RecyclerView系列:RecyclerView嵌套RecyclerView(BaseRecyclerViewAdapterHelper实现)
Posted zhangjin1120
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了RecyclerView系列:RecyclerView嵌套RecyclerView(BaseRecyclerViewAdapterHelper实现)相关的知识,希望对你有一定的参考价值。
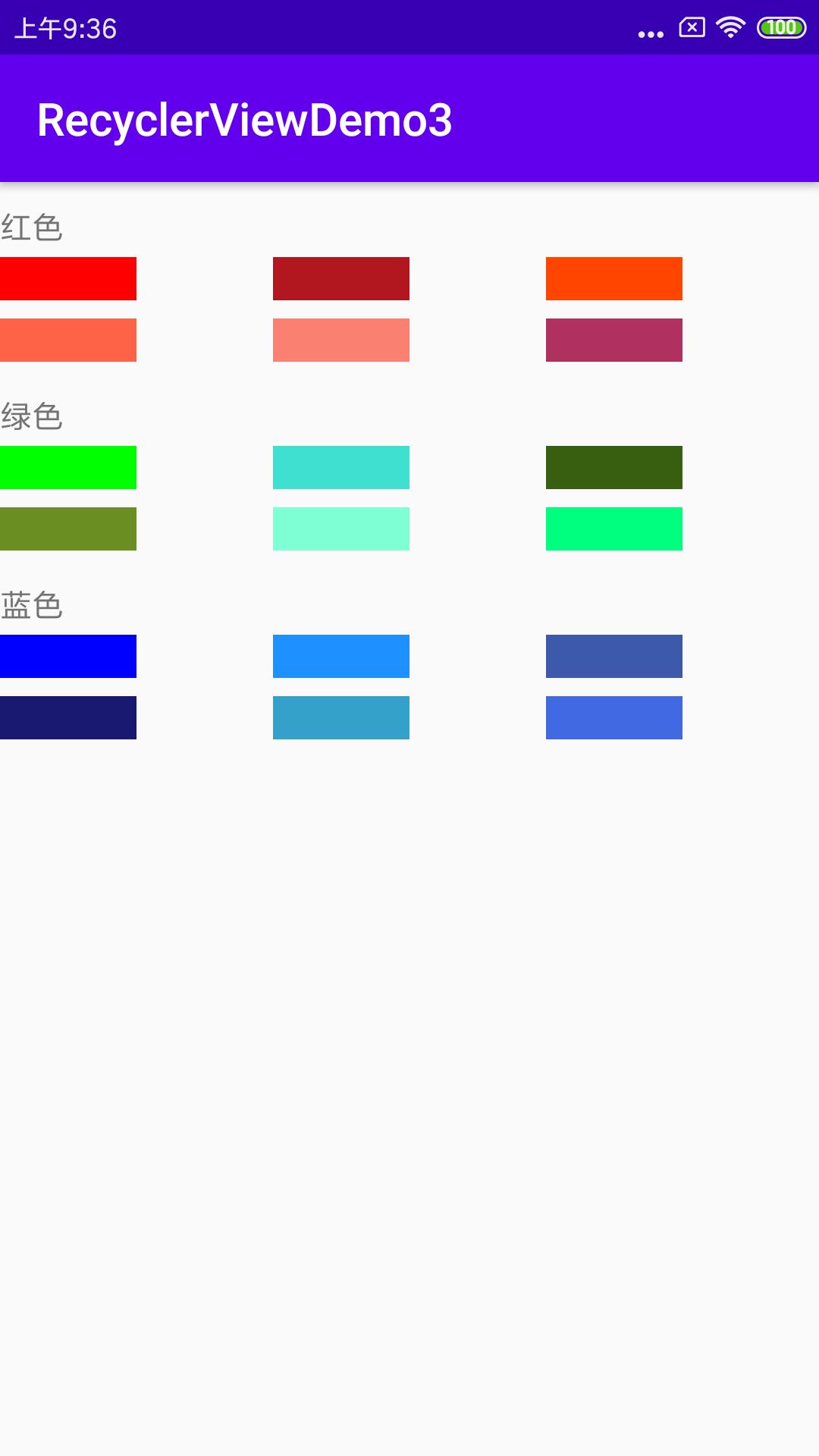
看效果图:

先导入依赖包: 导入BaseRecyclerViewAdapterHelper和RecyclerView
- 把RecyclerView整到布局
activity_main.xml中去。
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rv_first"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
</RelativeLayout>
- RecyclerView导入后,通过findViewById初始化,再设置LayoutManager,然后就需要设置adapter,adapter狗脏方法需要传入java Bean List和布局xml文件。
- 要传入java Bean list,先自定义数据结构
ColorBean,包含分类名称和颜色值,例如,分类名称是红色,对应许多红色值。
public class ColorBean {
private String kindName;
private ArrayList<String> colorNameList;
public String getKindName() {
return kindName;
}
public void setKindName(String kindName) {
this.kindName = kindName;
}
public ArrayList<String> getColorNameList() {
return colorNameList;
}
public void setColorNameList(ArrayList<String> colorNameList) {
this.colorNameList = colorNameList;
}
}
- 在MainActivity.java中给ColorBean赋值,再生成list,颜色值取自常用RGB颜色表,这里粘贴出来,整个MainAcitity的完整代码。
public class MainActivity extends AppCompatActivity {
RecyclerView rvFirst;
AllColorAdapter adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
rvFirst = findViewById(R.id.rv_first);
rvFirst.setLayoutManager(new LinearLayoutManager(MainActivity.this));
adapter = new AllColorAdapter(R.layout.item_kind_color, getColorList());
rvFirst.setAdapter(adapter);
}
private List<ColorBean> getColorList() {
ArrayList<ColorBean> list = new ArrayList<>();
ColorBean redBean = new ColorBean();
redBean.setKindName("红色");
ArrayList<String> redColorList = new ArrayList<>();
redColorList.add("#ff0000");
redColorList.add("#B0171F");
redColorList.add("#FF4500"); //桔红
redColorList.add("#FF6347");
redColorList.add("#FA8072");
redColorList.add("#B03060");
redBean.setColorNameList(redColorList);
ColorBean greenBean = new ColorBean();
greenBean.setKindName("绿色");
ArrayList<String> greenColorList = new ArrayList<>();
greenColorList.add("#00ff00");
greenColorList.add("#40E0D0");
greenColorList.add("#385E0F");
greenColorList.add("#6B8E23");
greenColorList.add("#7FFFD4");
greenColorList.add("#00FF7F");
greenBean.setColorNameList(greenColorList);
ColorBean blueBean = new ColorBean();
blueBean.setKindName("蓝色");
ArrayList<String> blueColorList = new ArrayList<>();
blueColorList.add("#0000ff");
blueColorList.add("#1E90FF");
blueColorList.add("#3D59AB");
blueColorList.add("#191970");
blueColorList.add("#33A1C9");
blueColorList.add("#4169E1");
blueBean.setColorNameList(blueColorList);
list.add(redBean);
list.add(greenBean);
list.add(blueBean);
return list;
}
}
- 写布局文件
item_kind_color.xml如下,这里已经看到RecyclerView嵌套RecyclerView的核心了,就是在外层RecyclerView的item布局中,再添加一个RecyclerView:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="wrap_content"
xmlns:tools="http://schemas.android.com/tools">
<TextView
android:id="@+id/tv_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
tools:text="黄色"
/>
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/rv_second"
android:layout_below="@id/tv_title"
android:layout_width="match_parent"
android:layout_height="wrap_content"/>
</RelativeLayout>
- java Bean和 item布局都有了, 先写个父类
SimpleQuickAdapter,其他adapter继承自SimpleQuickAdapter,就不用再传递泛型BaseViewHolder了。
public abstract class SimpleQuickAdapter<T> extends BaseQuickAdapter<T, BaseViewHolder> {
/**
* @return 此方法只是便于在Adapter的内部,直接看到布局id
*/
public abstract int getItemLayoutId();
public SimpleQuickAdapter(int layoutId, @Nullable List<T> data) {
super(layoutId, data);
}
}
- 再来写外层RecyclerView的adapter,命名为
AllColorAdapter,convert方法内部的内容,是后续补上去的,这里一次性复制出来。如下:
public class AllColorAdapter extends SimpleQuickAdapter<ColorBean> {
public AllColorAdapter(int layoutId, @Nullable List<ColorBean> data) {
super(layoutId, data);
}
@Override
public int getItemLayoutId() {
return R.layout.item_kind_color;
}
@Override
protected void convert(BaseViewHolder helper, final ColorBean item) {
helper.setText(R.id.tv_title, item.getKindName());
RecyclerView rv = helper.itemView.findViewById(R.id.rv_second);
rv.setLayoutManager(new GridLayoutManager(mContext, 3));
SingleColorAdapter adapter=new SingleColorAdapter(R.layout.item_color, item.getColorNameList());
adapter.setOnItemChildClickListener(new OnItemChildClickListener() {
@Override
public void onItemChildClick(BaseQuickAdapter adapter, View view, int position) {
Toast.makeText(mContext,item.getColorNameList().get(position),Toast.LENGTH_SHORT).show();
}
});
rv.setAdapter(adapter);
}
}
- 在MainActivity中测试外层RecyclerView,上面贴的代码中已经有了。
- 还差内部RecyclerView的adapter,
SingleColorAdapter同样继承自SimpleQuickAdapter,构造方法,需要传入list和layout,layout布局文件如下:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
xmlns:tools="http://schemas.android.com/tools">
<TextView
android:id="@+id/tv_color"
android:layout_width="60dp"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
tools:text="黄色"
android:layout_marginTop="4dp"
android:layout_marginBottom="4dp"
android:gravity="center"
/>
</RelativeLayout>
SingleColorAdapter代码如下:
public class SingleColorAdapter extends SimpleQuickAdapter<String> {
public SingleColorAdapter(int layoutId, @Nullable List<String> data) {
super(layoutId, data);
}
@Override
public int getItemLayoutId() {
return R.layout.item_color;
}
@Override
protected void convert(BaseViewHolder helper, String item) {
helper.setBackgroundColor(R.id.tv_color, Color.parseColor(item));
helper.addOnClickListener(R.id.tv_color);
}
}
搞定!!!
以上是关于RecyclerView系列:RecyclerView嵌套RecyclerView(BaseRecyclerViewAdapterHelper实现)的主要内容,如果未能解决你的问题,请参考以下文章
Android L 的 RecyclerView 面临的挑战