今日艰难笔记-原生js整合react-router路由管理
Posted YukiSu小杂铺
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了今日艰难笔记-原生js整合react-router路由管理相关的知识,希望对你有一定的参考价值。
数据大屏使用权限三种场景模式
学校登录,只能查看自己学校的数据大屏(绍兴中专较为特殊)
市级教育局登录,可看到自己所在级数据大屏,区级,子级数据大屏
区级教育局可看到子级,所在级
当为教育局类型时,点击返回案例,跳转到账号所属级别数据大屏


具体权限及页面跳转,有react-router实现
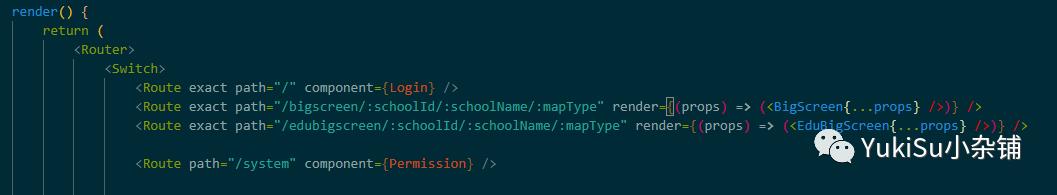
1.app.jsx入口处页面,设置页面传参变量名,并设置 关键字exact,表示不包含性匹配,

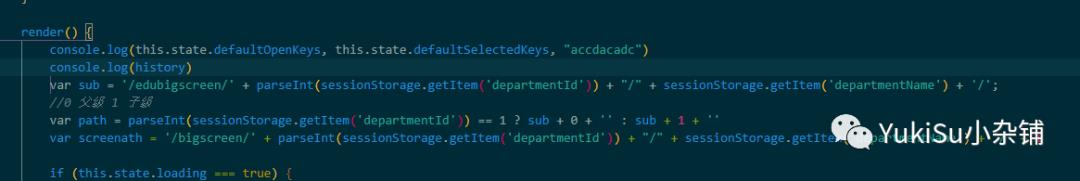
2.入口处,第一次路径初值,判断学校类型即地图显示类型

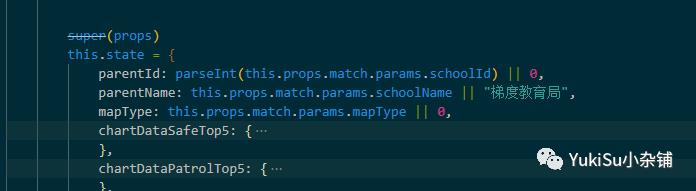
3.edubigscreen.jsx页 教育局大屏页,将传参放入state,做到数据统一储存与管理,路径参数的赋值操作有三处,组件的state,父级地图的点击事件,子级地图的点击事件。

4.bigscreen.jsx页面 学校级数据大屏为多页面,每个页面为一个组件,新建二级router进行路由管理
5.在大屏页面,参数的赋值操作有两处,每个页面组件的state,还有就是导航栏组件screenNav组件跳转时赋值。
大屏路由管理暂且到这,接下来我认真看安全,底层协议,呜呜,我要自救,京东白条终身黑。
以上是关于今日艰难笔记-原生js整合react-router路由管理的主要内容,如果未能解决你的问题,请参考以下文章