从Weex到Web,性能逆势如何破局? Posted 2021-03-30 飞猪技术
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了从Weex到Web,性能逆势如何破局?相关的知识,希望对你有一定的参考价值。
没有最快,只有更快!在前端开发领域,性能是一个永恒的话题。它不仅仅代表着用户体验,更直接影响业务效果,业界就流传着一个共识:页面加载时长每增加1秒,用户就流失10%。
与去年双11相比,今年飞猪会场的最大区别是从Rax0.6 on Weex到Rax1.0 on Web。因为在上半年,基于开发成本、可维护性等一系列的考虑,我们将前端渲染引擎回归到WebView,页面打开
在强网络环境和资源离线这两种情
况下,虽然加载体感几乎一致,但Web首屏性能数据还有提升空间。且在Web端通用手段已用尽,需要重新探索优化方向。但项目组最终通过多职能协同,完成主会场直出、重点会场秒开、整体会场体感优秀。
今年双
11前端的目标之一就是,在性能方面,体感要超过Weex,数据也要超过Weex。
为Follow阿里集团的主推方案,使用Rax1.0统一DSL,一码多端支持H5、小程序和未来的Flutter,飞猪从618大促开始,就将会场渲染侧全量切换到 Rax 1.0 Web 渲染,当时对于性能方面的优先级不是那么高。之后,性能优化专项重启,开始着手进行Web方面的优化研究,力争提升双11的用户体验。
飞猪的会场模块复杂,包括视频、动画、多Tab、长列表;接口RT高,且服务端已无优化空间;旅行行业特点,页面依赖定位信息、用户信息,拖慢首屏时间。所以如何保证会场可以更快地呈现给用户是个严峻的考验。
与此同时,双11项目组对性能方面提出一个近乎苛刻的目标:比日常会场性能提高25%。在前端优化手段日趋稳定的情况下,还要进行几百毫秒的优化,只能进入深水区。
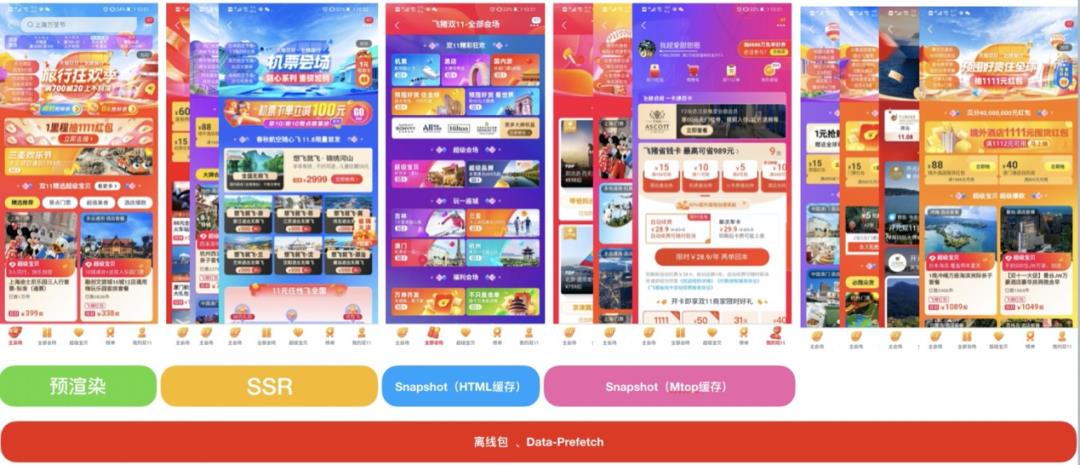
面对这个目标,传统意义的前端方面优化已经不足以支撑,于是我们联合客户端、服务端以及其他BU同学,进行了一场协同战役。我们主要面向三个方向进行优化:
一是,与客户端团队合作,进行预渲染、离线包、Data-Prefetch等手段的落地和优化。
二是,顺应Serverless大潮,重启营销域SSR方案,将原本端侧的压力转移到服务端上去完成。
三是,在兼顾数据的同时,兼顾用户的体感,做了两种Snapshot的方案(接口缓存、html
整体优化思路分析从整个渲染流程分析触发,针对每个节点进行细致的分析优化:
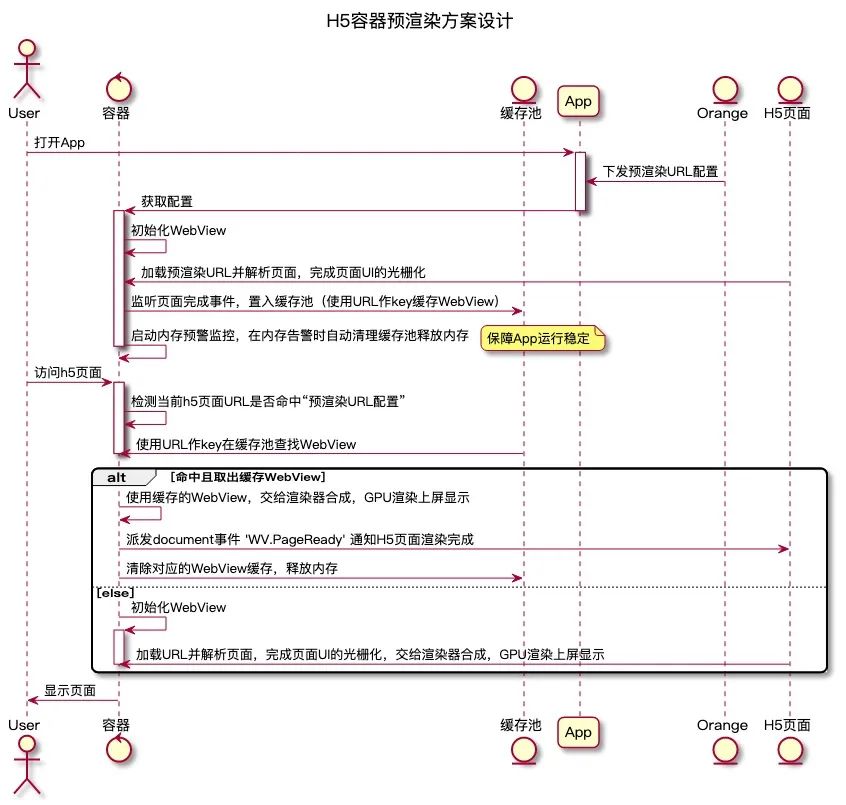
如果不考虑可能带来的Crash风险,这应该是提升最大的方案了。
在双11大促的场景下,通过端控制开关,将下发的配置URL以“离屏”的方式初始化好容器并loadUrl,在上屏之前完成页面的Rasterization(栅格化)。当用户点击页面入口时,客户端会直接将“准备好的Webview”推到前台展示,页面FCP从1~2s直接降到100ms以下,形成几乎无感的打开效果。
在客户端通过配置下发的方式初始化WebView,并通过内存管控保证APP的稳定性,同时在展示逻辑上和前端配合,保证数据的一致性,最终通过释放后续的一系列处理管理多次访问的情况。
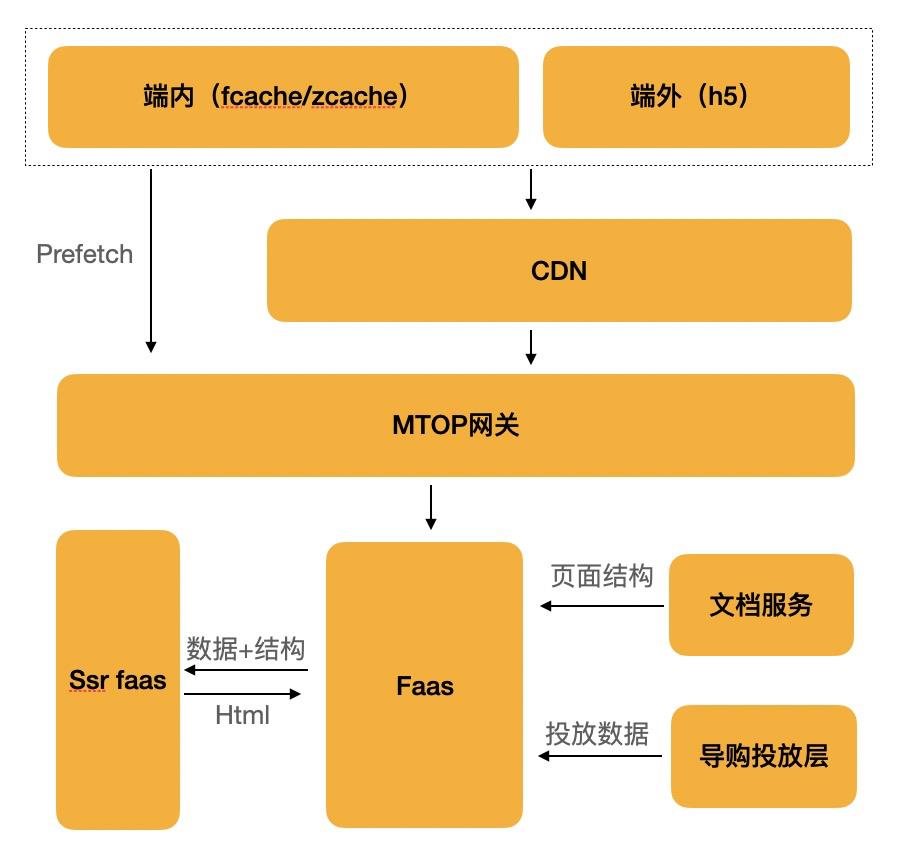
2 技术实施详解:SSR(Server-side render or Serverless-side render)
SSR中文名:服务端渲染,是将渲染的工作放在服务端进行,在 Ajax出现之前全部是这种方式,由服务端返回给浏览器完整的 HTML 内容。在传统BFF架构时期,这种方式逐渐消失。但借着Serverless大潮,当Faas遇上SSR,又迸发出新的火花。
今年3月,狼叔在《前端新思路:组件即函数和Serverless SSR实践》中,将SSR的概念升级,从传统意义上的Server-side render 升级为 Serverless side render,基于FaaS环境,提供端侧页面渲染能力。
项目组通过两个月的调研和开发调试,在国庆大促一个会场预演,在双11的五个重点会场使用SSR,使机票会场性能提升50%,首屏可见时间减少1000ms+。
SSR代表首屏即可视,相比CSR减少模块加载以及页面渲染,将可视时间大幅提前。
整体方案保证性能优势以及改造成本小的前提,采取异步SSR方案,即将HTML放在接口中返回,在规避高低端机容器影响的同时,又可同时复用客户端的离线以及数据预加载能力,还保证CSR到SSR的平滑切换。
最初设计SnapShot是在非千人千面的场景下,多次访问,更快的可见页面。原理是将上一次访问的 HTML 直接缓存在本地,用户下一次进入页面时,首先展示缓存的页面。但后来发现,在双11会场这种几乎每天都会变阵的场景下,模块的删减以及顺序的调整,都会使得从“缓存页面”到“真实页面”的过程中发生不可避免的闪动,而这种闪动是难以接受的。于是我们重新设计出接口缓存的方式,配合模块缓存,实现与之前效果相同,但避免闪动的方案。
同时,我们发现 HTML 缓存的方式也并非毫无用武之地。双11会场上线前,针对所有会场进行 Review 优化手段,发现在全部会场场景下,会场基本无变化,使用HTML缓存的方式简直再合适不过,于是我们将使用Snapshot 的页面分为两类,达到所有页面都快且完美地呈现给用户。
开启Snapshot后,整体页面无Loading,基本达到页面的直出效果。
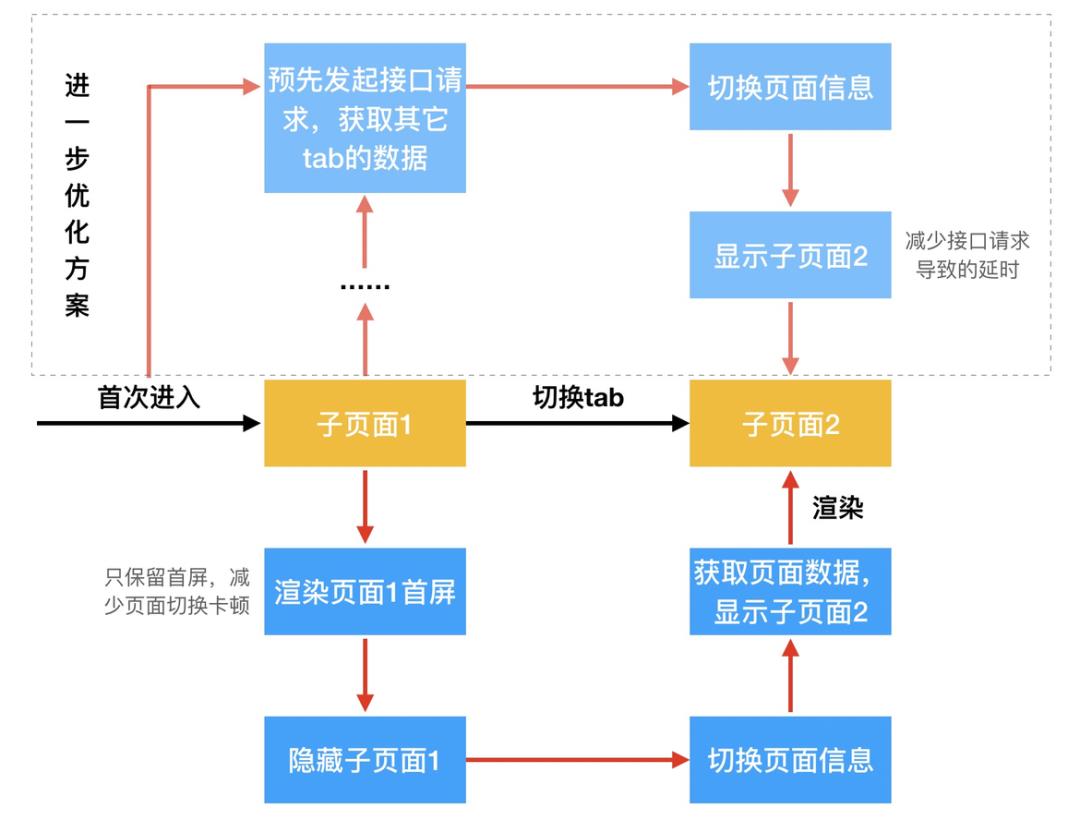
完成用户体感的“最后一公里”,多页面间跳转实现无感知。
各分会场需要进行分别运营,通过底部Tab包框将多页面聚合,展示成一个页面,通过点击Tab进行切换,但页面之间的跳转造成的割裂体感一直被诟病。本次升级完成了类SPA的方案,将Tab中的页面数据请求后,直接渲染成真实的Dom,切换通过Display的方式,基本在高端机上实现了将多页面聚合成单页面,多页面间跳转无感知,给予用户最好的体验。
从多页面之前的replace操作,页面跳转中出现白屏,到目前页面中DOM的替换,用户体感大幅提升,也取消了用户点击Tab却跳页面割裂的感觉。
搭建页面框架共用一套渲染引擎,且每个页面的所有模块通过Fetch获取,每个模块独立发布,且支持模块拆combo后单独缓存,非常适合SPA方案。同时项目组针对高低端机做了不同处理,在高端机上请求单Tab数据完成后,预加载其他几个Tab数据,切换时直接取用,提供更好的体验。
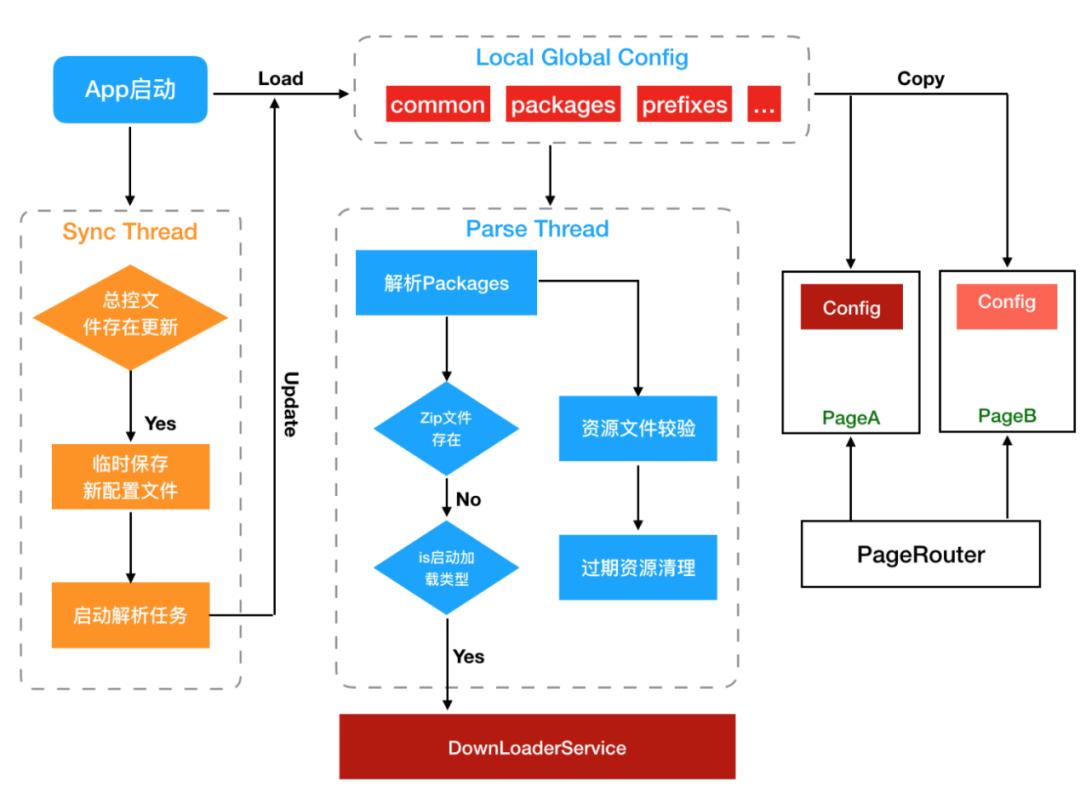
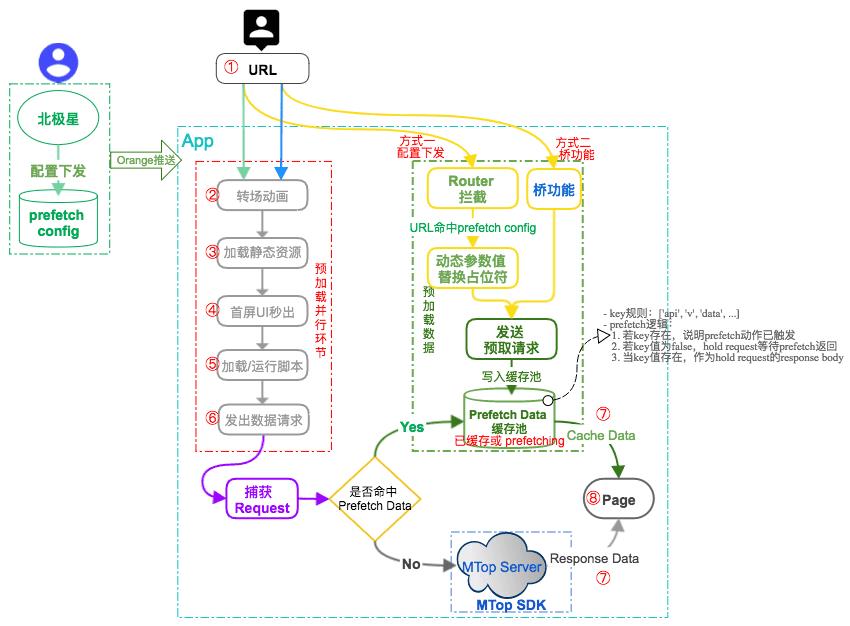
利用飞猪端侧的Fcache/DataPrefetch机制,结合总控配置下发通道,将页面内的静态资源主动下发到客户端进行缓存,使用户访问页面时无需请求静态资源。此外,在页面发起跳转时,在端侧提前触发页面的数据请求,减少接口请求等待时间。
会场的离线方案采用url+package的方式,在配置后台录入url后,后台通过puppeteer去跑这个URL,把请求的资源缓存下来,其中还包括一些滚屏操作,把懒加载的资源也抓下来,最后通过通过读配置去匹配资源缓存。
数据预加载拥有三个状态:Memory、Ongoing、Miss。我们认为将请求放在客户端发出一定会减少真实的请求时间,所以即使真实请求发出时,客户端还未完成请求,只要key匹配,会等待客户端数据,而不是重新进行一次请求发送。
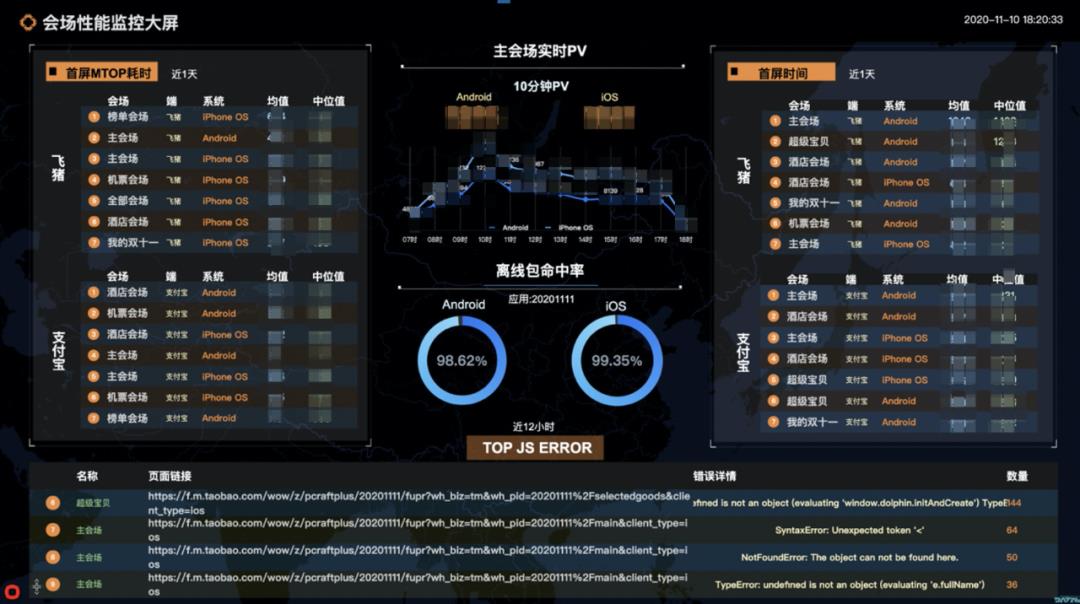
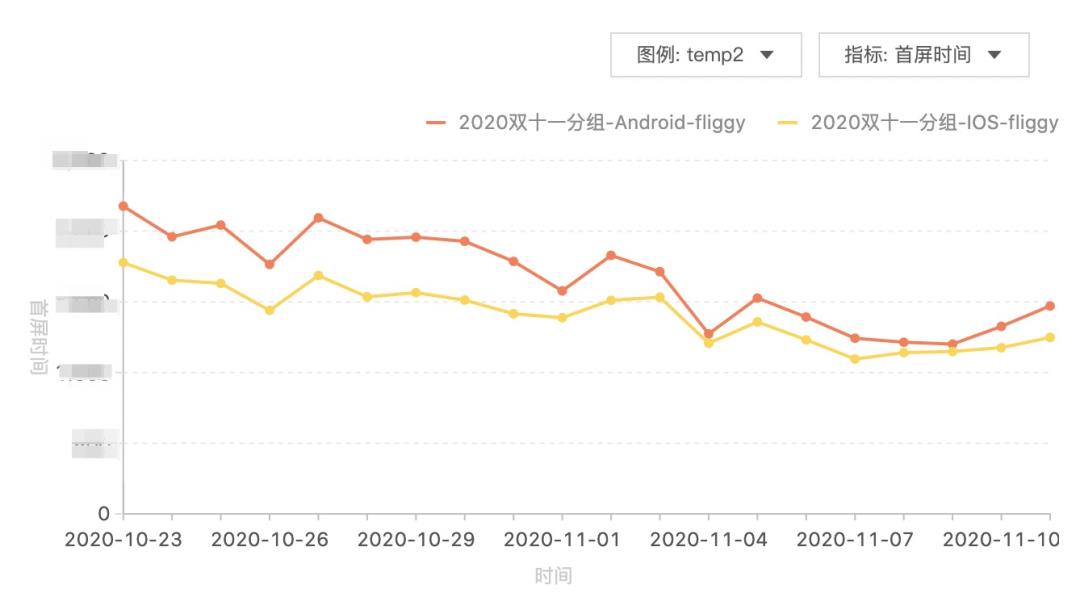
优化手段之余,也需要对会场页面的性能趋势进行持续监控,对于异常Case进行排查。为此,我们开发了实时的性能稳定性实时大盘、双11会场小时级性能大盘平台、耗时异常长的慢会话跟踪小工具。
飞猪端内双11所有会场首屏可见时间达成既定目标,较日常会场首屏耗时环比降低 25%,较618以及国庆会场首屏耗时环比降低 20%。
命中SSR的情况下首屏可见时间更是被拉入1s内,开启SSR的会场在使用 Web后也可以重提秒开率,在业务频繁变阵影响首屏模块的基础上,达到周整体秒开率 60%以上,机票会场秒开率75% 以上。
本次技术上有着很多新尝试和迭代升级,在经过双11的磨练之后,需要朝着更加易用和通用的方向发展,主要分为以下几个部分:
SSR在端内提供了巨大提升,首先需要完善同步方案,实现端外场景的提升。其次,在现有基础上增加AbTest,来支持更有说服力的业务效果对比;最后优化SSR在服务端的执行速度以及弹性扩容能力。
接下来会尝试多Webview的Tab切换,接入PHA方案。并将更多的唤端情况列入优化方向,如冷启动场景的专项优化。
优化的背后离不开配套设施的支持,在现有基础上支持卡口、巡检、监控等功能,实现性能问题及时治理。
作为一位前端开发工程师,担任双11会场性能PM,特别是对于今年从Weex到Web,性能水位重新被拉高,是挑战也是机会。
在保障业务不受影响的前提下,确保用户打开会场可以得到更快体验。从页面各阶段的耗时分析,到借助兄弟团队能力,最终支撑双11会场圆满结束。
优化思路从整个渲染流程出发,秉承着缓存优先、压力转移、阶段并行、端侧深挖、体感优化五项原则,对各节点应用不同手段达成最终结果。
在整个过程中,通过应用大量的优化手段和创新方案,提高用户的秒开率来侧面帮助业务转化提升;将预渲染、SSR逐渐落入更多场景,为之后的全面性能提升做铺垫;联合客户端、服务端,打破前端能力和边界,进而探索性能深水区;提升性能数据提升的同时,兼顾性能数据监控,实时把控异常情况。
这种种优化手段肯定还不够,之后首先会从单业务场景推广到多业务场景,从单容器到多容器兼容,各业务、容器间进行方案的落地与反哺,最终期望可以完成全端性能标准统一。
最后,为明年双11立个Flag:明年不再需要性能保障,而是在页面生产出来的时候,就是满足性能标准的!
欢迎加入飞猪-用户前端和数字化经营团队,我们的业务包括关于旅行的一切,团队在Flutter、Serverless 、微前端、一体化开发、端渲染、互动营销、招选投搭、智能化、体验技术、数据度量方向都有涉及,对这些感兴趣的小伙伴快来联系我。
团队招聘前端,P6 / 7 多多益善,直达邮箱:willhu.hh@alibaba-inc.com
这是一个可以直接投简历的群~
飞猪技术,
依托阿里技术强大基因和飞猪OTP商业模式,以“技术让旅行更美好”使命,面
向三大技术方向持续耕耘:
一是
提升旅行匹配效率的人工智能领域,包含搜索推荐、用户/状态理解、广告预估系统、收益管理等;
二是
持续创新的互联网通用技术领域,包含智能端侧技术、平台技术、用户增长技术等;
三是
独具特色的酒店、度假、交通等行业技术解决方案。三者纵向在各自领域扎实深耕,横向构建出智能化的商家及用户体验旅程,推动旅行行业数字化变革,持续创造增量价值!
以上是关于从Weex到Web,性能逆势如何破局?的主要内容,如果未能解决你的问题,请参考以下文章
阿里Weex,用Web方式开发Native应用
从 Weex 到性能优化,阿里前端技术新年巨献不容错过!
大前端战略-从Weex开始
阿里巴巴开源Weex 开发教程
Weex 在双11会场的大规模应用
Weex在企鹅电竞的实践和性能优化