Unity ❉ 基础知识 ☀️| 认识Unity引擎中几种最常用 UI系统,这一篇文章就够用了!
Posted God Y.
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Unity ❉ 基础知识 ☀️| 认识Unity引擎中几种最常用 UI系统,这一篇文章就够用了!相关的知识,希望对你有一定的参考价值。
📢前言
- 闲来无事,偶然有人问我,Unity引擎中总共有几种UI呀?
- 我脱口而出,自然是UGUI和GUI啦,而且GUI现在也几乎不用了。
- 然后他问我还有没有别的,只是单纯的想了解一下。
- 哎呀,那可把我难倒了,其他的我只听过NGUI,别的就更不了解了。
- 所以就去网上看教程等来简单整理了一下几种UI框架,一起来看看吧
本篇博客主要是介绍Unity中几种常用的UI模式,UI是用户交互的第一步,也是最重要最直观的一步。
并不做过多的深入实例使用啦,简单介绍下吧
😀Unity中的UI介绍
UI即User Interface(用户界面)的简称。泛指用户的操作界面,UI设计主要指界面的样式,美观程度。
而使用上,对软件的人机交互、操作逻辑、界面美观的整体设计则是同样重要的另一个门道。
好的UI不仅是让软件变得有个性有品味,还要让软件的操作变得舒适、简单、自由,充分体现软件的定位和特点。
据我所知Unity中有两种自带的UI,一种是UGUI,另一种是GUI
Legacy GUI:旧版 UI,只有两个组件:文字和图片,配合鼠标事件来实现界面的 UI,非常的简单
还有的就是一些第三方UI插件了,比如NGUI、FairyGUI都是用的比较多的一种了。
主流应该还是UGUI用的比较多,下面就分别的介绍一下它们
😬GUI
GUI是Unity之前的版本使用的UI模式,只能通过使用代码来创建文本、按钮、图片等控件
脚本继承Monobehaviour之后,在OnGUI()方法中添加各种组件就可以了
因为这种UI方式用的人也比较少了,我也没有使用太多,所以就不多做介绍了
下面用一段代码示例来简单做个实例方便理解吧
void OnGUI()
{
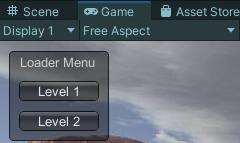
GUI.Box(new Rect(10, 10, 100, 90), "Loader Menu");
if (GUI.Button(new Rect(20, 40, 80, 20), "Level 1"))
{
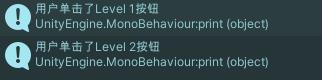
print("用户单击了Level 1按钮");
}
if (GUI.Button(new Rect(20, 70, 80, 20), "Level 2"))
{
print("用户单击了Level 2按钮");
}
}



😁UGUI
简介
UGUI 是Unity 官方推出的最新UI系统。它从 Unity 4.6 开始,被集成到 Unity 的编辑器中。相较于旧的 UI 系统,它绝对属于一个巨大的飞跃!
因为只要有过旧 UI 系统使用体验的开发者,大部分都对它没有任何好感,以至于在过去的很长一段时间里,大家都在使用资源商店(Asset Store)里,由第三方开发者开发的付费插件 NGUI,实现游戏中与 UI 相关的功能部分。
随着 UGUI 的不断完善慢慢的也有公司使用 UGUI 来编写游戏的界面 UI,也是目前使用人数最多的一种UI
UGUI优点
来简单说一下 UGUI 的三个优点:灵活、快速、可视化
对于开发者带来的好处则是:运行效率高、执行效果好易于使用、方便扩展(新 UI 系统代码开源)与 Unity 的兼容性高
创建UI控件方法
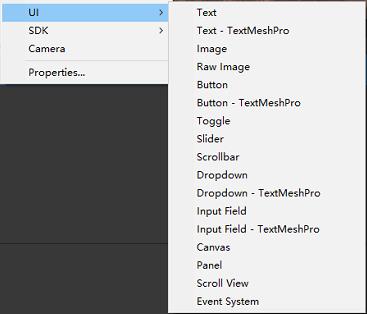
在Hierarchy面板上右键UI->UI组件
下图所示,应该就是 UGUI 目前所有的UI组件了。

下面来依次介绍一下几种UI控件的属性
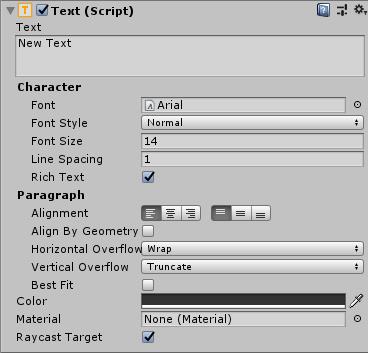
Text:文本,用于在工程中显示文字的地方(常用)

- Text:文本框,可以在里面输入我们的文字; Font:选择字体样式的。
- Font Style:字体样式;正常,倾斜,加粗,倾斜和加粗。
- Font Size:字体大小。 Line Spacing:行距。 Alignment:段落对齐格式。 Align By
- Geometr:是否自动换行。 Horizontal Overflow:水平方向溢出模式,
- Wrap允许自动换行,Overflow模式即直接溢出,不换行。 Vertical
- Overflow:垂直方向溢出模式,Turncate截断模式。 Best Fit:字体的自适应: Min
- Size:即字体最小能小到多少,配合Best fit使用。 Max Size:即字体最大能大到多少,配合Best fit使用。
- Color:改变字体颜色。
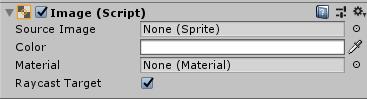
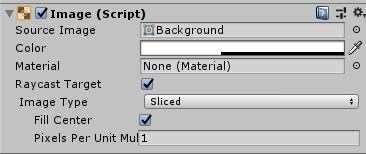
Image:图片,用于在工程中显示图片的地方(常用)

- Source Image:图片精灵,必须是Sprite类型的图片。
- Color:颜色 Matirail:UI指定材质,可以接受光照
- Raycast Target:是否开启射线检测
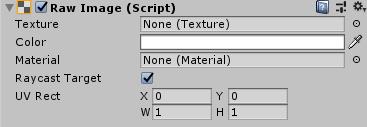
Raw Image 原图

- Texture:可以指定Sprite或者纹理,可以使用原图 。
- Color:颜色 UV
- Rect:以纹理的左下角为原点。可以截取图像即对图片进行拉伸平移等变化。
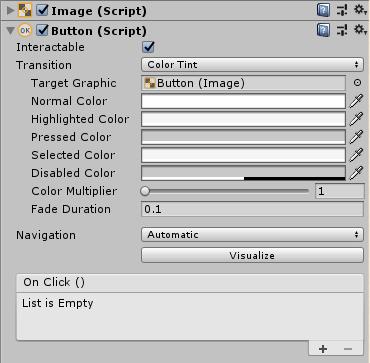
Button 按钮,用于在工程中显示点击按钮的地方(常用)

- Interactable:是否支持交互。
- Target Graphics,目标图像,一般是按钮自身。
- Transition:三种模式:
Color Tine,通过颜色来使Button呈现不同颜色;
sprite swap通过图片切换呈现不同状态;
animation,通过动画不同来展示不同状态。 - Button状态
Normal Colr:正常态时颜色,
Highlighted Color:高亮态时颜色,
Pressed Color:鼠标按下时颜色,
Disable Color:鼠标被禁用的状态时颜色 。 - Color Multiple:对不同状态颜色的显示系数。
- Fade Duration:过渡时间,即不同状态颜色切换的过渡时间。
- On Click:可以绑定点击事件
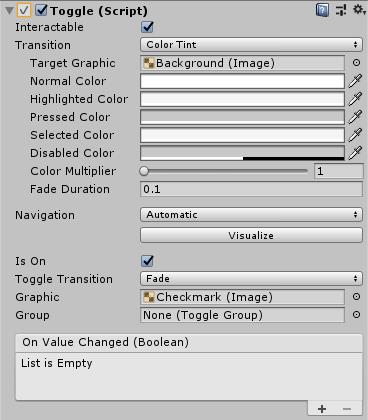
Toggle:单选/多选按钮

前半部分和Button组件一样的参数。
- Is On:该Toggle开关对象是否打开;
- Toggle Transition:该Toggle开关对象打开状态切换过渡效果,默认为Fade,即淡入淡出。
- Graphic:选中时的状态图标。
- Group :Toggle开关组。
- On Value Changed: 当值改变时所触发的事件。
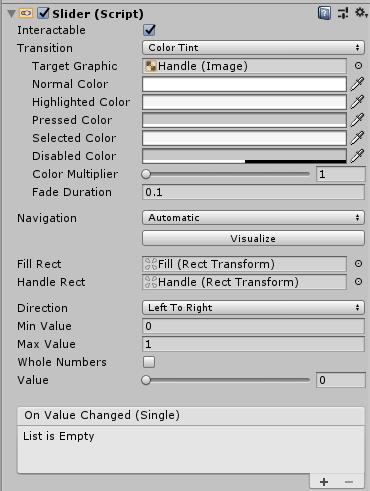
Slider:滑动条

前半部分和Button组件一样的参数。
- File Rect:是一个Image控件 。
- Handle Rect:滑动块。
- Direction:进度条的方向 。
- Min Value/Max Value最小和最大值
- Whole Numbers:是否只允许是整数值。
- Value:当前滑块所在的值
- On Value Changed(Single):当滑块的值变动时触发事件。
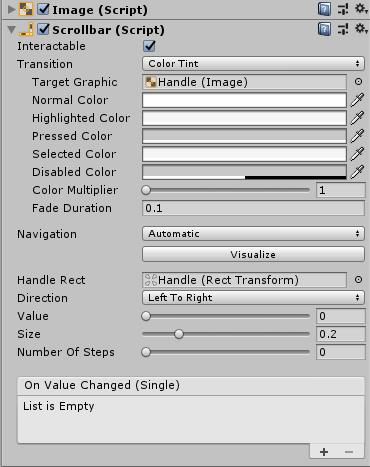
Scrollbar

- Handle Rect:滑块的限定区域。
- Direction:设定滑块的滑动方向。
- Value:滑块的当前值。
size:滑块的长度,0-1取值,表示滑块占整个区域的百分比。
Numbers of Steps:可以滚动多少次。
On Value Changed(Single):当滑块的值变动时触发事件。
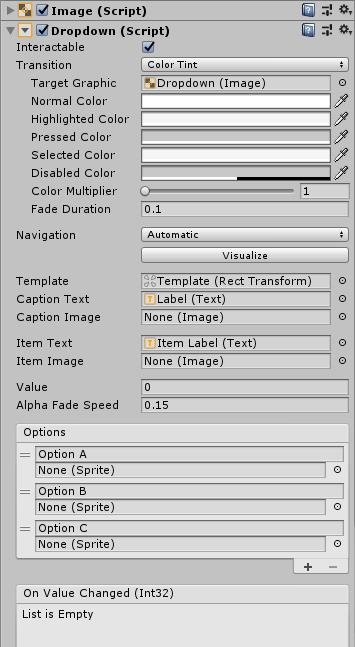
DropDown:复选框

- Template:自己所包含的Template组件,里面主要包含滑动器等内容。
- Caption Text:包含的下拉内容文字。
Caption Image:包含的内容图片。
Item Text:被隐藏起来的下拉内容的文字。
Item Image:被隐藏起来的内容图片。
Options:表示下拉列表中的内容组件。
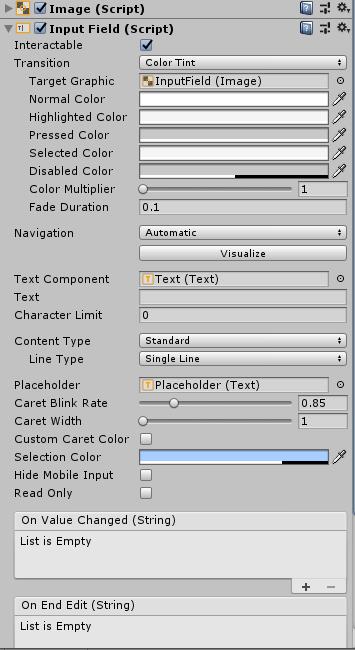
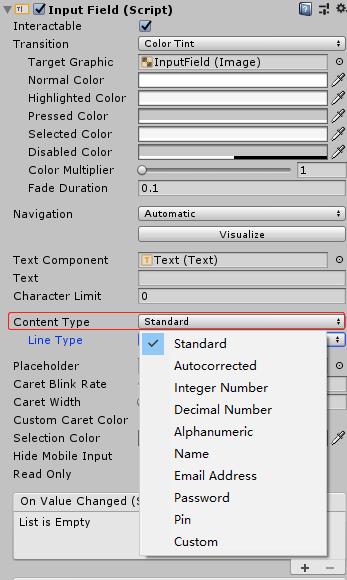
Input Field:输入框

- Text Component及Text属性,用于显示用户输入的文本框;
- Character Limit:允许最大的字符数,中文、英文、数字均按照一个字符处理。0表示不限制输入的字符数。
- Placeholder:输入提醒字符,可以修改,默认为“Enter text”。 Caret blink rate:光标闪动频率
- Caret Width:光标宽度;
- Custom Caret Color:是否自定义光标颜色。
- Selection Color:设置被选中时的颜色。
- Hide Mobile Input:在智能手机状态,是否隐藏输入框到Input Field之下。
- Read Only:是否只读。
- Content Type:内容类型,包括标准、自动校验(自动补全和校正错误)、整型、小数型、字母数字、姓名(开头必须是字母)、Email、密码、Pin码以及自定义类型。

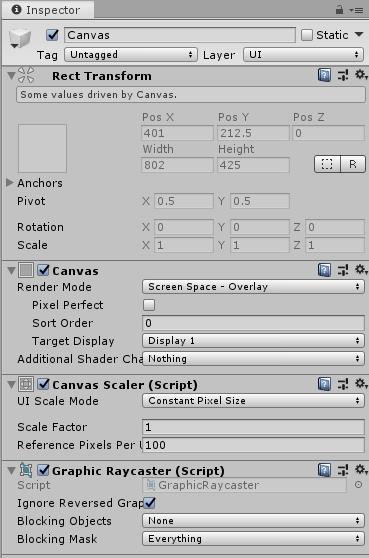
Canvas 画布

Canvas是用于布局和放置UI控件的画布,每当第一次创建UI控件时,Unity都会默认创建一个Canvas画布。
所有的UI控件都必须位于Canvas之内,不然就看不到这个控件啦
关于画布的几种模式,在很早之前写过一篇做过简单介绍,感兴趣的可以看一下
Unity3D之UGUI基础–画布的三种模式
Panel:画板

个人感觉就是一张创建时自动铺满Canvas的Image,与Image使用无差别
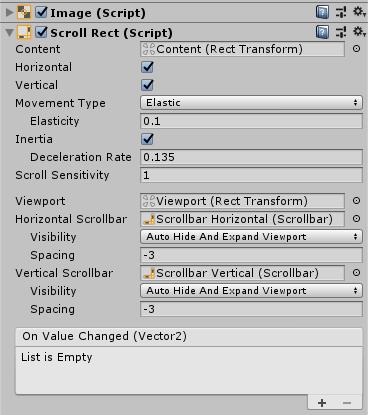
Scroll View:滚动

- Conten:Scroll Rect的内容对象,即需要滚动的内容。
- Horizontal/Vertical:设定允许滚动的水平/垂直方向。
- Movement Type:运动类型。
- Elastic:弹性类型,配合Elasticity设置弹性大小值,默认值。
- Unrestricted:不限制滚动,可以滚动任意位置。
- Clamped:只限定在Scroll Rect内移动,但是不会弹回。
- Inertia,拖动的惯性,是否允许惯性,默认是,配合减速设定使用。
- Scroll Sensitivity:滚动的敏感度 。
设定垂直和水平滚动条,这里一定需要通过滚动条的On Value Changed事件回调来将滚动条的值变化与Scroll Rect的滚动进行关联。
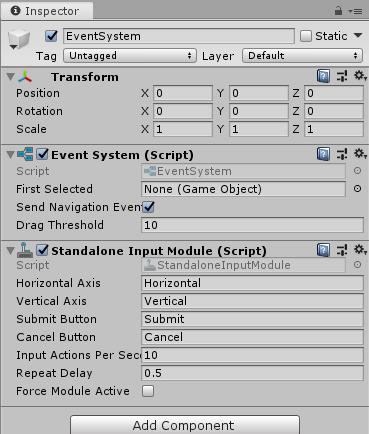
Event System:事件系统

和Canvas一样,在UI中必须存在的,否则无法进行交互等操作。
如果你使用 UI 系统,那么 EventSystem 对象会自动创建。这个对象负责监听用户输入。默认情况下,在电脑上可以使用键盘和鼠标输入,在移动设备上可以使用触摸输入。但是如果你要为surface这样的设备开发,你也可以同时启用两种输入。当需要屏蔽用户输入时,将此对象关闭即可。UnityEngine.EventSystems.EventSystem.current 保存了当前活动的 EventSystem 对象。
TextMeshPro
有眼睛灵光的小伙伴可能发现了Text、Button、Dropdown、InputField这几个组件还有一个带TextMeshPro后缀的组件
TextMeshPro是用于修改自定义字体相关的组件,如果想让字体有更多的扩展,可以选择带TextMeshPro的相关组件
Rect Transform
在这里值得一提的是Unity中的UI使用的是RectTransform,并非Transform
RectTransform
Unity UI 系统使用 RectTransform实现基本的布局和层次控制。RectTransform 继承于 Transform,所以 Transform 的所有特征 RectTransform 同样拥有。
在 Transform 基础上,RectTransform增加了 轴心(pivot)、锚点(实际上是用 anchorMin、anchorMax两个点定义的矩形区域)、和尺寸变化量(sizeDelta)。轴心:表示UI元素的中心,使用相对于自身矩形范围的百分比表示的点位置,这会影响定位、缩放和旋转。
锚点:相对于父级矩形的子矩形区域,这个矩形各个边界值使用百分比表示。
尺寸变化量:相对锚点定义的子矩形的大小变化量,与锚点定义的子矩形合并后的区域才是最终的UI矩形。
在 Inspector 界面上,为了更方便的调节 RectTransform 的属性,锚点的两个点重合时会显示位置和宽高(直接调节位置和sizeDelta),否则显示相对锚点矩形边界的偏移量(通过计算后再赋值给位置和sizeDelta)。
在程序中,RectTransform 添加了 anchoredPosition 和 rect 属性来更方便的编程。
RectTransform 组件同样负责组织 GameObject 的层级关系。在 UI 系统中,子级 UI 对象总是覆盖显示在父级 UI 对象上;层级相同的 UI 对象,下方的 UI 对象总是覆盖显示在上方的 UI 对象上。这样的设计避免了繁琐的深度设置。
在程序中,Transform 添加了SetSiblingIndex、GetSiblingIndex、SetAsFirstSibling、SetAsLastSibling 这些方法来方便的修改物体的层级顺序。
UGUI部分内容参考文章:https://blog.csdn.net/qq_37601496/article/details/77646348
😂元素的绘制顺序
在Canvas中的UI元素,以它们出现在层次中的顺序被绘制。
第一个子对象被先渲染,然后第二个,以此类推。如果两个UI元素重叠,后一个将出现在前一个上面。
要改变某个元素出现在另外元素的上面,只要通过拖拽它们改变在层次中的顺序几个。
通过使用在Transform组件中的这些方法,也可以从脚本中控制顺序:SetAsFirstSibling, SetAsLastSibling, 以及SetSiblingIndex 。

比如上面Canvas下的组件,渲染顺序:1-2-3-4-5,显示顺序(最上层):5-4-3-2-1
意思就是先渲染的UI在互相交叉一起的时候会被后渲染的给覆盖掉,所以上面UI如果发生重叠,5就是在最上面,以此类推

😆NGUI
是一个老牌的unity UI插件了,在 UGUI 没有推出之前,大部分unity的游戏都使用的NGUI插件开发UI,它的好处很多,提供了常见的UI控件,实现几乎所有需要的功能,在效率上也是控制严谨,DrawCall合并极大提升了控件渲染效率,还支持3D GUI
但是也有很多不足,版本更新太频繁,版本bug很多,对于了解NGUI的开发者可以很好利用它,但对于初学者来说,NGUI固然容易上手好用,但是对DrawCall的重建规则不了解,仍然会效率低下。
NGUI不是Unity引擎自带的UI,而是一个第三方插件,需要在商店购买然后导入使用。
在 UGUI 出来之前就存在了,那个时候由于GUI并不是很好用,所以多数人喜欢用这个NGUI开发项目,所以这个NGUI使用起来应该还是不错的。
因为我之前也没用用过NGUI,所以这里也是下载了一个NGUI的插件,从网上找教程然后来做一下,然后简单总结一下使用体验(写博客好难~)
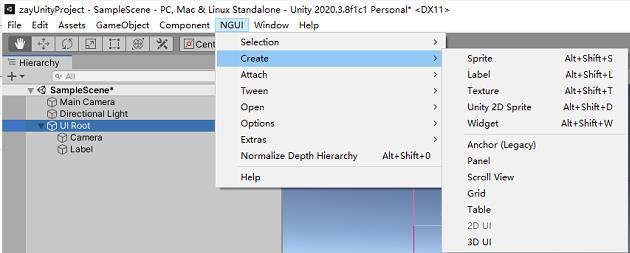
导入NGUI插件导入后,菜单栏就出现这个NGUI啦,然后点击就可以做事情了

😅基础组件简介
- Widget相当于unity中的空物体
- Anchor锚点(用于做UI自适应)
- Panel画布
- ScrollView可滑动区域
- Grid排版控制行列间距等
UI Root
UIRoot用于缩放UI
ScalingStyle缩放模式:来进行UI大小的自适应Flexible大小不变,Constrained进行大小自适应,ConstrainedOnMobiles只在移动端进行大小自适应.
使用自适应可以在不同分辨率下,UI的相对大小保持不变.
UICamera
UICamera用于事件监测
让带有这个组件的摄像机渲染出来的物体能够接受NGUI事件
EventMask:事件层遮罩。用来管理相应那些层的物体的事件。
UIPanel
UIPanel提供一个画布
在UIPanel中我们不能将不同的Panel的Depth设置为同一个,否则会出现警告.
- Alpha控制透明度
- Depth控制深度
- Clipping剪辑窗口
- RenderQ渲染顺序
//通过委托事件在NGUI中给Texture添加点击事件
//使用UIEventListener的静态方法Get()进行事件的绑定
/// <summary>
/// Get or add an event listener to the specified game object.
/// </summary>
static public UIEventListener Get (GameObject go)
{
UIEventListener listener = go.GetComponent<UIEventListener>();
if (listener == null) listener = go.AddComponent<UIEventListener>();
return listener;
}
UIEventListener.Get(btnStop).onClick = stopVideo;
UISprite
UISprite先将将图片加载成图集
先选择Atlas在选择其中的Sprite
- 图片模式Type:在有背景框需要拉伸的时候选择Sliced,Tiled将以原图片的大小填满整个Sprite,Filed可以实现技能冷却
- Filp:来实现反转
- Widget:中心点,Depth深度值越大能覆盖后面的,Size图片大小,Aspect宽高比例.
- Anchors:锚点选择Unified,如果我们的UI在某一个遍或者角,我们锚点不能设置4个方向,在中间的将锚点设置为中间
- depth:深度值不能相同,UIPanel深度值优先于元素的深度值
sp = gameObject.GetComponent<UISprite>();
//设置图集
sp.atlas = atlas;
//修改图片
sp.spriteName = "back";
//设置图片填充模式
sp.type = UIBasicSprite.Type.Filled;
sp.fillDirection = UIBasicSprite.FillDirection.Horizontal;
sp.fillAmount = 0.5f;
//设置图片颜色
sp.color = Color.red;
UILabel
- Overflow字的填充方式
- Alignment填充方式
- Gradient颜色梯度
- Effect字体效果
- Spacing间距
uILabel = GetComponent<UILabel>();
uILabel.text = "Who is your daddy??";
uILabel.fontSize = 60;
uILabel.effectStyle = UILabel.Effect.Shadow;
UIToggle
StartingState初始状态
Group值的Toggle组,来控制一组Toggle
UISlider
- Value:设置起始进度百分比
- Alpha:控件的透明度
- Steps:进度条平均分割的块数
- Foreground:进度条设置
- Background:背景色设置
- Thumb:拖动拇指块设置
- Direction:进度条方向
- Notify:进度百分比提示,需要绑定一个label
//给Slider添加OnValueChange的事件
uISlider.onChange.Add(new EventDelegate(silderChange));
UIScrollView
- ContentOrigin:控制panle相对ScrollView的位置
- Movement:控制Scrollview滑动的方向
- DragEffect:拖动效果
- ScrollWheelFactor:鼠标滑轮滚动速度
- MomentumAmount:滑动后自动滑行距离
- RestrictWithinPanel:控制panel会不会画出ScrollView
UIPopupList
- Options:设置下拉列表中的元素
- Default:默认显示的值
- Position:列表显示位置
- OnValueChange:用于绑定Label,显示当前的选择值。
Tween动画
UIPlayTween:控制的物体含有两个以上Tween动画的使用使用,或者要控制多个动画中的一部分的时候使用.
- Alpha:透明动画
- Cdor:颜色动画
- Width:宽
- Height:高
NGUI相关是从网上教程看来的,因为实在没时间挨个测试啦,而且现在使用 UGUI 完全可以满足我们的开发啦,这里就简单提一下好啦
感谢原文章大佬,原文链接:https://blog.csdn.net/Game_Builder/article/details/93008722
😄FairyGUI
还有一款跨平台UI编辑器,组合各种复杂UI组件,以及为UI设计动画效果,无需编写代码,可以一键导出Unity,Starling,Egret,
LayaAir,Flash等多个主流应用和游戏平台。
特性:
- 所见即所得。操作简易,使用习惯与Adobe系列软件保持一致,美术设计师可以轻松上手。
- 在编辑器即可组合各种复杂UI组件,无需编写代码。不需要程序员编码扩展UI组件
- 强大的文本控件。支持动态字体,位图字体,以及BMFont制作的位图字体,支持html语法和UBB语法,支持图文混排
- 强大的列表控件,支持多种布局,支持虚拟列表和循环列表,即使列表项目数量巨大也拒绝卡顿。
- 支持图片的九宫格和平铺处理,支持图片变色和灰度,支持序列帧动画编辑和使用。
- 内置手势支持。
- 提供时间轴设计UI动效,可实时看到每帧的位置或其他效果。
- 编辑状态下使用分散的素材,发布时自动打包图集。支持定义多个图集,自动支持抽出A通道的压缩方式。
- 多国语言支持。
- 各种分辨率自适应。
- 提供插件机制,可以根据项目的需要为编辑器加入个性功能。
- 为各个游戏平台提供了一致的API,得益于编辑器强大的编辑功能,程序员只需要了解少量API就能完成UI展现,相比Feathers, NGUI,
- UGUI 等UI框架,FairyGUI提高了UI制作效率,降低了成本。

😃NGUI与UGUI详细对比
简单说了 UGUI 和NGUI的介绍,那么久拿这两个最为常用的UI来做一个对比好了,也能让我们更加深入了解一些这方面的知识~
UGUI 是官方4.6以后推出的一套UI组件,相对于之前的GUI倒是改头换面了,可视化操作,便捷、省心。
NGUI则是unity一直以来最强的UI插件(没有之一),甚至还是官方新UI的导师。
- UGUI 的UI根目录为canvas(画布),NGUI则是UIROOT。在命名上官方似乎更贴合想象力。
- 在屏幕自适应方面, UGUI 为render mode。NGUI则为scaling style。
- anchor(锚点)的使用方式差不多,都是用来固定位置,在可视化方面, UGUI 的花瓣锚点真不太好调。
- NGUI灵活性不是一般的高,随意创建一个sprite,加了boxcollider,它就可以是按钮、滑动条……
- UGUI 的sprite的切图功能真心不错。NGUI使用图集不能直接拖拉(毕竟是三方插件)略不方便。
- NGUI的tween动画功能很省心,无需额外定义代码,使用封装好的脚本就可以实现一些简单动画,叠加脚本甚至能实现相对复杂的动画效果。
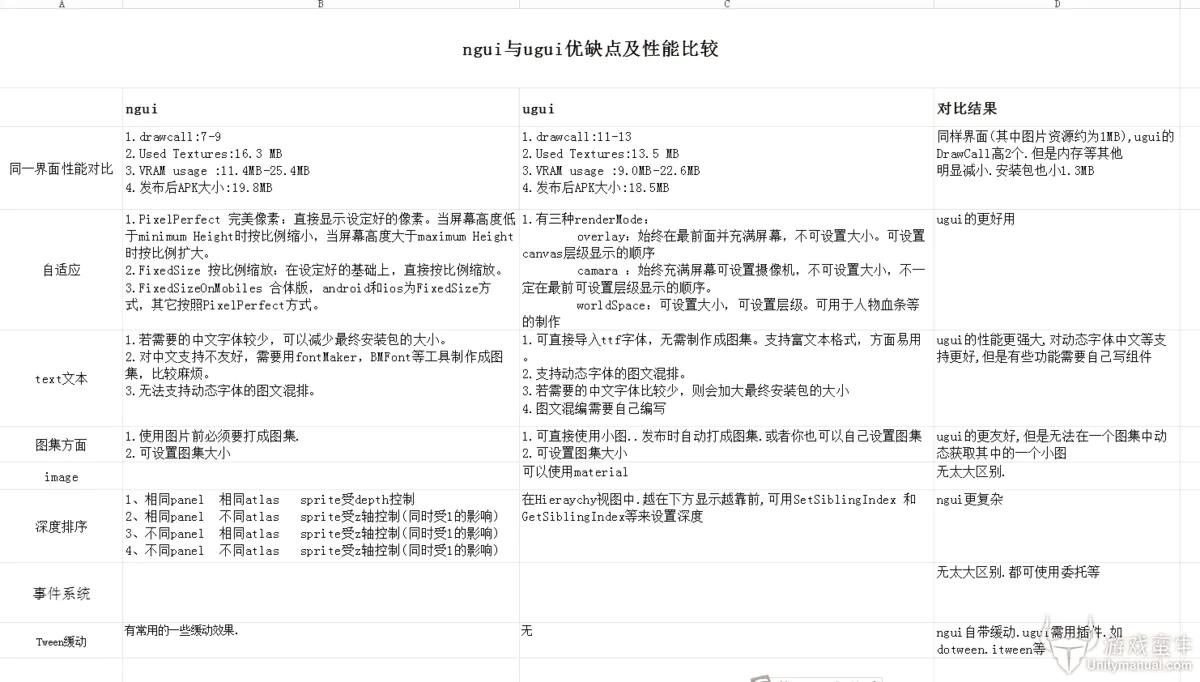
最后,强大的网友分享了一张比较全面的对比图(点击图片放大):

😇NGUI与UGUI的区别
- UGUI 的Canvas 有世界坐标和屏幕坐标 UGUI 的Image可以使用material
- UGUI 通过Mask来裁剪,而NGUI通过Panel的Clip
- NGUI的渲染前后顺序是通过Widget的Depth,而 UGUI 渲染顺序根据Hierarchy的顺序,越下面渲染在顶层. UGUI
- 不需要绑定Colliders,UI可以自动拦截事件 UGUI 的Anchor是相对父对象,没有提供高级选项,个人感觉
- UGUI 的Anchor操作起来比NGUI更方便
- UGUI 没有Atlas一说,使用Sprite Packer UGUI 的Navigation在Scene中能可视化
- UGUI 的事件需要实现事件系统的接口,但写起来也算简单
😉各自的优缺点
- NGUI还保留着图集,需要进行图集的维护。而UGUI没有图集的概念,可以充分利用资源,避免重复资 源。
- UGUI 出现了锚点的概念,更方便屏幕自适应。
- NGUI支持图文混排, UGUI 暂未发现支持此功能。
- UGUI 没有 UIWrap 来循环 scrollview 内容。
- UGUI 暂时没有Tween组件。
👥总结
UGUI 由于是Unity原生支持的,所以使用上会更加的人性化。并且伴随着版本升级功能会越来越强,逐渐将成为主流ui方案。
NGUI是 UGUI 出现之前的产物,通过MeshRenderer来实现类似CanvasRenderer的功能,概念上有点蹩脚。作为一个插件虽然已最大努力让UI开发工作变得简单,但相比能够让UnityEditor做出相应修改的 UGUI (如RectTransform的出现),其易用性是没法比的。
综合来说,新的项目建议使用 UGUI ,学习成本不高,工具流更有助于提高开发效率。
关于Unity的UI插件还有挺多,这里就对比几种常用的做个简单介绍,并没有过多深入,不懂的地方还是借鉴的大佬文章,所以如果出纰漏还请原谅啦。正常使用Unity开发使用 UGUI 就足够啦,后面会单独深入介绍 UGUI 的~
FairyGUI下载链接
NGUI下载链接
如果积分不够用的就用这个下载叭~链接 —提取码:4jhw
看完觉得有用可以给博主来个三连呀~谢谢

以上是关于Unity ❉ 基础知识 ☀️| 认识Unity引擎中几种最常用 UI系统,这一篇文章就够用了!的主要内容,如果未能解决你的问题,请参考以下文章