Ajax(前后端的qiaoliang)
Posted 雪天前端
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Ajax(前后端的qiaoliang)相关的知识,希望对你有一定的参考价值。
原生JS
原生JS中的ajax



为什么使用ajax
前端与服务器交互的方式
前端和服务端交互一般有两种方式,获取数据或者提交数据。
获取数据一般都是GET请求方式(获取数据 如获取新闻数据)
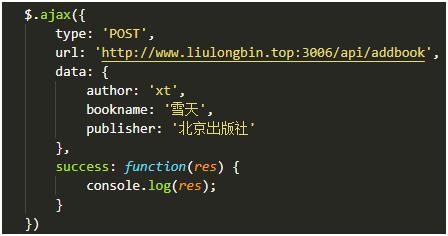
提交数据一般都是POST请求方式(提交数据 如上传图片)

原生js中通过xmlhttpRequest对象发起ajax请求
1. new出一个XMLhttpRequest构造函数的实例


带参数时:(获取参数所指定的数据 例如这里就是只获取id为1的name值为’西游记’的这一条数据)(get请求的参数直接在?后面用键值对的方式拼接即可,多个参数键值对之间用&符号隔开 参数名是根据接口规定来写的)

3. 使用send()方法发起请求(GET请求时,send()没有参数)

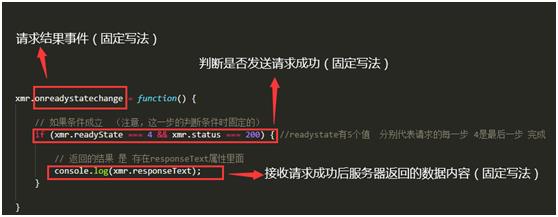
4. 接收请求结果(固定写法 忘了网上搜索下)

实例对象.responseText----这个里面就是返回的数据了,把它打印出来
到此:数据已经能在控制台看到了

我们看到ajax请求到的数据都是以json字符串格式展示的,我们想要使用这些数据,因为是字符串就很难使用,例如我要取到id为1 的这数据的 西游记 这三个字,字符串怎么取?substr?还是….不现实,如果有几百条数据,就没法搞了。
所以我们需要把这样的json字符串转成对象不就好取了,对象直接就是一路点下去就能拿到了。
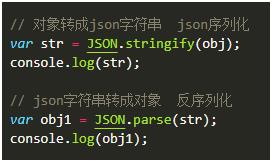
将对象转成json字符串的方法:JSON. Stringify ( 对象 ) 序列化
将json字符串转成对象的方法: JSON. parse(字符串 ) 反序列化

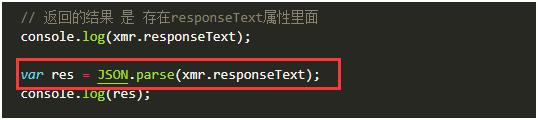
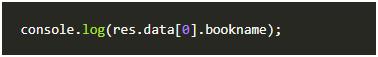
5. 我们把请求到的json字符串转成对象


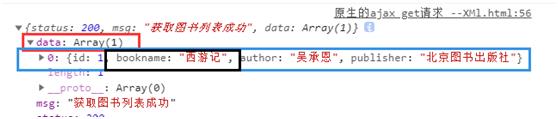
6. 再取出西游记这三个字

因为res是一个对象,对象里面包着一个data的数组,data数组里面的第一个元素是一个对象,所以我们要取的是这个data数组第一个元素里面的bookname这个属性的值


7. 最后,把拿到的数据渲染到页面展示
所谓的渲染,就是把数据通过innerhtml或者其他方式显示在网页上,一般我们拿到的数据很多,所以需要遍历,而一般这些数据格式都是数组里面包着很多对象的形式,那么每个对象就是一个数组元素,所以我们可以先用forEach遍历这个数组,拿到数组的每一项元素(即每个对象),再通过取对象属性值的方法拿到每一个需要的值,最后通过innerHTML显示在页面上。


至此,我们就实现了后台接口的数据显示在页面上了,实现了前后端的交互。

JQuery
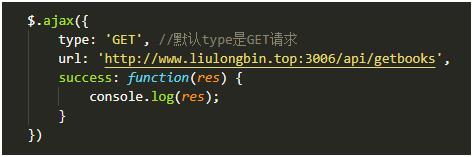
JQuery中的ajax




Axios
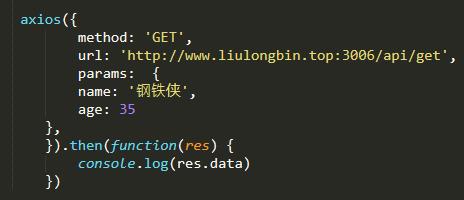
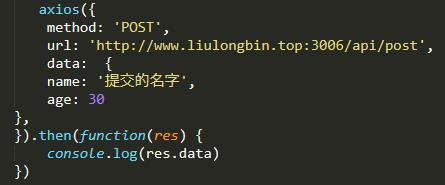
常用的请求库 axios
|


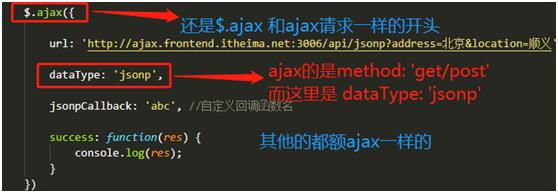
JSONP
跨域请求


扫码二维码
获取更多精彩
雪天前端
以上是关于Ajax(前后端的qiaoliang)的主要内容,如果未能解决你的问题,请参考以下文章