分享文案表白网页电影 祝各位都能追到女神!
Posted 叶庭云
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了分享文案表白网页电影 祝各位都能追到女神!相关的知识,希望对你有一定的参考价值。
一、文案
我想跟你一起生活,在某个小镇,共享无尽的黄昏,和绵绵不绝的钟声。
爱意东升西落,浪漫至死不渝。
其实努力也没那么辛苦,想着以后的日子可以过得那样平静和有力量,可以一步步靠近喜欢的人,可以轻松拥有自己喜欢的东西,就能在疲惫的生活中找到甜。
我想跟你一起生活,在某个小镇,共享无尽的黄昏,和绵绵不绝的钟声。
朝暮与岁月并往,愿我们一同行至天光。
我从来都是很黯淡的人,是你给了我满天星光。
纵使生活没那么容易,我还是想把你放在未来里。一生欢喜,不为世俗所及。
你的存在对我来说,很重要!
爱和被爱,都会让我们变得更加温柔和透彻。
两个人肩并肩地走路本身就是件令人愉快的事情,真正喜欢的人和事都值得我去坚持。
所有的晦暗都留给过往,从遇见你开始,凛冬散尽,星河长明。
二、电影
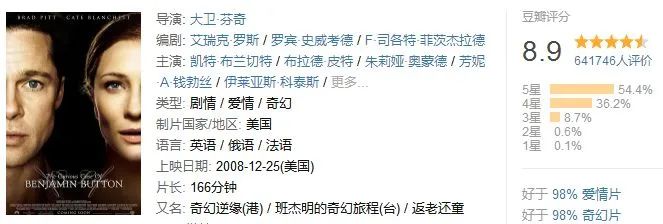
《本杰明▪巴顿奇事》(又名:返老还童)

剧情简介:
本杰明出生在第一次世界大战停战之时,但生来便像个老人的他被父亲当作怪物,遗弃在养老院中。本杰明在养老院与老人们一起生活。
但谁也没有想到,本杰明逆向发育,越活越年轻!也许 “越活越年轻” 是某些人的梦想,但真正这样成长的本杰明却有了别人无法理解的烦恼与快乐……
推荐理由:
面对日渐增长的皱纹,也许很多人都希望自己可以“返老还童”,但当真的能 “返老还童” 的时候,可能结果会不尽人意。
这部电影,提供了另一个视角来审视人生。两个真心相爱的人,就像两条相交的直线,相向而行,短暂的相交之后,相背而去。让我懂得了要珍惜所爱之人。
电影涉及到很多方面,不止爱情,还有亲情、梦想、孤独和死亡等,看完这部电影,就像度过了一生。
经典台词:



三、表白网页
技术实现:
- html:全称为超文本标记语言,是一种标记语言。它包括一系列标签.通过这些标签可以将网络上的文档格式统一,使分散的 Internet 资源连接为一个逻辑整体。HTML文本是由 HTML 命令组成的描述性文本,HTML命令可以说明文字,图形、动画、声音、表格、链接等。
- jQuery:是一个快速、简洁的 javascript 框架,是继 Prototype 之后又一个优秀的 JavaScript 代码库(框架)于 2006 年 1 月由 John Resig 发布。jQuery设计的宗旨是“Write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装 JavaScript 常用的功能代码,提供一种简便的 JavaScript 设计模式,优化 HTML 文档操作、事件处理、动画设计和 Ajax 交互。jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的 CSS 选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等。
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=no" name="viewport">
<title>jQuery情人节表白放烟花动画特效</title>
</head>
<script src="js/lib/jquery.min.js" type="text/javascript"></script>
<script src="js/lib/jquery.fireworks.js" type="text/javascript"></script>
<style type="text/css">
*{ -webkit-tap-highlight-color:rgba(0,0,0,0); -webkit-box-sizing: border-box; box-sizing: border-box; }
html{ width: 100%; height: 100%; }
body{ max-width: 600px; margin: 0 auto; background: #0b3443; color: #f0f0f0;}
.share_img{ width: 0; height: 0; overflow: hidden; opacity: 0; }
.content{ padding: 80px 20px;}
.text_wrapper{ display: -webkit-box; display: flex; }
.text_wrapper .text{ padding-top: 20px; padding-left: 20px; }
.hide{ display: none !important; }
p{ margin: 0; }
.btn-groups{ padding-right: 20px; text-align: center; }
.heart-btn{ display: inline-block; animation: breath 0.8s linear 0s infinite both; -webkit-animation: breath 0.8s linear 0s infinite both; }
.btn{ position: relative; display: inline-block; width: 60px; height: 60px; margin: 0 30px; transform: rotate(45deg); -webkit-transform: rotate(45deg);}
.btn span{ display: block; width: 100%; height: 100%; line-height: 60px; margin-top: -10px; margin-left: -10px; text-align: center; transform: rotate(-45deg); -webkit-transform: rotate(-45deg); }
.btn-a{ background: #d26ae5; }
.btn-b{ background: #c9c9c9; }
.btn-a:before{ content: ''; position: absolute; display: block; width: 30px; height: 60px; background: #d26ae5; left: -29px; top: 0; border-top-left-radius: 60px; border-bottom-left-radius: 60px; }
.btn-a:after{ content: ''; position: absolute; display: block; width: 60px; height: 30px; background: #d26ae5; left: 0; top: -29px; border-top-left-radius: 60px; border-top-right-radius: 60px;}
.btn-b:before{ content: ''; position: absolute; display: block; width: 30px; height: 60px; background: #c9c9c9; left: -29px; top: 0; border-top-left-radius: 60px; border-bottom-left-radius: 60px; }
.btn-b:after{ content: ''; position: absolute; display: block; width: 60px; height: 30px; background: #c9c9c9; left: 0; top: -29px; border-top-left-radius: 60px; border-top-right-radius: 60px;}
.container{ }
.container .mask{ position: absolute; top: 0; left: 0; right: 0; bottom: 0; background: rgba(0,0,0,0.3); }
.container .modal{ width: 80%; height: 160px; position: absolute; top: 50%; left: 50%; padding: 20px 15px; border-radius: 5px; transform: translate(-50%, -70%); -webkit-transform: translate(-50%,-70%); background: #f3f3f3;}
.container .modal p{ margin-top: 20px; margin-bottom: 20px; font-size: 16px; color: #353535; text-align: center;}
.confirm{ display: block; width: 120px; height: 40px; margin: 0 auto; border: none; font-size: 16px; border-radius: 5px; color: #ffffff; background: #f45cae; }
.type_words{ padding: 12px 20px; }
@keyframes breath {
0% {
transform: scale3d(1,1,1);
-webkit-transform: scale3d(1,1,1);
transform-origin: 50% 50%;
}
50%{
transform: scale3d(1.02,1.02,1.02);
-webkit-transform: scale3d(1.02,1.02,1.02);
transform-origin: 50% 50%;
}
100%{
transform: scale3d(1,1,1);
-webkit-transform: scale3d(1,1,1);
transform-origin: 50% 50%;
}
}
</style>
<script type="text/javascript">
$(function() {
$('#yes').click(function(event) {
modal('遇见你我花光了所有运气,余生请多指教 ^_^', function() {
$('.page_one').addClass('hide');
$('.page_two').removeClass('hide');
// typeWrite();
fireworks();
});
});
$('#no').click(function(event) {
modal('我见众生皆草木,唯你是青山!', A);
});
});
function A() {
modal('我真的超级喜欢你,你是我坚定的选择。', B);
}
function B() {
modal('你是我跑完8000米还想拥抱的人', C);
}
function C() {
modal('你是我自罚三杯都不肯开口的秘密', D);
}
function D() {
modal('你是我赴汤蹈火都不肯放下的执着', E);
}
function E() {
modal('你是我电量只剩1%也想回信息的人', F);
}
function F() {
modal('你是我穷极一生不想醒来的梦', G);
}
function G() {
modal('房产证上写你名', H);
}
function H() {
modal('我妈会游泳', I);
}
function I() {
modal('么么哒!', J)
}
function J() {
modal('跟我在一起好吗,我会照顾好你的!', function() {
fireworks();
});
}
function fireworks() {
$('.page_one').addClass('hide');
$('.page_two').removeClass('hide');
$('.page_two').fireworks({
sound: false,
opacity: 0.9,
width: '100%',
height: '100%'
});
}
function modal(content, callback) {
var tpl = '<div class="container">'+
'<div class="mask"></div>'+
'<div class="modal">'+
'<p>'+ content +'</p>'+
'<button type="button" id="confirm" class="confirm">确定</button>'+
'</div>'+
'</div>';
$('body').append(tpl);
$(document).on('click', '.confirm', function() {
$('.container').remove();
callback();
});
}
var myWords = '有人说,人的一生会遇到2920万人,而两个人相爱的概率只有0.000049。在这茫茫人海中,两个人能相遇就值得感激,能相爱更是一种难得。所以,我很庆幸上天让我遇见了你。我希望有个如你一般的人,能看完我写过的所有状态,读完我所有的日志,看完我从小到大的照片,试着听我喜欢的歌。如果可以,甚至陪我去我喜欢的地方,只想弥补错过你的青春。';
var x = 0;
var speed = 150;
var current = 0;
function typeWrite(){
$('.type_words').html(myWords.substring(0, x++)+'_');
var timer = setTimeout("typeWrite()", speed);
if (x == myWords.length) {
x = myWords.length;
clearTimeout(timer)
}
}
</script>
<body>
<div class="share_img"><img src="images/a8b.png" alt=""></div>
<div class="page_one">
<div class="content">
<div class="text_wrapper">
<img src="images/a8.png" alt="">
<div class="text">
我所有的怦然心动皆因你而起,我是真的很喜欢你,你可以做我女朋友吗?
</div>
</div>
</div>
<div class="btn-groups">
<div class="heart-btn">
<div id="yes" class="btn btn-a"><span>愿意</span></div>
</div>
<div id="no" class="btn btn-b"><span>不愿意</span></div>
</div>
</div>
<div class="page_two hide">
<div class="type_words"></div>
</div>
<div style="text-align:center;margin:150px 0; font:normal 48px/24px 'MicroSoft YaHei';">
<p><a href="https://yetingyun.blog.csdn.net/" target="_blank">叶庭云</a></p>
</div>
<div style="margin-left: 25%;margin-top: 5%;">
<audio autoplay="autoplay" loop="loop" controls="controls">
<source src="./images/like_you.mp3" type="audio/mpeg">
</audio>
</div>
</body>
</html>
js文件
jquery.fireworks.js
jquery.min.js
素材图片

背景音乐是:喜欢你

效果如下:
情人节表白网页
以上是关于分享文案表白网页电影 祝各位都能追到女神!的主要内容,如果未能解决你的问题,请参考以下文章