熬夜写的一篇小白 Vue学习教程
Posted 雾晴
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了熬夜写的一篇小白 Vue学习教程相关的知识,希望对你有一定的参考价值。
一、Vue的简介
官网:https://cn.vuejs.org/v2/guide/ 这个是2的版本,开发应该是比较稳妥的。
Vue是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
下面说说自己对vue的一个理解,首先上手还是蛮快的,特别是对jquery很熟,但是又讨厌使用jquery操作dom的人来说,vue是一个很好的替代技术,
我自己用的也不是很熟,就简单的使用它的cli脚手架,跟着视频写了一个小dom,这次是因为要考试,对基础的使用有些遗忘,所以干脆借此机会复习一波,也顺便锻炼一下写教程的能力。话不多说,下面我们开始
下载vue
vue是一个js框架,我们在使用时,需要下载,当然我更倾向于使用第三方的cdn,一是比较快速,二也比较简洁
开发版本:
!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
生产版本:
<!-- 生产环境版本,优化了尺寸和速度 -->
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
第一个hello word
有一个自己独特的癖好,就是每学一个新技术,我都是从hello word开始的。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<div id='app'>
<h1 v-text='name'></h1>
<h2>{{msg}}</h2>
</div>
</body>
<script>
const app=new Vue({
el: '#app',
data: {
name: '摘星',
msg: 'hello word'
}
})
</script>
</html>

是不是看着代码有点懵,别着急,下面我们就逐步讲解
在上面的代码中,我们用到了使用了Vue这个类创建了一个实例,其中分别用到了他的两个属性: el 、data 和一个指令: v-text
属性倒是好理解, 指令是什么呢,预知后事如何 我们马上分解
- Vue 实例对象中 el 属性:代表 Vue 的作用范围,在 Vue 的作用范围内都可以使用 Vue 的语法。
- Vue 实例对象中 data 属性:用来给 Vue 实例绑定一些相关数据,绑定的数据可以通过 {{ xx }} 在 Vue
作用范围内取出。 - 在使用 {{ xx }} 进行获取 data 中数据时,可以在 {{ }}中书写表达式、运算符、调用相关方法以及逻辑运算等。
- el 属性中可以书写任意的 CSS选择器[jquery选择器],但是在使用 Vue 开发最好使用id选择器。因为id是唯一的嘛。难道你希望有两块一模一样的内容吗。当然你要是有这个想法,vue也是能满足滴,那就是后面的组件了
是不是还缺失了v-text呢 ,v-text可是有很多兄弟的,我下面放在一起单独讲解,
vue的指令
按照我自己的理解哈 官网好像没解释啥叫指令,我这里只介绍一些我自己经常用到的,更多的需要自己去官网看哦
指令:带有v-前缀的指令,代表vue提供的特殊属性。这些指令会在渲染的DOM上应用特殊的响应式行为。
v-text
v-text
作用:更新元素的文本,若只需要更新部分文本内容需要使用{{ XXX }}插值。
<span v-text="msg"></span>
<span> {{}} </span>
v-html
作用:可以把html标签渲染到页面上去,而他和v-text 指令的区别就是 v-html能渲染标签,但是一定要小心哦,可能会遇到xss攻击,只需要记住,只用v-html处理你信任的内容
注意:v-html不能用来复合局部模板,因为vue不是基于字符串的模板引擎。另外只对可信内容使用v-html,避免xss攻击带来重大危险。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
</head>
<body>
<div id='app'>
<h1 v-html='msg'></h1>
</div>
</body>
<script>
const app=new Vue({
el: '#app',
data: {
msg: '<h2 style="color:red">你好,摘星</h2>'
}
})
</script>
</html>

v-show
作用:根据指令的表达式值的真假,切换元素的display css属性。当条件变化时,会触发过渡效果。
说明:v-show会让元素始终渲染并保留在DOM中,因为只是改变css属性display。
<h1 v-show="ok">Hello!</h1>
v-if
作用:根据指令的表达式值的真假渲染元素。
注意 :v-if和v-show功能很相似,但是有不同之处哦, 使v-if隐藏的代码不会被渲染,也就是说他不会生成Html代码,但是v-show隐藏的代码是会生成代码的,只不过他是通过控制css的display实现的显示与隐藏
使用v-if会有性能开销噢
<h1 v-if="awesome">Vue is awesome!</h1>
v-else
作用:表示v-if的“else块”,不需要表达式,但必须紧跟在带 v-if 或者 v-else-if 的元素的后面,否则它将不会被识别。
<div v-if="Math.random() > 0.5">
大于 0.5
</div>
<div v-else>
小于0.5
</div>
v-else-if
作用:表示 v-if 的 “else if 块”。可以连续使用。必须紧跟在带 v-if 或者 v-else-if 的元素之后。
<div v-if="type === 'A'">
A
</div>
<div v-else-if="type === 'B'">
B
</div>
<div v-else-if="type === 'C'">
C
</div>
<div v-else>
not A/B/C
</div>
v-for:遍历对象
v-for:用来对 对象 进行遍历的(javascript 中数组也是对象的一种)
在使用 v-for 的时候一定要注意加入:key 用来给 Vue 内部提供重用和排序的唯一 key
遍历时可以获取 索引 index、…
<!DOCTYPE html>
<html>
<head>
<meta charset='utf-8'>
<title>v-for</title>
<!--引入vue.js-->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<span> {{ user.name }} {{ user.age }} </span>
<br>
<!--通过 v-for 遍历对象-->
<span v-for="(value, key, index) in user">
{{index}} : {{key}} : {{value}} <br>
</span>
<!--通过 v-for 遍历数组-->
<ul>
<li v-for="(a, index) in array">
{{index + 1}} : {{a}}
</li>
</ul>
<!--
通过 v-for 遍历数组中对象
:key 便于vue内部做重用和排序
-->
<ul>
<li v-for="user, index in users" :key="user.id">
{{index + 1}}<br>
name: {{user.name}}<br>
age: {{user.age}}<br>
hobby: {{user.hobby}}
</li>
</ul>
</div>
<script>
const app = new Vue({
el: "#app",
data: {
user: { name: '摘星', age: 20 },
array: ["1", "2", "3", "4"],
users: [
{ id: 1, name: "李白", age: 18, hobby: "html、css、javascript" },
{ id: 2, name: "韩信", age: 122, hobby: "java、python、c++" },
{ id: 3, name: "赵云", age: 20, hobby: "python、flask、django" }
]
},
methods: {}
});
</script>
</body>
</html>
v-on
作用:绑定事件监听器。事件类型由参数指定。表达式可以是一个方法的名字或一个内联语句,如果没有修饰符也可以省略。
简写 @事件名 =“xxx”,
更多还是去看官网, 我这里只是做一个简介,,其实用的比较多的也就click事件了
v-model
作用: 实现双向绑定
v-model:用来绑定 标签元素的值 与 vue实例对象中data数据 保持一致,从而实现 双向的数据绑定机制。
<div id="box">
<!-- v-on -->
<button v-on:click="say">按钮</button>
<!--<button @click="say">按钮</button>-->
</div>
<script>
new Vue({
el: "#box",
data(){
return {}
},
methods: {
say() {
alert(111);
}
}
})
</script>
v-bind
v-bind:用来绑定 标签的属性 从而通过 vue 动态修改标签的属性。
v-bind : 属性 可以简写成 : 属性
div id="box">
<input type="text" v-bind:value="msg">
<a :href="link">点击</a>
</div>
<script>
new Vue({
el: "#box",
data(){
return {
msg: "12222",
link:"1、v-model.html"
}
}
})
</script>
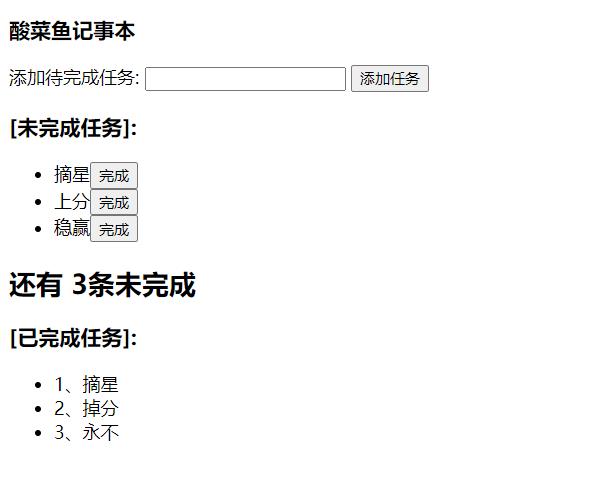
到此为止呢 我们的基础就说完了,下面做一个小案例,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<script src="https://cdn.bootcss.com/vue/2.4.4/vue.min.js"></script>
<title>酸菜鱼记事本</title>
</head>
<body>
<div id="app">
<h3>酸菜鱼记事本</h3>
<label>
添加待完成任务:
<input type="text" v-model="str">
<input type="button" value="添加任务" @click="adds">
</label>
<h3>[未完成任务]:</h3>
<ul>
<li v-for="str,index in noye"> {{str}}<button @click="removes(index)">完成</button></li>
</ul>
<h2>还有 {{noye.length}}条未完成</h2>
<h3>[已完成任务]:</h3>
<ul>
<li v-for=" str,index in yes">{{index+1}}、{{str}} </li>
</ul>
</div>
</body>
<script>
const app=new Vue({
el:"#app",
data:{
str:"",
noye:["摘星","上分","稳赢"],
yes:["摘星","掉分","永不"]
},
methods:{
removes: function(index){
this.yes.push(this.noye[index])
this.noye.splice(index,1)
},
adds: function(){
this.noye.push(this.str)
}
}
})
</script>
</html>
效果大概是这样的,为什么叫酸菜鱼呢,,因为我又酸又菜又多余

扩展
这两个扩展是转载的,嗯刚刚看书看到了两个新知识点,,还没有用过,只有等以后有机会再写案例了。
事件修饰符
修饰符作用:用来和事件连用,决定事件触发条件或者是阻止事件的触发机制。
常用的事件修饰符:
.stop:用来阻止事件冒泡。
.prevent:用来阻止标签的默认行为。
.capture
.self:只触发自己标签的上特定动作的事件,不监听事件冒泡。
.once:让指定事件只触发一次。
.passive
按键修饰符
作用:用来与键盘中按键事件绑定在一起,用来修饰特定的按键事件的修饰符。
常用按键修饰符:@keyup.xxx="function "
.enter
.tab (捕捉通过tab跳转到当前按标签)
.delete (捕获“删除”和“退格”键)
.esc
.space
.up
.down
.left
.right
以上是关于熬夜写的一篇小白 Vue学习教程的主要内容,如果未能解决你的问题,请参考以下文章