基于vue的iviewui组件应用和封装开发
Posted 知青先生
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于vue的iviewui组件应用和封装开发相关的知识,希望对你有一定的参考价值。
目录
什么是iviewUI?
View UI®,即原先的 iView,是一套基于 Vue.js 的开源 UI 组件库,主要服务于 PC 界面的中后台产品。
应用组件及语法
引用
在项目生产和开发配置文件中注入组件的依赖:
"iview": "^3.5.4",
在项目前端入口文件中实例化vue时,注册vue中
import ViewUI from 'view-design';
import 'view-design/dist/styles/iview.css';
Vue.use(ViewUI);
组件注册:
import Vue from 'vue';
//导入组件
import FieldyhmListfrom './fieldyhmList';
//注册组件y-field-list:为组件中自定义的标签名
Vue.component('y-field-list', FieldyhmListfrom );
//默认导出所有
export default {};
下面在对应模块中直接引用你自定义好的标签即可
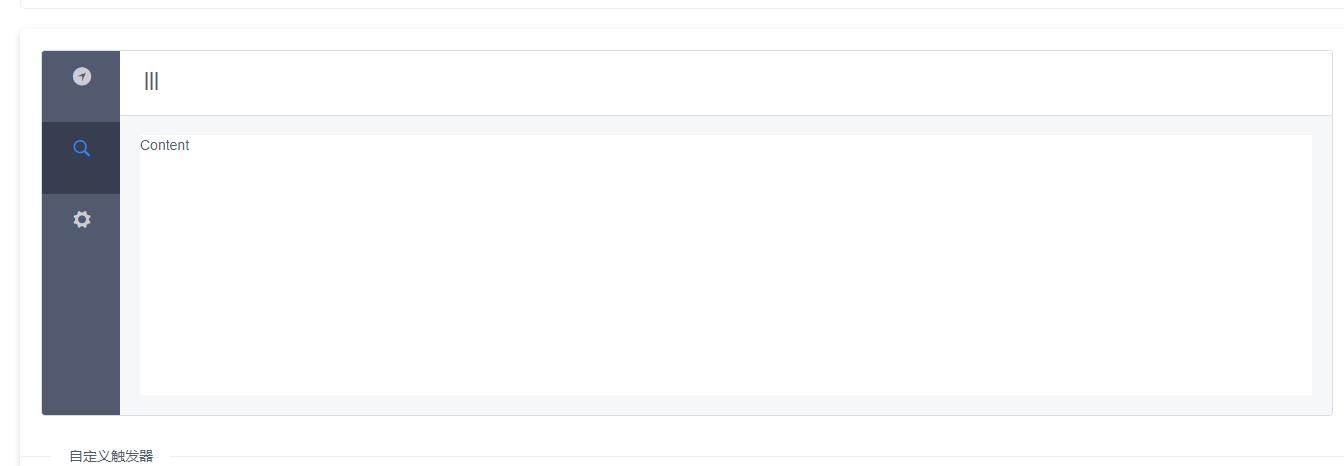
页面布局Layout

页面主题配置:
<template>
<div class="layout">
<Layout>
<Sider ref="side1" hide-trigger collapsible :collapsed-width="78" v-model="isCollapsed">
<Menu active-name="1-2" theme="dark" width="auto" :class="menuitemClasses">
<MenuItem name="1-1">
<Icon type="ios-navigate"></Icon>
<span>Option 1</span>
</MenuItem>
<MenuItem name="1-2">
<Icon type="ios-search"></Icon>
<span>Option 2</span>
</MenuItem>
<MenuItem name="1-3">
<Icon type="ios-settings"></Icon>
<span>Option 3</span>
</MenuItem>
</Menu>
</Sider>
<Layout>
<Header :style="{padding: 0}" class="layout-header-bar">
<Icon @click.native="collapsedSider" :class="rotateIcon" :style="{margin: '0 20px'}" type="md-menu" size="24"></Icon>
</Header>
<Content :style="{margin: '20px', background: '#fff', minHeight: '260px'}">
Content
</Content>
</Layout>
</Layout>
</div>
</template>
Divider 分割线

<Divider>With Text</Divider>
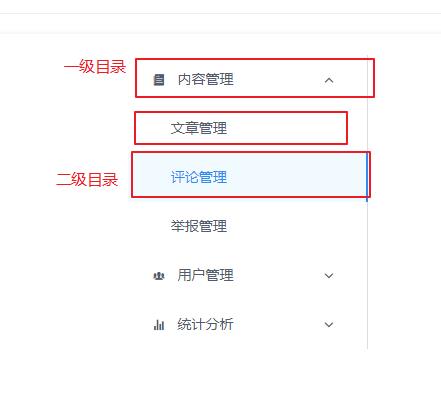
Menu 导航菜单

<Menu ref="sideMenu" :theme="theme" width="auto" :active-name="activeName" :open-names="openNames" :class="menuitemClasss">
<!-- @on-select="click" -->
<Submenu v-for="(item, index) in menuList" :name="item.id" :key="item.id" style="text-align:left;">
<div slot="title">
<div class="rowDirStyle" :title="item.topicName" @click="dirClick(item)">{{ item.topicName }}</div>
<!-- 目录删除 -->
<Icon type="md-close" class="show-icon" @click.stop="delCatalogue(item)" />
</div>
<Menu-item v-for="(obj, index) in item.children" :name="obj.id" :key="obj.id">
<template>
<Row>
<i-col span="22">
<div class="rowSubStyle" :title="obj.topicName" @click="subjectClick(obj)">{{ obj.topicName }}</div>
<Icon class="show-icon" :type="obj.visibleState == 1 ? 'md-eye' : 'md-eye-off'" @click.stop="concealData(obj)" />
<Icon class="show-icon" type="md-close" @click.stop="delSubCatalogue(obj)" />
</i-col>
</Row>
</template>
</Menu-item>
</Submenu>
</Menu>
theme:控制组件主题
menuList:数据集合
item.children:二级目录
组件的穿透事件,通过stop即可
Tabs 标签页

<Tabs type="card">
<TabPane label="标签一">标签一的内容</TabPane>
<TabPane label="标签二">标签二的内容</TabPane>
<TabPane label="标签三">标签三的内容</TabPane>
</Tabs>
Switch 开关

<Switch size="large">
<span slot="open">开启</span>
<span slot="close">关闭</span>
</Switch>
脚本形式:
render: (h, {row, index}) => {
let edit;
if (self.editIndex === index) {
self.editState = row.state;
edit=[h('i-switch', {
props: {
size: 'large',
/* disabled:true, */
value: typeof(row.state)==="number"?(row.state===1?true:false):(row.state===true?true:false)
},
scopedSlots: {
open: () => h('span', '开启'),
close: () => h('span', '关闭')
},
on: {
'on-change': value => {
self.data[index].state = value;
}
}
})];
}else {
edit = typeof(self.data[index].state)==="number"?(self.data[index].state===1?"开启":"关闭"):(self.data[index].state===true?"开启":"关闭");
}
return h('div', [edit]);
}
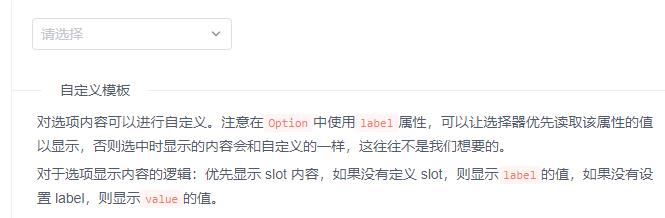
Select 选择器

<Select v-model="model1" style="width:200px">
<Option v-for="item in cityList" :value="item.value" :key="item.value">{{ item.label }}</Option>
</Select>
<script>
export default {
data () {
return {
cityList: [
{
value: 'New York',
label: 'New York'
},
{
value: 'London',
label: 'London'
},
{
value: 'Sydney',
label: 'Sydney'
},
{
value: 'Ottawa',
label: 'Ottawa'
},
{
value: 'Paris',
label: 'Paris'
},
{
value: 'Canberra',
label: 'Canberra'
}
],
model1: ''
}
}
}
</script>
render: (h, {row, index}) => {
let edit;
if (self.editIndex === index) {
let options = self.displayIdArray.map(v => {
return h('Option',{
props: {
value: v.code,
leble: v.name
}
}, v.name)
})
edit = [h('Select', {
props: {
value: self.data[index].displayCode,
placeholder: '请选择',
'label-in-value':true,
transfer: true
},
on: {
'on-change': (value) => {
//更新数据库--统一保存--提示更改此处会销毁上一次保存的结果
this.$Modal.confirm({
title: '切换提示',
content: 'xxx',
okText: '确定',
cancelText: '取消',
onOk: function() {
self.data[index].displayCode = value.value;
//提交行存储
/* self.$store.commit('mdmStyle', self.data[index]); */
//联动
self.rowClick(self.data[index]);
//删除
self.delStyleAttributeAndCache(self.data[index].id);
},
onCancel: function() {
//取消
return;
}
});
}
}
},options)]
} else {
edit = this.$tool.toDisplayIdArray(self.displayIdArray,self.data[index].displayCode);
}
return h('div', [edit]);
}
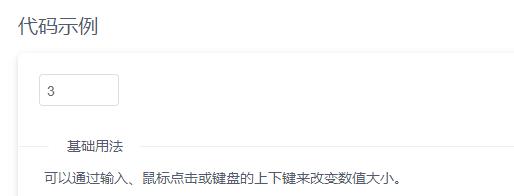
InputNumber 数字输入框

<InputNumber :max="100" :min="1" v-model="" style="width: 100%;height: 100%;"></InputNumber> style="width:100%"/>
Message 全局提示

//消息提醒 info|success|warning|error
msgSubDialog: function(_this,type, content) {
_this.$Message[type]({
background: true,
content: content
});
}
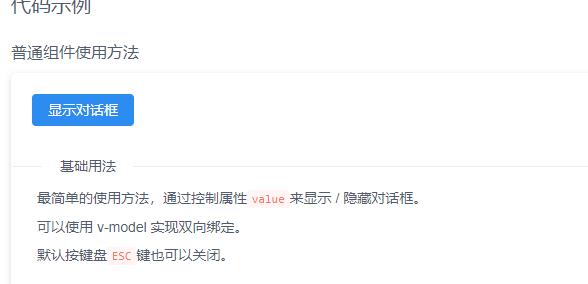
Modal 对话框

this.$Modal.confirm({
title: '切换提示',
content: '切换显示方式之后,会消除之前保存的显示方式配置。需要配置新的显示参数。',
okText: '确定',
cancelText: '取消',
onOk: function() {
self.data[index].displayCode = value.value;
//提交行存储
/* self.$store.commit('mdmStyle', self.data[index]); */
//联动
self.rowClick(self.data[index]);
//删除
self.delStyleAttributeAndCache(self.data[index].id);
},
onCancel: function() {
//取消
return;
}
});
BackTop 返回顶部

<BackTop></BackTop>
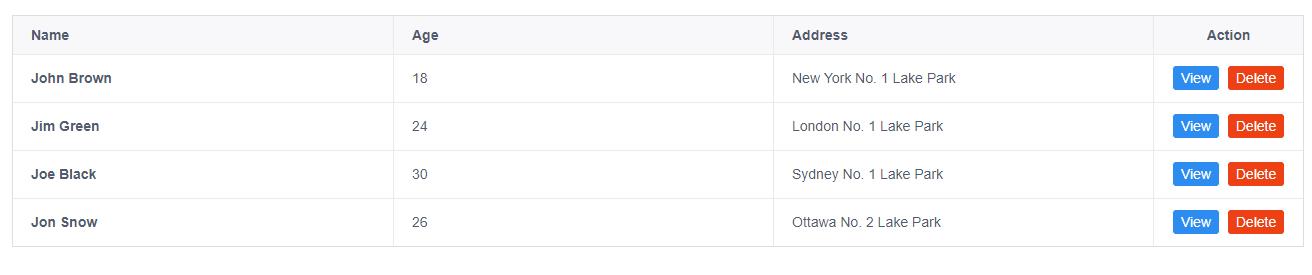
Table组件

满足增删查改
<Table max-height="170" border :columns="columns" :data="data" :size="small" :disabled-hover="true" highlight-row @on-row-click="rowClick"></Table>
columns: [
{
title: '序号',
type: 'index',
key: 'index',
align: 'center',
width: '80px'
},
{
title: '标题',
key: 'styleName',
align: 'center',
render: (h, {row,index}) => {
let edit;
if (self.editIndex === index) {
edit = [h('Input', {
props: {
type: 'text',
maxlength: '20',
value: row.styleName
},
style: {
width: '100%'
},
on: {
input: (val) => {
self.data[index].styleName = val; //双向绑定
}
}
})]
} else {
edit = self.data[index].styleName;
}
return h('div', [edit]);
}
},
{
title: '下拉选项',
key: 'displayCode',
align: 'center',
render: (h, {row, index}) => {
let edit;
if (self.editIndex === index) {
let options = self.displayIdArray.map(v => {//枚举值动态显示和缓存
return h('Option',{
props: {
value: v.code,
leble: v.name
}
}, v.name)
})
edit = [h('Select', {
props: {
value: self.data[index].displayCode,
placeholder: '请选择',
'label-in-value':true,
transfer: true
},
on: {
'on-change': (value) => {
//更新数据库--统一保存--提示更改此处会销毁上一次保存的结果
this.$Modal.confirm({
title: '切换提示',
content: '切换显示方式之后,会消除之前保存的显示方式配置。需要配置新的显示参数。',
okText: '确定',
cancelText: '取消',
onOk: function() {
self.data[index].displayCode = value.value;
以上是关于基于vue的iviewui组件应用和封装开发的主要内容,如果未能解决你的问题,请参考以下文章