《CSS实战案例汇总》加载动画
Posted la_vie_est_belle
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了《CSS实战案例汇总》加载动画相关的知识,希望对你有一定的参考价值。
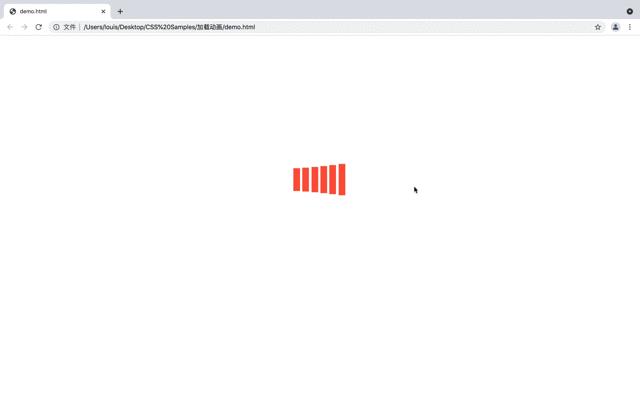
加载动画
实现效果

html代码
<!DOCTYPE html>
<head>
<link rel="stylesheet" href="demo.css">
</head>
<body>
<div class="loading">
<div class="bar1"></div>
<div class="bar2"></div>
<div class="bar3"></div>
<div class="bar4"></div>
<div class="bar5"></div>
<div class="bar6"></div>
</div>
</body>
</html>1. loading父元素下一共有6个bar元素,在css中我们通过设置bar元素样式和动画来达到加载动画的效果。
CSS代码
/* 设置加载动画元素居中 */
.loading {
width: 120px;
margin: 300px auto;
}
/* 设置bar元素样式 */
.bar1, .bar2, .bar3, .bar4, .bar5, .bar6 {
width: 15px;
height: 50px;
background-color: tomato;
display: inline-block;
}
.bar1 {
animation: load-anim 1s ease-out 0.1s infinite;
}
.bar2 {
animation: load-anim 1s ease-out 0.2s infinite;
}
.bar3 {
animation: load-anim 1s ease-out 0.3s infinite;
}
.bar4 {
animation: load-anim 1s ease-out 0.4s infinite;
}
.bar5 {
animation: load-anim 1s ease-out 0.5s infinite;
}
.bar6 {
animation: load-anim 1s ease-out 0.6s infinite;
}
/* 加载动画 */
@keyframes load-anim {
0% {
transform: scale(1.0, 0.8);
}
30% {
transform: scale(1.0, 1.5);
}
100% {
transform: scale(1.0, 1.0);
}
}1. 设置loading元素屏幕居中。
2. 设置各个bar元素的宽高、颜色以及动画,每个bar元素的动画开始时间不同。注意display要设置为inline-block。
以上是关于《CSS实战案例汇总》加载动画的主要内容,如果未能解决你的问题,请参考以下文章