Web3D框架——选threejs还是thingjs?
Posted 数字孪生与人工智能
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Web3D框架——选threejs还是thingjs?相关的知识,希望对你有一定的参考价值。
“志之所趋,无远弗届 穷山距海,不能限也”

如今2D应用变为3D应用的需求也越来越强烈,在3D方面WebGL不管从功能还是性能方面都在逐渐加强。3D在描述真实世界过程中能够带给我们更强的视觉感受。通过webgl来控制这些三维化模型,在可视的基础上还能可控,这也是目前三维可视化的一个发展方向,三维可视化解决方案的产生让使用者能够在数据大屏、手机上实时监控被可视化的场景,展现力与张力相比于没有可视化功能的解决方案更加强大,基于WebGL技术的3D框架有很多,其中优秀的工具有threejs、unity、thingjs等,今天主要探讨一下Three.js 和 Thingjs。

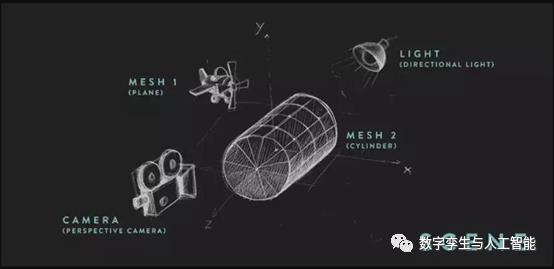
首先创建一个三维空间Scene ;
设置观察的方向和角度,确定一个观察点Camera ;
添加供观察的物体Object3D 类,如 Mesh、Group、Line 等到Scene 中
最后我们需要把所有的东西Renderer 到屏幕上。

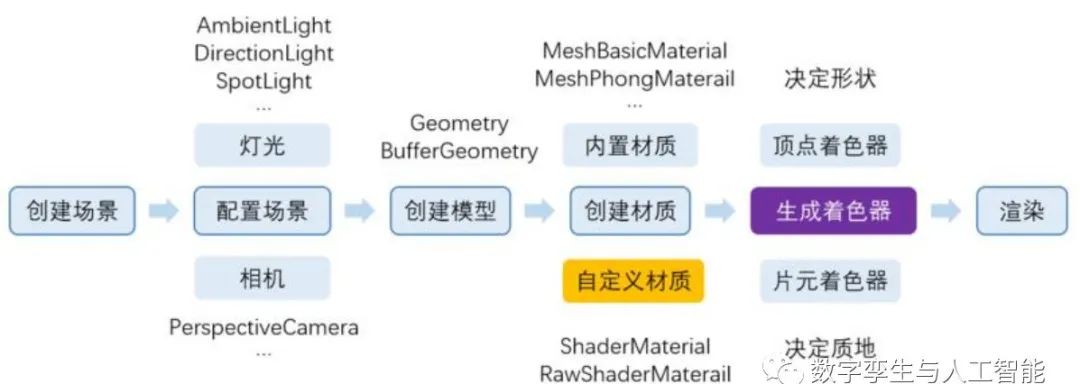
Three.js完整运行流程

var scene = new THREE.Scene();2. 创建相机,设置可视范围
var camera = new THREE.PerspectiveCamera(45, windows.innerWidth / windows.innerHeight, 0.1, 100) ;3. 创建渲染器, 设置渲染范围, 并加载到页面中去
var renderer = new THREE.WebGLRenderer();renderer.setsize(window.innerWidth, window.innerHeight);document.body.appendChild(renderer.domElement);
4. 设置灯光, 并添加到场景中
var light = new THREE.DirectionalLight(oxFF0000, 1.0) // 方向光light.position.set(100, 100, 200);secen.add(light);
5.创建几何体,添加材料(或纹理),创建 网格对象, 将网格对象添加到场景中
var geometry = new THREE.CubeGeometry(1,1,1);var material = new THREE.MeshBasicMaterial{collor : 0x00ff00}) // 或 {map : something}var cube = new THREE.Mesh(geometry, material);scene.add(cube);
6.渲染(结合相机与场景)
renderer.add(scene, camera);实时渲染:
function render () {cube.rotation.x += 0.1; // 物体绕 x 轴旋转renderer.add(scene, camera);requestAnimationFrame(render); // 循环执行}
根据上面说的,我们首先需要创建一个场景、相机、渲染器。
// 创建场景var scene = new THREE.Scene();// 创建透视相机var camera = new THREE.PerspectiveCamera(75, window.innerWidth/window.innerHeight, 0.1, 1000);// 创建一个 WebGL 渲染器var renderer = new THREE.WebGLRenderer({alpha: true,});// 默认情况下为黑色场景,此处设置为透明(即白色场景)// 设置渲染器为全屏renderer.setSize(window.innerWidth, window.innerHeight);// 添加到网页中document.body.appendChild(renderer.domElement);
var geometry = new THREE.BoxGeometry(1,1,1); // 创建一个长宽高都为1个单位的立方体var material = new THREE.MeshBasicMaterial({color: 0x00ff00}); // 创建材质,对光照无感var cube = new THREE.Mesh(geometry, material); // 创建一个立方体网格(mesh),将材质包裹在立方体上scene.add(cube); // 将立方体网格添加到场景中camera.position.z = 5; // 指定相机位置function render() {requestAnimationFrame(render), renderer.render(scene, camera)};render();// 在render()函数中添加以下代码使上面在场景中添加的正方体运动起来。cube.rotation.x += 0.1;cube.rotation.y += 0.1;
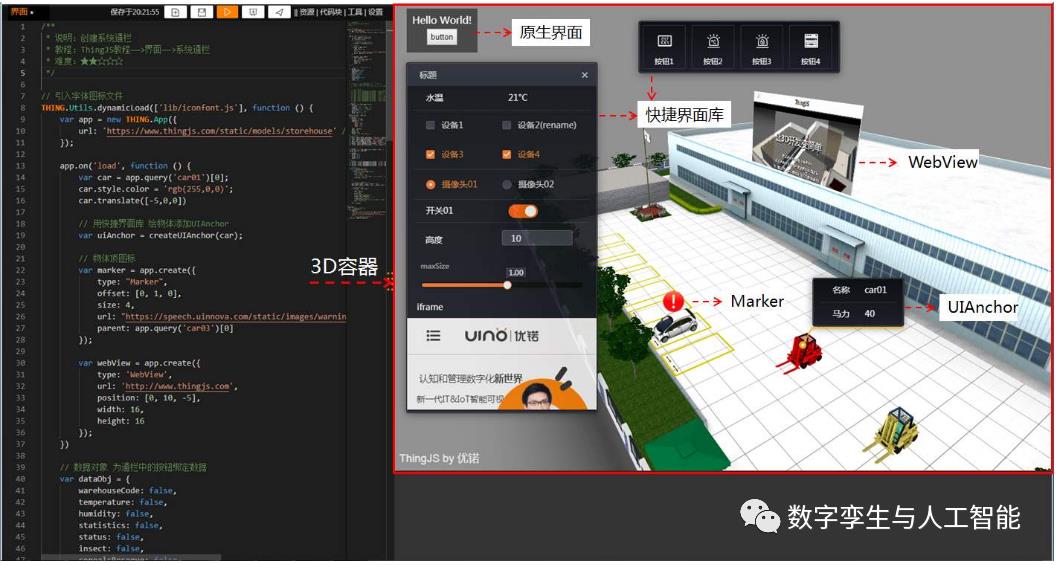
ThingJS
ThingJS到底是什么?ThingJS中有着大量的公开项目,涵盖了智慧消防、智慧楼宇、智慧城市等各个领域,使用ThingJS平台可以制作出任何3D可视化行业案例。ThingJS为我们提供了一个“在线开发”编辑器,在这个“在线开发”中,有着详细的官方示例,这些示例由简入繁的向我们展示了绝大多数我们用得上的功能,比如数据对接、数据交互、视频、全景图等等。在进行在线开发的时候也可以直接使用快捷代码块来缩短开发时间。

ThingJS为我们专门制作了一个十分简单并且高效的3D场景编辑器CampusBuilder(模模搭),使用这个搭建场景就如同玩积木般,将我们想要搭建的模型放在固定的位置就行,它支持OBJ模型上传、导入CAD以及支持3ds Max的各种格式。若是CamBuilder中没有想要的模型,我们也可以在其他网站下载免费模型(如Sketchfab)并且使用。在文档中心有着对于ThingJS的介绍,以及如何从零开始一步步搭建3D可视化应用,同时还有着相关的API,包括ThingJS的API、全景图的API、园区的API,让我们在学习、使用和查找资料上都更加便捷。
在物联网可视化行业不断兴起的情况下,3D场景的制作也不仅限于在电影特效那方面了,而是迈入了各个行业,智慧楼宇、智慧城市、智慧园区、智慧港口等等可视化行业案例也是不断地产生,各种模型也是应有尽有,那么如何去使用这些模型?如何快速搭建一个3D可视化场景呢?
在物联网可视化行业不断兴起的情况下,3D场景的制作也不仅限于在电影特效那方面了,而是迈入了各个行业,智慧楼宇、智慧城市、智慧园区、智慧港口等等可视化行业案例也是不断地产生,各种模型也是应有尽有,那么如何去使用这些模型?如何快速搭建一个3D可视化场景呢?基于 html5 和 WebGL 技术,ThingJS 可方便地在主流浏览器上进行浏览和调试,支持 PC 和移动设备。ThingJS 为可视化应用提供了简单、丰富的功能,只需要具有基本的 javascript 开发经验即可上手。
新一代物联网可视化PaaS平台ThingJS是由优锘科技的技术团队自主研发,研发团队由来自IT管理软件和计算机图形两个领域的专家组成,在ThingJS中,thingjs的“在线开发”里面除了那个综合应用,还有好多别的示例,你可以看到许多公开的项目,涵盖园区、学校、医院、港口、消防、监控各个领域,你也可以看到许多精美优秀的场景,三行代码即可加载了一个3d场景,拿来编辑属于你自己的3D场景!使用thingjs的API控制,可以十分轻松的完成点击事件、物体移动、显示、消失,层级切换等等功能。
编码对比
threejs的模型加载
function load3DModel(){var loader = new THREE.ColladaLoader();loader.load( "./model/avatar.dae", function ( collada ) {//找到模型中需要的对象。将相机看向这个对象是为了让这个对象显示在屏幕中心collada.scene.traverse( function ( child ) {if ( child instanceof THREE.SkinnedMesh ) {modelObj = child;camera.lookAt( child.position );}} );//将模型的场景加入到整体的场景modelObj.material.opacity = 0.8;scene.add( collada.scene ); //每个模型都要添加到场景//显示出模型的骨骼的代码,不需要可删去var helper = new THREE.SkeletonHelper( modelObj );helper.material.linewidth = 3;scene.add( helper );} );}
thingjs的模型加载
var app = new THING.App({container: 'div3d',url: 'https://speech.uinnova.com/static/models/building'});
在这个大数据爆发的时代,数据可视化也逐渐兴起,并且3D可视化相比于2D更加直观,如旋转查看物体,进入楼层、进入房间,还可以以“第一人称”的视角在场景中行走,比起2D来说,3D更加直观可视。同时将3D与数据结合,让3D场景也不在空洞,反而有了无限的可能!2D图表虽然也能反映出数据的关联性,但纯粹的2D图表却不能像3D那样既能查看如每个维度上的数据,又能查看与之相关的场景,2D方式无法将场景和数据完美的结合起来,但是3D可视化的方式,能够更直观,更贴切,更有效的反应数据相关性,处理数据。研究表明:比起文字,人们更喜欢看图,比起看2D图型,人们内心更喜欢查看3D图形,正如3D电影的兴起一般,3D可视化的风帆也正扬起。
目前,3D可视化技术广泛应用于各行各业,如机房管理、粮仓管理、校园管理、小区管理、电力管理、建筑管理、监控管理等等,通过3D可视化技术,结合实时数据能够达到设备仿真运行状态监控的效果,并且通过图像、3D技术,结合实体模型,使设备形象和实时信息更加具体,从而提升监控和管理效率,并且能够消除潜在隐患,减少人力损耗等等好处。
物联网开发中,最为强大的工具还是 Unity、threejs,但是就目前而言,封装threejs的ThingJS更加的简单,更专注业务层面,对于技术的要求更低,开发人员无需了解建模方面的知识,而是能够专注于开发,相比于其他工具,ThingJS无法做到操作底层参数,但也因为它的便捷,成为了目前市场上应用广泛、普及的智能可视化管理平台。
如果是想快速轻松的做项目,可以选择thingjs,如果对于渲染、点线面等要求十分严格,千万不要选择thingjs,thingjs就是简化了开发难度,但是也因此无法像threejs那样有精细的模型制作能力,如果你是3D开发爱好者,就去threejs的海洋驰骋吧! 如果你是天天加班赶时间的技术人员,还是跟我一起学习thingjs吧~
- END -
以上是关于Web3D框架——选threejs还是thingjs?的主要内容,如果未能解决你的问题,请参考以下文章