前端框架性能对比
Posted 院校帮
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端框架性能对比相关的知识,希望对你有一定的参考价值。
度量标准1:性能
使用Chrome 自带的LighthouseAudit 进行渲染测试。越早渲染,使用该应用的用户体验越好。Light也是进行第一次互动,这和大部分应用是相通的。
度量标准2:大小
传输大小来自Chrome网络标签。由服务器端返回GZip压缩增强响应头以及正文。
越小的文件,代表更快的下载和较小的解析。
这些都依赖于前端框架的尺寸,所有增加的额外依赖关系,告诉如何使用构建工具做一个小的捆绑。

传输尺寸(KB)-越小越好
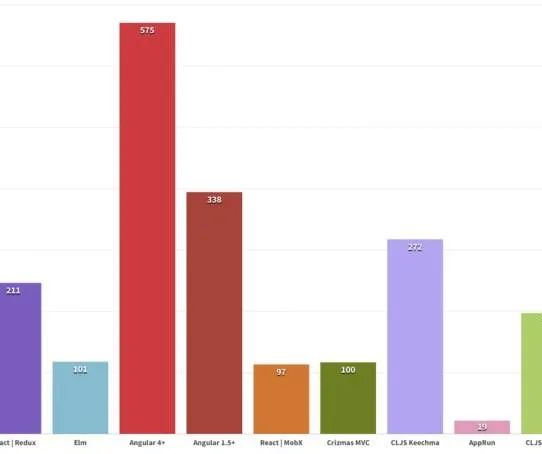
度量指标3:代码行数
如果调试是去除软件错误的过程,那么编程必须是把它们加入的过程。
- Edsger Dijkstra
我们使用开源工具cloc来计算每个repo仓库中src目录中的代码行数。空白和注释不会被计算在内。
这样做有什么意义?
因为代码行数越少,发生错误的可能性越小,代码维护复杂度越低。
框架代码行数排行 – 越少越好
小结
关于性能
以上是真实框架在实际项目中的表现,并非使用基准测试工具的比较。这些应用程序都托管在Github上,可能和你的测试结果稍有不同,这样也没什么问题。
每个应用执行几次测试,然后四舍五入取平均值。
可以看到大多数的库和框架都在优秀和良好的范围之内,性能方面并没有特别大的差异。
关于尺寸
每个应用包的大小其实相差不大。我们也在比较类似的实现,查看捆绑包的大小。Apprun有点让我不可思议。在代码行方面,Elm的工作表现非常出色。
AppRun的包大小只有18.7K
代码行数
这对我们开发者来说影响比较大。代码行数越多,需要维护的内容也会增多,这需要一个平衡。特别是涉及到强类型与动态语言。强类型语言给我们更多的安全和开销,需要声明更多的类型。
强类型与动态语言
强类型:Elm,Angular 4+与AppRun
动态:React| Redux,Angular 1.5 , React | MobX, Crizmas MVC , CLJS Keechma 与 CLJS re-frame。
哪一些更好?没有更好或更坏,它们之间有各自的特色。就像TDD(测试驱动开发)一样,有些人喜欢它,有的人则讨厌它。选择一个更适合自己的软件,用它来开发
以上是关于前端框架性能对比的主要内容,如果未能解决你的问题,请参考以下文章