520表白神器,小贺只能帮你到这了......
Posted herongweiV
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了520表白神器,小贺只能帮你到这了......相关的知识,希望对你有一定的参考价值。
据说今天是一年一度的大型虐狗节。
一大早小贺就被朋友圈好多朋友喂狗粮,本来在工位努力搬着砖,想着我的读者朋友们应该有好多还没有找到另一半的吧。
时刻牵挂的心无处安放,想了想,本着普度众生的慈怀之心,今天把我的 520 杀手锏分享给大家。
在线制作一个表白网站,只需修改简单的几个字,无须购买服务器部署,直接一键部署,即可立刻看到效果!
效果如下(满树的爱心哦,会动的哦,下面的时间也是时刻变化的哦):

动态效果点击链接:https://520-love.vercel.app/
怎么样,心动不如行动,下面就和小贺一起来看看,一共三个步骤:
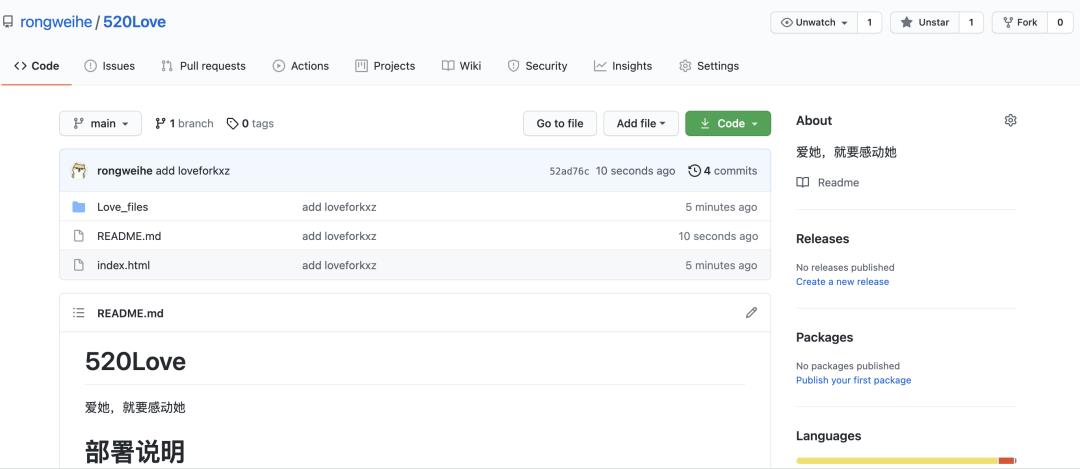
新建一个自己的 GitHub 仓库
修改少量 javascript 代码
直接在线部署
一、新建 GitHub 仓库
名字可以自定义,这一步的功能主要是来为了存储和部署网页代码用的。

纳尼,没有 GitHub 账户?
作为一个程序员,居然在全球最大同性交友社区网站还没有注册一个账户?该好好反思一下了,难怪没有对象。

二、修改关键代码
为了大家的表白成功,修改最少的代码,小贺这里也将前端代码全部开源了:
点击我的 GitHub 链接,直接一键克隆到本地。
然后按照下面的步骤来修改就可以了:https://github.com/rongweihe/520Love

直接下载本仓库代码到本地,然后要修改的地方主要有:
时间:修改 index.html 第 188 行,setfullyear 设置年月日,然后设置时,分,秒,这里设置的是在一起/认识的开始时间,程序会自动计算己有多长时间。
底栏信息:请修改 index.html 第 48 行 设置你的名字和个人链接,当然了,还有你的那个她。
修改你要表白说的话,请修改 index.html 第 23 行开始。
部署到 https://vercel.com/ 网站 就可以啦!
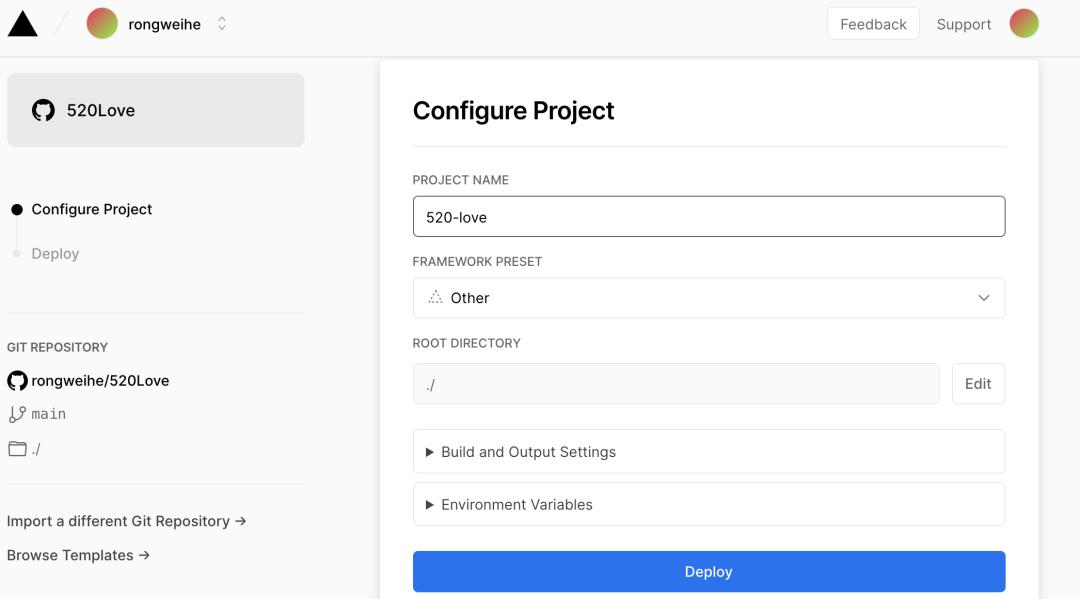
三、部署
打开 https://vercel.com/dashboard 这个网址,没注册的先注册一个用户,然后关联到你的 GitHub 账户:导入刚才第二步建立的仓库。然后,就可以了,就是这么简单。

默认操作

点击 deploy 就完事了,大概只需 8-10 秒即可部署,不得不说,这个网站真的牛皮!
最后,网站会显示这个样子,就是部署成功了,看一下效果:

点击一个那个 visit 按钮,妈耶!

然后把 https://520-love.vercel.app/ 这个生成的链接,在一个不经意间,偷偷发给你的心爱的那个她,相信我,妹子很容易被你的细心和用心感动滴。
ps:网页版和手机版都能打开哦,点击原文也能访问,域名也是可以自定义哦。
还等什么,赶快行动一波吧,祝你表白成功!
如果觉得不错,欢迎给我的 GitHub 右上角小星星点一下哦

推荐阅读

·················END·················
你好,我是 herongwei,一个喜欢发呆、做饭的程序猿小哥哥,热爱编程,热爱生活,热爱分享,在平凡的人生中追求一点不平凡,欢迎关注,一起加油,点击下方名片,了解更多。

以上是关于520表白神器,小贺只能帮你到这了......的主要内容,如果未能解决你的问题,请参考以下文章
#yyds干货盘点# 读配置讲原理看面试真题,我只能帮你到这了。。。
用Python十秒做表白神器!虽然520已经过去了,但是还有七夕啊!
520表白神器 —— 一个python就够了(附爬取小姐姐私房照的程序哦)