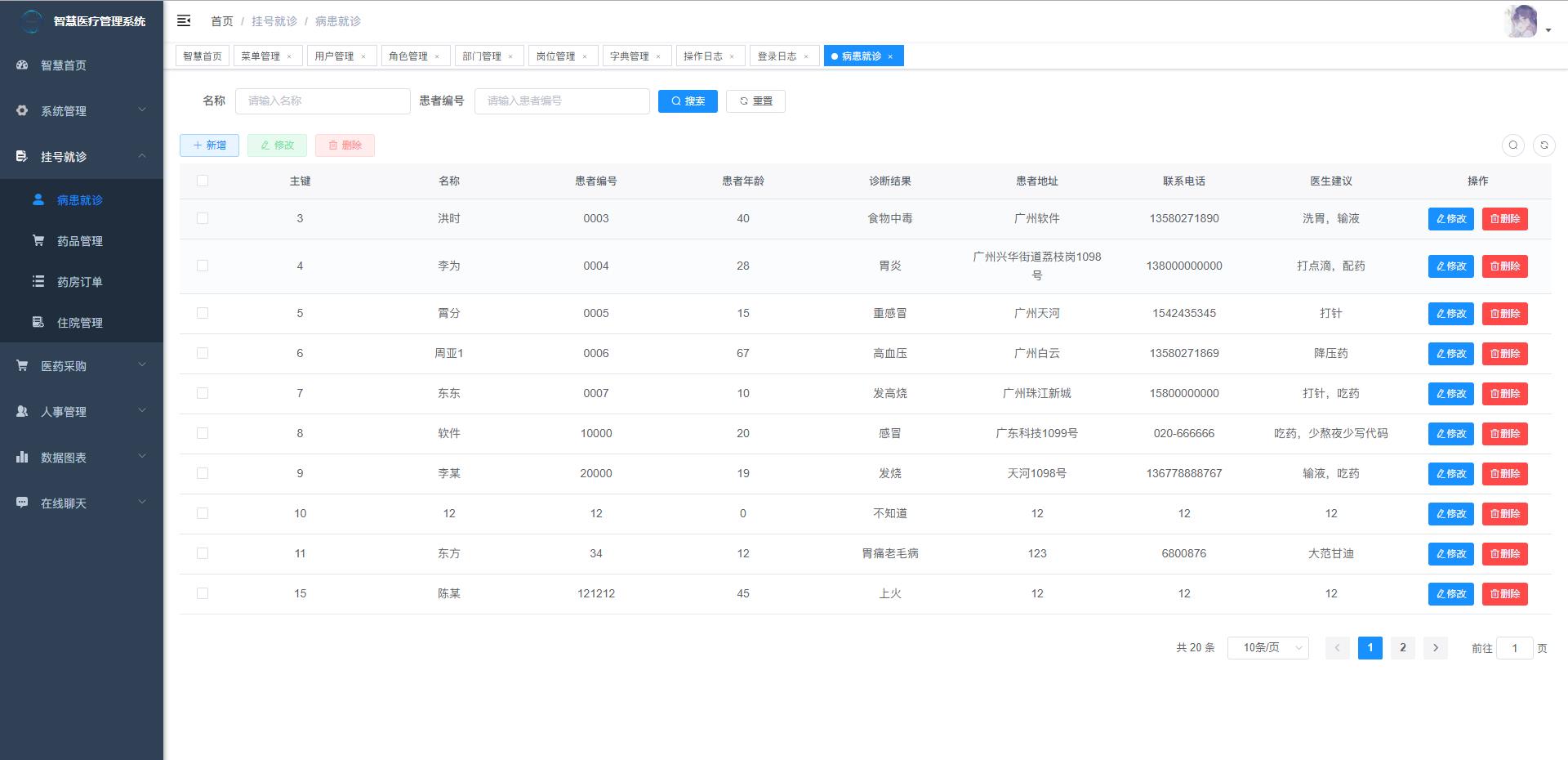
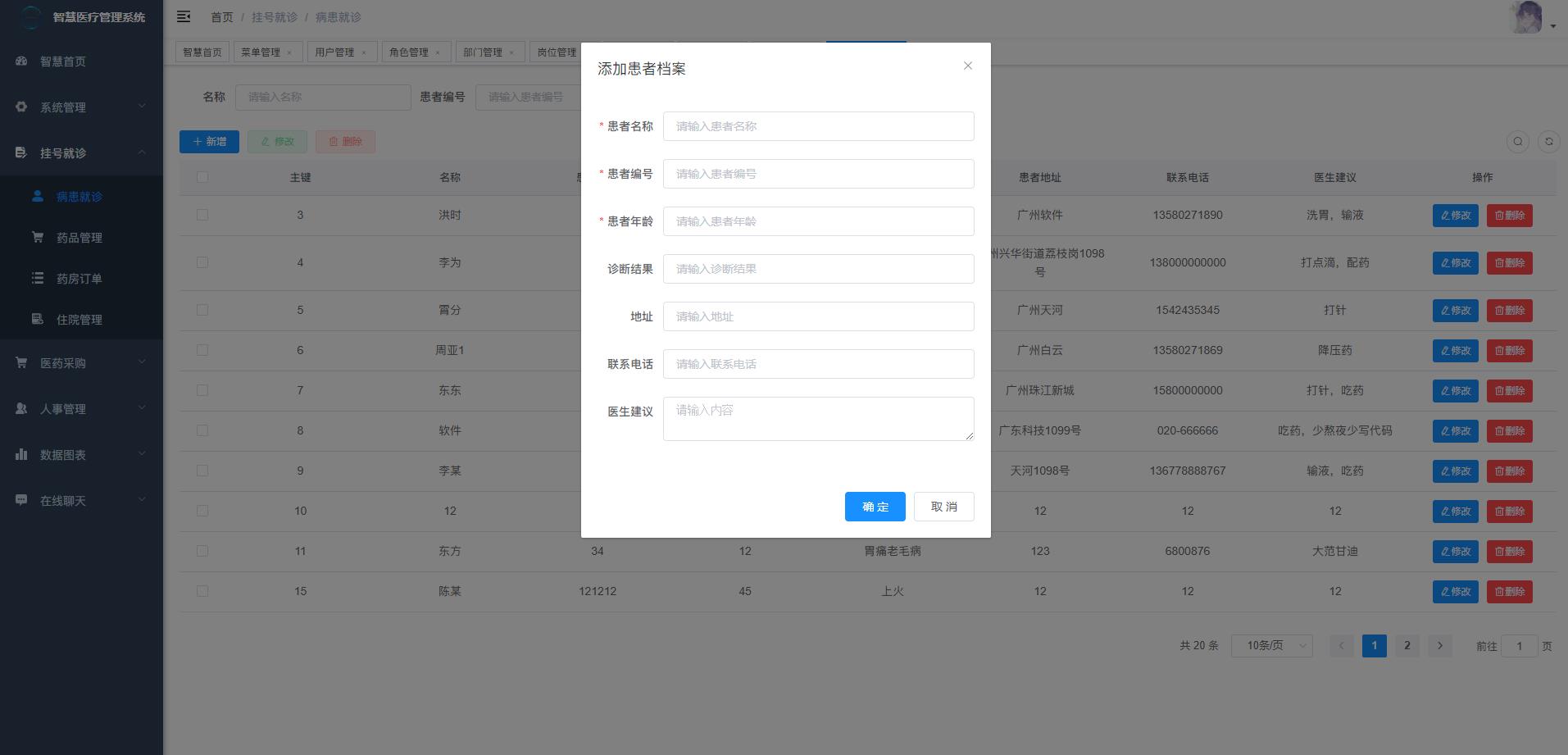
就诊管理:

添加挂号就诊:

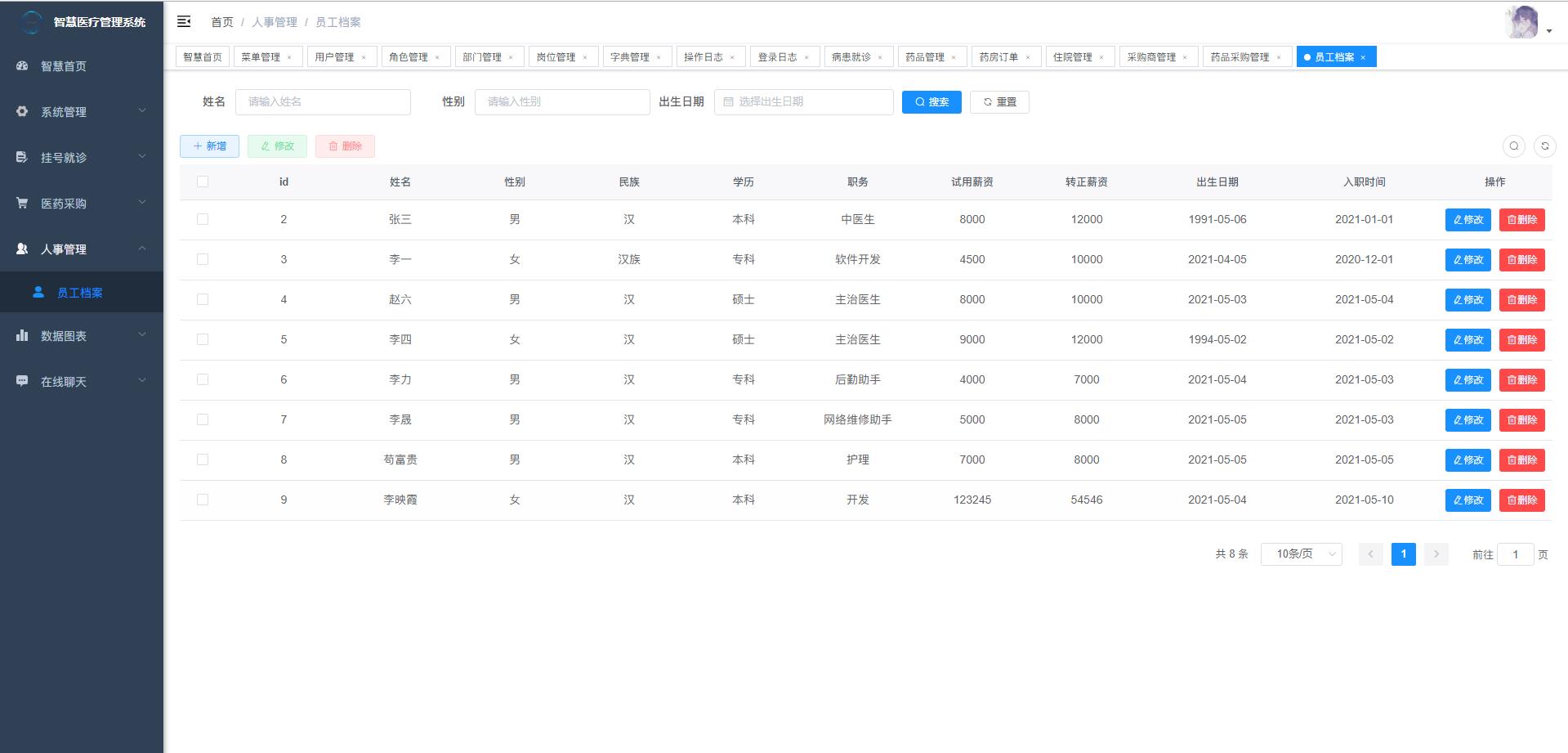
人事管理:

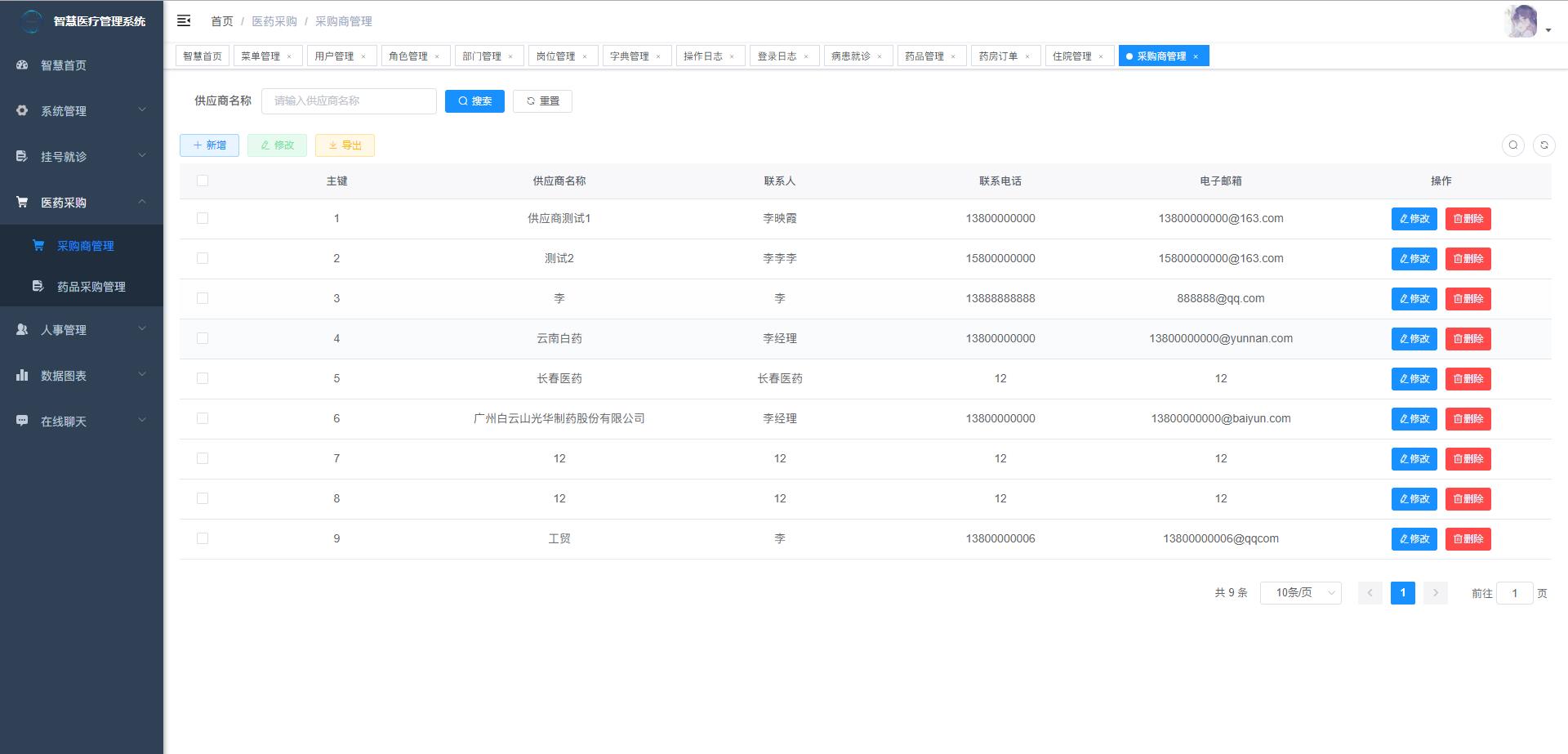
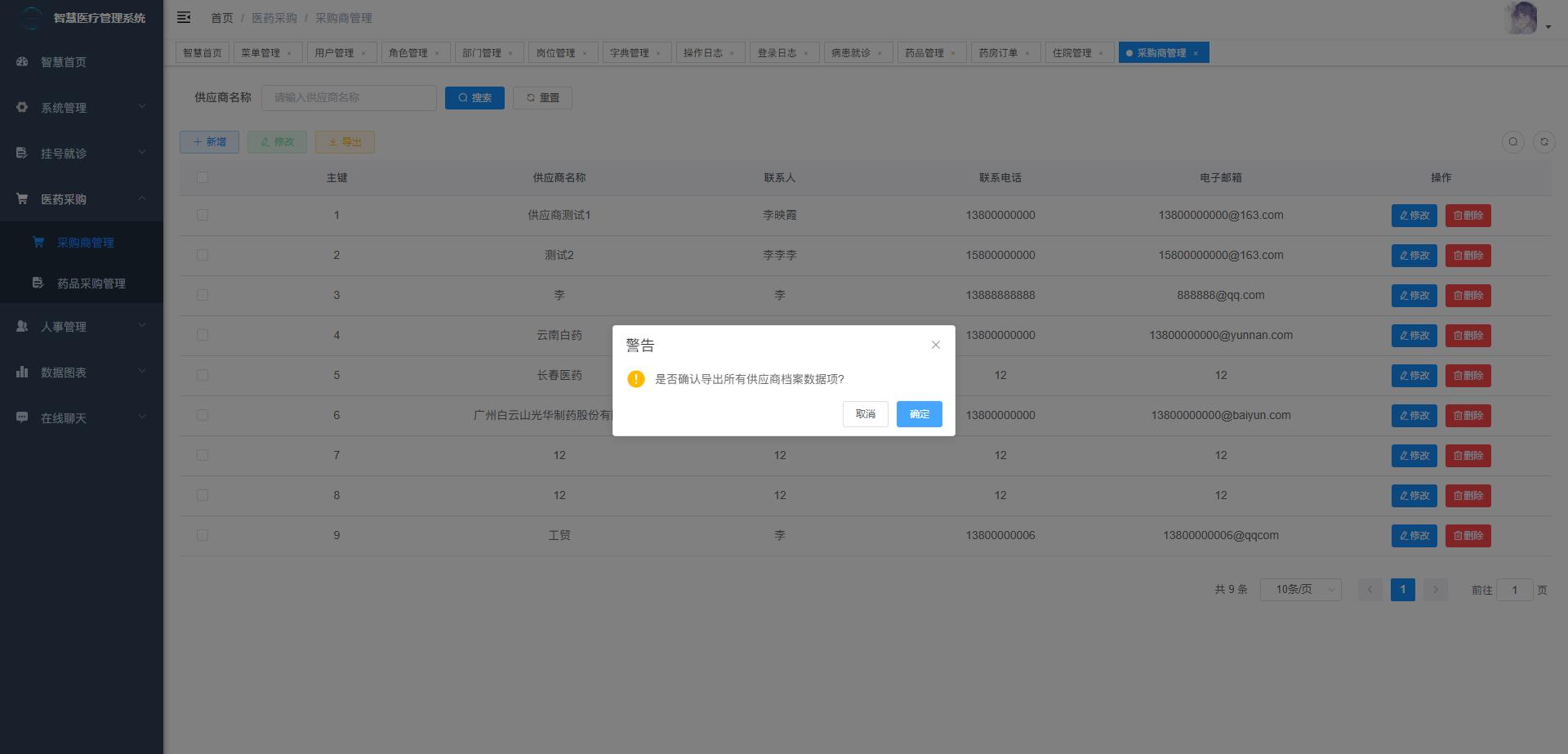
供应商管理:


采购管理:

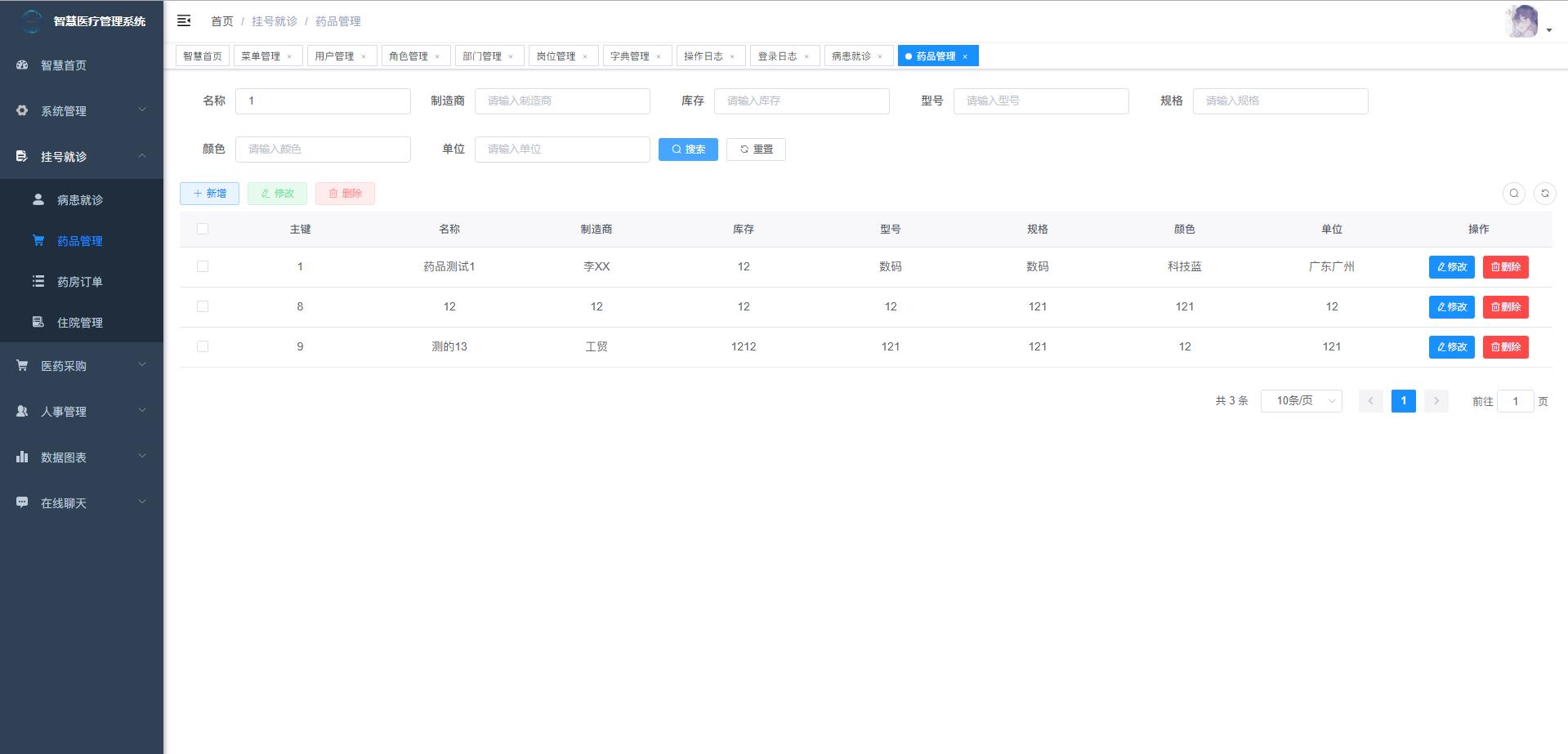
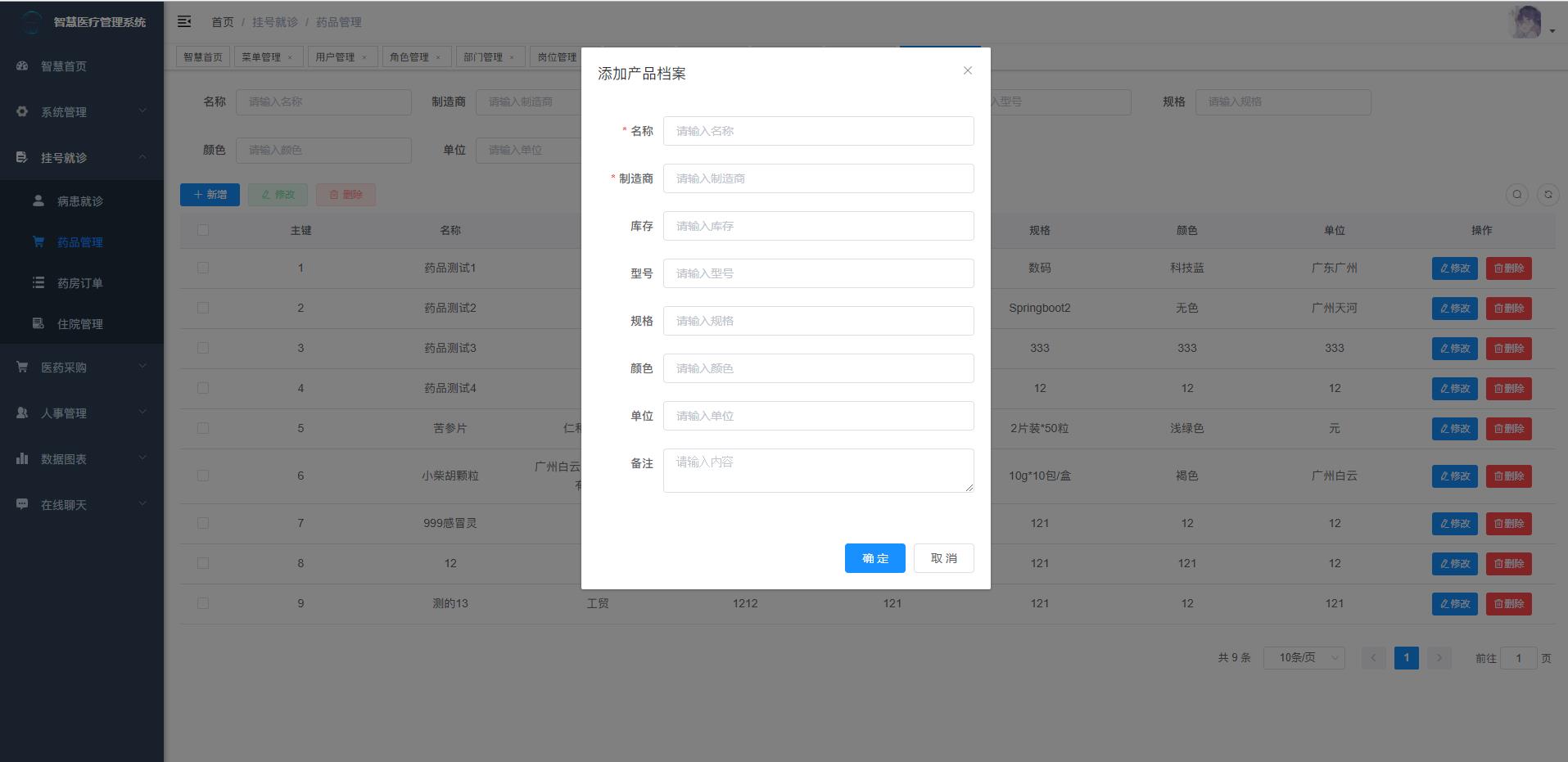
药品管理:


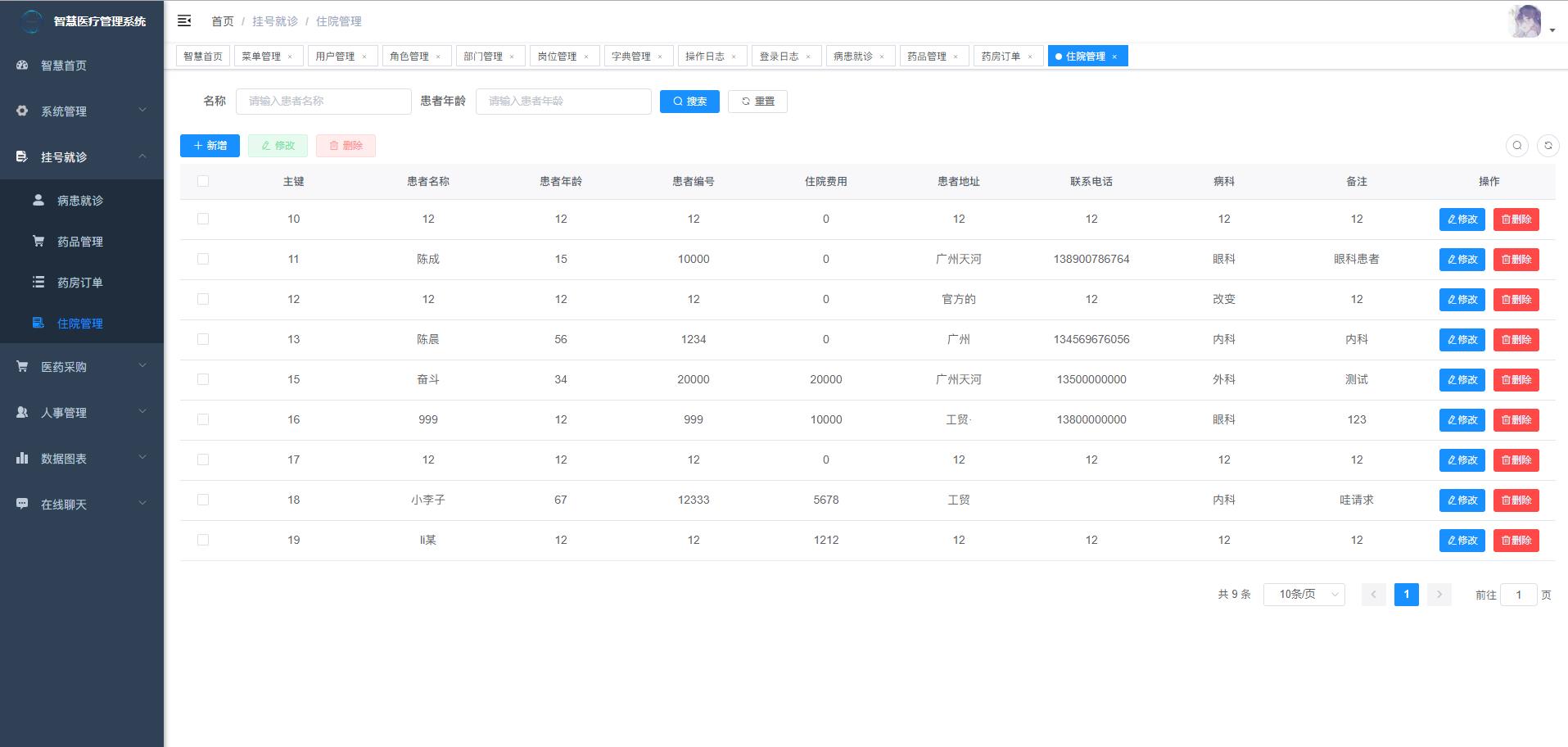
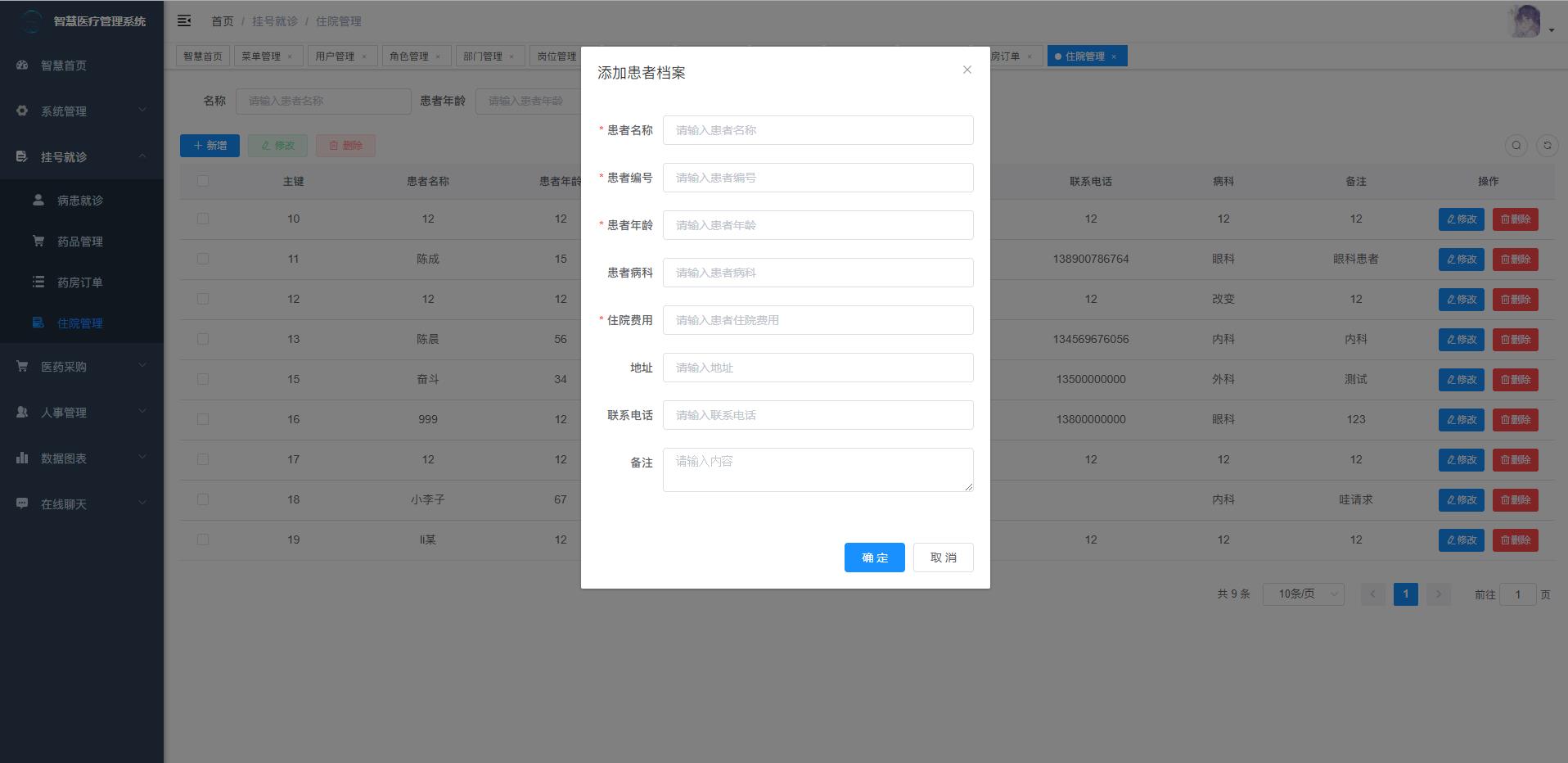
住院管理:

添加住院信息:
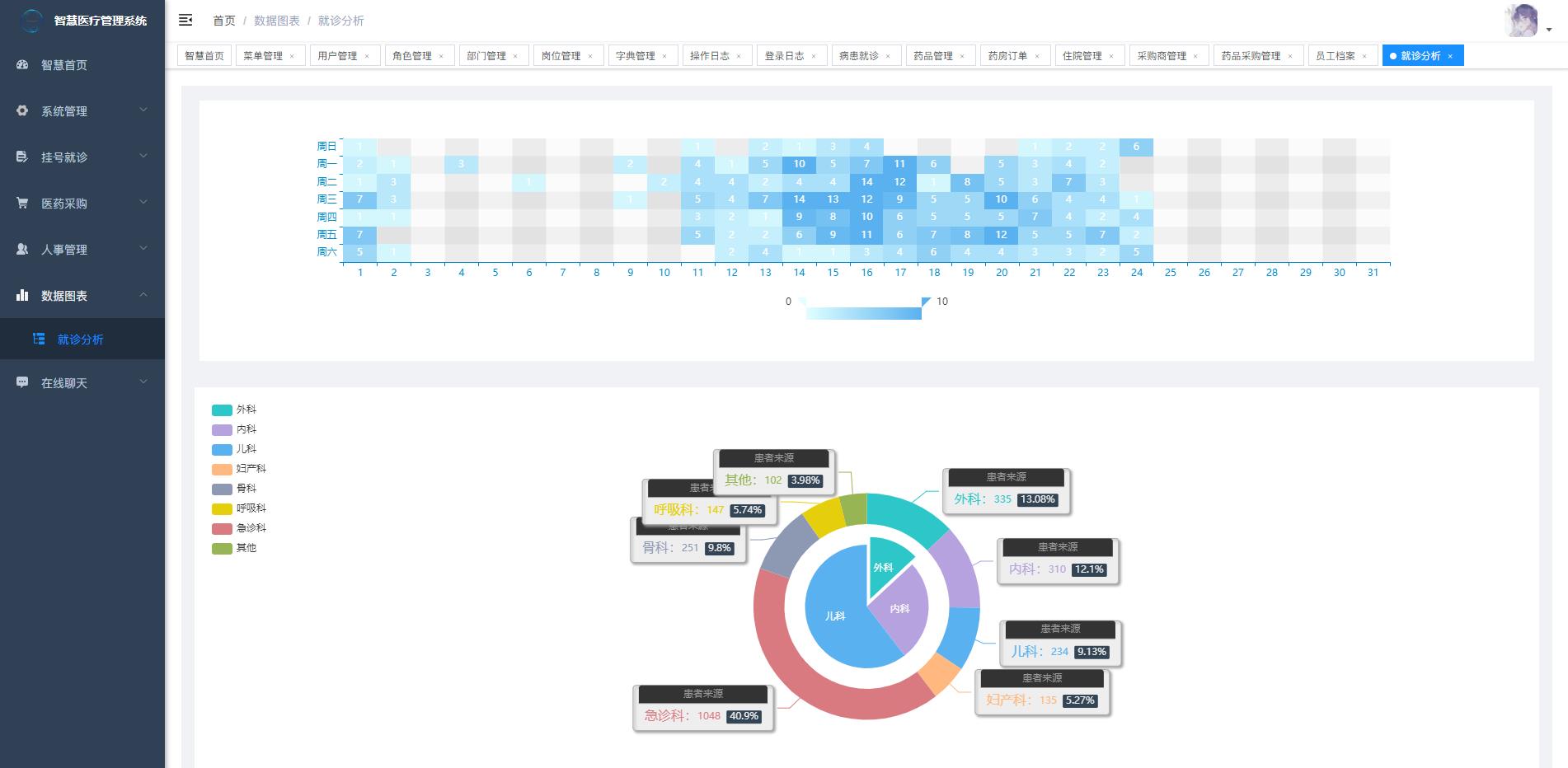
数据分析:

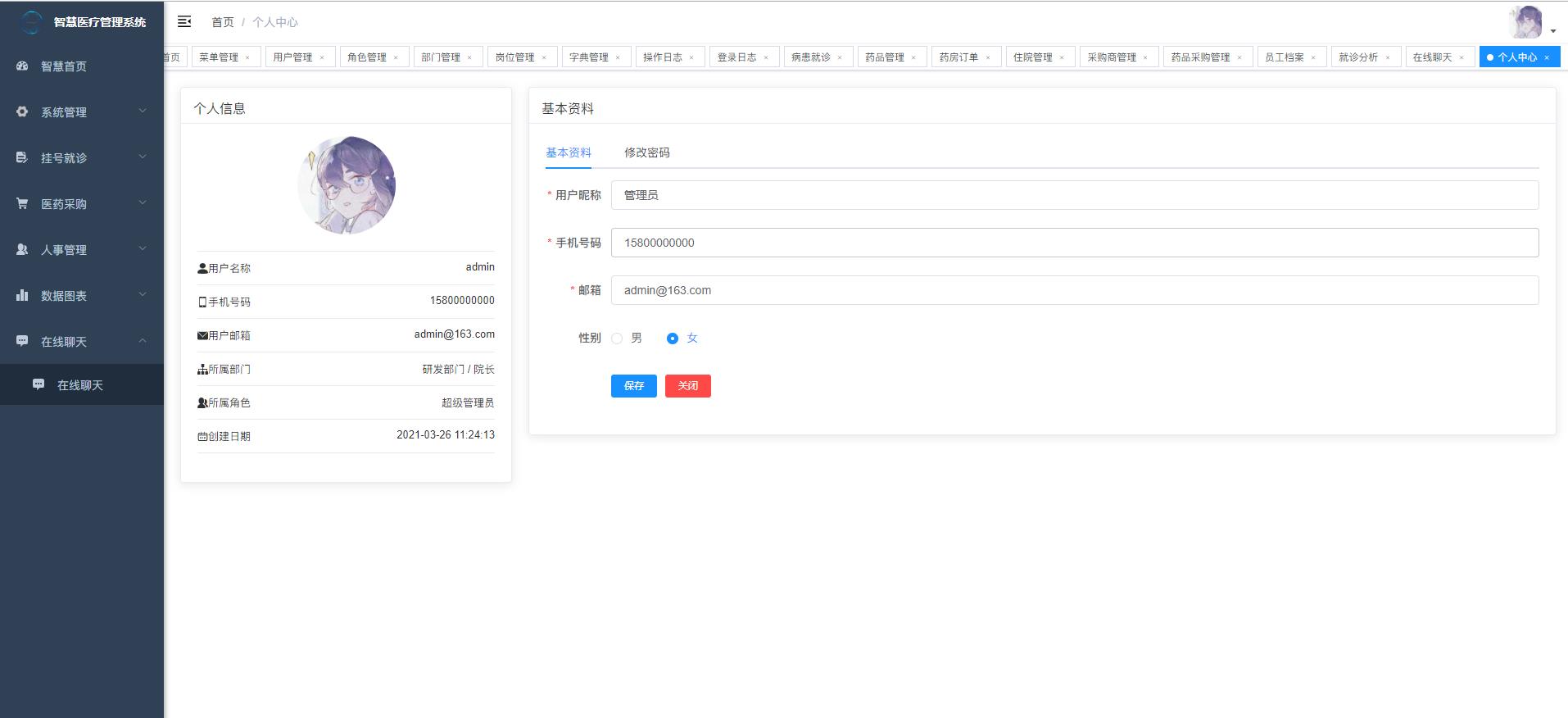
用户中心:

在线聊天:
这个本来想实现后台发送信息,功能在完善中…

…
后端逻辑
controller(控制处理前端发送的请求) 一> service(业务逻辑层) 一> serviceImpl(业务逻辑实现类) 一> mapper.java(Mapper接口,与mapper.xml相对应) 一> mapper.xml(写操作数据库的sql语句–DRUD操作),以上依次调用各层。
以住院管理接口实现为例:
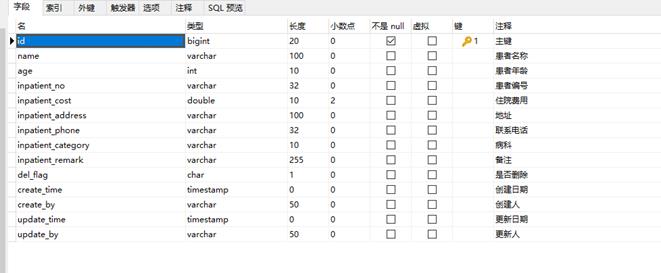
住院管理数据表:

1、controller层
MchInpatientController:
/**
* @Package: com.medical.controller
* @Description: 住院档案 Controller
* @Author: liyingxia
* @CreateDate: 2021/5/03 16:32
*/
@RestController
@RequestMapping("/inpatient")
public class MchInpatientController extends BaseController {
@Autowired
private IMchInpatientService mchInpatientService;
/**
* 查询住院档案列表
*/
@PreAuthorize("@ss.hasPermi('inpatient:list')")
@GetMapping("/list")
public TableDataInfo list(MchInpatient mchInpatient) {
super.startPage();
List<MchInpatient> result = mchInpatientService.selectMchInpatientList(mchInpatient);
return super.getDataTable(result);
}
/**
* 导出住院档案列表
*/
@PreAuthorize("@ss.hasPermi('inpatient:export')")
@Log(title = "住院档案", businessType = BusinessType.EXPORT)
@GetMapping("/export")
public AjaxResult export(MchInpatient mchInpatient) {
List<MchInpatient> result = mchInpatientService.selectMchInpatientList(mchInpatient);
ExcelUtil<MchInpatient> mchInpatientExcelUtil = new ExcelUtil<>(MchInpatient.class);
mchInpatientExcelUtil.init(result,"住院档案", Excel.Type.EXPORT);
return mchInpatientExcelUtil.exportExcel();
}
/**
* 获取住院档案详细信息
*/
@PreAuthorize("@ss.hasPermi('inpatient:query')")
@GetMapping(value = "/{id}")
public AjaxResult getInfo(@PathVariable("id") Long id) {
MchInpatient Inpatient = mchInpatientService.selectMchInpatientById(id);
return AjaxResult.success(Inpatient);
}
/**
* 新增住院档案
*/
@PreAuthorize("@ss.hasPermi('inpatient:add')")
@Log(title = "住院档案", businessType = BusinessType.INSERT)
@PostMapping
public AjaxResult add(@RequestBody MchInpatient mchInpatient) {
return super.toAjax(mchInpatientService.insertMchInpatient(mchInpatient));
}
/**
* 修改住院档案
*/
@PreAuthorize("@ss.hasPermi('inpatient:edit')")
@Log(title = "住院档案", businessType = BusinessType.UPDATE)
@PutMapping
public AjaxResult edit(@RequestBody MchInpatient mchInpatient) {
return super.toAjax(mchInpatientService.updateMchInpatient(mchInpatient));
}
/**
* 删除住院档案
*/
@PreAuthorize("@ss.hasPermi('inpatient:remove')")
@Log(title = "住院档案", businessType = BusinessType.DELETE)
@DeleteMapping("/{ids}")
public AjaxResult remove(@PathVariable Long[] ids) {
return super.toAjax(mchInpatientService.deleteMchInpatientByIds(ids));
}
}
2、service层
IMchInpatientService:
/**
* 患者住院档案service业务逻辑层
*
* @author liyingxia
* @date 2021/5/03 16:32
*/
public interface IMchInpatientService {
/**
* 患者住院档案
*
* @param id 患者住院档案ID
* @return 患者住院档案
*/
public MchInpatient selectMchInpatientById(Long id);
/**
* 查询患者住院档案列表
*
* @param mchInpatient 患者住院档案
* @return 患者住院档案集合
*/
public List<MchInpatient> selectMchInpatientList(MchInpatient mchInpatient);
/**
* 新增患者住院档案
*
* @param mchInpatient 患者住院档案
* @return 结果
*/
public int insertMchInpatient(MchInpatient mchInpatient);
/**
* 修改患者住院档案
*
* @param mchInpatient 患者住院档案
* @return 结果
*/
public int updateMchInpatient(MchInpatient mchInpatient);
/**
* 删除患者住院档案
*
* @param id 患者住院档案ID
* @return 结果
*/
public int deleteMchInpatientById(Long id);
/**
* 批量删除患者住院档案
*
* @param ids 需要删除的数据ID
* @return 结果
*/
public int deleteMchInpatientByIds(Long[] ids);
}
3、serviceImpl实现类
MchInpatientServiceImpl:
/**
* @Package: com.medical.service.impl
* @Description: 住院管理实现类
* @Author: liyingxia
* @CreateDate: 2021/5/03 16:32
*/
@Service
public class MchInpatientServiceImpl implements IMchInpatientService {
@Autowired
private MchInpatientMapper mchInpatientMapper;
/**
* 查询住院档案
* @param id
* @return
*/
@Override
public MchInpatient selectMchInpatientById(Long id) {
return mchInpatientMapper.selectMchInpatientById(id);
}
/**
* 查询住院档案列表
* @param mchInpatient
* @return
*/
@Override
public List<MchInpatient> selectMchInpatientList(MchInpatient mchInpatient) {
return mchInpatientMapper.selectMchInpatientList(mchInpatient);
}
/**
* 新增住院档案
* @param mchInpatient
* @return
*/
@Override
public int insertMchInpatient(MchInpatient mchInpatient) {
return mchInpatientMapper.insertMchInpatient(mchInpatient);
}
/**
* 修改住院档案
* @param mchInpatient
* @return
*/
@Override
public int updateMchInpatient(MchInpatient mchInpatient) {
return mchInpatientMapper.updateMchInpatient(mchInpatient);
}
/**
* 批量删除住院档案
* @param ids 需要删除的住院档案ID
* @return
*/
@Override
public int deleteMchInpatientByIds(Long[] ids) {
return mchInpatientMapper.deleteMchInpatientByIds(ids);
}
/**
* 删除住院档案
* @param id
* @return
*/
@Override
public int deleteMchInpatientById(Long id) {
return mchInpatientMapper.deleteMchInpatientById(id);
}
}
4、mapper
MchInpatientMapper:
/**
* 患者档案Mapper接口
*
* @author liyingxia
* @date 2021/5/03 16:32
*/
public interface MchInpatientMapper {
/**
* 档案
*
* @param id 患者档案ID
* @return 患者档案
*/
public MchInpatient selectMchInpatientById(Long id);
/**
* 查询患者档案列表
*
* @param mchInpatient 患者档案
* @return 患者档案集合
*/
public List<MchInpatient> selectMchInpatientList(MchInpatient mchInpatient);
/**
* 新增患者档案
*
* @param mchInpatient 患者档案
* @return 结果
*/
public int insertMchInpatient(MchInpatient mchInpatient);
/**
* 修改患者档案
*
* @param mchInpatient 患者档案
* @return 结果
*/
public int updateMchInpatient(MchInpatient mchInpatient);
/**
* 删除患者档案
*
* @param id 患者档案ID
* @return 结果
*/
public int deleteMchInpatientById(Long id);
/**
* 批量删除患者档案
*
* @param ids 需要删除的数据ID
* @return 结果
*/
public int deleteMchInpatientByIds(Long[] ids);
}
5、mapper.xml
MchInpatientMapper.xml:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="com.medical.mapper.MchInpatientMapper">
<resultMap type="MchInpatient" id="MchInpatientResult">
<result property="id" column="id"/>
<result property="name" column="name"/>
<result property="age" column="age"/>
<result property="inpatientNo" column="inpatient_no"/>
<result property="inpatientCost" column="inpatient_cost"/>
<result property="inpatientAddress" column="inpatient_address"/>
<result property="inpatientPhone" column="inpatient_phone"/>
<result property="inpatientCategory" column="inpatient_category"/>
<result property="inpatientRemark" column="inpatient_remark"/>
<result property="delFlag" column="del_flag"/>
<result property="createTime" column="create_time"/>
<result property="createBy" column="create_by"/>
<result property="updateBy" column="update_by"/>
<result property="updateTime" column="update_time"/>
</resultMap>
<sql id="selectMchInpatientVo">
select id,name, age,inpatient_no,inpatient_cost, inpatient_address, inpatient_phone,
inpatient_category, inpatient_remark from mch_inpatient
</sql>
<select id="selectMchInpatientList" parameterType="MchInpatient" resultMap="MchInpatientResult">
<include refid="selectMchInpatientVo"/>
<where>
<if test="name != null and name != ''">and name like concat('%', #{name}, '%')</if>
<if test="inpatientNo != null and inpatientNo != ''">and inpatient_no = #{inpatientNo}</if>
<if test="age != null and age != ''">and age = #{age}</if>
</where>
</select>
<select id="selectMchInpatientById" parameterType="Long" resultMap="MchInpatientResult">
<include refid="selectMchInpatientVo"/>
where id = #{id}
</select>
<insert id="insertMchInpatient" parameterType="MchInpatient" useGeneratedKeys="true" keyProperty="id">
insert into mch_inpatient
<trim prefix="(" suffix=")" suffixOverrides=",">
<if test="name != null and name != ''">name,</if>
<if test="age != null and age !=''">age,</if>
<if test="inpatientNo != null and inpatientNo != ''">inpatient_no,</if>
<if test="inpatientCost != null and inpatientCost != ''">inpatient_cost,</if>
<if test="inpatientAddress != null">inpatient_address,</if>
<if test="inpatientPhone != null">inpatient_phone,</if>
<if test="inpatientCategory != null">inpatient_category,</if>
<if test="inpatientRemark != null">inpatient_remark,</if>
<if test="delFlag != null">del_flag,</if>
<if test="createTime != null">create_time,</if>
<if test="createBy != null">create_by,</if>
<if test="updateBy != null">update_by,</if>
<if test="updateTime != null">update_time,</if>
</trim>
<trim prefix="values (" suffix=")" suffixOverrides=",">
以上是关于智慧医疗Springboot+Vue+Element-UI前后端分离的医疗管理平台的主要内容,如果未能解决你的问题,请参考以下文章
计算机毕业设计之java+springboot基于vue的会员制医疗预约服务管理信息系统
计算机毕业设计springboot+vue基本微信小程序的医疗监督反馈系统
微信小程序|Springboot+Vue+Node开发实现医疗预约挂号系统
计算机毕业设计springboot+vue基本微信小程序的医疗监督反馈小程序