NX二次开发(C#)-UIStyler-枚举
Posted NX二次开发专注者
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了NX二次开发(C#)-UIStyler-枚举相关的知识,希望对你有一定的参考价值。
前言
在NX二次开发中,在块编辑器中有枚举的UIStyler,本文介绍枚举的操作
一、设计一个带有枚举的UIStyler
1.设置枚举初值
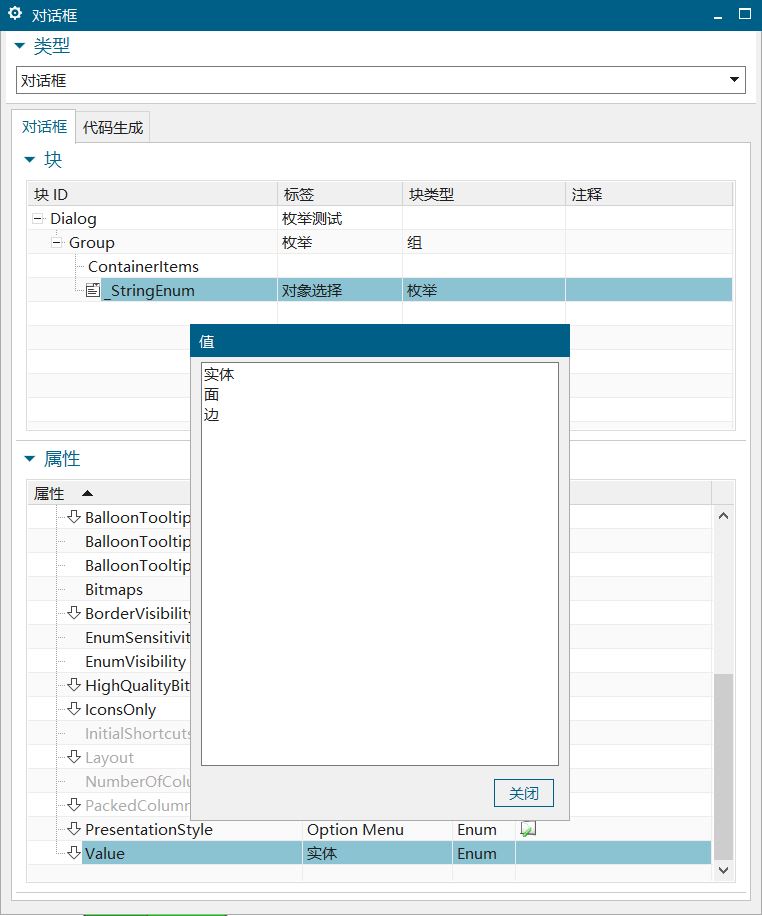
如下图所示,设置一个具有三个对象的枚举,其值为“实体”、“面”、“边”。

这是在UI编辑器中能设置其初值,也能在代码中修改初值。
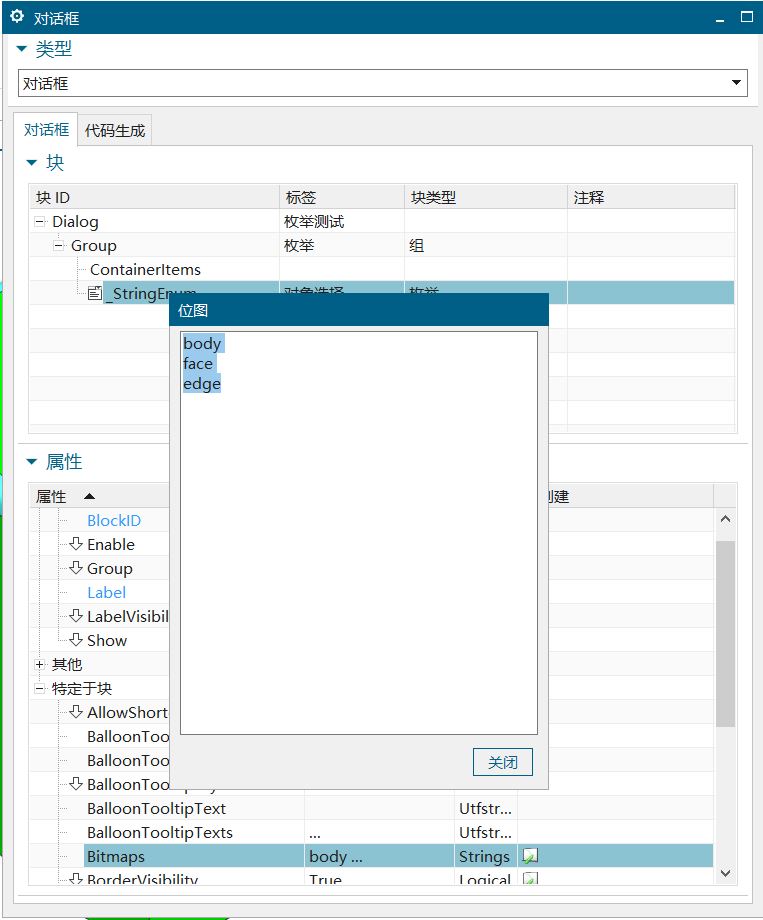
2.设置枚举对象的位图
在bitmap中设置对应的位图,注意:有几个枚举值设置几个位图,不然就会报错。

示例:pandas 是基于NumPy 的一种工具,该工具是为了解决数据分析任务而创建的。
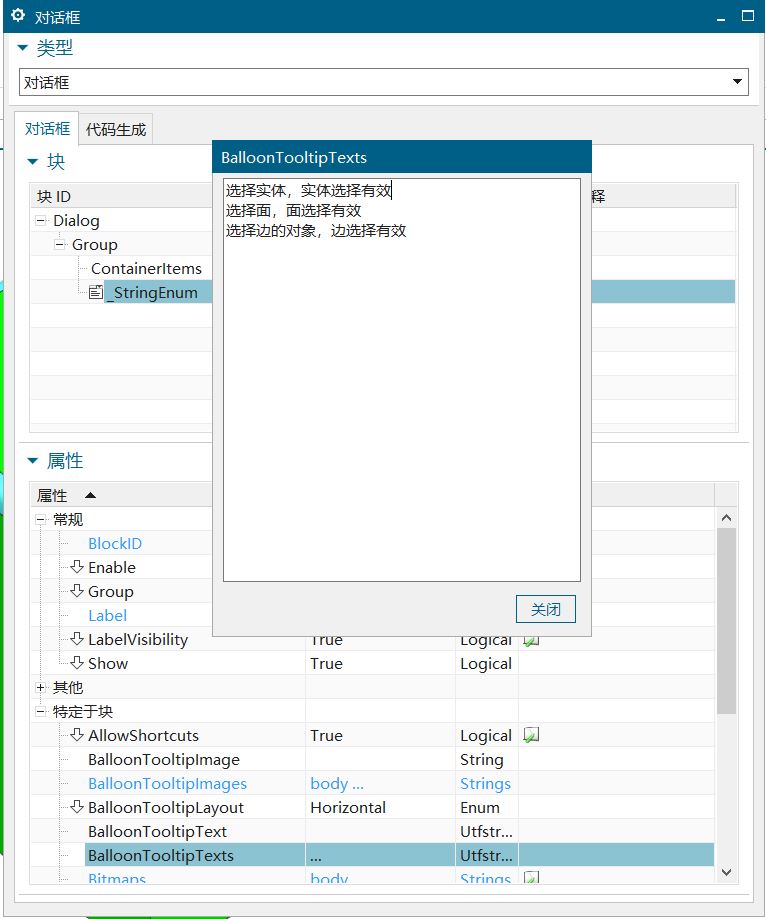
3.设置枚举对象的提示语句
与设置位图类似,在balloonTooltipTexts中设置每个选项的提示语句,有几个对象设置几个提示语句

二、设计UIStyler工程
在设置完成UIStyler后,保存UIStyler,并在VS2019中选择UG NX的模板,建立一个工程。然后将UIStyler保存的.cs文件放置在工程中,补充以下代码:
在dialogShown_cb中设置UI的初始设置。
其中_StringEnum.ValueAsString = “实体”,就是设置其初始的枚举值为"实体"。
public void dialogShown_cb()
{
try
{
//---- Enter your callback code here -----
string[] st = { "实体", "面", "边" };
_StringEnum.SetEnumMembers(st);
_StringEnum.ValueAsString = "实体";
_BodySelect.Show = true;
_FaceSelect.Show = false;
_EdgeSelect.Show = false;
}
catch (Exception ex)
{
//---- Enter your exception handling code here -----
theUI.NXMessageBox.Show("Block Styler", NXMessageBox.DialogType.Error, ex.ToString());
}
}
在update_cb()中的block==_StringEnum中添加如下代码。
if (block == _StringEnum)
{
//---------Enter your code here-----------
if(_StringEnum.ValueAsString=="实体")
{
_BodySelect.Show = true;
_FaceSelect.Show = false;
_EdgeSelect.Show = false;
}
else if (_StringEnum.ValueAsString == "面")
{
_BodySelect.Show = false;
_FaceSelect.Show = true;
_EdgeSelect.Show = false;
}
else if (_StringEnum.ValueAsString == "边")
{
_BodySelect.Show = false;
_FaceSelect.Show = false;
_EdgeSelect.Show = true;
}
}
生成工程。
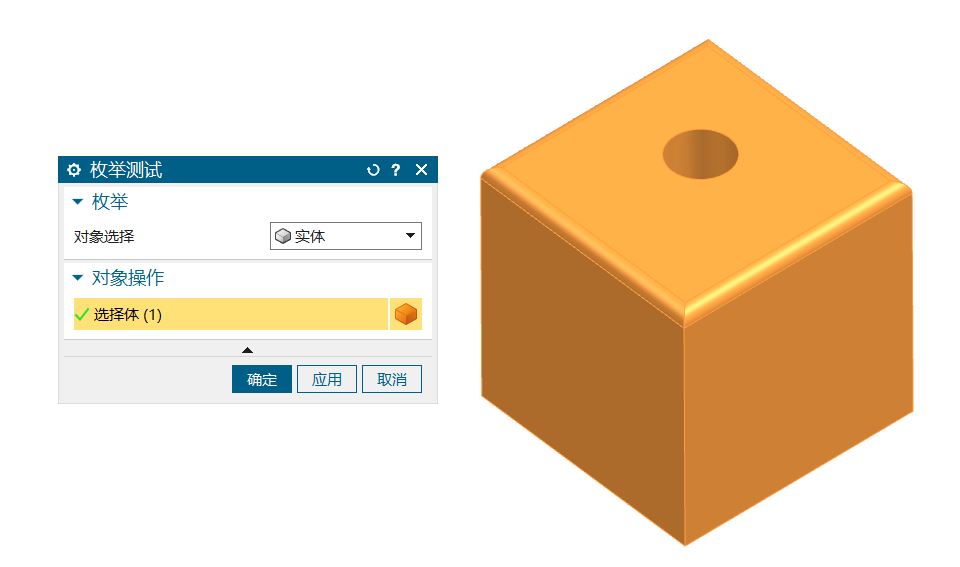
其实际演示效果如下:
a. 选择实体对象:

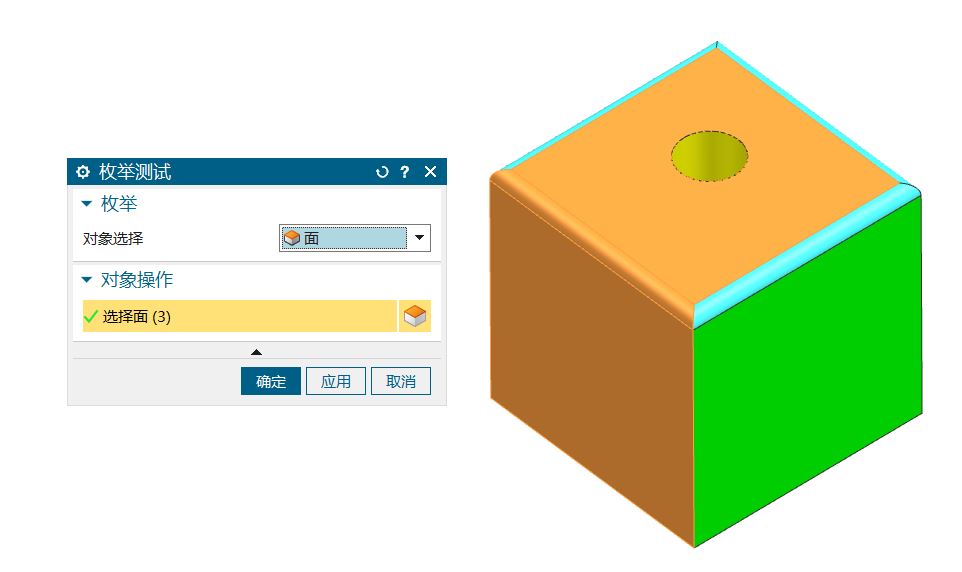
b、选择面对象

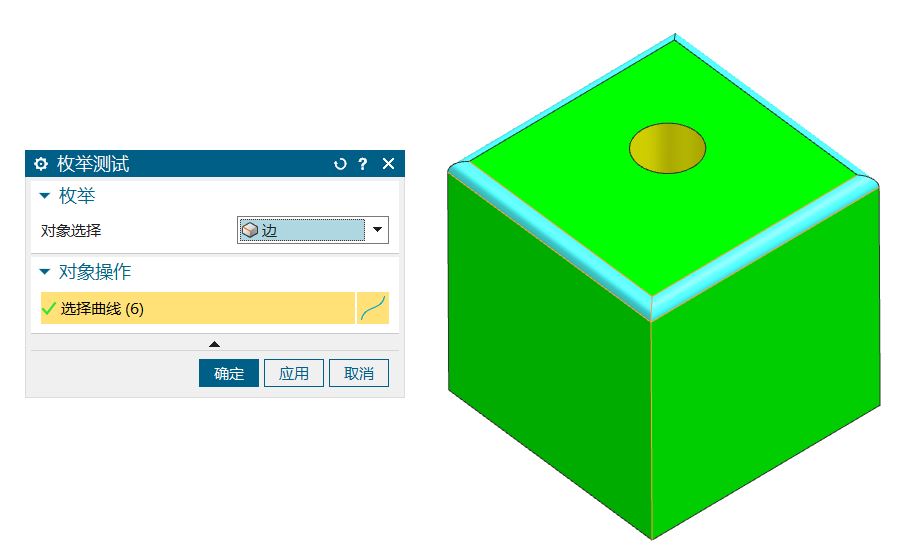
c. 选择边对象

以上是关于NX二次开发(C#)-UIStyler-枚举的主要内容,如果未能解决你的问题,请参考以下文章